
Tabla de contenido:
- Suministros
- Paso 1: Prototipo del diseño de la placa
- Paso 2: suelde el diseño
- Paso 3: Configurar IFTTT
- Paso 4: Programación de NodeMCU
- Paso 5: Recibe notificaciones telefónicas
- Paso 6: Imprima en 3D la carcasa y el marco de vidrio
- Paso 7: ¡Arme la carcasa
- Paso 8: Finalización de la compilación
- Paso 9: ¿Qué está pasando?
- Paso 10: ¡Todo listo
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

El otro día tenía un pedazo de vidrio ITO en la tienda y pensé en darle un buen uso. ITO, óxido de indio y estaño, el vidrio se encuentra comúnmente en pantallas de cristal líquido, células solares, ventanas de la cabina de un avión, etc. La diferencia entre el vidrio ITO y el vidrio ordinario es que el vidrio ITO es conductor debido a la matriz delgada de ITO que se deposita en la superficie del vidrio. Para este proyecto, usaremos el vidrio ITO para que actúe como un botón para activar el tablero de IoT para enviar una notificación usando IFTTT (si esto es así) a un teléfono. Básicamente, quería recrear el botón "Eso fue fácil" de Staples pero usar vidrio como botón.
Suministros
- NodeMCU (variante ESP 8266)
- Resorte de compresión (1/4 "x 13/32")
- Tablero táctil capacitivo Adafruit
- Placa PCB (2,75 "x 1,25" de doble cara)
- Vidrio ITO (2 "x 2")
- 4 cables de diferentes colores (cable sólido de 2 "22AWG)
- 1 cable amarillo (cable sólido de 5 "22AWG)
Instrumentos:
- Pelacables
- Cortador de cables
- Impresora 3D (PLA - 1,75 mm)
- Cinta eléctrica
- Pegamento caliente
- Alicates
- Soldador
- Ventosa de soldadura
- Soldadura (sin plomo)
- Esponja de soldadura
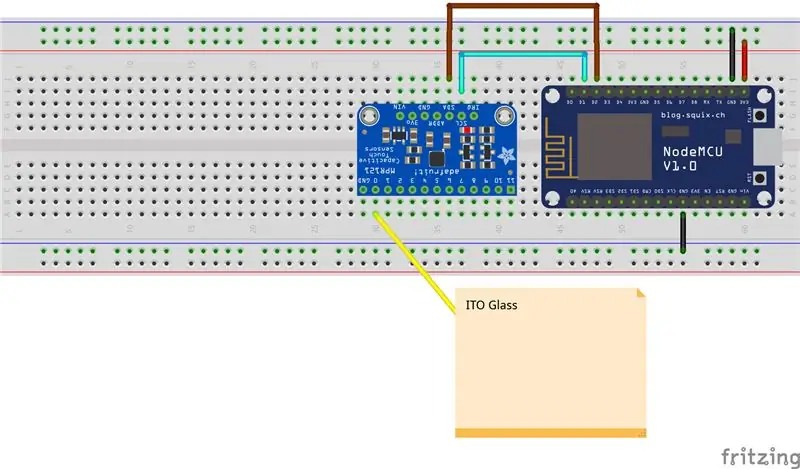
Paso 1: Prototipo del diseño de la placa


