![[2020] Iluminación LED para rastreo nocturno: 9 pasos (con imágenes) [2020] Iluminación LED para rastreo nocturno: 9 pasos (con imágenes)](https://i.howwhatproduce.com/images/002/image-3627-9-j.webp)
Tabla de contenido:
- Suministros
- Paso 1: Copiar el archivo de muestra MakeCode
- Paso 2: Configuración de la aplicación Micro: bit IOS GamePad
- Paso 3: revisión del archivo de muestra MakeCode
- Paso 4: Agregar extensiones de Valenta al editor MakeCode
- Paso 5: reutilización de los códigos de bloque "antiguos" que hemos creado
- Paso 6: desarrollo de los "nuevos" códigos de bloque que usaremos
- Paso 7: al inicio
- Paso 8: LED de función
- Paso 9: en el botón 1 del gamepad, 2 abajo
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.
![[2020] Iluminación LED para gatear de noche [2020] Iluminación LED para gatear de noche](https://i.howwhatproduce.com/images/002/image-3627-10-j.webp)
Valenta todoterreno
Valenta Off-Roader es un coche RC todoterreno con micro: bit. Es compatible con Lego Technic y está equipado con dos (x2) micro motores de engranajes en las ruedas traseras y (x1) servo de dirección basado en el mecanismo del brazo Roberval. Humming Works LLC y 4Tronix UK están trabajando en asociación para el diseño de Valenta Off-Roader.
Versión "Night Crawler"
¡La nueva versión ha llegado con los LED x4 incorporados para el rastreo nocturno! Con el editor Microsoft MakeCode y las extensiones de Valenta, puede configurar varios modos de parpadeo de LED, duración y colores RGB. ¡Personaliza tu coche e ilumina el ambiente!
Suministros
Complete estos proyectos con anticipación antes de participar en este proyecto.
Guía de montaje para Valenta Off-Roader
Uso de iPhone o iPad y la aplicación Micro: bit Game Pad para controlar un automóvil RC
¡Buena suerte y diviertete!
Paso 1: Copiar el archivo de muestra MakeCode


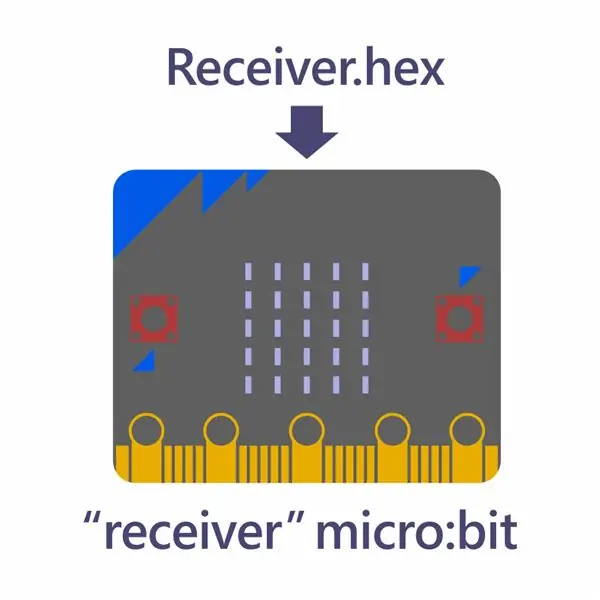
Para este proyecto, hemos preparado el archivo de muestra MakeCode (Receiver.hex) para que pueda descargarlo. Dado que el archivo de muestra está listo para reproducirse, puede comenzar a reproducirlo inmediatamente.
En este paso, puede descargar el archivo de muestra a su computadora. Conecte su computadora y el micro: bit mediante un cable USB. Arrastre y suelte el archivo de muestra en el micro: bit y utilícelo como "receptor" micro: bit.
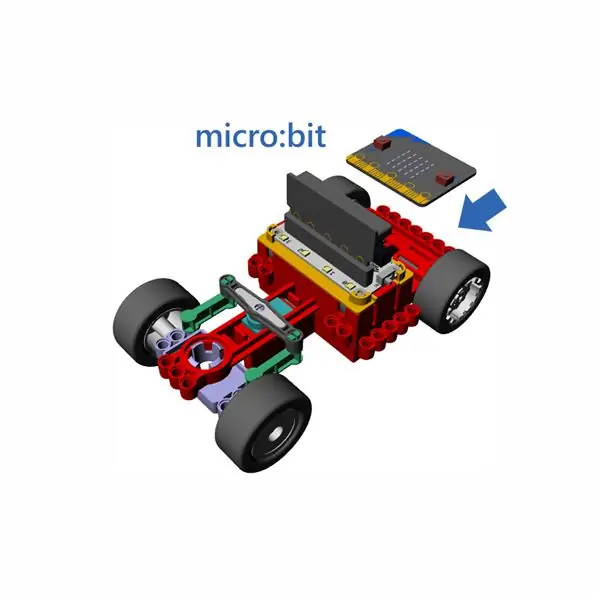
Una vez que haya copiado el archivo de muestra en el micro: bit, desconéctelo de su computadora. Luego, monte el micro: bit en Valenta Off-Roader y encienda el interruptor de encendido en el controlador del motor.
Paso 2: Configuración de la aplicación Micro: bit IOS GamePad


