
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Este es un juego que se juega en Micro: bit
El juego se llama Rain y el objetivo es evitar ser golpeado por los objetos que caen.
O moviéndose de izquierda a derecha y / o disparando a los objetos.
El juego se maneja mediante los siguientes controles.
Agitar: inicia un nuevo juego.
A - Mueve el personaje hacia la izquierda.
B - Mueve el personaje hacia la derecha.
A + B: dispara el proyectil a los objetos que caen.
Se otorga un punto por cada objeto que cae golpeado por el proyectil.
Si el personaje es golpeado por el objeto que cae, pierde una vida después de perder tres vidas, el juego termina, esto se indica mediante la imagen de la cara triste y la puntuación.
Cada etapa del juego se divide en una serie de funciones explicadas en el texto.
La descripción usa código de bloque y el Javascript también está disponible.
Suministros
Micro: poco
Editor de MakeCode
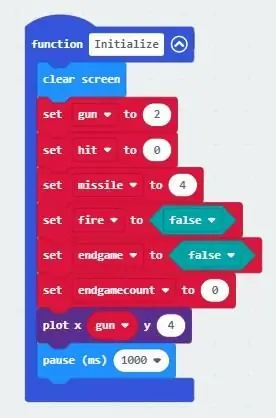
Paso 1: inicializar



La inicialización de los parámetros del juego se logra asignando una combinación de variables numéricas y booleanas.
Ordenando la pantalla de información anterior si la hubiera, asignando la posición de inicio del personaje del arma y dando tiempo al usuario para colocar el Micro-bit listo para que comience el juego.
Facilita la comprensión del código si las variables reciben nombres que indiquen su función.
Por ejemplo, "fuego" inicia el "arma" que lanza el "misil".
Del mismo modo, si el recuento de finales es mayor que 3, el final es verdadero.
Como la pistola solo se mueve horizontalmente en la fila inferior, y siempre es 4 y la variable x se cambia para iluminar el LED apropiado usando los comandos plot y unplot.
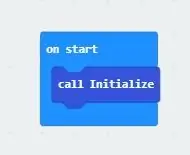
El proceso de inicialización se utiliza en dos funciones, On Start y On Shake.
Como indican los nombres, On Start llama a Initialize al comienzo del código para establecer las variables utilizadas en los valores requeridos.
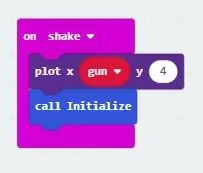
On Shake llama a Initialize cuando el usuario inicia un nuevo juego.
Esto permite al usuario reiniciar el juego e inicializar las variables de los parámetros del juego, limpiar la pantalla y colocar al personaje del juego en su posición inicial.
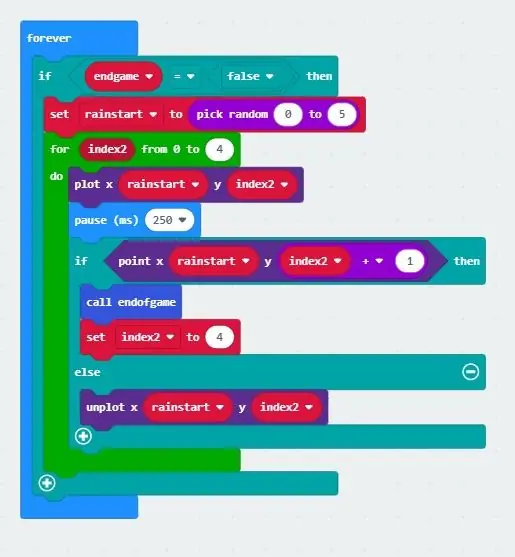
Paso 2: Siempre lloviendo

