
Tabla de contenido:
- Paso 1: Video de demostración
- Paso 2: Cosas que necesitamos
- Paso 3: ¿Cómo funciona?
- Paso 4: interfaz de usuario
- Paso 5: casos de uso y ventajas
- Paso 6: Arduino MKR WiFi 1010
- Paso 7: IDE de Arduino
- Paso 8: Portal cautivo
- Paso 9: Twilio y las cosas hablan
- Paso 10: Modo AP O STA
- Paso 11: Pantalla LED y botón pulsador de tubo digital TM1637 de 4 bits
- Paso 12: circuito
- Paso 13: Caso
- Paso 14: Arduino Sketch
- Paso 15: El QMN
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Hola geeks, Ahora estoy estudiando en +2, lo que equivale a 12º grado. Estoy muy interesado en la informática y también mi asignatura principal es esa. Pasé mucho tiempo desarrollando proyectos Embedded. Tengo alrededor de 3 años de experiencia en el campo integrado. Siempre me enfoco en soluciones innovadoras y variadas. Mis padres me brindaron un gran apoyo para realizar este proyecto.
El tema principal del concurso es crear soluciones manos libres.
Aquí estoy creando un dispositivo llamado QMN (Nodo de administración de colas) que puede crear un token virtual y, por lo tanto, puede mantener la cola virtual.
En ciertas colas, necesitamos recibir fichas físicas del mostrador que probablemente lo pondrán en peligro. Entonces, al usar estos tokens virtuales, puede evitar ese peligro. En realidad, está obteniendo tokens virtuales en su teléfono inteligente. La ficha es completamente manos libres.
Es un creador de colas virtual simple y fácil de usar impulsado por Arduino MKR WiFI 1010.
Paso 1: Video de demostración


Mire el video de demostración para conocerlo.
Paso 2: Cosas que necesitamos
Componentes de hardware
- Arduino MKR WiFi 1010 x 1
- Módulo de botón pulsador x 1
- TM1637 Módulo de pantalla LED de tubo digital de 4 bits x 1
-
Jerséis x 1
Componentes de software
- IDE de Arduino
- API de Twilio SMS
- API ThingSpeak
Instrumentos
- Pelacables y cortador x 1
- Soldador x 1
- Soldar x 1
Paso 3: ¿Cómo funciona?

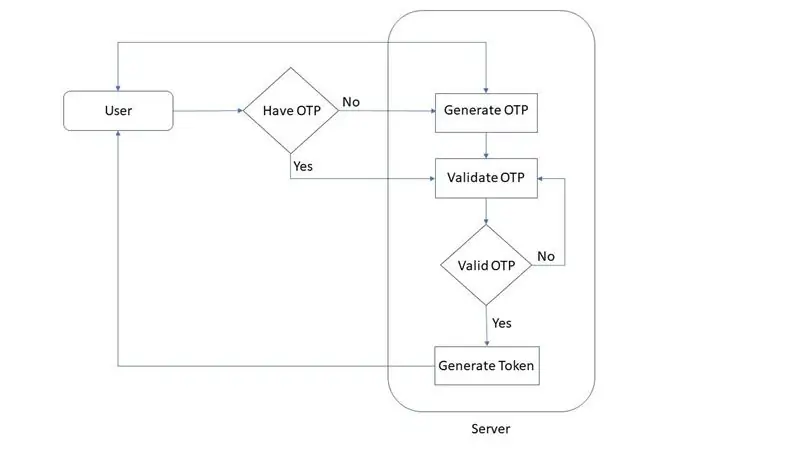
El nodo de gestión de colas (QMN) es el dispositivo que crea tokens inteligentes. Para crear los tokens inteligentes, la persona debe estar en el rango de wifi de Arduino MKR 1010. La persona también necesita un teléfono inteligente para realizar el proceso. El flujo de trabajo será el siguiente …
- Arduino MKR 1010 creará un punto de acceso WI-FI.
- La persona que quiere el token debe conectar el teléfono al punto de acceso y eso será redirigido al localhost.
- En esa página, la persona debe ingresar su número de teléfono. En ese instante, se enviará OTP al número correspondiente para verificarlo. El número de teléfono se toma intencionalmente para dar una notificación.
- Después de verificar el número de teléfono, el token se mostrará en el host local.
- Cuando llegue su turno, el dispositivo (QMN) enviará un mensaje de notificación a la persona interesada para que tome su turno.
Este dispositivo en realidad está recibiendo la solicitud de las personas y les está dando los tokens inteligentes. Para enviar el mensaje utilizamos una API SMS Twilio en el dispositivo QMN. La notificación de Turno se puede enviar presionando el botón en el QMN.
Cuando se llaman todos los tokens, puede borrar la memoria presionando el botón de reinicio en Arduino MKR WiFi 1010.
Paso 4: interfaz de usuario


