
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


En este proyecto, construí una pantalla de pared LED interactiva utilizando un Arduino y piezas impresas en 3D.
La inspiración para este proyecto provino en parte de los mosaicos Nanoleaf. Quería crear mi propia versión que no solo fuera más asequible, sino también más interactiva. También acababa de terminar un proyecto de clase usando una matriz de LED y quería probar algo a mayor escala.
Este proyecto tomó un par de semanas debido a los largos tiempos de impresión en 3D, pero mantuve el costo bajo y hay muy poca mano de obra, lo que lo convierte en un gran proyecto para intentar construirlo usted mismo.
Puede encontrar todos los STL que usé en Thingiverse:
Suministros
Para obtener un desglose completo de los costos, visite mi sitio web:
¡Utilice los enlaces de afiliados para respaldar mi contenido!
Arduino Mega -
LED direccionables WS2812b -
Interruptores de tacto:
Fuente de alimentación de 5V 10A -
Alambre de calibre 18 -
Pelacables -
Soldador -
Termoencogible -
La mejor impresora 3D asequible (en mi opinión):
Filamento PLA -
Paso 1: comience a imprimir los mosaicos

La parte más larga de este proyecto es la impresión en 3D de los 64 mosaicos necesarios para hacer una cuadrícula de 8 x 8. Cuando hice esto, estaba imprimiendo tres mosaicos a la vez y cada impresión tomaba aproximadamente 5.5 horas. Para toda la pared, el tiempo total de impresión fue de aproximadamente 120 horas o 5 días si los imprime sin parar. Afortunadamente para nosotros, el resto del proyecto se puede hacer mientras las baldosas terminan de imprimirse.
Los azulejos en sí son cuadrados de 3.6 pulgadas que tienen una pulgada de profundidad. Usé un grosor de pared de 0.05”y descubrí que difundía la luz perfectamente. También incluí muescas para permitir que pasaran las tiras de LED y los cables de los botones, pero terminaron siendo innecesarios debido a los espaciadores que usé para montar los mosaicos (llegaremos a eso).
Aquí hay un enlace a los STL que hice, pero recomendaría hacer los suyos propios para que se adapten mejor a su proyecto.
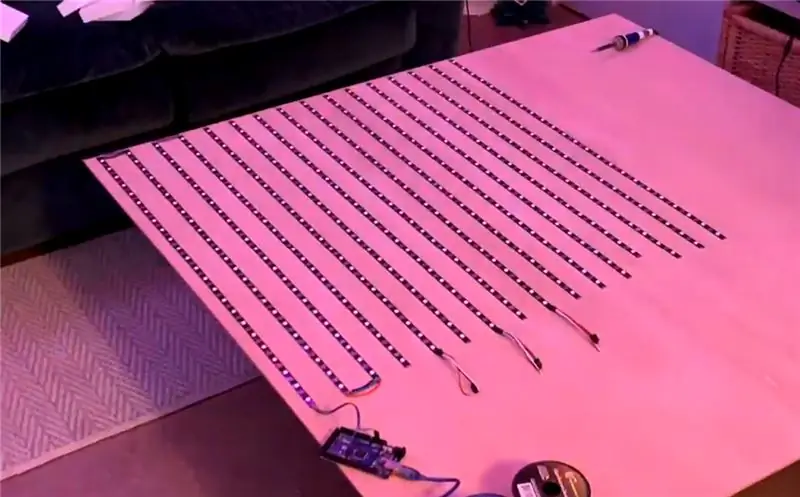
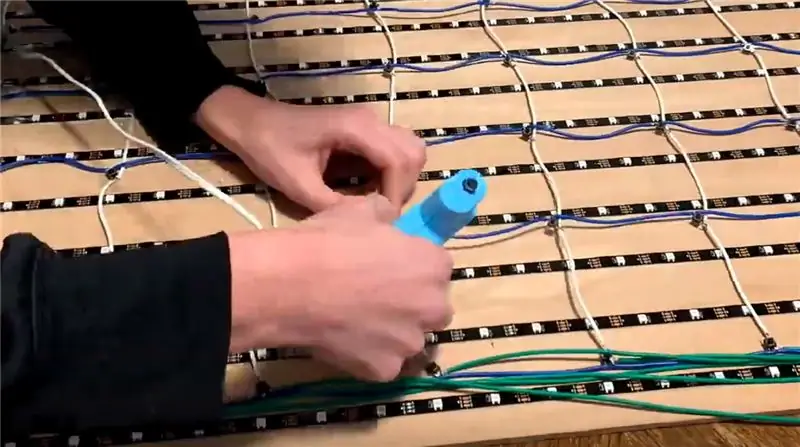
Paso 2: cablee las tiras de LED

