
Tabla de contenido:
- Paso 1: El proceso:
- Paso 2: Diseño de la interfaz de la interfaz de usuario:
- Paso 3: Nuevo proyecto con pantalla STONE:
- Paso 4: agregue la imagen de la interfaz de usuario en las HERRAMIENTAS DE PIEDRA:
- Paso 5: agregue el Word Stock en STONE TOOLS
- Paso 6: Agregar un botón:
- Paso 7: Agregar pantalla de texto:
- Paso 8: un botón con un valor de retorno:
- Paso 9: una comunicación de puerto serie
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Introducción al proyecto El siguiente tutorial le muestra cómo usar el módulo de pantalla táctil STONE STVC050WT-01 para hacer un sistema de control de electrodomésticos simple. STONE STVC050WT - 01 el módulo de pantalla táctil de soporte es de 5 pulgadas, la resolución de 480 * 272 en el módulo se ha integrado en la pantalla y el controlador de pantalla táctil necesita chips, los desarrolladores solo necesitan en STONE, el diseño de interfaz de interfaz de usuario relacionado con el software de diseño oficial VGUS y generar un archivo de programación descargado al módulo de visualización STONE, y luego a través de un puerto serie (RS232 / RS485 / TTL) correspondiente, puede realizar aspectos de diseño de interfaz de usuario complejos.
Paso 1: El proceso:

Las imágenes muestran algunos parámetros del módulo de visualización STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Este módulo de visualización es solo uno de los muchos de esta línea de productos. Hay muchos otros módulos de visualización disponibles en diferentes configuraciones. www.stoneitech.com
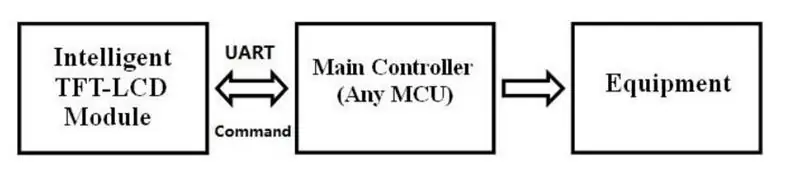
Desarrollo del módulo de visualización STONE en tres pasos: 1. Diseñó la interfaz de usuario con el software STONE TOOL y descargó el archivo de diseño en el módulo de visualización. 2. MCU se comunica con el módulo de pantalla STONE a través del puerto serie. 3. La MCU realiza otras acciones basándose en los datos obtenidos en el paso 2.
Paso 2: Diseño de la interfaz de la interfaz de usuario:

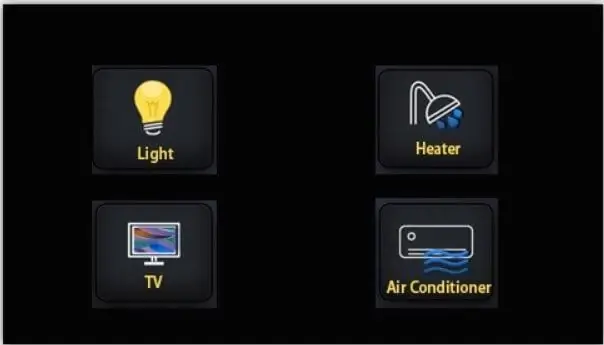
Hoy hicimos un sencillo control de electrodomésticos. A través de Photoshop, diseñé la siguiente interfaz simple:
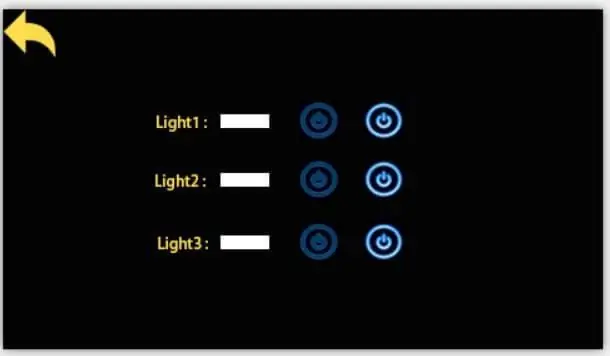
Función: cuando se presiona el botón de luz, la página salta a 2, mostrando el estado del interruptor de tres luces. Cuando se presiona el botón de luz de encendido / apagado, el puerto serie del módulo de pantalla emite el protocolo de señal de interruptor. enviar datos directamente al módulo de pantalla a través de un puerto serie. Deje que la pantalla muestre el estado del interruptor de luz directamente.
Paso 3: Nuevo proyecto con pantalla STONE:

En el sitio web de STONE, podemos descargar la última versión del software TOOLS 2019, a través del cual podemos diseñar la interfaz de usuario:
www.stoneitech.com/support/download/softwa… STONE TOOL es un software de diseño de GUI que no requiere instalación. Después de la descarga, se puede abrir y ejecutar directamente mediante descompresión. Cabe señalar que este software debe ejecutarse de forma compatible en los sistemas Windows8 y Windows10.
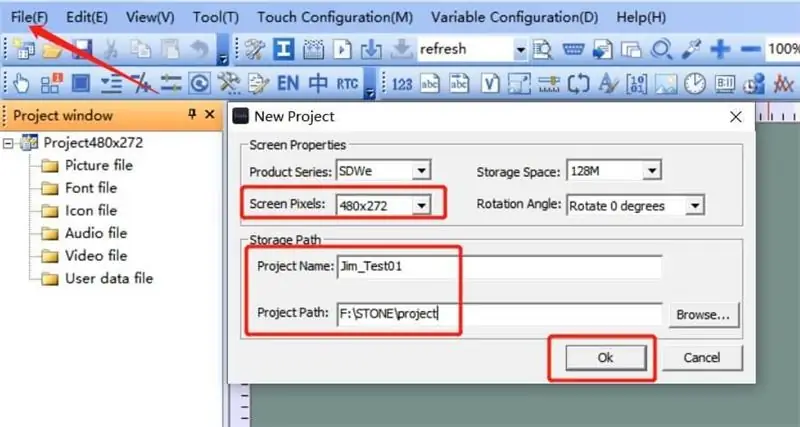
Como estoy usando STVC050WT-01 con una resolución de 480 * 272 y el tamaño de espacio flash predeterminado de 128 Mbyte (ampliable a 1024 MByte), elegí 128 Mbyte. Establezca el nombre del proyecto y la ruta de almacenamiento, y haga clic en "Aceptar" para completar. Haga clic con el botón derecho en el directorio "Imagen" y elimine 0.jpg
Paso 4: agregue la imagen de la interfaz de usuario en las HERRAMIENTAS DE PIEDRA:

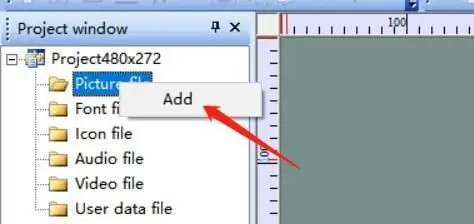
Haga clic con el botón derecho en el directorio "imagen" y agregue los dos ICONOS de la interfaz de usuario que hemos preparado para el proyecto:
Paso 5: agregue el Word Stock en STONE TOOLS

