
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Sí, es otra versión de radio por Internet Raspberry Pi y tampoco la primera. No estoy seguro de por qué esta compilación sigue siendo tan popular, pero todavía la disfruto y no puedo decir que esta sea la última tampoco. Realmente me encanta el aspecto de las radios Roberts de principios de los 80 y comencé a pensar en convertir una en una radio por Internet.
Mi objetivo era mantener el mismo aspecto e interfaz de la radio, pero reemplazar el interior y darle una pantalla digital. Realmente me encantó la sensación mecánica y el sonido de los interruptores y el RM33 me dio muchos botones adicionales para programar.
Mantuve el concepto de radio como el RM33 original usando los 3 botones de selección central para Radio, Spotify y Soundcloud. Esto me permitió usar el manual y 5 botones de memoria en el lateral para simular lo mismo que el original para la opción de radio.
Me las arreglé para conseguir un RM33 con una caja de madera casi perfecta y todos los botones conservando sus tapas plateadas. Sin embargo, el panel frontal estaba suelto, rayado y doblado en algunos lugares, lo que me llevó a hacer un rediseño completo de la pintura RM33.
El cerebro detrás de la radio es una Raspberry Pi junto con una tarjeta de sonido USB y un amplificador estéreo Adafruit para el sonido. Conservé el altavoz original y con algunas otras partes logré diseñar un circuito compacto para todos los componentes requeridos.
Suministros
Radio Roberts RM33
Frambuesa Pi 3B
Adaptador Wifi USB
Adaptador de audio USB para Raspberry Pi (Ebay)
LCD serie IIC / I2C / TWI 2004 de 20x4 caracteres (Ebay)
Petrockblock "PowerBlock": el botón / interruptor de encendido seguro para Raspberry Pi
Amplificador de audio estéreo clase D de 3,7 W - MAX98306
MCP3008 - ADC de 8 canales y 10 bits con interfaz SPI
Adafruit Perma-Proto HAT para Pi Mini Kit - Sin EEPROM [ADA2310]
Codificador rotatorio mecánico incremental de 24 pulsos Bourns con eje moleteado de 6 mm, orificio pasante
Potenciómetro de potenciómetro de interruptor logarítmico de registro lineal lineal mono10K ohm lin (Ebay)
Resistencias de 1k ohmios x10
Resistencias de 10k ohmios x9
Relé JRC-23FS 5v
Diodo 1A (para relé)
Transistor bipolar BC337-025G NPN (para relé)
Paso 1: Desmantelamiento

Debo admitir que quería agregar una foto del frente del RM33 antes de desarmarlo, pero supongo que debido a que el frente se veía terrible, nunca me molesté en tomarle una foto. La placa frontal estaba tan floja y doblada que no hizo falta ningún esfuerzo para quitarla.
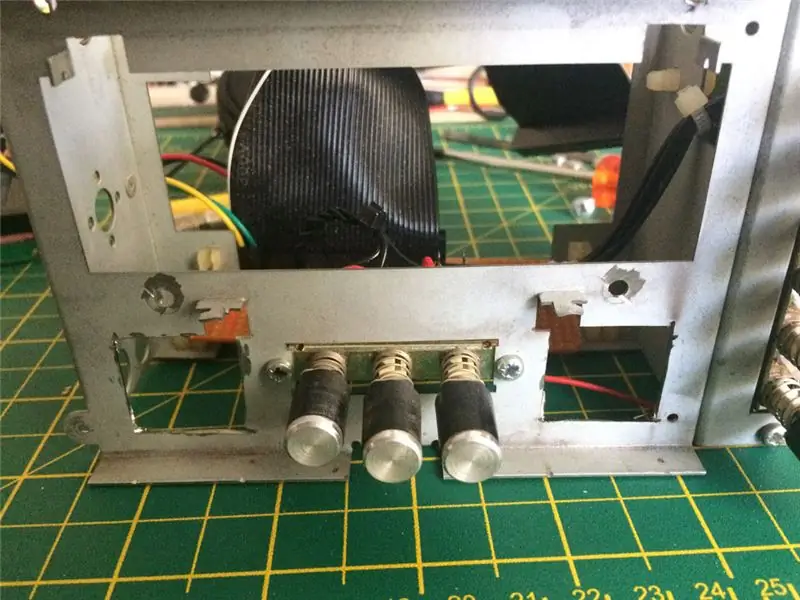
El RM33 tiene una gran construcción, los componentes principales están construidos sobre marcos de metal y atornillados en su lugar en la caja de madera. Fue un simple caso de quitar los tornillos y deslizar el interior hacia afuera. Me deshice del adaptador de corriente CC, así que me quedé con el chasis principal que contiene los botones y potenciómetros.
