
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.



Proyectos Fusion 360 »
HexMatrix 2.0 es una actualización de HexMatrix anterior. En la versión anterior, usamos LED WS2811 por lo que HexMatrix se volvió pesado y grueso. Pero en esta versión de matriz vamos a utilizar PCB personalizado con LED WS2812b que hicieron que esta matriz tenga 3 cm de grosor.
Paso 1: Suministros:




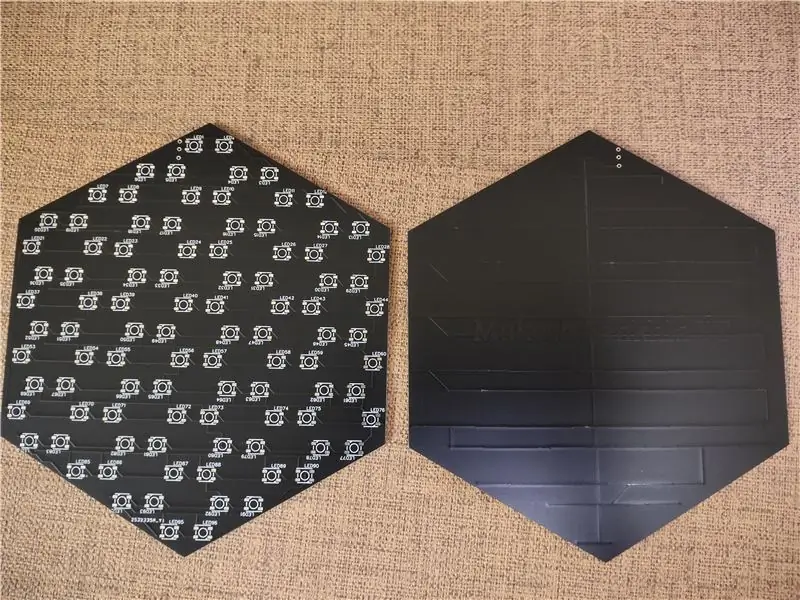
- PCB Haga clic para ver el archivo Gerber
- NodeMCU (ESP8266)
- LED WS2812B
- Adaptador micro USB 5V 2A
- Piezas impresas en 3D
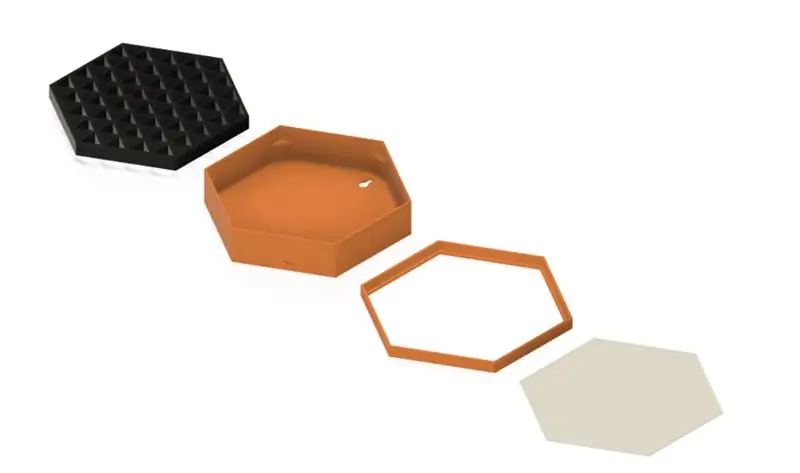
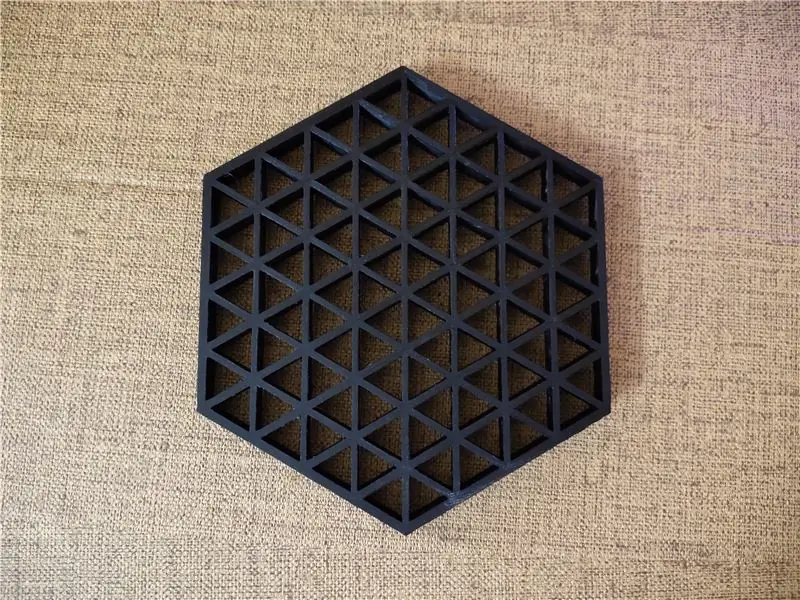
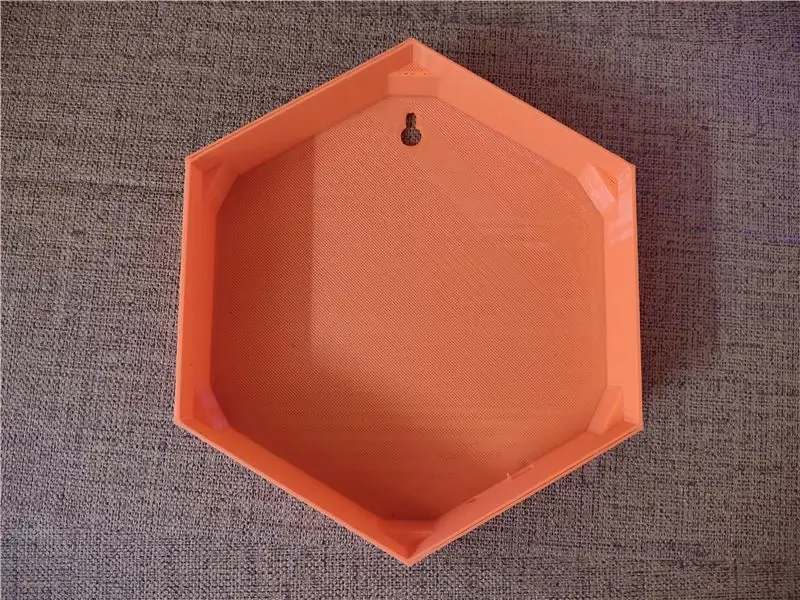
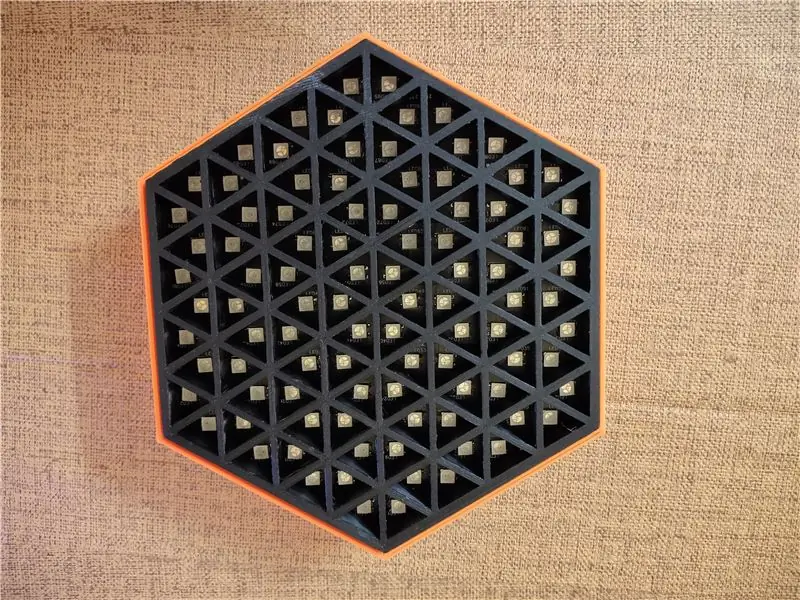
Paso 2: Impresión 3D:




- Haga clic para ver los archivos STL
- Imprime en 3D todos los modelos 3D, asegúrate de imprimir la pantalla en PLA blanco.
- El diseño que hice es para colgar en la pared que puede modificar según sus requisitos en el archivo Fusion360 Fusion360.
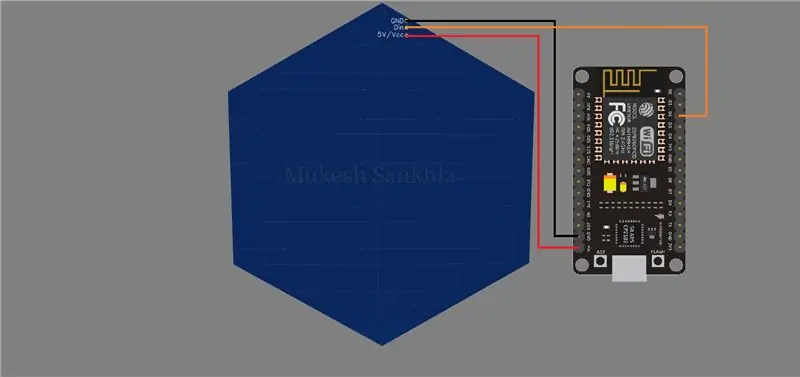
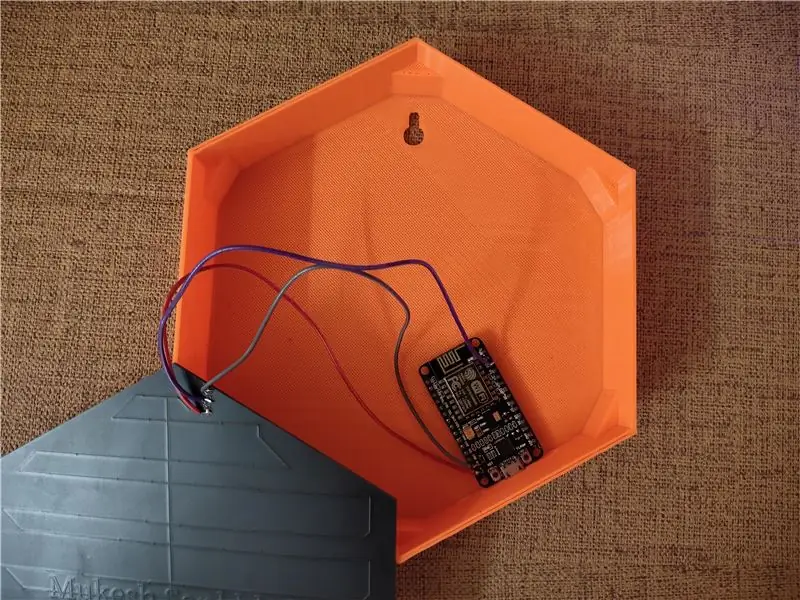
Paso 3: Conexión del circuito:



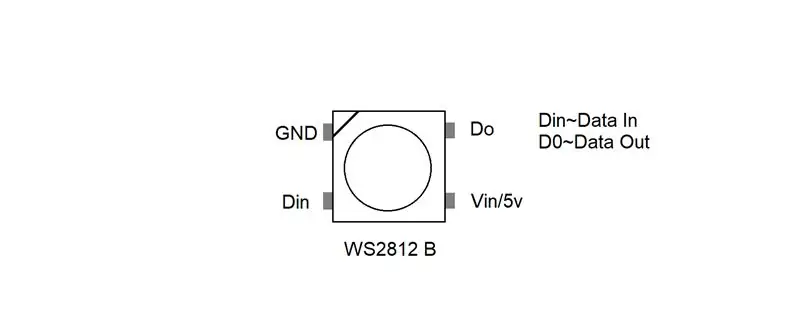
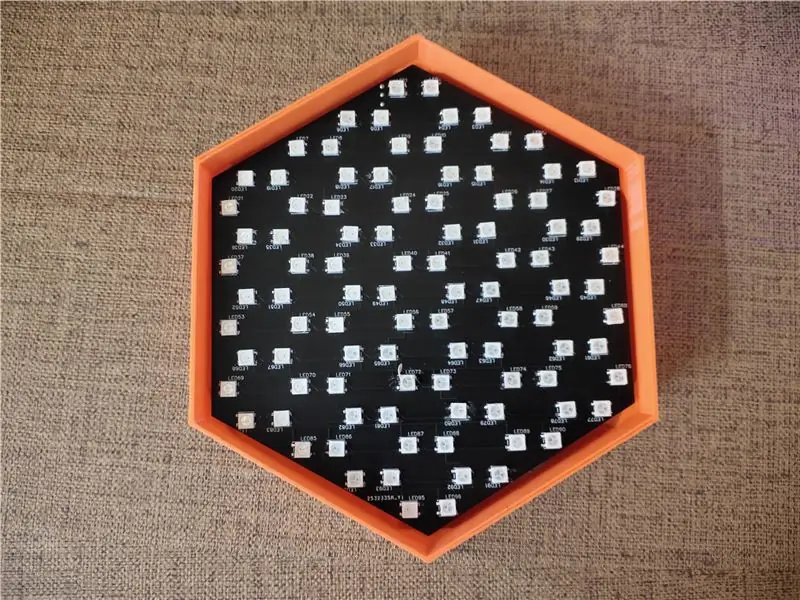
- Suelde todos los LED de la PCB en el orden correcto.
- Realice todas las conexiones como se muestra en el diagrama de circuito.
- GND ~ GND
- Vin ~ 5V
- D2 ~ Din
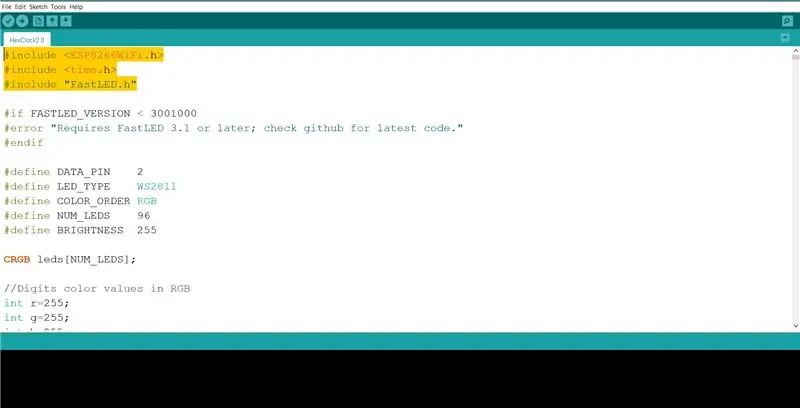
Paso 4: Código:

- Abra el código dado en Arduino IDE. Haga clic para obtener el código
- Instale la biblioteca FastLED y la biblioteca de placas para placas ESP8266.
- Escriba su Wifi_Name y contraseña
// Tu información Wifi
const char * ssid = "Wifi_Name";
const char * contraseña = "Contraseña";
Ingrese la zona horaria de su país
//Tu zona horaria
int zona horaria = 5,5 * 3600;
- Si digo que para mí en la zona horaria de la India es 5:30, he escrito 5.5, de manera similar, debe poner la zona horaria de su país.
- Seleccione el tipo de placa como ESP8266 (NodeMCU), seleccione el puerto y cargue el código.
- Una vez que el código se haya cargado correctamente, compruebe el Matrix encendiéndolo con un adaptador micro USB.
- Incluso puede mostrar animaciones de ejemplos de la biblioteca FastLED.
Paso 5: final:



- Corta las patas de la placa NodeMCU y coloca todo en el gabinete.
- Pon la pantalla y haz unos agujeros con taladro y atornilla los lados.
Recomendado:
DIY Arduino Christmas Clock: 4 pasos (con imágenes)

DIY Arduino Christmas Clock: ¡Feliz Navidad! Recientemente, Elegoo se acercó a mí para crear un proyecto de temática navideña con su kit de inicio más completo Arduino R3. Con los componentes incluidos en su kit, pude crear este reloj con temática navideña que muestra el t
Oficina con pilas. Sistema solar con paneles solares y turbina eólica con conmutación automática Este / Oeste: 11 pasos (con imágenes)

Oficina con pilas. Sistema solar con paneles solares y turbina eólica con conmutación automática de este a oeste: El proyecto: Una oficina de 200 pies cuadrados debe funcionar con baterías. La oficina también debe contener todos los controladores, baterías y componentes necesarios para este sistema. La energía solar y eólica cargará las baterías. Hay un pequeño problema de solo
Slap Alarm Clock con Arduino: 13 pasos (con imágenes)

Slap Alarm Clock con Arduino: No sé ustedes, pero una simple alarma no es capaz de despertarme. Necesito luz, sonido e incluso un bofetón suave para despertar. Ningún despertador me atrae, así que decidí hacerme uno, digno de despertarme. Aunque parezca el despertador yo
Cómo desmontar una computadora con sencillos pasos e imágenes: 13 pasos (con imágenes)

Cómo desmontar una computadora con sencillos pasos e imágenes: esta es una instrucción sobre cómo desmontar una PC. La mayoría de los componentes básicos son modulares y se quitan fácilmente. Sin embargo, es importante que se organice al respecto. Esto ayudará a evitar que pierda piezas y también a que el reensamblaje sea más fácil
Ribba Word Clock con Wemos D1 Mini (servidor de hora de Internet): 8 pasos (con imágenes)

Ribba Word Clock con Wemos D1 Mini (Internet Time Server): Supongo que todo el mundo llega al punto en que le hace cosquillas en los dedos y quiere construir un Word Clock. Bueno, este es mi intento y mi conclusión general para construirlo de la manera más eficiente posible. En primer lugar, tengo una impresora 3D y tengo acceso
