
Tabla de contenido:
- Paso 1: componentes
- Paso 2: Conecte el DHT11 al módulo NodeMCU ESP8266
- Paso 3: Inicie Visuino y seleccione el tipo de placa ESP8266
- Paso 4: En Visuino: establezca un nombre de host y un punto de acceso
- Paso 5: En Visuino: agregue un socket de servidor TCP / IP para la comunicación
- Paso 6: En Visuino: agregue DTH11 y el componente de texto formateado con 2 canales analógicos
- Paso 7: En Visuino: establezca el texto formateado para la respuesta del servidor
- Paso 8: En Visuino: conecte el componente DHT11
- Paso 9: En Visuino: agregue y conecte el componente de detección de bordes
- Paso 10: En Visuino: conecte el componente de texto formateado y agregue y conecte el componente de retardo
- Paso 11: Genere, compile y cargue el código Arduino
- Paso 12: Y juega …
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


Los módulos ESP8266 son excelentes controladores independientes de bajo costo con Wi-Fi incorporado, y ya hice varios Instructables sobre ellos.
DTH11 / DTH21 / DTH22 y AM2301 son sensores Arduino combinados de temperatura y humedad muy populares, y también hice varios Instructables con ellos, incluido un Instructable en termómetro remoto y sensor de humedad con 2 ESP8266 conectados juntos en su propia red privada de Wi-Fi.
En este Instructable, le mostraré cómo puede crear un servidor web de temperatura y humedad con ESP8266 y DHT11 y conectarse a él en su red Wi-Fi existente desde múltiples dispositivos con un navegador web.
Paso 1: componentes

- Placa OneNodeMCU ESP8266 (utilicé la versión NodeMCU 0.9, pero cualquier otra, o incluso independiente ESP-12 o ESP-01 funcionará)
- Un módulo de sensor DHT11 que obtuve de este juego de 37 sensores baratos
- 3 cables de puente hembra-hembra
Paso 2: Conecte el DHT11 al módulo NodeMCU ESP8266



- Conecte la alimentación (cable rojo), tierra (cable negro) y datos (cable gris) al módulo DHT11 (la imagen 1 muestra 2 tipos diferentes de módulos de sensor DHT11. Como puede ver, los pines pueden diferir, ¡así que conéctelo con cuidado!)
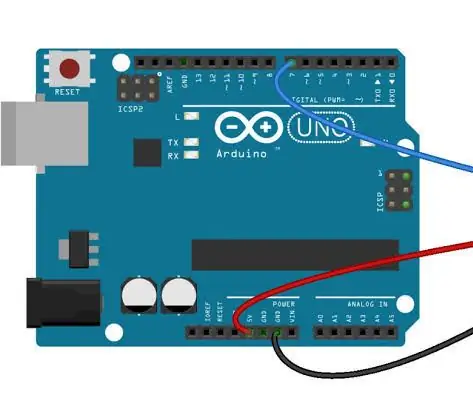
- Conecte el otro extremo del cable de tierra (cable negro) al pin de tierra del módulo ESP8266 (Imagen 2)
- Conecte el otro extremo del cable de alimentación (cable rojo) al pin de alimentación de 3,3 V del módulo ESP8266 (Imagen 2)
- Conecte el otro extremo del cable de datos (cable gris) al pin digital 2 del módulo ESP8266 (Imagen 3)
- La imagen 4 muestra dónde están los pines de tierra, alimentación de 3,3 V y 2 pines digitales del NodeMCU 0.9
Paso 3: Inicie Visuino y seleccione el tipo de placa ESP8266


Para comenzar a programar el Arduino, necesitará tener el IDE de Arduino instalado desde aquí:
Tenga en cuenta que hay algunos errores críticos en Arduino IDE 1.6.6
¡Asegúrese de instalar 1.6.7 o superior, de lo contrario, este Instructable no funcionará!
Si no lo ha hecho, siga los pasos de este Instructable para configurar el IDE de Arduino para programar ESP 8266
Visuino: https://www.visuino.com también necesita estar instalado.
- Inicie Visuinoas que se muestra en la primera imagen
- Haga clic en el botón "Herramientas" en el componente Arduino (Imagen 1) en Visuino
- Cuando aparezca el cuadro de diálogo, seleccione "NodeMCU ESP-12" como se muestra en la Imagen 2
Paso 4: En Visuino: establezca un nombre de host y un punto de acceso