Una vez que se quitó todo, comencé a pensar en dónde colocar los diversos componentes. Pasé por dos iteraciones de esto en las que tenía la Raspberry Pi montada sola para permitir una fácil actualización. Sin embargo, para reducir el cableado terminé colocando todo en el chasis principal.
Paso 2: modificaciones



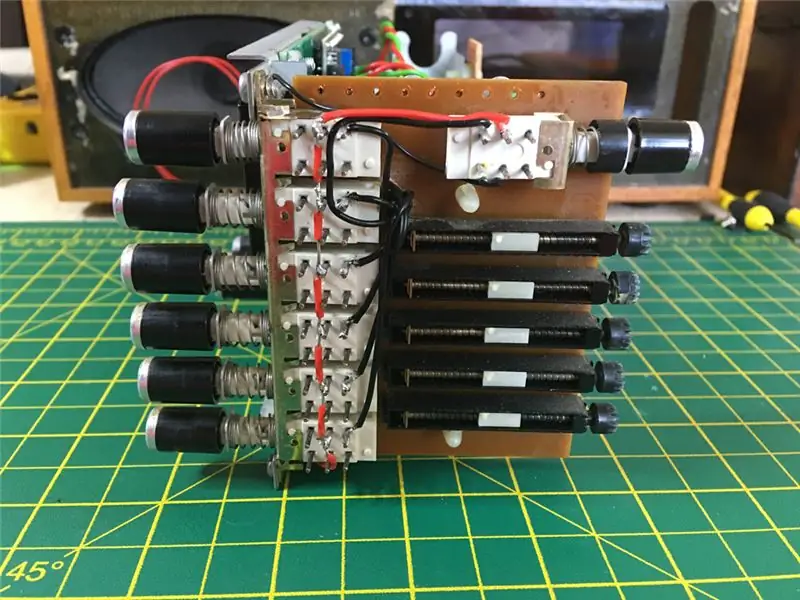
El primer paso fue asegurarme de que los botones funcionaran, ya que esto es lo que le da a la radio un carácter único con un sonido mecánico real cuando se presiona. Cada interruptor tenía varios pines, así que comencé con un multímetro para encontrar los pines y poder usar la Raspberry Pi para detectar cuándo estaba cerrado.
Una vez que todos los interruptores funcionaron, agregué dos codificadores rotatorios a mi equipo de prueba, uno para el volumen y otro para seleccionar canales. Terminé reemplazando el codificador giratorio de volumen con un potenciómetro porque me molestaba girar un codificador de 0% a 100% haciendo varias vueltas. El potenciómetro acaba de dar una vuelta rápida.
Paso 3: Modificaciones, parte 2




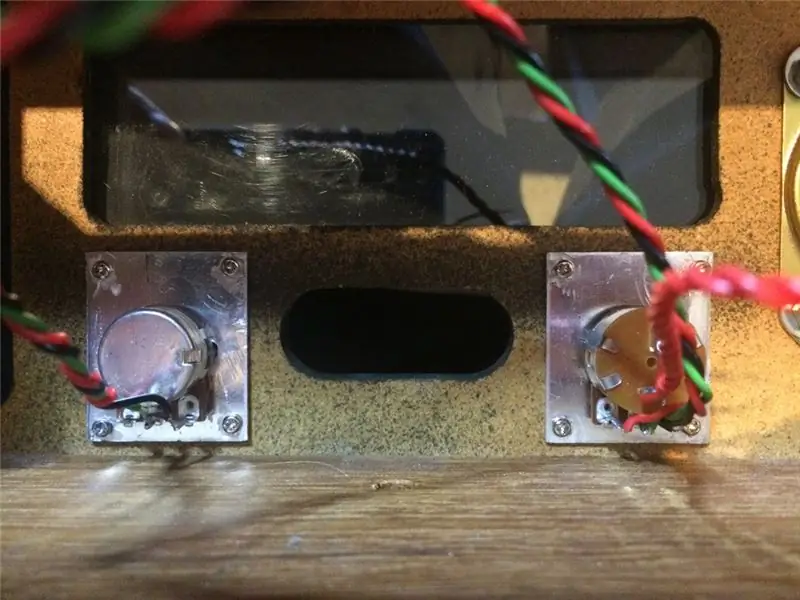
Usar el chasis original para montar el potenciómetro y el codificador rotatorio presentó un nuevo desafío ya que los ejes de ambos eran demasiado cortos para sobresalir lo suficiente como para que encajaran las perillas. Opté por montarlos en el marco de madera dejando suficiente espacio para los ejes.