Usando el diseño que se muestra arriba, los pines SDA y SCL deben conectarse a los pines SDA y SCL de NodeMCU (D2 y D1). Suelde el cable amarillo al pin 1 en la placa de ruptura capacitiva Adafruit. Retire un poco (0,5 ) del revestimiento de plástico del otro extremo del cable amarillo.
Una vez que las placas estén en la placa de pruebas, abra su IDE de Arduino. Vaya a> Sketch> Administrar bibliotecas y busque Adafruit_MPR121. Instale la biblioteca Adafruit MPR121 de Adafruit. Para obtener una explicación detallada sobre cómo conectar su MPR 121 (placa de ruptura capacitiva), consulte la guía de Adafruit.
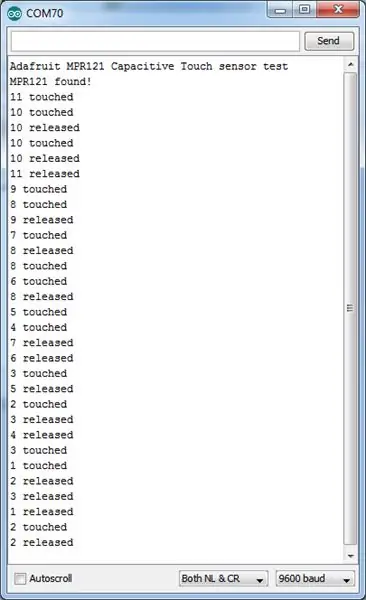
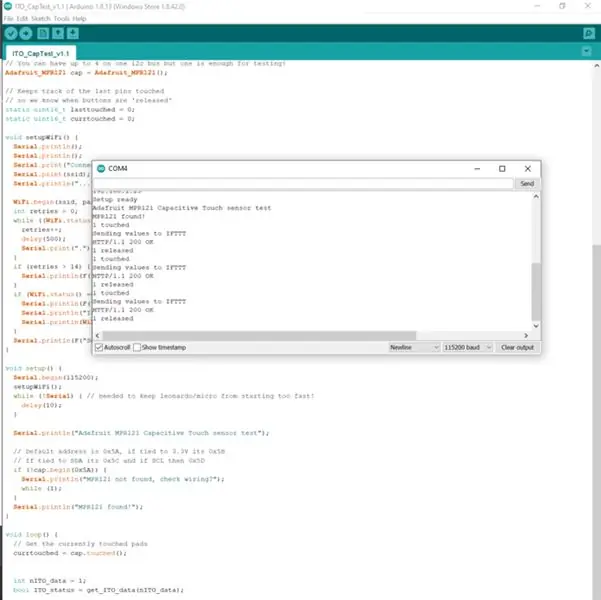
Vaya a> Archivo> Ejemplos> Adafruit_MPR121> MPR121test.ino. El MPR121test.ino ayudará a verificar si la placa de conexión está conectada correctamente al NodeMCU. Si todo está funcionando bien, cuando toque el metal en el cable amarillo, el monitor serial debería mostrar "1 ha sido tocado y liberado". Si toca las almohadillas 0-11, la salida del monitor en serie debería verse como la tercera imagen de arriba.
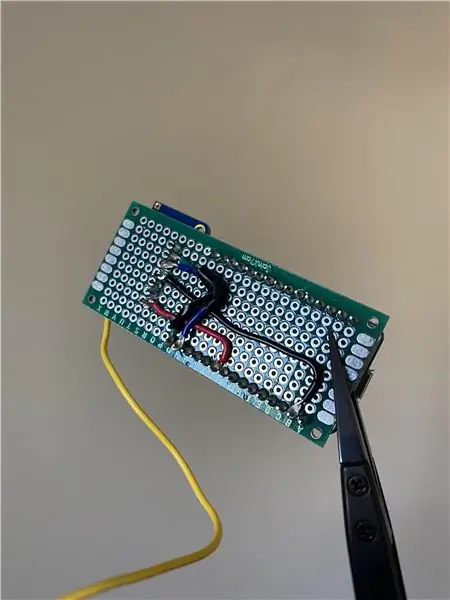
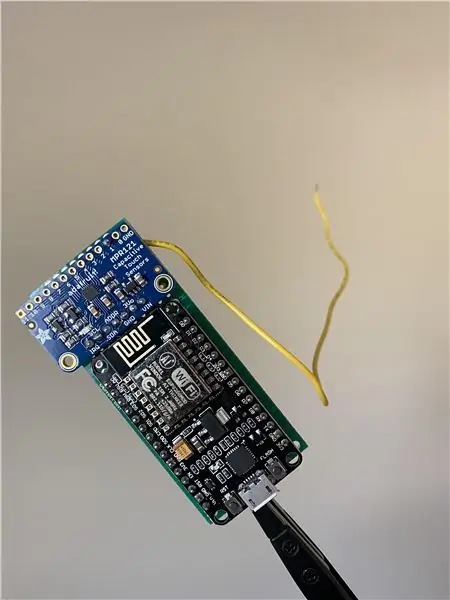
Paso 2: suelde el diseño