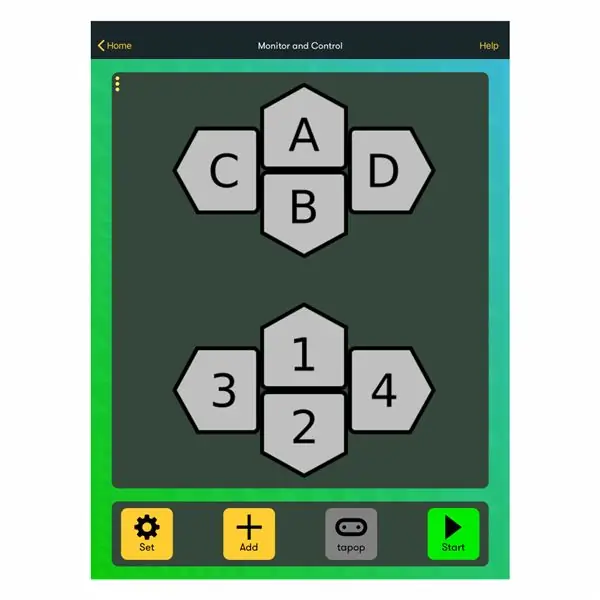
Para instalar la aplicación micro: bit iOS en su iPhone o iPad, emparejar la aplicación con el micro: bit y configurar el Game Pad, consulte el proyecto "Uso de iPhone o iPad y la aplicación Micro: bit Game Pad para controlar un coche RC "a lo largo del paso 2 al 12. En este proyecto anterior, hemos asignado los botones de la almohadilla de juego A a D de las siguientes maneras:
- Pulsando el botón A -> El coche avanza
- Pulsando el botón B -> El coche retrocede
- Pulsando el botón C -> El coche gira a la izquierda
- Pulsando el botón D -> El coche gira a la derecha
Para que este proyecto encienda y apague los LED, ¿por qué no asignamos los botones 1 y 2 del Game Pad de la siguiente manera?
- Pulsando el botón 1 -> Encendido de las luces LED
- Pulsando el botón 2 -> Apagado de las luces LED
Paso 3: revisión del archivo de muestra MakeCode



Ahora examinemos cómo funcionarían los códigos de bloque en este archivo de muestra MakeCode.
En el paso anterior, descargó el archivo de muestra MakeCode en su computadora. Conecte su computadora y el micro: bit mediante un cable USB. Abra el editor MakeCode y haga clic en el botón Importar. Abra el archivo Receiver.hex que ha copiado en el "receptor" micro: bit.
Paso 4: Agregar extensiones de Valenta al editor MakeCode