Esta es la parte del código del juego que genera aleatoriamente los objetos que caen e inicializa las posiciones de inicio antes de moverlos hacia abajo en la pantalla.
La impresión de caída se define por un retardo de tiempo entre el encendido y apagado del LED y el incremento del contador de posición. En cada incremento del contador de posición se realiza una verificación para determinar si el objeto que cae ha chocado con el personaje del juego.
Si se detecta una colisión, se pierden vidas hasta un máximo de tres, entonces se notifica el final del juego, se muestra la puntuación y se termina el bucle del objeto que cae.
Rainstart es la posición x de inicio de este carácter, que se incrementa hacia abajo en la pantalla por el índice de cambio de bucle "for" 2 para la posición "y". De 0 a 4, siendo 0 la parte superior y 4 la inferior.
No queremos que la lluvia caiga demasiado rápido que no podamos verla, por lo que agregamos un retraso con una pausa.
A medida que cae la lluvia, verifica hacia adelante para determinar si hay una colisión con el arma, esto se logra usando un "punto" que determina el estado del LED delante de él.
Si el LED delante de la lluvia está encendido, esto se determina como un acierto y se pierde una vida o el juego termina.
Para mantener todo ordenado tenemos que quitar el LED previamente encendido para que aparezca la apariencia de una gota de lluvia cayendo continuamente sin dejar rastro.
Paso 3: mover el personaje de la pistola


Hay dos funciones de entrada que se utilizan para mover el personaje de la pistola.
Estos son el botón de encendido A presionado y el botón de encendido B presionado.
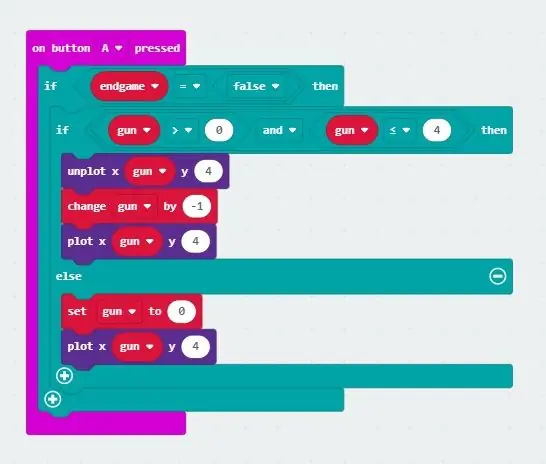
En el botón A presionado.
Esta función mueve el personaje del juego hacia la izquierda cuando se presiona el botón A.
Si no es el final del juego y con el valor del arma dentro de su rango permitido, la posición anterior del personaje del arma no se traza, el valor del arma disminuye y se traza la nueva posición del arma.
Si el valor de la pistola es menor que 0, la pistola se traza en x = 0, y = 4
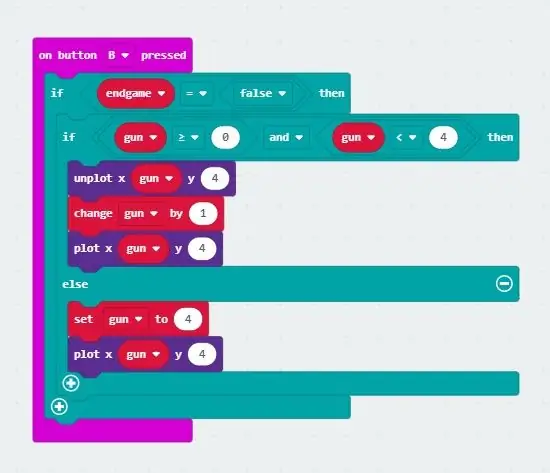
En el botón B presionado.
Esta función mueve el personaje del juego hacia la derecha cuando se presiona el botón B.
Si no es el final del juego y con el valor del arma dentro de su rango permitido, la posición anterior del personaje del arma no se traza, se incrementa el valor del arma y se traza la nueva posición del arma.
Si el valor de la pistola es mayor que 4, la pistola se traza en x = 4, y = 4
Paso 4: lanzamiento del proyectil