Pero esto significaba que era necesario cortar algunas ranuras en el marco para permitir que el marco encajara alrededor de las bases montadas. La rigidez del chasis no se vio afectada, no causó ningún problema. La pantalla LCD de caracteres también se colocó originalmente dentro del marco, pero esto hizo que estuviera demasiado lejos de la caja de madera. Afortunadamente, moverlo al frente del marco fue una alternativa adecuada. También reemplacé la pantalla transparente original en el marco de madera por una ahumada.
Paso 4: Diseño de circuito


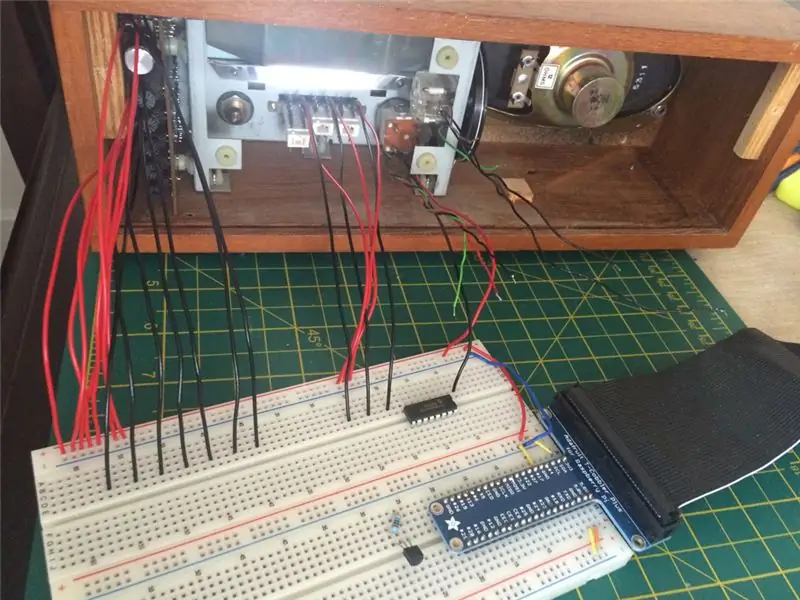
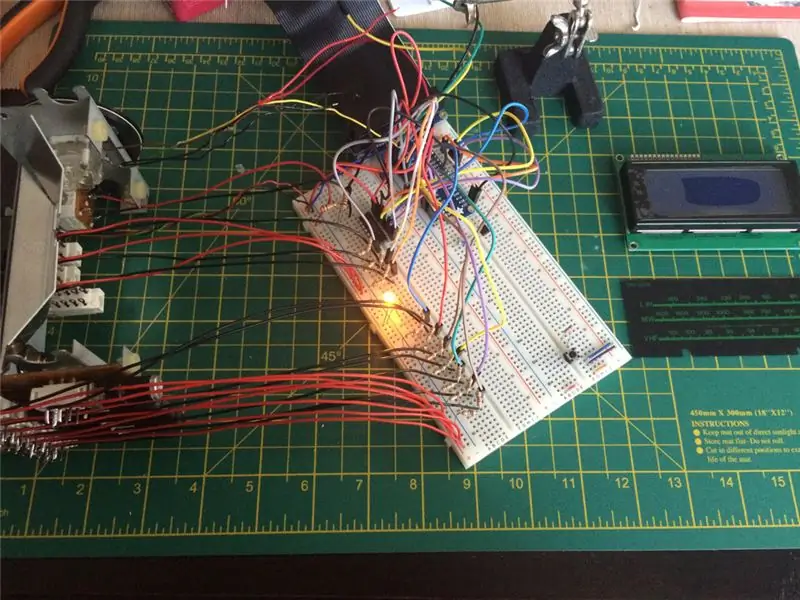
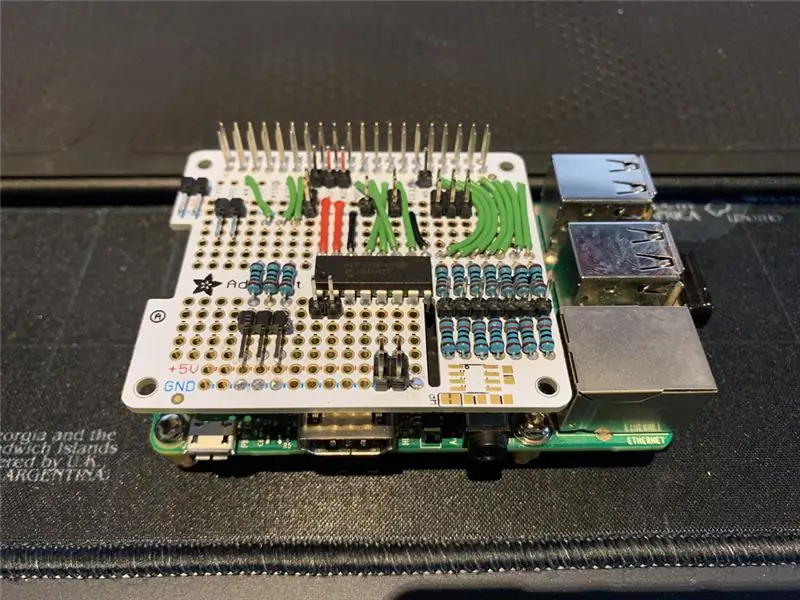
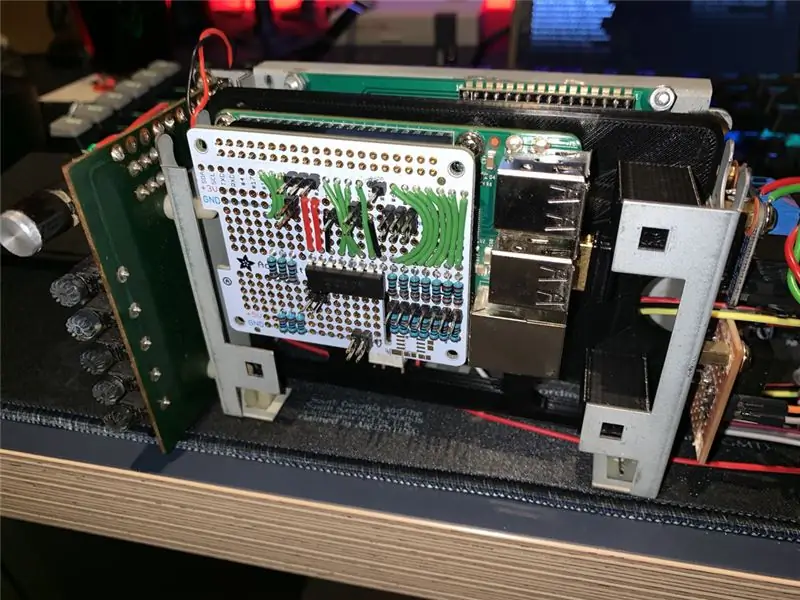