Para iluminar los LED en este proyecto, deberá agregar extensiones de Valenta al editor MakeCode. Son bloques de códigos predefinidos fáciles de usar que hemos creado especialmente para jugar con Valenta Off-Roader.
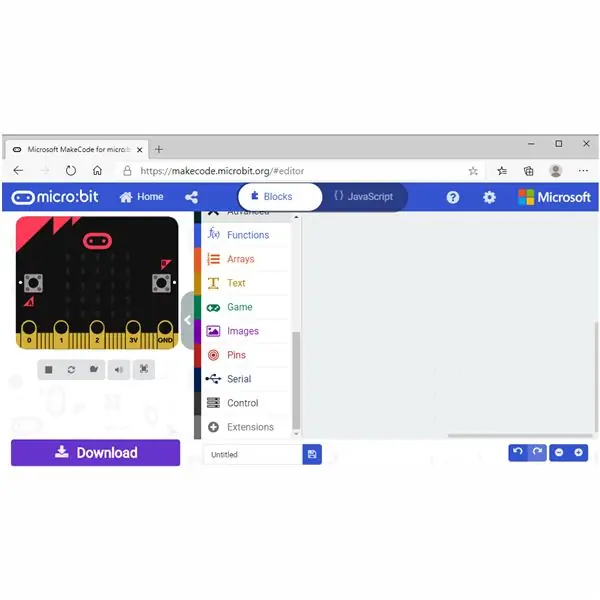
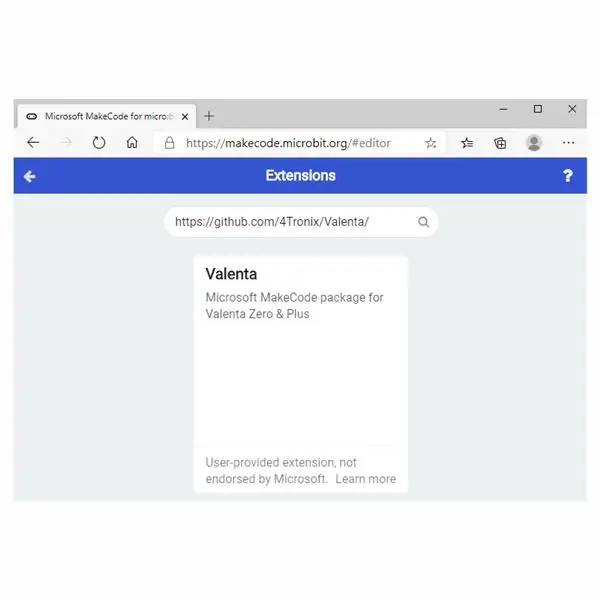
Haz clic en Extensiones en la parte inferior del menú. Escriba https://github.com/4Tronix/Valenta dentro del cuadro de búsqueda, como se muestra en la foto adjunta. Haga clic en las extensiones de Valenta. Ahora las extensiones se agregan en el menú. Usemos las siguientes extensiones en este proyecto.
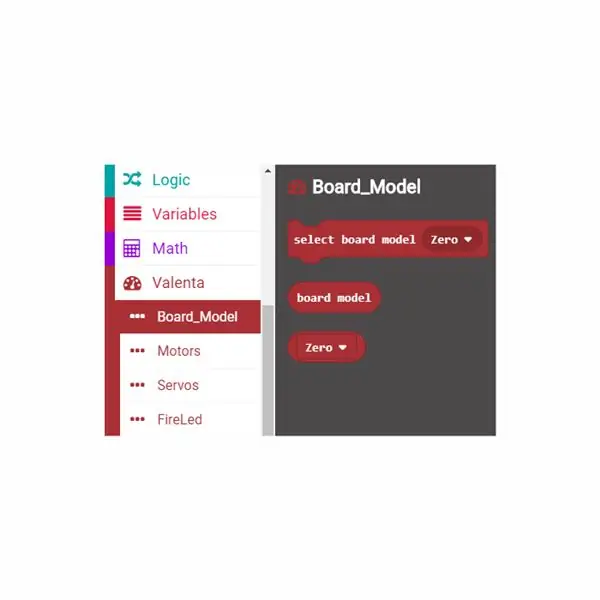
Bloques de modelo de placa Este grupo de bloques se utiliza principalmente cuando se codifica inicialmente en el bloque de inicio. En este proyecto para iluminar los LED de su Valenta Off-Roader, utilizará el controlador de motor Valenta Zero incluido en el kit. Arrastrará y soltará el bloque cero del modelo de placa seleccionado dentro del bloque de inicio, de modo que el "receptor" micro: bit pueda reconocer qué controlador de motor se utilizará para este proyecto.
Bloques FireLed
Si observa el controlador de motor Valenta Zero en el automóvil, tiene x4 LED numerados 0, 1, 2 y 3. Este grupo de bloques iluminará estos LED de muchas maneras. Por ejemplo, puede elegir su color favorito (o definir cualquier color RGB que desee), establecer el tiempo de iluminación y ajustar su brillo según sus preferencias.
Paso 5: reutilización de los códigos de bloque "antiguos" que hemos creado

