
Tabla de contenido:
- Paso 1: lo que necesitará
- Paso 2: Inicie Visuino y seleccione el tipo de placa M5 Stack Stick C
- Paso 3: En Visuino, coloque la placa StickC
- Paso 4: Agregar componentes en Visuino
- Paso 5: en los componentes del conjunto de Visuino
- Paso 6: en los componentes de Visuino Connect
- Paso 7: Genere, compile y cargue el código Arduino
- Paso 8: jugar
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.
En este tutorial aprenderemos cómo programar ESP32 M5Stack StickC con Arduino IDE y Visuino para mostrar una hora en la pantalla LCD y también configurar la hora y el brillo usando el menú y los botones StickC.
Vea un video de demostración.
Paso 1: lo que necesitará


M5StickC ESP32: puedes conseguirlo aquí
Programa Visuino: Descarga Visuino
Nota: Consulte este tutorial aquí sobre cómo instalar la placa StickC ESP32
Paso 2: Inicie Visuino y seleccione el tipo de placa M5 Stack Stick C



Inicie Visuino como se muestra en la primera imagen Haga clic en el botón "Herramientas" en el componente Arduino (Imagen 1) en Visuino Cuando aparezca el cuadro de diálogo, seleccione "M5 Stack Stick C" como se muestra en la Imagen 2
Paso 3: En Visuino, coloque la placa StickC




- Haga clic en el tablero "M5 Stack Stick C" para seleccionarlo
- En la ventana "Propiedades", seleccione "Módulos" y haga clic en "+" para expandir,
- Seleccione "Display ST7735" y haga clic en "+" para expandirlo,
- Establece "Orientación" en "ir a la derecha"
- Establezca "Color de fondo" en "ClBlack"
- Seleccione "Elementos" y haga clic en el botón azul con 3 puntos …
- Se mostrará el cuadro de diálogo de elementos
- En el cuadro de diálogo Elementos, arrastre 2X "Campo de texto" del lado derecho al izquierdo.
- Haga clic en el "Campo de texto1" en el lado izquierdo para seleccionarlo, luego en la "ventana Propiedades" haga clic en "Color" y configúrelo en "aclOrange" y haga clic en "Color de relleno" y configúrelo en "aclBlack" (Usted puede jugar con los colores si lo desea) -también en las ventanas de propiedades configure X: 10 e Y: 20 aquí es donde desea mostrar la hora en el tamaño de la pantalla LCD: 3 (este es el tamaño de fuente de la hora)
- Haga clic en el "Campo de texto 2" en el lado izquierdo para seleccionarlo, luego en la "ventana Propiedades" haga clic en "Color" y configúrelo en "aclAqua" y haga clic en "Color de relleno" y configúrelo en "aclBlack"
(Puede jugar con los colores si lo desea) -configurar "Valor inicial" en: Establecer HORA
-también en las ventanas de propiedades configure X: 10 e Y: 2 aquí es donde desea mostrar el menú en la pantalla LCD -set size: 1 (este es el tamaño de fuente del menú)
Cerrar la ventana de elementos
- Haga clic en el tablero "M5 Stack Stick C" para seleccionarlo
- En la ventana "Propiedades", seleccione "Módulos" y haga clic en "+" para expandir,
- Seleccione "Mostrar reloj despertador en tiempo real (RTC)" y haga clic en "+" para expandirlo,
- Seleccione "Elementos" y haga clic en el botón azul con 3 puntos …
- En el cuadro de diálogo Elementos, arrastre "Establecer hora" de la derecha a la izquierda y, en la ventana de propiedades, establezca "Agregar valor" en: Verdadero y "Valor" en: 1
- En el cuadro de diálogo Elementos, arrastre "Establecer minuto" del lado derecho a la izquierda y, en la ventana de propiedades, establezca "Agregar valor" en: Verdadero y "Valor" en: 1
- En el cuadro de diálogo Elementos, arrastre "Establecer segundo" de la derecha a la izquierda y, en la ventana de propiedades, establezca "Agregar valor" en: Verdadero y "Valor" en: 1
Cerrar la ventana de elementos
Paso 4: Agregar componentes en Visuino