Después de tener inicialmente los conceptos básicos establecidos en una placa de pruebas, copié el diseño en una placa simple y tenía cables por todas partes y un cable plano que lo conectaba al Pi. Esto me dio problemas de voltaje y no fue bueno verlo. Comencé de nuevo desde cero usando un Adafruit Perma-Proto HAT para Pi.
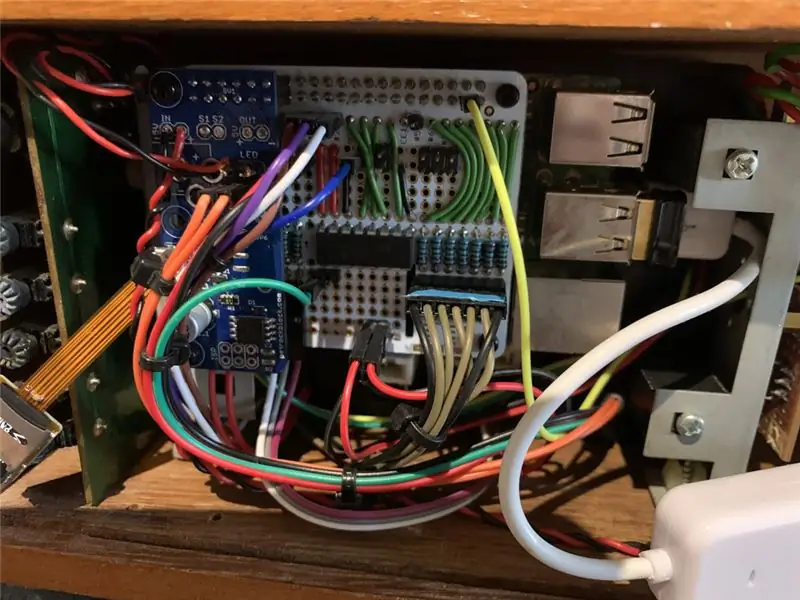
El diseño es básico usando cables cortos para colocar todas las entradas / salidas que necesitaba de los distintos pines GPIO. Los 9 botones tienen resistencias estándar de 1k / 10k ohmios. Utilicé el convertidor analógico a digital MCP3008 para el potenciómetro, que encaja perfectamente con el espacio en la placa de cabecera.