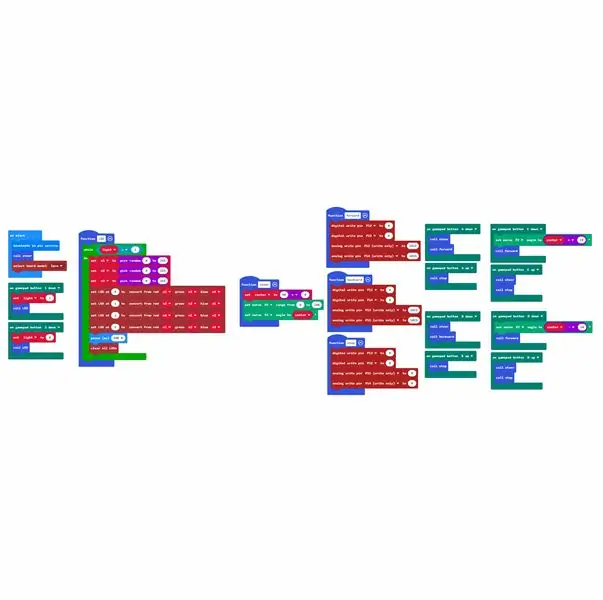
En los pasos anteriores, ha abierto el archivo Receiver.hex copiado en "receptor" micro: bit en el editor MakeCode. Ahora veamos cada código de bloque en detalle.
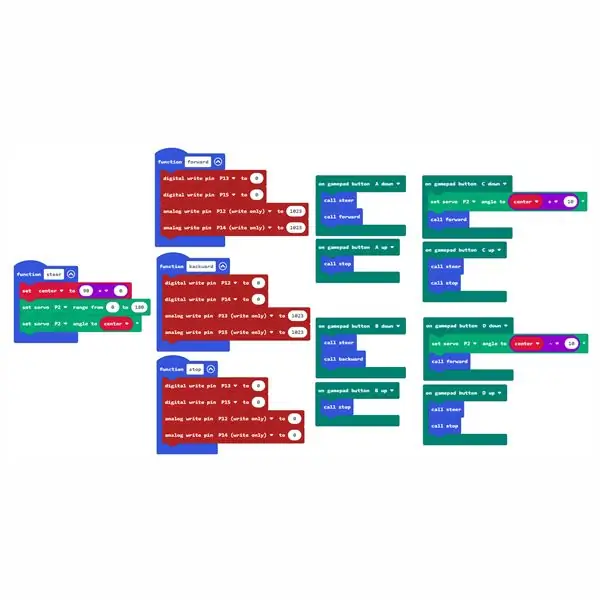
Recapitule el paso 16 al 23 del proyecto anterior "Uso de iPhone o iPad y Micro: bit Game Pad App para controlar un automóvil RC" para comprender los siguientes códigos de bloque que se han usado de la misma manera en este proyecto.
- función de dirección -> Ver el proyecto anterior Paso 16
- función adelante -> Ver el proyecto anterior Paso 17
- función hacia atrás -> Ver el proyecto anterior Paso 18
- función parada -> Ver el proyecto anterior Paso 19
- en el botón A del gamepad abajo, arriba -> Ver el proyecto anterior Paso 20
- en el botón B del gamepad abajo, arriba -> Ver el proyecto anterior Paso 21
- en el botón C del gamepad abajo, arriba -> Ver el proyecto anterior Paso 22
- en el botón D del gamepad abajo, arriba -> Ver el proyecto anterior Paso 23
Los códigos de bloque anteriores se utilizan para conducir el automóvil hacia adelante, hacia atrás, girar a la izquierda o derecha, al presionar el botón A, B, C y D.
Paso 6: desarrollo de los "nuevos" códigos de bloque que usaremos