Primero necesitamos configurar el módulo para que se conecte a un punto de acceso existente y asignarle un nombre de host para que podamos descubrirlo en la red.
- En el Inspector de objetos, expanda la propiedad "Módulos", luego la propiedad secundaria "WiFi"
- En el Inspector de objetos, establezca el valor de la propiedad "HostName" en "dht11server" (Imagen 1)
- En el Inspector de objetos, expanda la subpropiedad "AccessPoints" de "WiFi" y haga clic en el botón "…" junto a su valor (Imagen 2)
- En el editor "AccessPoins", seleccione "Punto de acceso WiFi" en la vista derecha, y luego haga clic en el botón "+" a la izquierda para agregar el punto de acceso (Imagen 2)
- En el Inspector de objetos, establezca el valor de la propiedad "SSID" en el SSID de su punto de acceso Wi-Fi (punto de acceso) (Imagen 4)
- Si su punto de acceso Wi-Fi (punto de acceso) requiere una contraseña, en el Inspector de objetos, establezca la contraseña en el valor de la propiedad "Contraseña" (Imagen 4)
- Cierre el cuadro de diálogo "Puntos de acceso"
Paso 5: En Visuino: agregue un socket de servidor TCP / IP para la comunicación



A continuación, debemos agregar un socket de servidor TCP / IP para la comunicación.
- En el Inspector de objetos, haga clic en el botón "…" junto al valor de la subpropiedad "Sockets" del WiFi (Imagen 1)
- En el editor de Sockets, seleccione "Servidor TCP / IP", y luego haga clic en el botón "+" (Imagen 2) para agregar uno (Imagen 3)
- Cerrar el cuadro de diálogo "Sockets"
Paso 6: En Visuino: agregue DTH11 y el componente de texto formateado con 2 canales analógicos



Para controlar y leer la temperatura y la humedad del DHT11, necesitamos agregarle un componente en Visuino.
También necesitamos generar la página web a partir de los datos. La página es solo un documento de texto HTML, por lo que podemos usar el componente de texto con formato para generarlo.
- Escriba "dht" en el cuadro Filtro de la Caja de herramientas de componentes, luego seleccione el componente "Humedad y termómetro DHT11 / 21/22 / AM2301" (Imagen 1) y colóquelo en el área de diseño.
- Escriba "formulario" en el cuadro Filtro de la Caja de herramientas de componentes, luego seleccione el componente "Texto formateado" (Imagen 2) y suéltelo en el área de diseño
- Haga clic en el botón "Herramientas" del componente FormattedText1 (Imagen 3)
- En el editor de Elementos, seleccione el Elemento Analógico de la derecha y haga clic 2 veces en el botón "+" de la izquierda (Imagen 4), para agregar 2 de ellos (Imagen 5)
- Cerrar el editor "Elementos"
Paso 7: En Visuino: establezca el texto formateado para la respuesta del servidor


Necesitamos especificar el texto HTML que se generará cuando un cliente web se conecte al servidor.
Especificaremos la conexión que se cerrará después de los datos que envié, y también le indicaremos al navegador que se vuelva a conectar (Refrescar) después de 5 segundos agregando "Refresh: 5" al documento. De esta forma, la página web se actualizará cada 5 segundos.
- En el Área de diseño, seleccione el componente FormattedText1 (Imagen 1)
- En el Inspector de objetos, seleccione la propiedad "Texto" y haga clic en el botón "…" junto a su valor (Imagen 1)
- En el editor de "Texto", escriba: "HTTP / 1.1 200 OK" "Tipo de contenido: texto / html" "Conexión: cerrar" "Actualizar: 5" "" """"""" Temperatura:% 0 "" Humedad:% 1 "" "" "(Imagen 2) El% 0 se reemplazará con el valor de AnalogElement1, y% 1 se reemplazará con el valor de AnalogElement2
- Haga clic en el botón Aceptar para cerrar el cuadro de diálogo.
Paso 8: En Visuino: conecte el componente DHT11



- Conecte el pin de salida "Temperature" del componente HumidityThermometer1 al pin "In" del AnalogElement1 del componente FormattedText1 (Imagen 1)
- Conecte el pin de salida "Humidity" del componente HumidityThermometer1 al pin "In" del AnalogElement2 del componente FormattedText1 (Imagen 2)
- Conecte el pin "Sensor" del componente HumidityThermometer1 al pin de entrada "Digital" del canal "Digital [2]" del componente Arduino (Imagen 3)
Paso 9: En Visuino: agregue y conecte el componente de detección de bordes




Necesitamos enviar el texto HTML cada vez que haya una nueva conexión. Antes de enviar, debemos esperar un poco, ya que los navegadores web tienen que enviar una solicitud antes de esperar ver el resultado. Para hacer eso usaremos el componente Delay conectado al pin "Connected" del TCP / IP Server Socket.
- Escriba "retraso" en el cuadro Filtro de la caja de herramientas de componentes, luego seleccione el componente "Retraso" (Imagen 1) y suéltelo en el área de diseño
- En Propiedades, establezca el valor de la propiedad "Intervalo (uS)" en 200000 (Imagen 2)
- Conecte el pin "Connected" de los "Modules. WiFi. Sockets. TCPServer1" del componente "NodeMCU ESP-12", al pin "In" del componente Delay1 (Imagen 3)
- Conecte el pin "Out" del componente Delay1 al pin de entrada "Clock" del componente FormattedText1 (Imagen 4)
Paso 10: En Visuino: conecte el componente de texto formateado y agregue y conecte el componente de retardo