También utilicé un encabezado extendido para el HAT que me permite también colocar la placa Petrockblock “PowerBlock” en el HAT para permitir un encendido / apagado seguro con un interruptor para Raspberry Pi. Esto también hace un apagado limpio de la Pi.
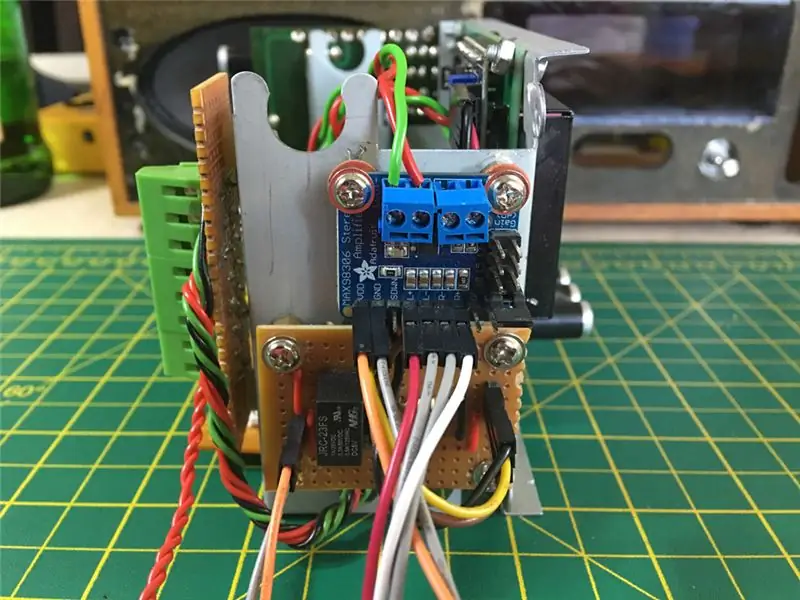
Para el amplificador de audio Adafruit Stereo 3.7W Class D, agregué una pequeña placa de interruptor de relé. Esto me permite controlar cuándo se enciende o se apaga el amplificador. En el arranque inicial del Pi, luché con el aislamiento del bucle de tierra que causaba ruido estático en el altavoz. Ahora espero hasta que el Pi se haya iniciado antes de encender el amplificador y, al apagarlo, puedo apagar el amplificador.
Paso 5: software


El software está escrito en Python para simplificar, ya que muchas bibliotecas están fácilmente disponibles para la pantalla LCD, el codificador rotatorio y el convertidor de analógico a digital. Mi script utiliza el demonio MPD y Mopidy para Spotify.
Entonces, una vez que Mopidy / MPD funcionó perfectamente, fue fácil conectar los controles. Escribí una pantalla de menú simple para permitirle elegir entre estaciones / canciones. Una vez que se haya desplazado con el codificador rotatorio a su elección, simplemente presione el botón del codificador para hacer su selección.
Los botones del frente funcionan como la radio original. Los tres del medio tú eliges si quieres escuchar la Radio, Spotify o Soundcloud. Para la radio, los 6 botones laterales permiten la selección manual de emisoras con el menú o elegir una de las 5 emisoras de radio preseleccionadas o favoritas.
La perilla de volumen también controla la energía, ya que tiene el interruptor incorporado que está conectado al "PowerBlock" de Petrockblock que inicialmente enciende la radio, pero también realiza un apagado limpio del Pi y corta la energía al Pi. Esto se gestiona mediante un script independiente que se ejecuta en segundo plano.