Como voy a programar con Arduino, decidí que las tiras de LED WS2812b serían perfectas para este proyecto. Estas tiras son direccionables individualmente, lo que significa que puede programar cada LED individual en la tira para que tenga un color y brillo diferentes. También pasan datos de un píxel al siguiente para que todo se pueda controlar desde un pin de datos del Arduino. Las tiras que utilicé tienen una densidad de píxeles de 30 LED por metro.
Mi diseño encaja 6 LED debajo de cada mosaico, tres LED en dos filas, por lo que corté las tiras en 16 segmentos cada uno con 24 LED. Estas tiras se pegaron a la hoja de madera con el respaldo adhesivo de la tira. Asegúrate de limpiar el polvo de la madera antes de hacer esto o tus tiras se desprenderán con el tiempo.
Tenga en cuenta las flechas direccionales en las tiras, comencé desde la parte inferior izquierda del tablero y alterné su dirección mientras las pegaba. Suelde el extremo de salida de cada tira a la entrada de la siguiente.
Paso 3: corte la tabla al tamaño adecuado (opcional)

La tabla que compré era un cuadrado de 4 ', pero mi tabla final iba a estar más cerca de un cuadrado de 3', así que saqué mi sierra de calar y la corté a la medida. Si hizo mosaicos más grandes, o simplemente agregó más mosaicos de 3.6 , podría llenar fácilmente todo el tablero de 4 'x 4' y ahorrarse algunos cortes.
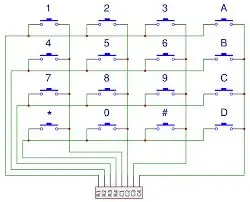
Paso 4: haz la matriz de botones




Esta fue la parte más larga de esta compilación (aparte del tiempo de impresión). Para aprovechar la biblioteca de teclado incluida en el IDE de Arduino, los 64 botones deben estar conectados en filas y columnas. El diagrama de arriba muestra un ejemplo de 4 x 4, pero se puede aumentar fácilmente a una cuadrícula de 8 x 8 como hice yo, o cualquier otro tamaño que se ajuste a su espacio.
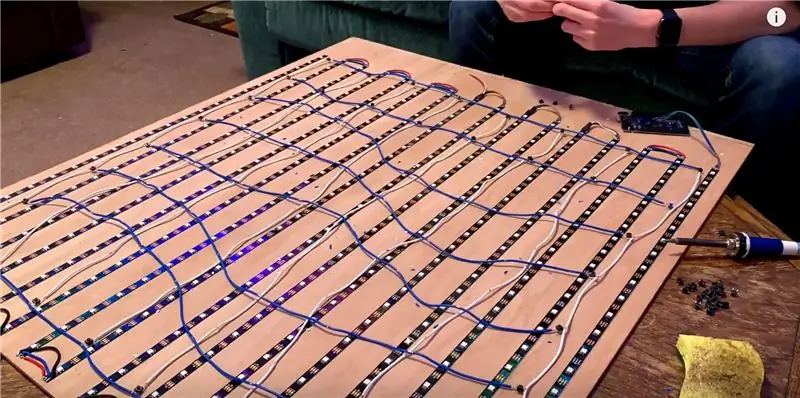
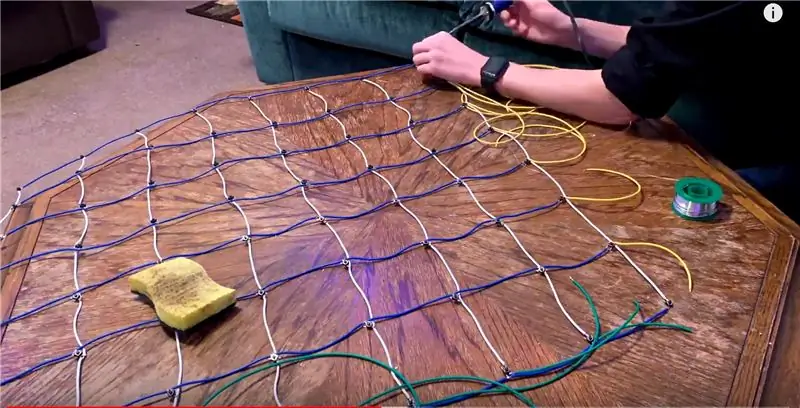
Corté 16 trozos de alambre y los pele cada 3.6 pulgadas para que los botones se asentaran en el medio de cada cuadrado. Luego soldé una pata de cada interruptor táctil a un espacio en los cables de la fila. Los alambres de la columna se soldaron a la pierna en diagonal desde el alambre de la fila. Cuando se presiona el interruptor táctil, se acortan los cables de la fila y la columna.
Cada fila y columna necesita un cable para conectarlo a un pin digital en el Arduino. Codifiqué por colores todos mis cables para facilitar la resolución de problemas, y terminé teniendo que cambiar los pines que estaba usando un par de veces, por lo que fue una decisión útil.
Después de esto, pegué todos los botones en su lugar en el MDF. asegúrese de medir dónde necesita pegar cada botón, de lo contrario los émbolos fallarán.
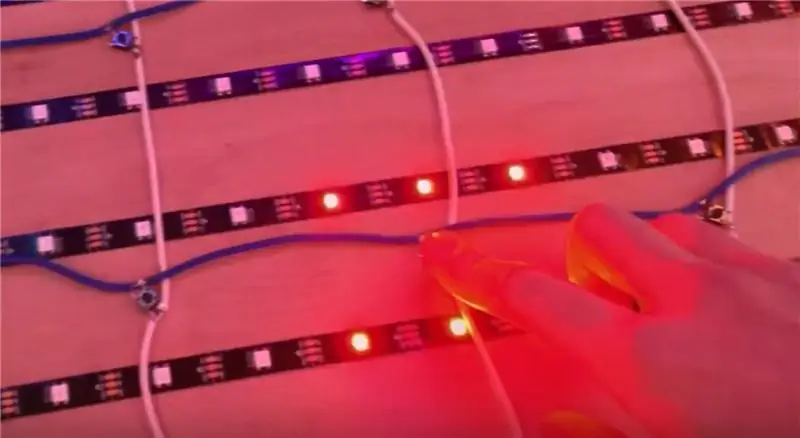
Paso 5: prueba tu circuito