Como muestran las imágenes, conecte la placa de ruptura capacitiva al NodeMCU usando los 4 cables. Solo como regla general, use cables rojo y negro para las conexiones ViN 3.3V y GND GND. Si los pines SDA / SCL se sueldan incorrectamente, será necesario volver a soldarlos correctamente. Debido a las bibliotecas Adafruit y los pines SDA y SCL predeterminados, es casi imposible reasignar los pines más adelante en los pasos de codificación de este Instructable.
Paso 3: Configurar IFTTT




Tomar una respiración profunda. Esto no tomará mucho tiempo en configurarse.
- Vaya al sitio web de IFTTT.
- Haga clic en + Esto para acceder a la barra de búsqueda de los servicios ofrecidos.
-
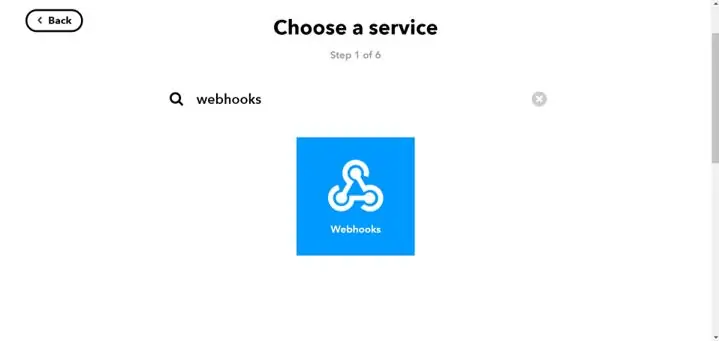
Escribe en la barra de búsqueda "webhooks".
- Debería ver un triángulo con esquinas redondeadas dentro de una caja
- Ese es el logo de Webhooks
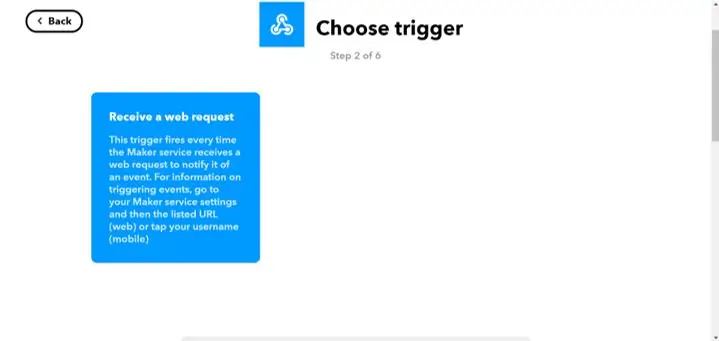
- Haga clic en el cuadro y luego en el cuadro "Recibir una solicitud web" en la página siguiente.
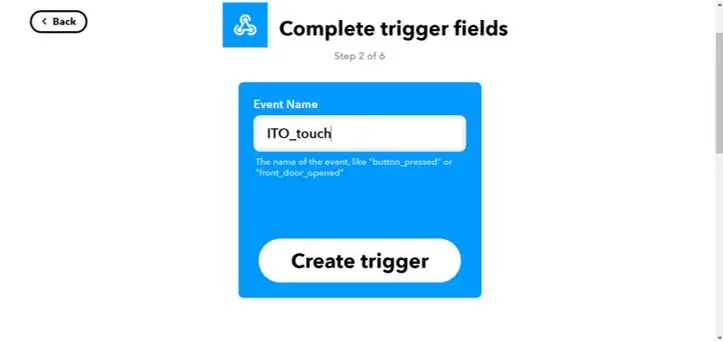
Para el nombre del evento, escriba "ITO_touch" como se muestra en la tercera imagen de arriba. Recuerde esto para su programa Arduino ya que es el nombre del disparador.
- Haga clic en el botón "Crear activador".
- Se le llevará a otra ventana donde el + Esto se reemplaza con el logotipo de Webhooks.
- Haga clic en + Eso y escriba en la barra de búsqueda "Notificaciones".
- Debería aparecer una campana en una caja. Haga clic en "Enviar una notificación enriquecida desde la aplicación IFTTT".
- Reemplace el texto en el cuadro de mensaje con un mensaje positivo como "¡Oye, entendiste esto! ¡Vete!"
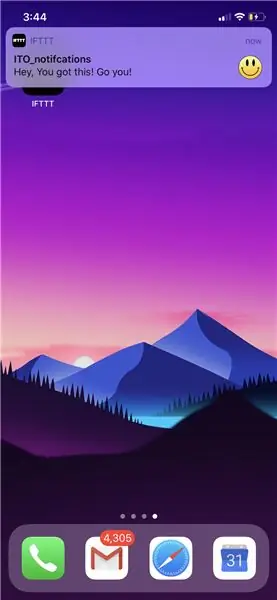
- Para la URL de la imagen, use esta imagen de una cara sonriente
- Para terminar, haga clic en el botón "Crear acción" y en el botón "Finalizar" en la página siguiente.
Obtener el disparador de Webhooks
Debería estar en la misma pantalla que la imagen n. ° 5 (que muestra los webhooks y el ícono de notificación) con el texto "If Maker Event" ITO_touch ", luego envíe una notificación enriquecida desde la aplicación IFTTT". De lo contrario, haga clic en la pestaña de inicio seguido de un clic en el cuadro con el texto mencionado anteriormente.
- Haga clic en el logotipo de Webhooks.
- El logotipo lo llevará a la página de Webhooks (que se muestra en las imágenes de arriba)
- Haga clic en el botón de documentación cerca de la parte superior derecha de la página de Webhooks.
- Serás llevado a otra página que mostrará tu clave para Webhooks.
- Copie y pegue esa clave en un lugar seguro, ya que es necesaria para el programa Arduino
¡Muy bien! Además de su Wifi y contraseña, el programa Arduino en el siguiente paso está listo para funcionar.
Paso 4: Programación de NodeMCU