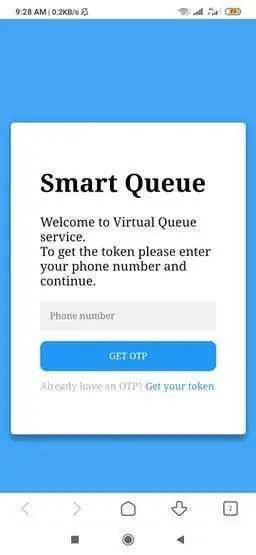
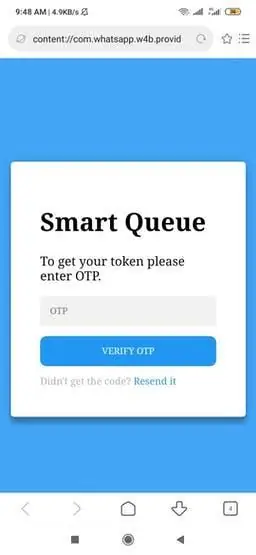
*) Cuando se conecte al punto de acceso, será redirigido a la página como la primera.
*) Después de enviar el número de teléfono, obtendrá una OTP en ese número. Luego muestra la página OTP para ingresar su número OTP.
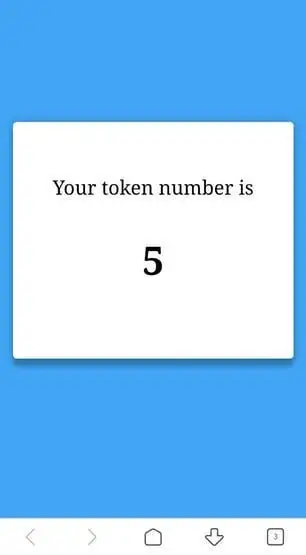
*) Cuando envíe la OTP correcta, obtendrá el token en esta página de token.
*) Si ingresó la OTP incorrecta, se mostrará una OTP no válida.
*) Si su número ya había recibido el token, le dirá que ya se registró.
Eso es todo sobre la interfaz de usuario.
No sé mucho sobre HTML. Mi papá hizo estas páginas más atractivas usando CSS.
Paso 5: casos de uso y ventajas
Se puede utilizar en cualquier lugar como hospitales, tiendas y hoteles.
Ventajas
- No se requiere conexión a Internet para obtener tokens
- Una interfaz web sencilla y fácil de usar.
- Notificación de dispositivo nativo, cuando llegue el turno.
- Sin fichas físicas.
- Fácil de implementar.
- Sin tiempos de espera innecesarios, preséntese cuando llegue su turno.
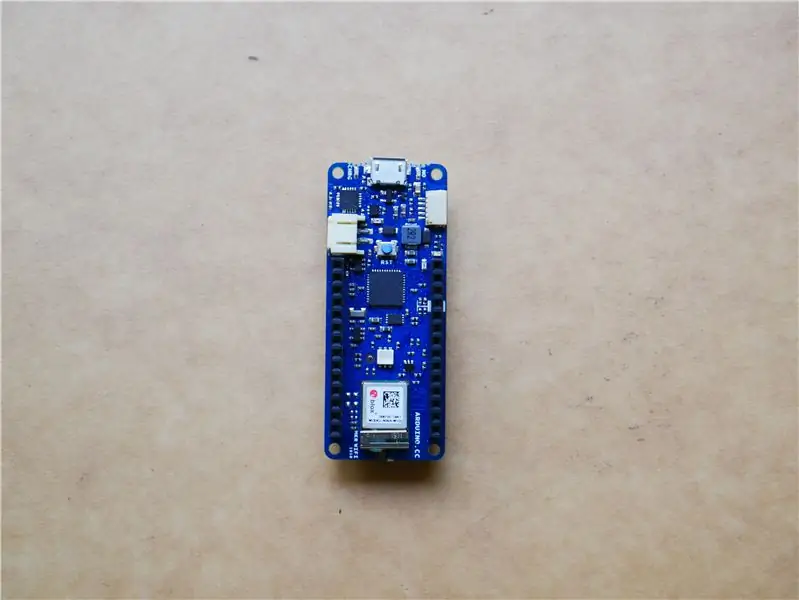
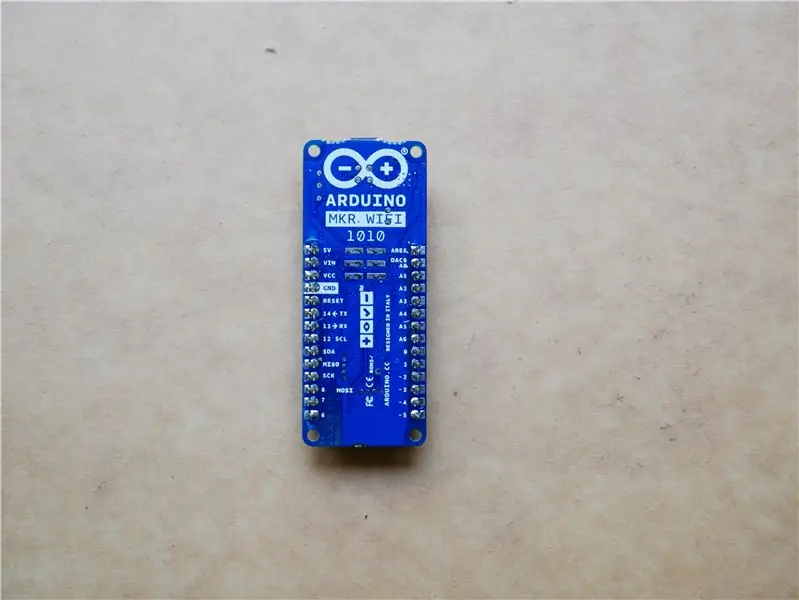
Paso 6: Arduino MKR WiFi 1010