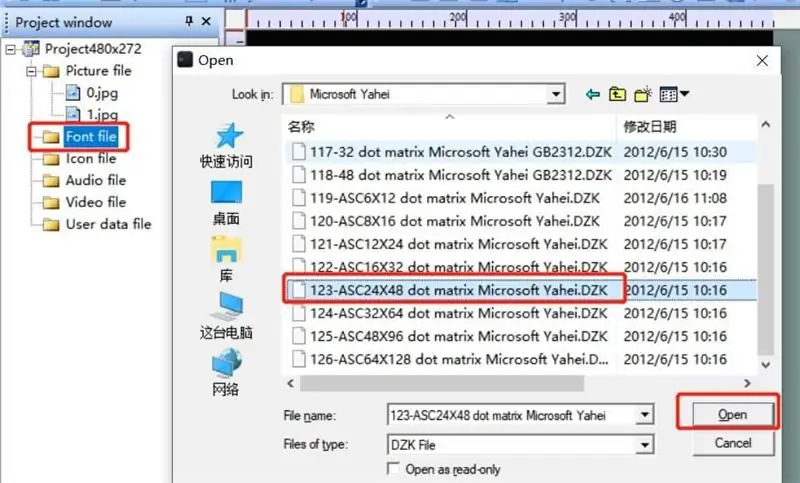
Haga clic con el botón derecho del mouse en "Archivo de fuente", seleccione la fuente adecuada para agregar al proyecto. Aquí elegí ASCII 24 por 48.
Paso 6: Agregar un botón:




Necesitamos configurar una función en el botón "Luz" en la primera interfaz de usuario del software STONE TOOL:
cuando hacemos clic en el botón "Light", saltaremos a la segunda página. ¿Cómo hacerlo?
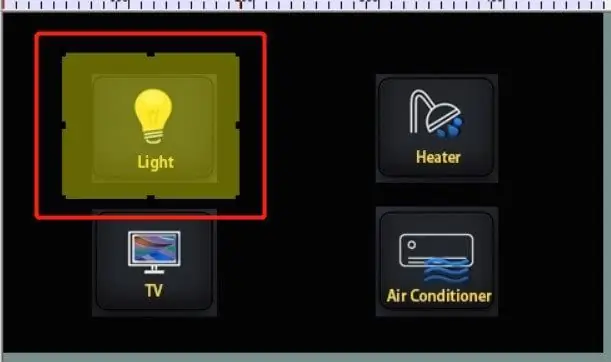
Haga clic en el icono "Botón" para dibujar el área del botón:
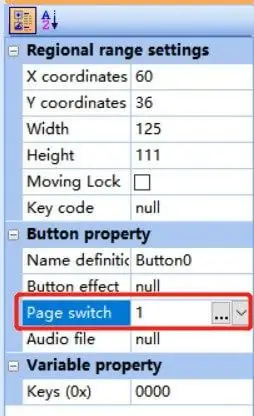
El área amarilla representa el área del botón que ha dibujado el usuario. Las propiedades del botón se enumeran en la barra de propiedades a la derecha del software STONE TOOL: Simplemente configure la opción "páginas con" en 1 para cambiar a la segunda página cuando se presiona el botón.
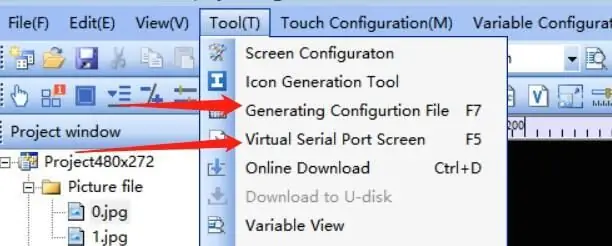
"Generando archivo de configuración" en "Herramienta" y luego "Pantalla de puerto serie virtual".
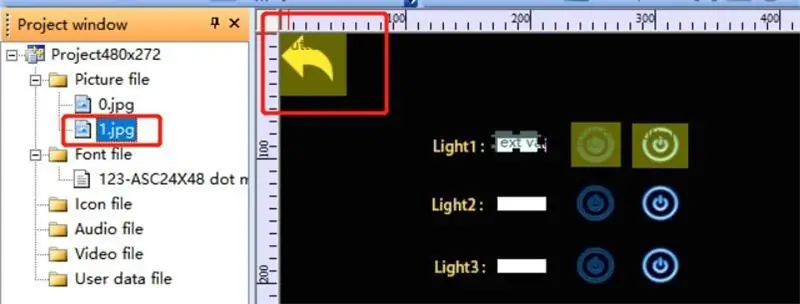
Luego seguimos adelante y cambiamos la flecha en la esquina superior izquierda de la página 2 a un botón:
Cuando el usuario presiona este botón, regresa a la primera página.
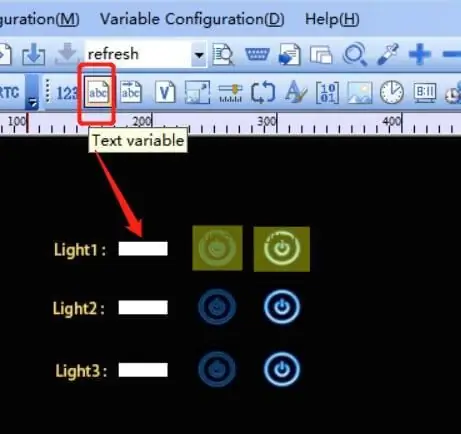
Paso 7: Agregar pantalla de texto:


Con el control de la variable Texto, encierre en un círculo el espacio en blanco después de "light1":
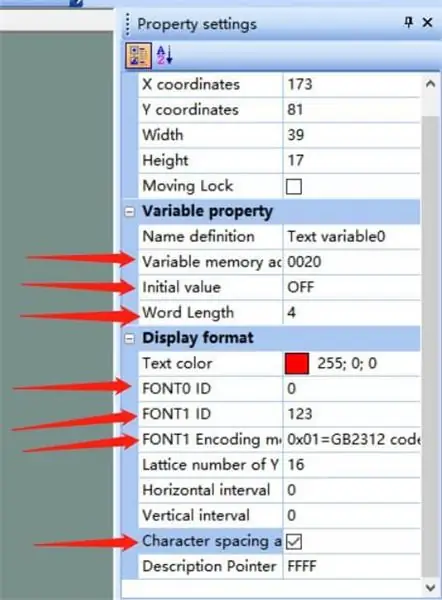
Luego haga clic en la Variable de texto que acaba de agregar, y la interfaz de propiedades aparecerá a la derecha del software STONE TOOL, cambiando principalmente los siguientes parámetros:
Entre ellos, "Dirección de memoria variable" se refiere a la dirección de memoria donde se almacena el contenido mostrado. Una dirección puede almacenar dos bytes. Nuestro contenido de pantalla predeterminado es "APAGADO", que requiere tres bytes de espacio de memoria. Esto significa que almacenamos "OFF" en las direcciones 0020 y 0021.
Paso 8: un botón con un valor de retorno:



El control que usamos arriba es "Botón". Este control de "botón" no devuelve un valor, lo que significa que cuando el usuario presiona el botón, el puerto serie del módulo de visualización no envía datos a la MCU.
Si el usuario presionó el botón y quiere que el módulo de pantalla devuelva datos a la MCU, podemos usar el control "retorno de valor de tecla presionada":
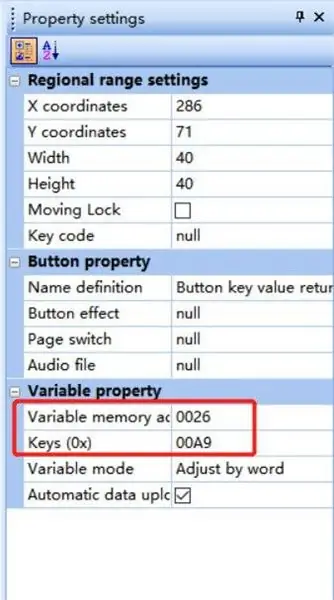
La barra de propiedades se establece de la siguiente manera:
Descargue el archivo de diseño de la interfaz de usuario en el módulo de visualización: 1. Conecte la unidad flash USB a la computadora
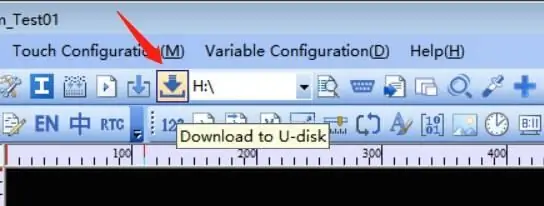
2. Haga clic en el botón Descargar en u-disk de la HERRAMIENTA DE PIEDRA
3. Extraiga el disco flash USB4. Inserte el disco USB en la interfaz USB del módulo de pantalla y espere a que se complete la actualización. Cuando se complete la actualización, habrá una 5. prueba de sonido.
Paso 9: una comunicación de puerto serie