- Conecte el pin "Out" del componente FormattedText1 al pin "In" de los "Modules. WiFi. Sockets. TCPServer1" del componente "NodeMCU ESP-12" (Imagen 1)
- Escriba "retraso" en el cuadro Filtro de la caja de herramientas de componentes, luego seleccione el componente "Retraso" (Imagen 2) y suéltelo en el área de diseño
- Conecte el pin "Out" del componente FormattedText1 al pin "In" del componente Delay2 (Imagen 3)
- Conecte el pin "Out" del componente Delay2 al pin de entrada "Disconnect" de los "Modules. WiFi. Sockets. TCPServer1" del componente "NodeMCU ESP-12" (Imagen 4)
El componente Delay desconectará el enchufe poco después de que se haya enviado el texto.
Paso 11: Genere, compile y cargue el código Arduino


- En Visuino, presione F9 o haga clic en el botón que se muestra en la Imagen 1 para generar el código Arduino y abra el IDE de Arduino
- Conecte el módulo NodeMCU con un cable USB a la computadora
- Seleccione el tipo de placa y el puerto serie como le he mostrado en este Instructable
- En el IDE de Arduino, haga clic en el botón Cargar, para compilar y cargar el código (Imagen 2)
Paso 12: Y juega …



¡Felicidades! Ha creado un servidor web de temperatura y humedad Wi-Fi.
En la Imagen 1 y en el Video puede ver el proyecto conectado y encendido. Usé un pequeño banco de energía USB para alimentar el módulo.
¡Asegúrese de que en el proyecto del paso 4 haya ingresado el SSID y la contraseña correctos para su punto de acceso Wi-Fi
Si abre un navegador web en su computadora o dispositivo móvil y escribe:
dht11server./
Y presione Enter, verá la temperatura y la humedad medidas por el módulo. La lectura se actualizará cada 5 segundos como se especifica en el Paso 7.
Asegúrese de agregar el punto al final del nombre; de lo contrario, Windows no podrá resolver el nombre de dominio
En la Imagen 2 puede ver el diagrama completo de Visuino.
También se adjunta el proyecto Visuino, que creé para este Instructable. Puede descargarlo y abrirlo en Visuino:
Recomendado:
ESP8266 Monitorización de temperatura Nodemcu mediante DHT11 en un servidor web local - Obtenga la temperatura y la humedad ambiente en su navegador: 6 pasos

ESP8266 Monitorización de temperatura Nodemcu mediante DHT11 en un servidor web local | Obtenga la temperatura y la humedad de la habitación en su navegador: Hola chicos, hoy haremos una humedad & sistema de control de temperatura mediante ESP 8266 NODEMCU & Sensor de temperatura DHT11. La temperatura y la humedad se obtendrán del sensor DHT11 & se puede ver en un navegador qué página web se administrará
Punto de acceso (AP) NodeMCU ESP8266 para servidor web con sensor de temperatura DT11 y temperatura y humedad de impresión en el navegador: 5 pasos

Punto de acceso (AP) NodeMCU ESP8266 para servidor web con sensor de temperatura DT11 y temperatura y humedad de impresión en el navegador: Hola, en la mayoría de los proyectos usamos ESP8266 y en la mayoría de los proyectos usamos ESP8266 como servidor web para que se pueda acceder a los datos en cualquier dispositivo a través de wifi accediendo al servidor web alojado por ESP8266, pero el único problema es que necesitamos un enrutador que funcione para
Monitor meteorológico M5Stack M5stick C basado en ESP32 con DHT11 - Monitoree la temperatura, la humedad y el índice de calor en M5stick-C con DHT11: 6 pasos

Monitor meteorológico M5Stack M5stick C basado en ESP32 con DHT11 | Monitoree la temperatura, la humedad y el índice de calor en M5stick-C con DHT11: Hola chicos, en este instructivo aprenderemos cómo conectar el sensor de temperatura DHT11 con m5stick-C (una placa de desarrollo de m5stack) y mostrarlo en la pantalla de m5stick-C. Entonces en este tutorial leeremos la temperatura, la humedad & calor yo
Cómo usar el sensor de temperatura DHT11 con Arduino y temperatura de impresión Calor y humedad: 5 pasos

Cómo utilizar el sensor de temperatura DHT11 con Arduino y temperatura de impresión Calor y humedad: El sensor DHT11 se utiliza para medir la temperatura y la humedad. Son aficionados a la electrónica muy populares. El sensor de humedad y temperatura DHT11 hace que sea realmente fácil agregar datos de humedad y temperatura a sus proyectos de electrónica de bricolaje. Es por
Servidor web de temperatura y humedad esp32 usando PYTHON & Zerynth IDE: 3 pasos

Servidor Web de Temperatura y Humedad Esp32 Usando PYTHON & Zerynth IDE: Esp32 es un magnífico microcontrolador, ¡Es poderoso como un Arduino pero aún mejor! Tiene conectividad Wifi, lo que le permite desarrollar proyectos IOT de manera económica y fácil. dispositivos es frustrante, primero no es estable, segundo