El cerebro del dispositivo es Arduino MKR WiFi 1010. Es el punto de entrada más fácil para el diseño básico de aplicaciones de IoT y picored. El procesador principal de la placa es un SAMD21 Arm® Cortex®-M0 de 32 bits de bajo consumo, como en las otras placas de la familia Arduino MKR. La conectividad WiFi y Bluetooth® se realiza con un módulo de u-blox, el NINA-W10.
Este dispositivo se basa completamente en la conectividad WiFi del Arduino MKR WiFi 1010. El dispositivo utiliza tanto el modo AP (punto de acceso) como el modo STA (estación) del módulo wifi. El dispositivo cambiará inteligentemente entre estos modos para el correcto funcionamiento de este dispositivo.
Paso 7: IDE de Arduino

El IDE de Arduino se utiliza aquí para programar el Arduino MKR WiFI 1010. Eche un vistazo aquí para comenzar con el dispositivo. Utilice el IDE de Arduino más reciente para programar el Arduino MKR wifi 1010. Antes de comenzar con la programación, compruebe si hay alguna actualización de firmware más reciente para el dispositivo. Eche un vistazo aquí para saber cómo actualizar el firmware.
Paso 8: Portal cautivo
En realidad, estamos creando un punto de acceso (AP) por Arduino MKR WiFI 1010, cualquier dispositivo (móvil) puede conectarse a este AP. Para acceder a la interfaz web en el pasado, una persona debe escribir la dirección IP o el nombre de host en el navegador. Eso está casi bien, pero el usuario debe poner manualmente la IP o el nombre de host en el navegador. Eso es algo realmente extraño. Pero en este caso, el dispositivo que se está conectando al QMN será automáticamente redirigido a la interfaz web a través del Portal Cautivo. Aquí, el portal cautivo juega un papel importante en la reducción del esfuerzo del usuario. Hay muchos proyectos de portal cautivo con dispositivos Espressif, desafortunadamente no hay ninguno con la biblioteca NINA. Porque el MKR WiFi 1010 usa la biblioteca NINA. Por fin, encontré un proyecto en el centro de Arduino que usa Captive Portal como las cosas clave de JayV. Luego comencé mi proyecto tomándolo como código base. Casi está funcionando bien.
Lo que realmente estamos haciendo es configurar el DNS y ser el propietario del punto de acceso (AP): dirección IP y verificar primero (16) solicitudes de DNS a través del puerto UDP 53. Después de verificar las primeras 16 solicitudes, enviaremos una respuesta para las solicitudes de DNS. con la dirección IP redirigida del propio Punto de Acceso. Luego, el teléfono cargará automáticamente la interfaz web a través de los navegadores web. El efecto final será así cuando un dispositivo se conecte al AP especificado, el teléfono cargará automáticamente la interfaz web. El servidor UDP y el servidor web funcionan al mismo tiempo. El servidor web es una página principal simple con un botón de formulario para ingresar el número de teléfono.
Paso 9: Twilio y las cosas hablan


