
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


LEGO #LetsBuildTogether explora, construye y comparte tus creaciones LEGO.
Suministros
Componentes de hardware
- LEGO Dots x 16
- Pixelblaze V2 x1
- LED SK9822
- Soporte de batería AAA x 1
- Pilas AAA x3
- Soldadura Kester x 1
- Cable de núcleo trenzado con cubierta de silicona 30AWG x 4
Herramientas manuales
- Soldador
- Herramienta de soldadura de tercera mano Helping Hands (opcional, pero útil)
Paso 1: Paso 1: LEGO no siempre pertenece a la mesa

LEGO #LetsBuildTogether explora, construye y comparte tus creaciones LEGO.
Me encanta usar cosas para sus propósitos no previstos, y LEGO no es una excepción. Quería usar la nueva línea LEGO Dots y agregar algunos LED para darle un poco de brillo.
- LED: Usé LED SK9822, también puede usar LED DotStar de Adafruit. Necesita los 4 pines de entrada (no los 3 como la típica tira de neopixel). 2 de los pines son para alimentación, 1 para reloj y 1 para datos.
- Controlador: utilicé el controlador LED WiFi Pixelblazev2 de ElectroMage para poder actualizar rápidamente los patrones de LED en un modo AP (punto de acceso). Es rápido y puede escribir fácilmente nuevos patrones de LED en el editor en vivo basado en la web.
Paso 2: Paso 2: Creyente de la soldadura




Tiene algunas opciones diferentes para conectar la tira de LED. Fui con la opción 2 para este proyecto.
- Opción 1: Suelde los cables directamente a la tira de LED y luego al controlador Pixelblazev2 directamente
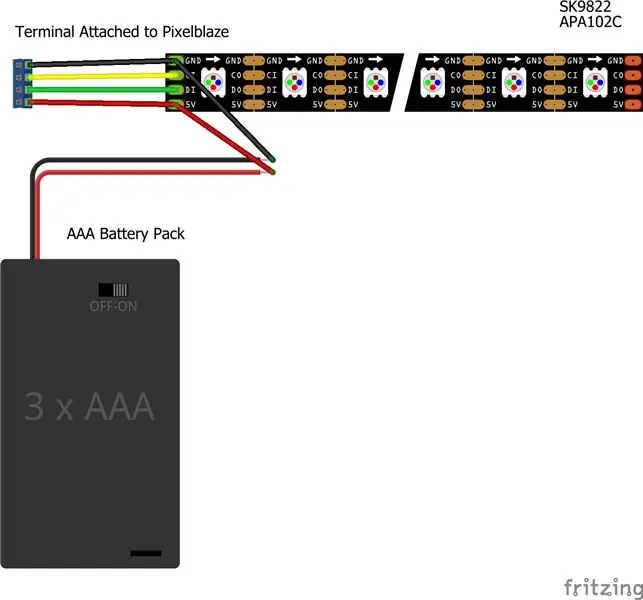
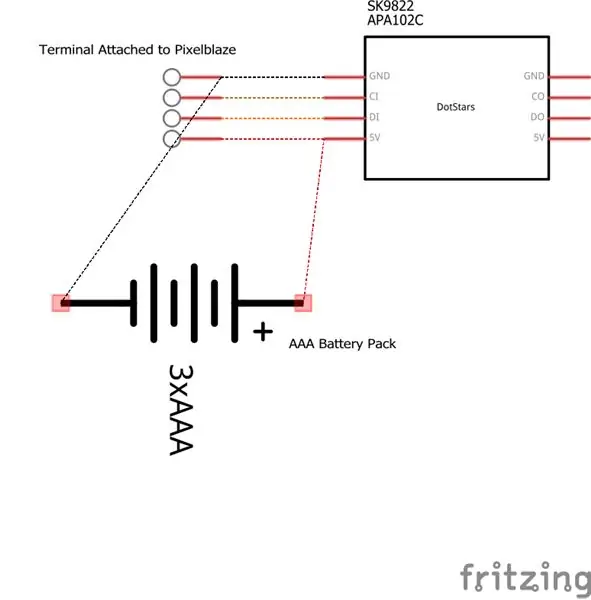
- Opción 2: Suelde directamente los cables a la tira de LED y suelde un conector de terminal de tornillo de 5 mm al controlador Pixelblazev2 y conecte los cables de LED al bloque de terminales.
Paso 3: Paso 3: Conecte los cables LED al bloque de terminales en el controlador Pixelblazev2