Podemos mover el personaje del arma de izquierda a derecha y ahora tiene que poder disparar el proyectil a los objetos que llueven.
Esta es la parte del código del juego que genera el proyectil e inicializa las posiciones de inicio antes de moverlo hacia arriba en la pantalla.
La impresión de movimiento ascendente se define por un retraso de tiempo entre el encendido y apagado del LED y el incremento del contador de posición. En cada incremento del contador de posición se realiza una verificación para determinar si el proyectil ha chocado con un objeto que cae.
Si se detecta una colisión, el objeto que cae se elimina en esa posición, la puntuación se actualiza, la variable de posición del objeto que cae se restablece, la posición del proyectil y el iniciador se restablecen y el bucle del proyectil se termina.
Si el final es falso, fuego = verdadero y misil = 4 para su posición inicial.
Se crea un bucle while que permite el disparo único o continuo de proyectiles mientras fuego = verdadero.
La variable del misil se reduce de 4 (abajo) a 0 (arriba) para
En cada punto a medida que el misil asciende por la pantalla, comprueba si hay una colisión con un objeto de lluvia si no se detecta ninguna colisión y el proyectil continúa subiendo y saliendo de la pantalla.
Si se detecta una colisión, el objeto de lluvia no se traza, ya que ahora está destruido, su variable se reinicia y el contador de impactos se incrementa en 1.
El misil no está planeado para dar la impresión de que fue destruido.
Se restablecen las variables de Lluvia, misiles y fuego.
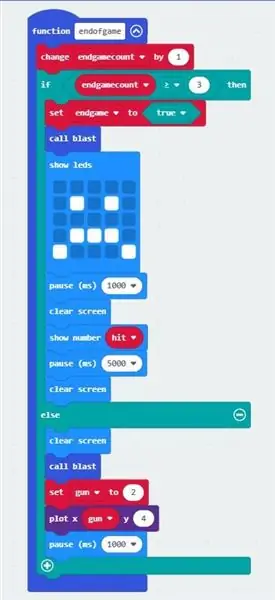
Paso 5: final del juego



Esta función establece la bandera del juego final, muestra la notificación del juego final y la puntuación y por cada vida perdida muestra la explosión de destrucción.
La función endofgame se llama por dos instancias cuando el usuario pierde una vida y cuando las tres vidas han expirado, lo que indica el final del juego.
Cada vez que se llama a la función de final de juego, el recuento de final de juego se incrementa, si es menos de 3, se llama a la función de explosión, lo que anima la destrucción del personaje del arma. La animación de explosión es una secuencia de posiciones cambiantes de LED que indican con animación los efectos de la onda de choque.
Mientras que al mismo tiempo se limpia la pantalla, se restablece la variable del arma a la posición de inicio predeterminada y se aplica una pausa antes de volver a comentar el juego.
Si endgamecount = 3 se llama a la función blast y luego se muestra la cara triste que indica el final del juego seguido de la puntuación obtenida. Una vez que se borre el puntaje, estará listo para reiniciar el juego agitando el Micro: bit.
Recomendado:
Pixie - Deja que tu planta sea inteligente: 4 pasos (con imágenes)

Pixie - Let Your Plant Smart: Pixie fue un proyecto desarrollado con la intención de hacer más interactivas las plantas que tenemos en casa, ya que para la mayoría de las personas uno de los retos de tener una planta en casa es saber cómo cuidarla, con qué frecuencia regamos, cuándo y cuánto su
24 - Una bomba que hace tic-tac que te pide que dejes tu teléfono: 5 pasos

24: una bomba que hace tic-tac que le pide que deje su teléfono: 24 (antes conocido como llave) es un temporizador que anima a los usuarios a dejar el teléfono y concentrarse en otras tareas, en lugar de perder el tiempo en el teléfono. Fue diseñado para ser como una bomba para proporcionar un mejor resultado del cambio de comportamiento debido a su int
Participación en el concurso de velocidad de bolsillo: ¡Estuche de transporte universal con memoria! Deja de olvidar: 3 pasos

Participación en el concurso de velocidad de bolsillo: ¡Estuche de transporte universal con memoria! Deje de olvidar: este es un "estuche de transporte universal" para sd, mmc, unidades flash, xd, CF, memory stik / pro … ¡ideal para todas sus necesidades de memoria! ¡¡¡Y ENCAJA EN TU BOLSILLO !!! Esta es una entrada para el "Concurso de velocidad de bolsillo" (el concurso se cierra en mi cumpleaños, así que por favor v
Programe su PC para que se apague automáticamente asignando a qué hora desea que lo haga: 4 pasos

Programe su PC para que se apague automáticamente asignando la hora a la que desea que haga eso: hey, esa es otra instrucción tomada de mi vida diaria … la última vez tuve que descargar un montón de software a mi PC y tuve que dejar que se descargara durante la noche, no quería mantener mi PC encendida toda la noche después de terminar las descargas y en el s
El concentrador USB deja de funcionar: 3 pasos

El concentrador USB dejó de funcionar: Tengo un concentrador USB de cuatro puertos complementario de Dynex. Después de aproximadamente un mes, los puertos dejaron de funcionar uno por uno. Esta es una queja común entre quienes han revisado este centro en Amazon.com. Pero no todo está perdido