Desafortunadamente, no tengo un módulo GSM para enviar los mensajes. Para enviar la OTP y la notificación del dispositivo, necesitamos usar cualquier API de SMS. Entonces, en este proyecto, utilicé la API de SMS de Twilio para realizar la tarea. Como sabemos eso, para que la API funcione, necesitamos dar la solicitud HTTP para el servidor. Primero di una solicitud HTTP normal sin ningún cifrado al Twilio, pero el Twilio no consideró mi solicitud. Necesitan huellas digitales SSL para garantizar la seguridad. No vi ninguna función en las bibliotecas NINA que admita estos SSL. Así que usé Thingsspeak para activar Twilio. Para utilizar estos servicios es necesario registrarse en ambas plataformas.
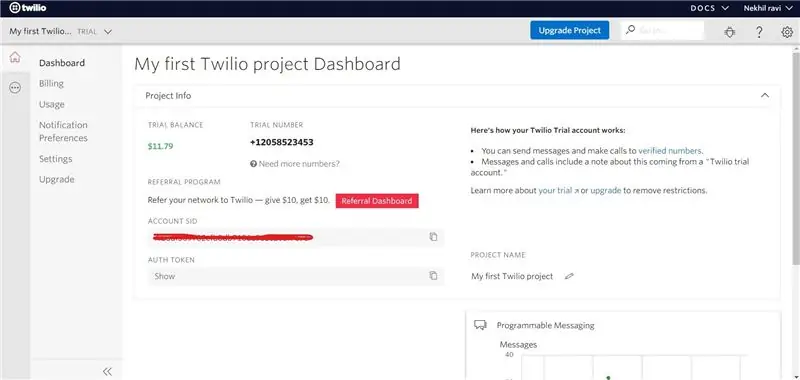
En Twilio crea un nuevo número y ese será el número en el que enviaste los datos. Obtendrá crédito gratuito en Twilio para enviar mensajes. Para la cuenta de prueba, debe verificar los números en los que desea enviar los datos.
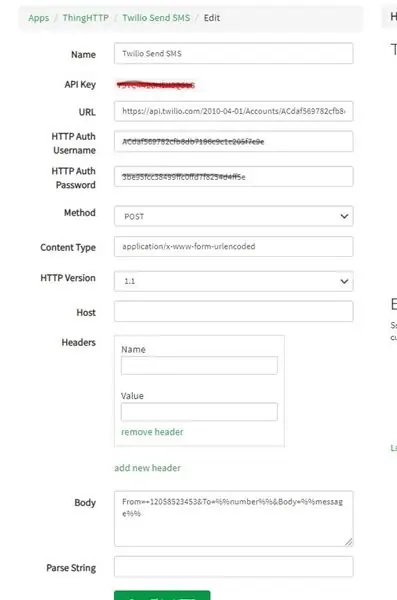
Vaya a Thingspeak.com, haga clic en aplicaciones, luego en ThingHTTP y luego en New ThingHTTP. Esto lo llevará a la página de configuración. Deberá encontrar el SID y el token de autenticación de su cuenta Twilio en la página del panel de Twilio.
- Nómbralo Twilio Enviar SMS
- La URL es https://api.twilio.com/2010-04-01/Accounts/ SU CUENTA TWILIO SID / SMS / Messages
- El nombre de usuario de autenticación HTTP es SU SID DE CUENTA TWILIO
- La contraseña de autenticación HTTP es SU TOKEN DE AUTORIZACIÓN TWILIO
- Establecer el método en POST
- El tipo de contenido es application / x-www-form-urlencoded
- Haga clic en eliminar encabezados y deje el host en blanco
- Cuerpo = Desde = SU NÚMERO TWILIO y Hasta = %% número %% & Cuerpo = %% mensaje %%
Haga clic en Guardar ThingHTTP. La clave API de ThingHTTp debe incluirse en Arduino Sketch.