Bien, solo busque estos cuatro campos:
- const char * ssid
- const char * contraseña
- char MakerIFTTT_Key
- char MakerIFTTT_Event
La clave de Webhooks debe asignarse a MakerIFTTT_Key y el nombre del activador de Webhooks ("ITO_touch") debe asignarse a MakerIFTTT_Event. El SSID y la contraseña son para el enrutador Wifi al que se conectará IoT.
Conecte la placa a la computadora y cargue el código. Si todo está listo para funcionar, los siguientes mensajes que se muestran en la imagen de arriba deberían aparecer en Serial Monitor.
Paso 5: Recibe notificaciones telefónicas

Descargue la aplicación IFTTT de la aplicación de iOS o de la tienda de Android. Una vez que haya iniciado sesión, debería ver la aplicación que acabamos de crear en la pantalla de inicio. Para probar, intente todo en cuanto al software, si se toca el cable amarillo, debería aparecer una notificación en el teléfono, como se muestra.
Paso 6: Imprima en 3D la carcasa y el marco de vidrio
Paso 7: ¡Arme la carcasa


Montaje de la caja
Coloque la electrónica en la ranura y fíjela con un poco de pegamento caliente. Asegúrese de que el cable amarillo pase a través del orificio antes de colocar la placa en la carcasa. Con el cable que sobresale (que se muestra actualmente envuelto en la primera imagen), retire el revestimiento de plástico del cable amarillo, dejando al descubierto el metal. Ahora es un buen momento para colocar la compresión en la ranura rectangular de la carcasa.
** ¡El microUSB debe ser visible desde el orificio de la ranura lateral!
Conjunto de marco
- Fije el riel superior a los rieles izquierdo y derecho (los rieles superior e inferior tienen muescas hacia afuera a los lados, mientras que el derecho y el izquierdo deben tener hacia adentro).
- Ahora sería un buen momento para ver qué lado del vidrio es conductor. Seguí esta guía para verificar la continuidad usando un multímetro
- Desliza el vidrio sobre los rieles.
- Coloque el riel del extremo en el marco. Use pegamento caliente en las juntas para sujetar todo de forma segura.
Paso 8: Finalización de la compilación