Retorno de valor-clave
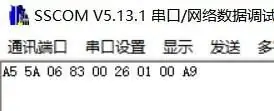
Después de descargar el programa en el módulo de visualización, enciéndalo, conecte la computadora a través del puerto serie a través de USB-TTL, presione el botón de luz de Light1 y devuelva los datos del puerto serie: a55a 06 83 00 26 01 00 A8
Presione el botón para apagar la luz Retorno de datos en serie: A5 5A 06 83 00 26 01 00 A9
A5 5A: encabezado de trama 06: longitud de bytes de instrucción, 83 00 26 01 00 A9 total 6 bytes (excluyendo el encabezado de trama de datos) 83: lectura de instrucción de memoria variable 00 26: dirección de almacenamiento variable 01: longitud de palabra de datos, 00 A9, longitud de 1 palabra (2 Byte) 00 A9: contenido de los datos del usuario, en función de las claves configuradas.
Escribir datos de registro Esta instrucción escribe 55 aa en la dirección 0x0020 en el área de almacenamiento de datos: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Como hemos configurado la dirección de almacenamiento de la pantalla de texto de Light1 en 0x0020, escribir datos en esta dirección usando un puerto serie es equivalente a cambiando el contenido del cuadro de visualización de texto de Light1. Leer datos de registro El puerto serie envía el siguiente comando al módulo de visualización: 0xA5 0x5A 0x03 0x83 0x00 0x20 Representa el valor de la lectura 0x0020 y, en el proyecto de cambio, representa el estado de conmutación de la lámpara de lectura.
Si desea saber más sobre el proyecto, visite:
Recomendado:
Sistema de automatización del hogar WiFi de potencia ultrabaja: 6 pasos (con imágenes)

Sistema de automatización del hogar WiFi de potencia ultrabaja: en este proyecto, mostramos cómo se puede construir un sistema de automatización del hogar local básico en unos pocos pasos. Vamos a utilizar una Raspberry Pi que actuará como dispositivo WiFi central. Mientras que para los nodos finales vamos a utilizar IOT Cricket para hacer una batería
Haga un interruptor inteligente Sonoff DIY Use la aplicación de Android: 11 pasos

Haga un interruptor inteligente Sonoff DIY Use la aplicación de Android: ¿Qué es Sonoff? Sonoff es una línea de dispositivos de interruptores inteligentes para Smart Home desarrollada por ITEAD. Uno de los dispositivos más flexibles y económicos de esa línea son Sonoff Basic y Sonoff mini. Estos son conmutadores habilitados para Wi-Fi basados en un gran chip, ESP8266 / E
Haga un sistema de control de casa inteligente en STONE HMI Disp: 23 pasos

Haga un sistema de control de casa inteligente en STONE HMI Disp: Introducción al proyecto El siguiente tutorial le muestra cómo usar el módulo de pantalla táctil STONE STVC050WT-01 para hacer un sistema de control de electrodomésticos simple
Sistema de alarma de intrusión de automatización del hogar de bricolaje: 5 pasos (con imágenes)

DIY Home Automation Intruder Alarm System !: En este proyecto, le mostraré cómo usar el software Home Assistant para crear un sistema de alarma contra intrusos para su hogar. Básicamente, el sistema detectará si la puerta se abre sin permiso y luego enviará una notificación
Haga que su hogar sea inteligente con Sonoff y Contactor: 3 pasos

Haga que su hogar sea inteligente con Sonoff y Contactor: haga que su hogar sea inteligente con Sonoff y Contactor