Paso 10: Modo AP O STA
Todas las placas Arduino que tienen el módulo Nina cumplen una función a la vez, es decir, el modo de estación o el modo de punto de acceso. Necesitamos cambiar constantemente entre estos modos para hacer el trabajo. Primero, el QMN estará en modo AP después de obtener el número, cambiará al modo STA para enviar la OTP. Después de enviar la OTP, QMN volverá al modo AP. Si una persona acciona el botón pulsador, el QMN cambiará al modo STA para dar una notificación por SMS. Después de eso, volverá al modo AP. Para dar la conexión a Internet, cambiamos el QMN por el modo STA. La API de SMS requiere conexión a Internet.
Paso 11: Pantalla LED y botón pulsador de tubo digital TM1637 de 4 bits


El módulo de pantalla LED de tubo digital TM1637 de 4 bits es una solución asequible para mostrar los datos de salida de su proyecto integrado. Aunque los datos mostrados están restringidos por números, también permite a los usuarios mostrar algunos caracteres como A, B, C, etc. El número de token actual que se ejecutará se muestra en este LED de siete segmentos de 4 bits. Este Dsiplay LED de 7 segmentos tiene 4 dígitos que son controlados por TM1637 Driver Chip. Solo requiere dos conexiones para controlar este módulo de pantalla LED de tubo digital TM1637 de 4 bits. Al mirar esta pantalla, cualquiera puede comprender fácilmente el número de Token. Ese es el uso real de este dispositivo.
Necesita una biblioteca llamada TM1637Display.h para trabajar con este módulo. Simplemente descargue la biblioteca desde aquí.
Aquí el botón pulsador se utiliza para llamar a los tokens. He utilizado el módulo de pulsadores, por lo que es muy fácil de integrar. Aquí el botón pulsador está en modo desplegable. También puede hacer fácilmente un módulo con una resistencia y el botón pulsador.
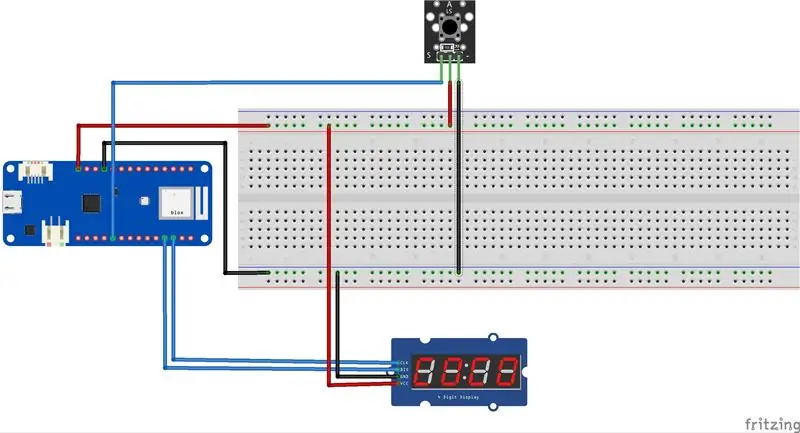
Paso 12: circuito