Mientras tiene la placa conectada a la computadora, coloque el marco de manera que el vidrio conductor esté en contacto con el cable expuesto y el semicírculo rodee el resorte. Pega el panel de la pared a la carcasa. ¡Ya terminaste! Si todo se ensambló correctamente, cuando presione el lado del resorte del nivel, debería recibir una notificación por teléfono. Si no es así, compruebe si el metal sin funda no toca el vidrio. El cable normalmente debe tocar el vidrio a menos que presione el marco hacia abajo.
Paso 9: ¿Qué está pasando?
Al presionar hacia abajo el lado del resorte del marco de vidrio, el marco gira ligeramente para desconectar el vidrio ITO del cable. La placa de ruptura envía esta información al IoT para descubrir la lógica. IoT reconoce que el vidrio ya no toca el cable y realiza una solicitud web a través de Webhooks. La lógica IFTTT luego toma la solicitud y, si se envía correctamente, ejecuta la acción de notificación. Esto le dice a la aplicación IFTTT en el teléfono que cree una notificación de inserción.
Paso 10: ¡Todo listo
¡Date una palmadita en la espalda, porque llegaste hasta el final! Comente a continuación si necesita ayuda con alguno de los pasos que se muestran
Recomendado:
INSTALACIÓN DE REEMPLAZO DEL BOTÓN TRASERO DEL BOTÓN TRASERO DEL CERRADURA DEL PORTÓN TRASERO DE RENAULT SCENIC / MEGANE: 3 Pasos

INSTALACIÓN DE REEMPLAZO DEL BOTÓN TRASERO DEL BOTÓN DE LA PUERTA TRASERA DE RENAULT SCENIC / MEGANE: La junta tórica de mala calidad que mantiene el botón del maletero en su lugar se desgasta y se pierde el botón del maletero del vehículo. La única solución de Renaults para esto es un mecanismo de bloqueo de arranque de reemplazo completo que solo fallará nuevamente y costará
Microcontrolador AVR. Cambie los LED con un interruptor de botón. Desactivación del botón pulsador: 4 pasos

Microcontrolador AVR. Cambie los LED con un interruptor de botón. Desactivación del botón pulsador: En esta sección, aprenderemos cómo hacer el código C del programa para ATMega328PU para alternar el estado de los tres LED de acuerdo con la entrada de un interruptor de botón. Además, hemos explorado una solución al problema de "Switch Bounce". Como de costumbre, nosotros
Botón táctil resistivo iluminado inalámbrico: 5 pasos

Botón táctil resistivo iluminado inalámbrico: este es un proyecto simple con idea de crear un botón táctil resistivo que integre LED RGB. Siempre que se toque este botón, se iluminará y se podrá personalizar el color de la lámpara. Se puede utilizar como un botón táctil iluminado portátil a través de
Botón de encendido táctil para Raspberry Pi: 3 pasos

Botón de encendido táctil para Raspberry Pi: Desde que imprimí y comencé a usar esta funda para mi Retropie, siempre imaginé cómo hacer un botón de encendido. La idea era cambiar el diseño para hacer el botón de movimiento y luego mover un interruptor. Al final tuve otra idea, donde no necesitaba cambiar el cas
Curso fundamental de Micro: bit: Botón táctil: 11 pasos

Micro: bit Curso fundamental: Botón táctil: En BBC Micro: bit, hay 3 pies de página táctiles: pin0, pin1, pin2. Si sostiene el pin GND con una mano y toca el pin 0, 1 o 2 con la otra, una cantidad muy pequeña (segura) de electricidad fluirá a través de su cuerpo y regresará al micro: bit. Este es