En la parte posterior de la radio hay un noveno botón. Está diseñado en el original para que programes tus favoritos. Pero hice de esto un botón de reinicio cuando mi código da un giro incorrecto y se reinicia rápidamente sin un ciclo de encendido completo.
Paso 6: Montaje de todo




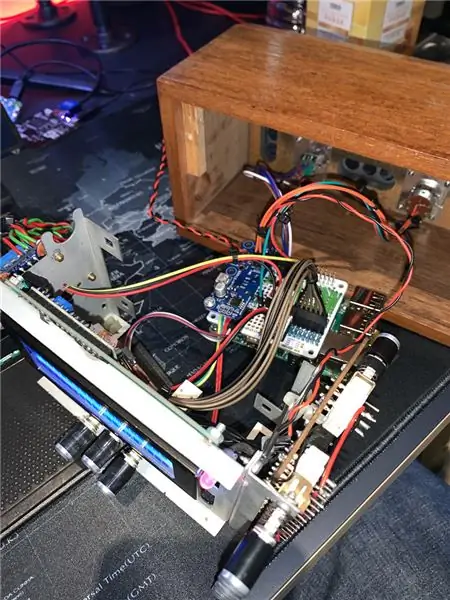
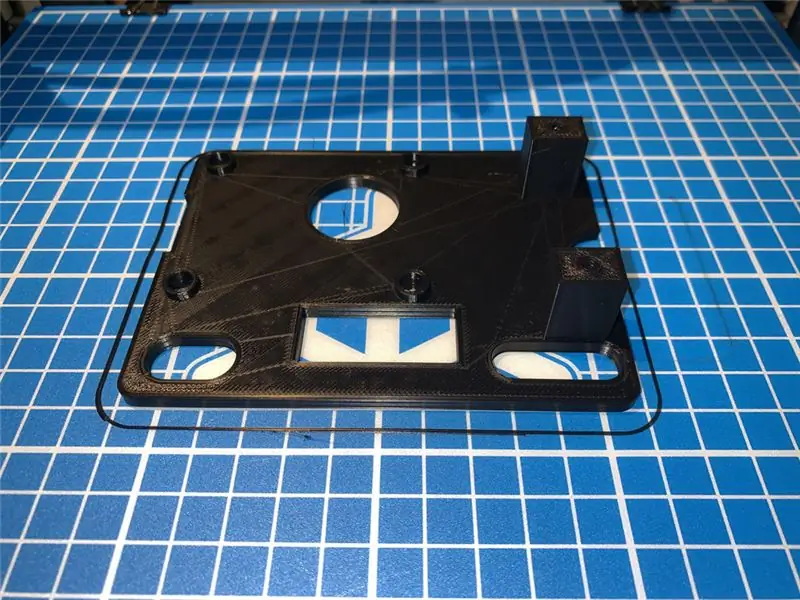
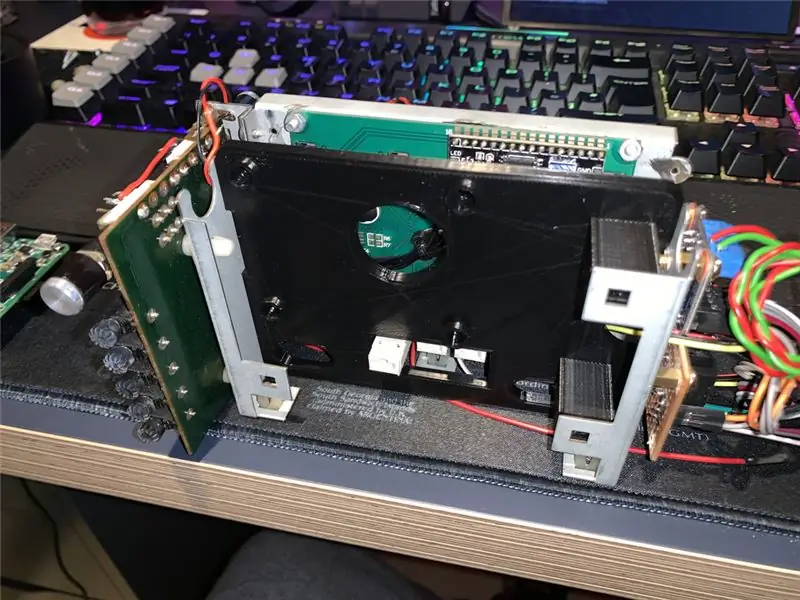
Una vez que tuve todo conectado y probado, lo siguiente fue montar el Pi y ambos sombreros dentro de la radio. Afortunadamente, todo esto logró encajar dentro del chasis, así que decidí modelar un marco 3D para montar el Pi y luego montar el marco en el chasis.