Para iluminar los LED en este proyecto, agregará los siguientes códigos de bloque "nuevos" y los usará junto con los códigos de bloque "antiguos" que revisó en el último paso.
Estos "nuevos" códigos de bloque son necesarios para que este proyecto encienda los LED.
- en el comienzo
- LED de función
- en el botón 1 del gamepad hacia abajo
- en el botón 2 del gamepad hacia abajo
Echemos un vistazo a cada bloque en los siguientes pasos.
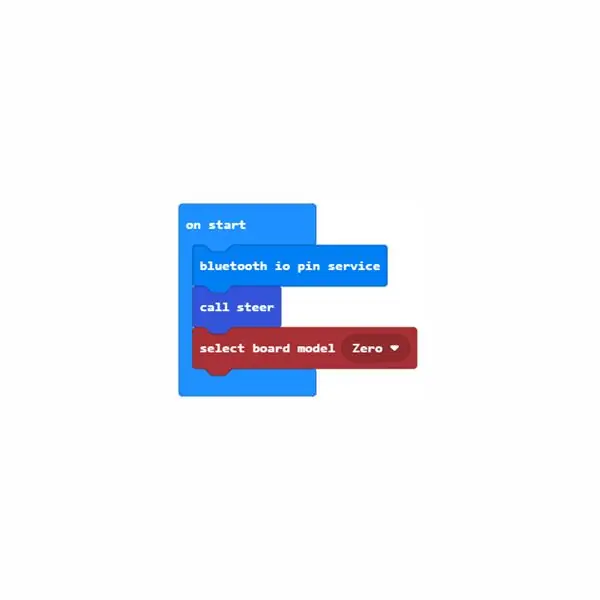
Paso 7: al inicio

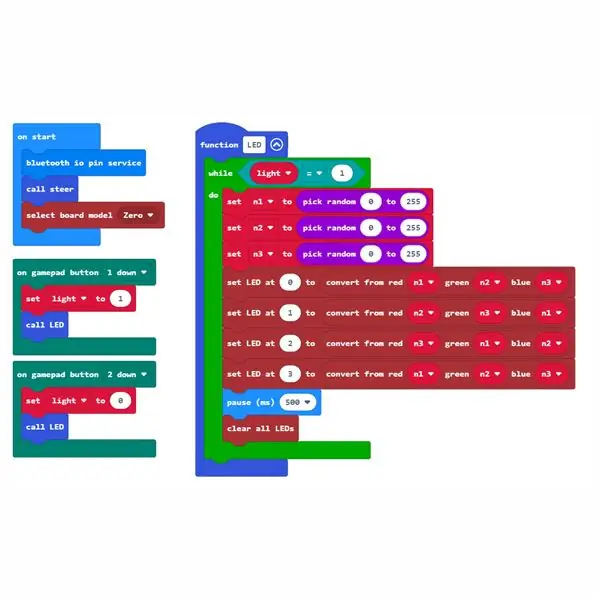
en el bloque de inicio
Este bloque se llama inicialmente de una vez cuando el "receptor" micro: bit está activado.
El servicio de bloqueo de pines bluetooth io permitirá que otros códigos de bloque funcionen con pines digitales y analógicos a través de la comunicación Bluetooth.
Desde la extensión de Funciones, arrastre y suelte el bloque de dirección de llamada dentro del bloque de inicio. Llamará a la función de bloque de dirección y la dirección del automóvil mirará hacia adelante.
Desde la extensión Valenta Board_Model, arrastre y suelte el bloque cero del modelo de placa seleccionado dentro del bloque de inicio, para que su "receptor" micro: bit pueda reconocer que usará el controlador de motor Valenta Zero para Valenta Off-Roader.
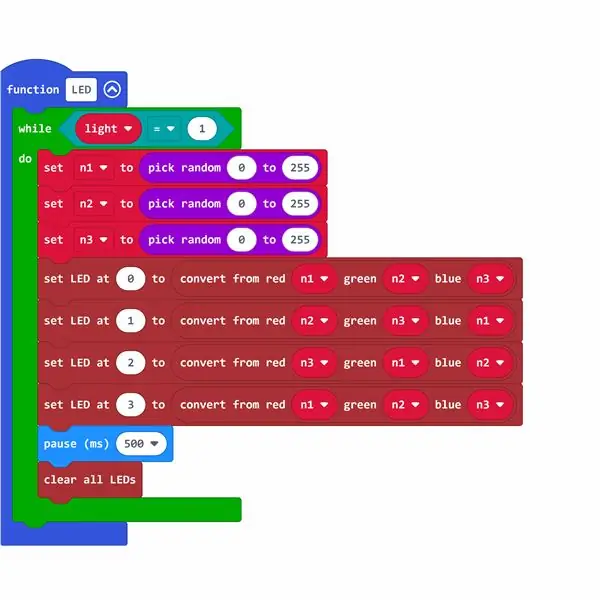
Paso 8: LED de función