Ahora que todos los LED y botones están pegados, es el momento perfecto para probar todo. En el código vinculado anteriormente, tengo algunas funciones para probar todos sus LED y botones. Si hay algún problema (que probablemente habrá en un proyecto de este tamaño), puede encontrarlo y solucionarlo. Para obtener más información sobre cómo usar estas funciones de prueba, consulte el recorrido del código vinculado a continuación.
Intente solucionar todos los problemas antes de agregar los mosaicos. Será mucho más difícil llegar a todo una vez que los mosaicos estén abajo.
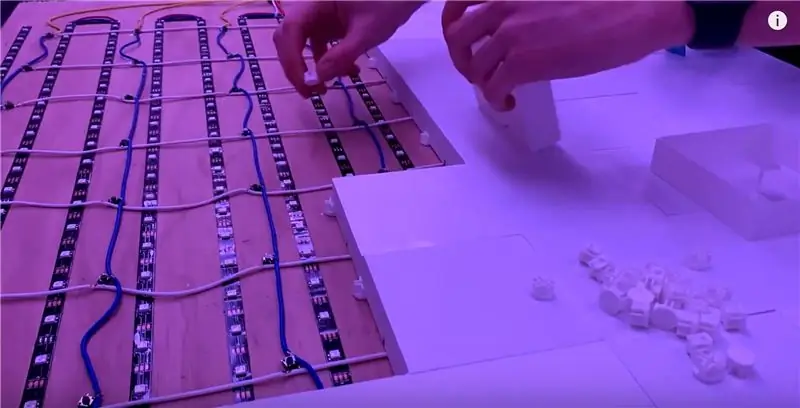
Paso 6: pegue las baldosas

Para conectar los mosaicos al tablero, diseñé un soporte impreso en 3D que mantendrá cuatro mosaicos juntos en cada esquina. Cuando hice esto, fui un mosaico a la vez y pegué cada soporte en su lugar según los mosaicos que estaba conectando para no tener espacios extraños.
También imprimí 64 espaciadores para pegarlos a los émbolos de cada baldosa. Esto compensa la altura adicional que viene con los soportes, pero también aumenta el espacio en el que los émbolos pueden hacer clic, compensando pequeños errores en el espaciado de los botones.
Los STL para estos soportes y espaciadores se pueden encontrar en la página de Thingiverse con los mosaicos.
Paso 7: programación


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Esta fue mi parte favorita de este proyecto. ¡Ahora que el hardware está listo, podemos programarlo para que haga cualquier cosa! A partir de ahora, he programado un modo de patrón de arco iris y un modo de clic para pintar. Ambos se pueden ver en mi video de compilación y entro en detalles sobre cómo los escribí en el recorrido del código.
Si ustedes construyen esto, ¡realmente los animo a que prueben y programen sus propios modos! Realmente hace que el proyecto valga la pena el tiempo y el dinero. Si necesita algo de inspiración para programar los modos, esté atento a mi canal de YouTube para futuras actualizaciones.
Algunas características futuras que he planeado son:
- Un visualizador de audio que usa un micrófono y la biblioteca FFT Arduino
- Juego de damas
- Tic tac toe
- acorazado
- Reversi
- memoria
- Y muchos más juegos que se pueden jugar en una cuadrícula.