Esto no solo hace que se vea ordenado, sino que también mantiene todo seguro sin hacer conexiones con el marco de metal. Todavía puedo eliminar todo con relativa facilidad si deseo actualizar el Pi o realizar cambios en el diseño.
El Pi se montó en separadores de plástico que pegué con epoxi en el marco impreso en 3D. El espacio circular en el medio del soporte es para cierta ventilación del Pi y el espacio cuadrado es para permitir que los botones centrales se deslicen para un mejor ajuste. Los otros dos espacios son para pasar los cables.
También agregué un cable plano para tarjeta Micro SD para permitirme quitar la tarjeta Micro SD sin tener que quitar todo el chasis de la carcasa. Esto ayuda si quiero realizar copias de seguridad o si se daña.
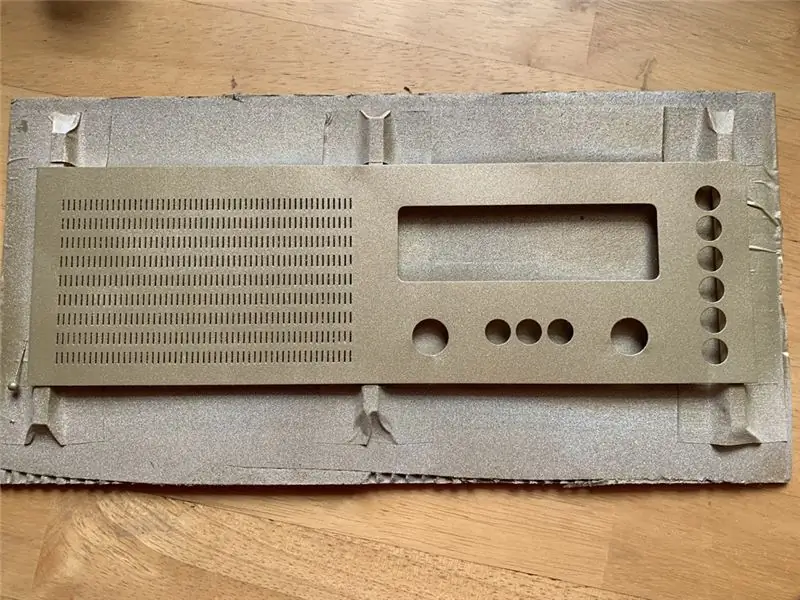
Paso 7: pintar




Esta es una de las pocas fotos del panel frontal original. Lamentablemente (no es triste) está cubierto con un removedor de pintura que funcionó bien, y simplemente pude limpiar la pintura vieja con una toalla de papel. Fue un momento un poco extraño ya que la radio de Roberts fue … ¿Roberts ya no?
Después de un lijado ligero, agregué imprimación y la capa base de oro. Originalmente, le iba a dar un esquema de pintura de color original, pero sentí que se lo debía al original para darle algo más tradicional. Debo admitir que la pintura es mi talón de Aquiles y nunca lo consigo al 100%.
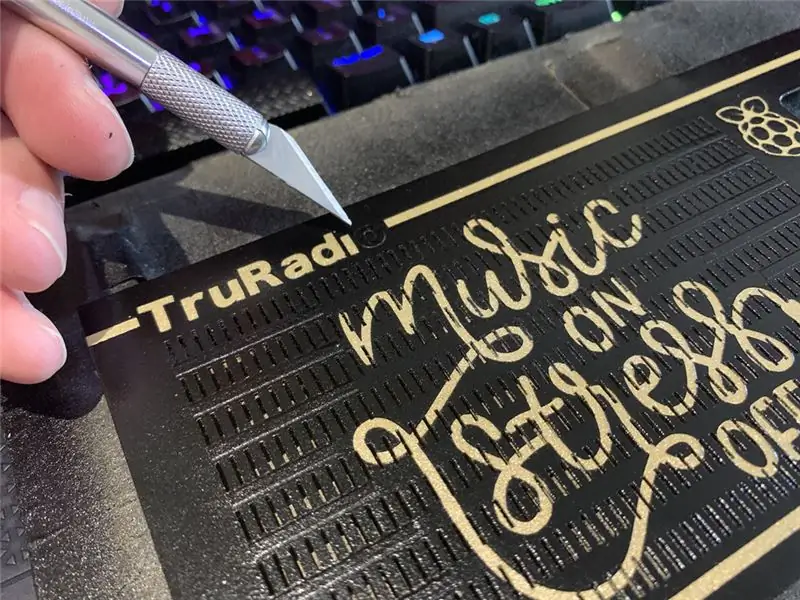
Agregué un diseño de máscara de vinilo que mi esposa eligió y creo que le da el carácter de la radio. Agregué algunas franjas de alfiler, nuevamente como un tributo al original y a las máscaras de etiquetas para los botones de memoria y manual.