Conecte los cables LED que soldó al bloque de terminales y apriete los tornillos con un destornillador. Asegúrese de que el cable de la tira de LED esté conectado al terminal correcto.
- 5V - 5V
- CLK - CO
- DAT - DI
- GND - GND
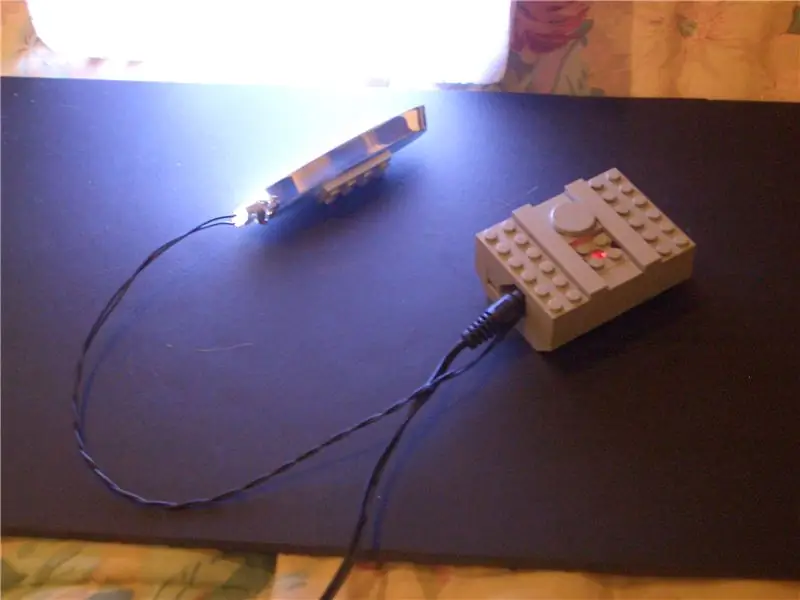
Paso 4: Paso 4: Energía
El Pixelblazev2 y la tira de LED se pueden alimentar a través del micro USB en el controlador Pixelblazev2. La alimentación USB está conectada internamente al terminal de tornillo de 5v, y el consumo total de corriente debe mantenerse por debajo de 1.8A (si no está seguro, mire la potencia nominal de la fuente de alimentación USB que planea usar).
Paso 5: Paso 5. Control de los LED