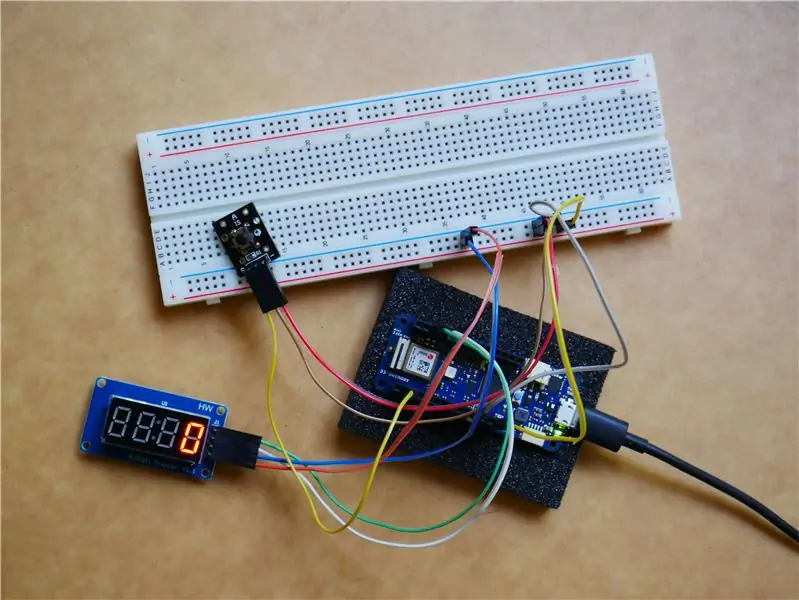
El circuito es muy simple, no consta de ningún hardware complejo. Simplemente conéctese según los esquemas. Primero hice el circuito en el tablero. Luego conecté con los puentes.
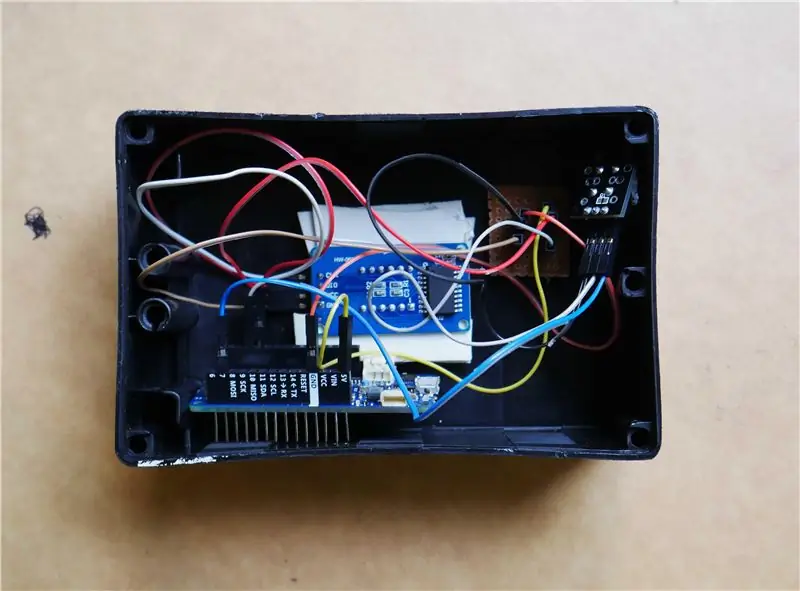
Paso 13: Caso