No pude conseguir máscaras lo suficientemente pequeñas para las letras de los selectores de menú y volumen, así que lo dejé fuera en lugar de algo que se veía mal. Para el botón de función, tampoco pude decidir si poner las etiquetas "Radio" y "Spotify", pero me quedé con el mismo problema que el anterior.
Paso 8: Producto terminado … ¿o no?


Estoy muy contento con el producto terminado incluso con el trabajo de pintura amateur. Desde el exterior y la interfaz, no creo que haga ningún cambio, ya que quiero que siga representando lo que me gusta de la radio de Roberts.
Para el software, todavía quiero hacer algunas mejoras y tal vez agregar algunas funciones más, como diferentes listas de reproducción para Spotify. También quiero ver cómo hacer un kernel personalizado para intentar acelerar el tiempo de arranque. Intenté usar la versión de Raspbian Lite pero tuve algunos problemas.
Estaba pensando en hacerlo con batería, pero siempre tiendo a no hacerlo porque rara vez lo uso cerca de una fuente de alimentación y me preocupa que la batería se agote por falta de uso. Es bastante fácil usar una batería externa si es necesario.
¡Gracias por leer! Este es mi primer instructable …
Estoy en Twitter e Instagram si quieres seguir mis próximos proyectos.
Recomendado:
Otro reloj más de Nixie: 6 pasos (con imágenes)

Otro reloj más de Nixie: Siempre he querido un reloj nixie, hay algo en esos números brillantes que me fascina. Entonces, cuando encontré algunos IN12 no demasiado caros en eBay, los compré, me maravillé cuando los recibí, pero pronto descubrí que para
Impresionante invernadero con riego automático, conexión a Internet y mucho más: 7 pasos (con imágenes)

Impresionante invernadero con riego automático, conexión a Internet y mucho más: Bienvenido a este Instructables. A principios de marzo, estaba en una tienda de jardinería y vi algunos invernaderos. Y como quería hacer un proyecto con plantas y electrónica desde hace mucho tiempo, seguí adelante y compré uno: https://www.instagram.com/p
Otro instructivo más sobre el uso del DIYMall RFID-RC522 y Nokia LCD5110 con un Arduino: 8 pasos (con imágenes)

Otro Instructable más sobre el uso del DIYMall RFID-RC522 y el Nokia LCD5110 con un Arduino: ¿Por qué sentí la necesidad de crear otro Instructable para el DIYMall RFID-RC522 y el Nokia LCD5110? Bueno, para decirte la verdad, estuve trabajando en una prueba de concepto en algún momento del año pasado usando ambos dispositivos y de alguna manera " extraviados "
Arduino más barato -- Arduino más pequeño -- Arduino Pro Mini -- Programación -- Arduino Neno: 6 pasos (con imágenes)

Arduino más barato || Arduino más pequeño || Arduino Pro Mini || Programación || Arduino Neno: …………………………. SUSCRÍBETE A mi canal de YouTube para ver más videos ……. .Este proyecto trata sobre cómo conectar un arduino más pequeño y barato que haya existido. El arduino más pequeño y barato es arduino pro mini. Es similar a arduino
Otro soporte para portátil (otro Soporte Para Notebook): 4 pasos (con imágenes)

Another Laptop Stand (otro Soporte Para Notebook): Por favor, vea una mejora en https://www.instructables.com/id/Mejoras-al-Soporte-para-laptop-laptop-stand-enhan/ Mi notebook tiene un problemita : la pantalla parpadea a ratos (arreglado a multas de setiembre 2010, era un contacto flojo). Pero me h