Segundo premio en el concurso Make it Glow
Recomendado:
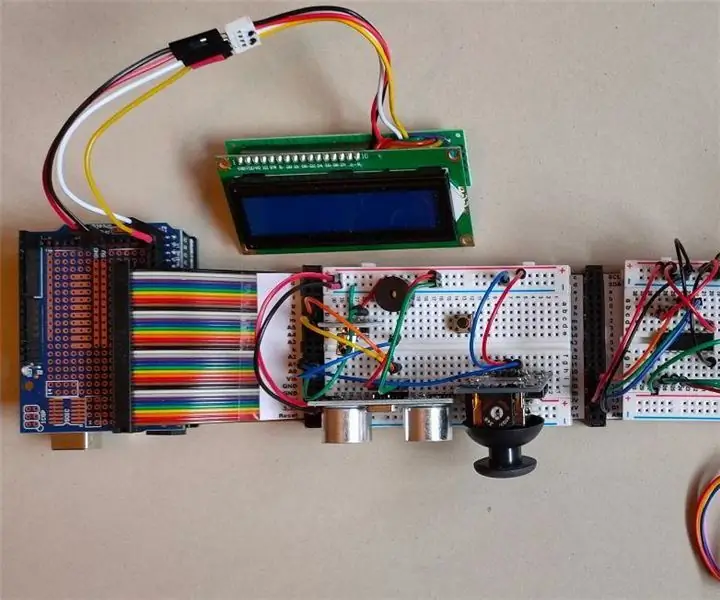
ELEGOO Kit Lab o Cómo hacer que mi vida como desarrollador sea más fácil: 5 pasos (con imágenes)

ELEGOO Kit Lab o Cómo hacer que mi vida como desarrollador sea más fácil: Objetivos del proyecto Muchos de nosotros tenemos problemas con la maqueta de los controladores UNO. A menudo, el cableado de los componentes se vuelve difícil con muchos componentes. Por otro lado, la programación bajo Arduino puede ser compleja y puede requerir muchos l
Un NAS Raspberry Pi que realmente se parece a un NAS: 13 pasos (con imágenes)

Un NAS Raspberry Pi que realmente se parece a un NAS: ¿Por qué un NAS Raspberry Pi? Bueno, he estado buscando un NAS Raspberry Pi hermoso pero que ahorre espacio en Internet y no encontré nada. Encontré un diseño de NAS con una Raspberry Pi pegada a una base de madera, pero eso no es lo que quiero. Quiero
Reloj de pared de matriz LED O-R-A RGB y más ** actualizado en julio de 2019 **: 6 pasos (con imágenes)

Reloj de pared de matriz LED O-R-A RGB y más ** actualizado en julio de 2019 **: Hola. Aquí estoy con un nuevo proyecto llamado O-R-AIt es un reloj de pared de matriz LED RGB que muestra: hora: minuto temperatura humedad icono de condición climática actual eventos de Google Calendar y notificaciones de recordatorio de 1h a una hora específica que muestra:
DIY MusiLED, LED sincronizados con música con una aplicación de Windows y Linux con un clic (32 bits y 64 bits). Fácil de recrear, fácil de usar, fácil de portar: 3 pasos

DIY MusiLED, LED sincronizados con música con una aplicación de Windows y Linux con un solo clic (32 bits y 64 bits). Fácil de recrear, fácil de usar, fácil de portar: este proyecto lo ayudará a conectar 18 LED (6 rojos + 6 azules + 6 amarillos) a su placa Arduino y analizar las señales en tiempo real de la tarjeta de sonido de su computadora y transmitirlas a los LED para iluminarlos según los efectos de ritmo (Snare, High Hat, Kick)
ACTUALIZADO !!!! Amplificador de señal de antena WIFI barato y fácil que es mejor y más rápido que los de papel: 9 pasos

ACTUALIZADO !!!! Amplificador de señal de antena WIFI barato y fácil que es mejor y más rápido que los de papel: ¡Un nuevo giro en una vieja idea para mejorar su señal WIFI