Este paso es donde puede definir cómo se iluminarán los LED, ¡y por eso es el paso más importante de todos en este proyecto!
Primero, hagamos una luz variable booleana que tenga el valor de 0 o 1. 0 significa apagar los LED. 1 significa encender los LED. Utilizará esta variable para encender y apagar los LED. Desde la extensión Variables, haga clic en el botón Crear una variable y cree la luz variable.
función bloque de LED
Desde la extensión Funciones, haga clic en el botón Crear una función para crear un LED de función. Desde la extensión Loops, arrastre y suelte mientras bloquea dentro del LED de función. Desde la extensión Logic, arrastre y suelte el bloque 0 = 0. Desde la extensión Variables, arrastre y suelte la variable booleana light al lado izquierdo del bloque 0 = 0, para que se vea igual que el bloque light = 0. También cambie el lado derecho a 1, para que se vea igual que light = 1. Luego, arrastre y suelte light = 1 bloque en la parte hexagonal de while do block dentro del LED de función. Lo que hace es que, cuando la luz de la variable booleana se establece en 1 para encender los LED, seguirá implementando el LED de función en el bucle.
Mientras tanto, ¡hablemos del color RGB! El color RGB es el color que se obtiene mezclando rojo, verde y azul de varias formas. Cada color se puede representar numéricamente en el rango de 0 a 255. Puede expresar el color RGB en el triplete (r, g, b) de (0, 0, 0) a (255, 255, 255).
En este proyecto, ¿por qué no dejamos que la computadora tome el número aleatorio de 0 a 255 para cada rojo, verde y azul, coloque cada valor en el triplete y elija un color RGB totalmente inesperado para cada LED numerado de 0, 1?, 2 y 3 equipados en el controlador de motor.
En la extensión Variables, haga clic en el botón Crear una variable para crear una variable n1, n2 y n3 para mantener tres números aleatorios por un momento. Desde la extensión Math, arrastre y suelte, elija un bloque aleatorio y defina el rango de 0 a 255, por lo que se verá como elegir aleatoriamente 0 a 255 y coloque esto dentro del conjunto n1 para bloquear desde la extensión Variables, por lo que se ve igual que el conjunto n1 para elegir aleatoriamente de 0 a 255 y colocar este bloque dentro de while do block. Repita este proceso para crear los bloques para n2 y n3.
Desde la extensión Valenta FireLED, arrastre y suelte convertir del bloque rojo 0 verde 0 azul 0 y reemplace cada número con la variable n1, n2 y n3 de la extensión Variables, por lo que se ve como convertir del bloque rojo n1, verde n2 azul n3. Este bloque puede elegir un número aleatorio de 0 a 255 para cada rojo, verde y azul, ¡y estos tres colores se mezclarían para determinar un color RGB totalmente desconocido!
Desde la extensión Valenta FireLED, arrastre y suelte el LED establecido en 0 para bloquearlo y combínelo con convertir desde el bloque rojo n1, verde n2 azul n3, por lo que se ve igual que el LED configurado en 0 para convertir desde el bloque rojo n1 verde n2 azul n3. Hay x4 LED numerados de 0, 1, 2 y 3, así que repita este proceso para crear todos los bloques para los LED 1, 2 y 3.
Por último, ¿cuánto tiempo configurará la duración de los LED parpadeantes? Desde la extensión básica, arrastre y suelte el bloque de pausa (ms). 1000 (ms) es 1 segundo. Establezcamos el tiempo como pausa (ms) 500, por ejemplo. Desde la extensión de LED de Valenta Fire, arrastre y suelte para borrar todos los bloques de LED dentro del bloque mientras lo hacen, para que todos los LED restablezcan sus colores cada 0,5 segundos.
El siguiente paso es cómo asignarás qué botón del Game Pad en la aplicación de iOS cambiará la luz del valor booleano de 0 a 1 (o de 1 a 0) para encender (o apagar) los LED.
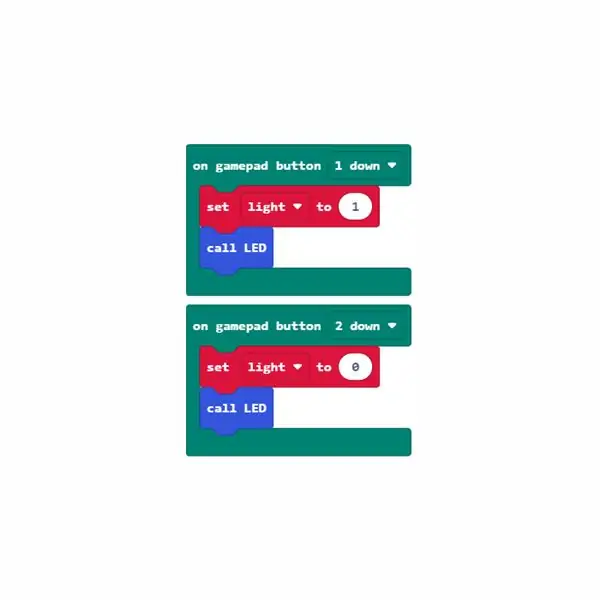
Paso 9: en el botón 1 del gamepad, 2 abajo