Conseguí este estuche en una tienda local. Solo corté una pequeña pieza en el frente para mostrar los siete segmentos led para mostrar la ficha. También he rasgado dos piezas desde el lateral, una es para el botón pulsador y la otra es para el cable USB. Dar poder para el Node. Este caso es muy adecuado, todos los componentes están muy bien colocados.
Paso 14: Arduino Sketch
Todas las páginas HTML que se muestran en la interfaz se almacenan en la memoria flash de Arduino MKR WiFi 1010. Para almacenar eso utilicé la utilidad PROGMEM.
PROGMEM es parte de la biblioteca pgmspace.h. Se incluye automáticamente en las versiones modernas del IDE. Sin embargo, si está utilizando una versión IDE inferior a 1.0 (2011), primero deberá incluir la biblioteca en la parte superior de su boceto, así:
#incluir.
Si bien PROGMEM podría usarse en una sola variable, en realidad solo vale la pena el alboroto si tiene un bloque de datos más grande que debe almacenarse, lo que generalmente es más fácil en una matriz. Tenemos un gran bloque de datos aquí, así que vamos a por esto.
Todos los archivos HTML se almacenan en la pestaña "source.h". El código completo de este proyecto se puede encontrar aquí. Simplemente cargue este código en el dispositivo Arduino.
Paso 15: El QMN

La perspectiva final del dispositivo. El dispositivo está listo para usarse. ¡Simplemente enciéndalo con un cable USB y disfrútelo!


Finalista en el concurso familiar "No puedo tocar esto"
Recomendado:
Máquina de chicles de cartón manos libres: 18 pasos (con imágenes)

Máquina de chicles de cartón manos libres: hicimos una máquina de chicles sin contacto con un micro: bit, un tablero de bits Crazy Circuits, un sensor de distancia, un servo y cartón. ¡Hacerlo y usarlo fue una "EXPLOSIÓN"! ? ? Cuando colocas tu mano en la base del cohete, un sensor de distancia
Asistente de manos libres de Google para Raspberry Pi: 14 pasos (con imágenes)

Asistente de manos libres de Google para Raspberry Pi: ¡Hola y bienvenido a mi primer Instructable! En este instructivo, le mostraré lo que considero la forma más fácil de instalar un Asistente de Google para cantar y bailar en su Raspberry Pi. Ella es completamente manos libres con OK Googl
El cepillo de dientes manos libres: 6 pasos (con imágenes)

El cepillo de dientes manos libres: el cepillo de dientes manos libres es un proyecto realizado por Michael Mitsch, Ross Olsen, Jonathan Morataya y Mitch Hirt. Queríamos abordar un problema que podría tener una solución divertida para construir, por lo que decidimos hacer algo que pudiera hacer que no lo hicieras
Soporte modular para teléfono manos libres de papel: 4 pasos (con imágenes)

Soporte modular para teléfono manos libres de papel: un sistema de cuello y brazos, que sostiene objetos livianos como teléfonos, bocadillos o tazas en posiciones ajustables. Ideal para: lectura de instructables manos libres (para construcción). a
SOMBRERO PARA MICRÓFONO - Grabación con manos libres: 8 pasos (con imágenes)

SOMBRERO PARA MICRÓFONO - Grabación con manos libres: las grabadoras de dictado digitales son bastante baratas. Tienen pésimos parlantes, pero muy buenos micrófonos y pueden descargar sus archivos a una computadora para editarlos. Me interesa la música y la grabación. Quiero desarrollar mi voz y también grabar el en