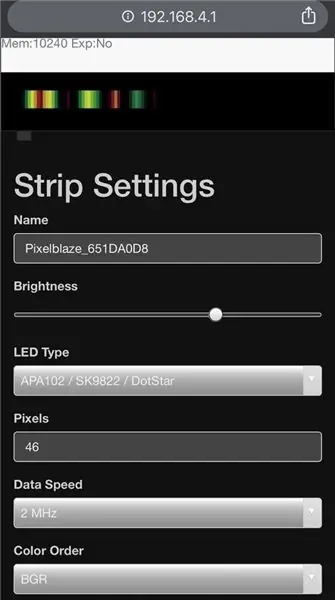
Conecte su fuente de alimentación al Pixelblazev2, que configurará el controlador automáticamente en modo de configuración, el controlador crea una nueva red WiFi que comienza con "pixelblaze_" seguido de un número hexadecimal aleatorio. Aquí puede configurar el controlador para que se ejecute en modo AP (punto de acceso) (que es lo que hice para este proyecto).
Conéctese a su red Pixelblazev2 desde una computadora o dispositivo móvil, luego debería aparecer una pantalla de Administrador de WiFi en su computadora o dispositivo. Si la pantalla no se abre automáticamente, puede abrir un navegador e ir a
Seleccione el tipo de LED: APA102 / SK9822 / DotStar.
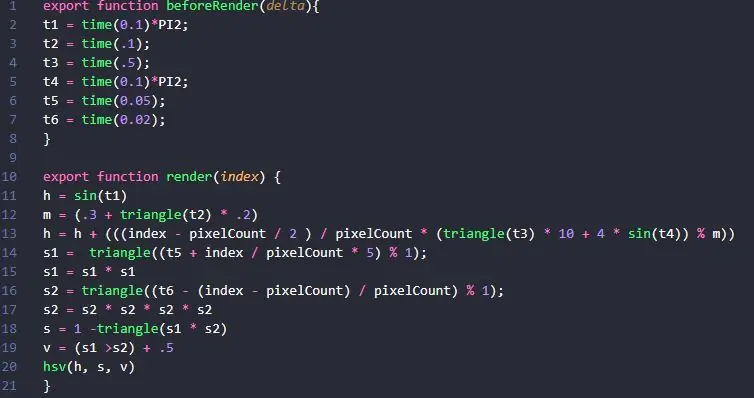
Hay patrones de LED preestablecidos, o si desea un desafío, puede escribir sus propios patrones.
Modo avanzado: escribir sus propios patrones. El editor puede usar una matriz JSON o varias matrices de JavaScript. 4 píxeles, uno en cada esquina: arriba a la izquierda, arriba a la derecha, abajo a la derecha e abajo a la izquierda
Código JavaScript
Recomendado:
BookWorm Light-Up Book Light y Bookmark: 13 pasos (con imágenes)

BookWorm Light-Up Book Light and Bookmark: ¡Haga este divertido marcador de libros que funciona como una luz para libros! Lo imprimimos, lo recortamos, lo coloreamos y lo decoramos, y ellos lo usan para iluminar la noche para que puedas leer en la oscuridad. Está hecho con solo unos pocos materiales y hace un gran primer ci
LEGO WALL-E con Micro: bit: 8 pasos (con imágenes)

LEGO WALL-E con Micro: bit: estamos usando un micro: bit junto con un Bit Board compatible con LEGO para controlar los dos servomotores que permitirán que WALL-E pueda atravesar el peligroso terreno del piso de su sala de estar .Para el código usaremos Microsoft MakeCode, que es un blo
Lego-light superbrillante Desde $ 14 Lámpara de escritorio Radio Shack: 8 pasos (con imágenes)

Lámpara Lego superbrillante desde $ 14 Lámpara de escritorio Radio Shack: Con un poco de ayuda de tu gato, convierte fácilmente una lámpara de escritorio de Radio Shack a $ 14 en una poderosa luz Lego con muchos usos. Además, puede alimentarlo con CA o USB. Estaba comprando piezas para agregar iluminación a un modelo de Lego cuando encontré esto por accidente
Lego Lego Skull Man: 6 pasos (con imágenes)

Lego Lego Skull Man: Hola, hoy te voy a enseñar cómo hacer un pequeño y genial hombre de calavera lego led con batería. Esto sería genial para Halloween, que se acerca pronto. O incluso sería un gran proyecto simple para hacer. cuando tu tabla o solo una pequeña pieza de manto
Cómo desmontar una computadora con sencillos pasos e imágenes: 13 pasos (con imágenes)

Cómo desmontar una computadora con sencillos pasos e imágenes: esta es una instrucción sobre cómo desmontar una PC. La mayoría de los componentes básicos son modulares y se quitan fácilmente. Sin embargo, es importante que se organice al respecto. Esto ayudará a evitar que pierda piezas y también a que el reensamblaje sea más fácil