Puede personalizar la acción del botón que enciende y apaga los LED y depende totalmente de usted.
En el Game Pad de la aplicación iOS, ¿qué tal si presionas el botón 1 para que se enciendan los LED y si presionas el botón 2 se apagan los LED?
Anteriormente, hizo que la variable booleana luz que tiene el valor de 0 o 1. 0 significa apagar los LED. 1 significa encender los LED. Utilizará esta variable para encender y apagar los LED.
en el botón 1 del gamepad, bloque hacia abajo
Desde la extensión Dispositivos, arrastre y suelte el botón 1 del gamepad hacia abajo en el bloque. Desde la extensión Variables, arrastre y suelte la luz establecida en 1, de modo que el LED de función se implementaría para encender los LED. Desde la extensión de Funciones, arrastre y suelte el bloque LED de llamada. Todos los LED se encenderían aleatoriamente.
en el bloque de abajo del botón 2 del gamepad
Desde la extensión Dispositivos, arrastre y suelte el botón 2 del gamepad hacia abajo en el bloque. Desde la extensión Variables, arrastre y suelte la luz establecida en 0, de modo que el LED de función se implementaría para apagar los LED. Desde la extensión de Funciones, arrastre y suelte el bloque LED de llamada. Todos los LED se apagarían.
Recomendado:
Monitor de espacio de rastreo (también conocido como: ¡No más tuberías congeladas!): 12 pasos (con imágenes)

Monitor de espacio de rastreo (también conocido como: ¡No más tuberías congeladas!): El agua que llega a mi casa proviene de mi pozo a través de un espacio de rastreo sin calefacción. Toda la plomería de la cocina y el baño también pasa por este espacio. (¡La plomería interior fue una ocurrencia tardía a mediados de los 70 en esta casa!) He estado usando lámparas de calor en
Bolt - Reloj nocturno de carga inalámbrica DIY (6 pasos): 6 pasos (con imágenes)

Bolt - Reloj nocturno de carga inalámbrica DIY (6 pasos): las cargas inductivas (también conocidas como carga inalámbrica o carga inalámbrica) son un tipo de transferencia de energía inalámbrica. Utiliza inducción electromagnética para proporcionar electricidad a dispositivos portátiles. La aplicación más común es el cargador inalámbrico Qi
Estación meteorológica portátil para observadores del cielo nocturno: 7 pasos (con imágenes)

Estación meteorológica portátil para observadores del cielo nocturno: la contaminación lumínica es uno de los muchos problemas del mundo. Para resolver ese problema, necesitamos saber cuánto está contaminado el cielo nocturno con luz artificial. Muchos estudiantes con profesores en el mundo intentan medir la contaminación lumínica con sensores costosos. Yo decidí
Proyecto Arduino: Módulo RF1276 de rango de prueba LoRa para solución de rastreo GPS: 9 pasos (con imágenes)

Proyecto Arduino: Rango de prueba Módulo LoRa RF1276 para rastreo GPS Solución: Conexión: USB - Serial Necesidad: Navegador Chrome Necesita: 1 X Arduino Mega Necesita: 1 X GPS Necesita: 1 X Tarjeta SD Necesita: 2 X Módem LoRa RF1276 Función: Arduino Enviar valor GPS a la base principal - Datos de la tienda de la base principal en el módulo Lora del servidor Dataino: Alcance ultralargo
Recicle los artefactos de iluminación viejos para crear iluminación LED artística: 4 pasos

Recicle los artefactos de iluminación viejos para crear iluminación LED artística: encuentre artefactos de iluminación antiguos en tiendas de segunda mano, ventas de garaje, etc. Límpielos y luego incorpore cadenas de luces LED para crear una iluminación de aspecto futurista