- Agregue el componente 2x "Botón de rebote"
- Agregar el componente "Botón de repetición automática"
- Agregar el componente "Text Array"
- Agregar el componente "Analog Array"
- Agregar 2 veces el componente "Contador"
- Agregue el componente "Clock Demux (interruptor de canal de salida múltiple)"
- Agregar el componente "Decodificar (dividir) fecha / hora"
- Agregar el componente "FormattedText1"
Paso 5: en los componentes del conjunto de Visuino



- Seleccione el componente "FormattedText1" y en la ventana "Propiedades" establezca "Texto" en:% 0:% 1:% 2
- Haga doble clic en el componente "FormattedText1" y, en el cuadro de diálogo Elementos, arrastre 3 veces "Elemento de texto" hacia la izquierda.
- Seleccione "TextElement1" en el lado izquierdo y en la ventana de propiedades establezca "Carácter de relleno" en: 0 y "Longitud" en: 2
- Seleccione "TextElement2" en el lado izquierdo y en la ventana de propiedades establezca "Carácter de relleno" en: 0 y "Longitud" en: 2
- Seleccione "TextElement3" en el lado izquierdo y en la ventana de propiedades establezca "Carácter de relleno" en: 0 y "Longitud" en: 2
- Seleccione el componente "ClockDemmux1" y en la ventana de propiedades establezca "Pines de salida" en: 5
- Seleccione el componente "Contador1" y en la ventana de propiedades expanda "Máx" y establezca "Valor" en: 4
- Seleccione el componente "Contador1" y en la ventana de propiedades expanda "Mín." Y establezca "Valor" en: 0
- Seleccione el componente "Contador2" y en la ventana de propiedades expanda "Máx." Y establezca "Valor" en: 6
- Seleccione el componente "Contador2" y en la ventana de propiedades expanda "Mín" y establezca "Valor" en: 0 CONSTRUYENDO EL MENÚ:
- Seleccione el componente "Array1" (Text Array) y haga doble clic en él. -En la ventana de elementos, arrastre 4X "Valor" hacia el lado izquierdo - En el lado izquierdo, seleccione "Elemento [1]" y en la ventana de propiedades establezca "Valor" a: SET HOURS-En el lado izquierdo, seleccione "Item [2]" y en la ventana de propiedades configure "Value" a: SET MINUTES-En el lado izquierdo seleccione "Item [3]" y en la ventana de propiedades configure "Value" para: CONFIGURAR SEGUNDOS: en el lado izquierdo, seleccione "Elemento [4]" y en la ventana de propiedades configure "Valor" para: CONFIGURAR BRILLO Cierra la ventana Elementos. CONFIGURAR LOS VALORES DE BRILLO:
-
Seleccione el componente "Array2" (Analog Array) y haga doble clic en él. -En la ventana de elementos, arrastre 6X "Valor" hacia el lado izquierdo-En el lado izquierdo, seleccione "Elemento [0]" y en la ventana de propiedades establezca "Valor" a 1
-En el lado izquierdo, seleccione "Elemento [1]" y en la ventana de propiedades establezca "Valor" en: 0.9
-En el lado izquierdo, seleccione "Elemento [2]" y en la ventana de propiedades establezca "Valor" en: 0,8 -En el lado izquierdo seleccione "Elemento [3]" y en la ventana de propiedades establezca "Valor" en: 0,7-Activado el lado izquierdo Seleccione "Elemento [4]" y en la ventana de propiedades establezca "Valor" en: 0,6-En el lado izquierdo seleccione "Elemento [5]" y en la ventana de propiedades establezca "Valor" en: 0,55
Paso 6: en los componentes de Visuino Connect




- Conecte el pin A (M5) del "M5 Stack Stick C" al pin "Button2" [In]
- Conecte el pin [B] del "M5 Stack Stick C" al pin "Button1" [In]
- Conecte el pin "Button2" [Out] al pin "RepeatButton1" [In]
- Conecte el pin "RepeatButton1" [Out] al pin "ClockDemmux1" [In]
- Conecte el pin "Button1" [Out] al pin "Counter1" [In]
- Conecte el pin "M5 Stack Stick C"> "Reloj despertador en tiempo real (RTC)" [Salida] al pin "DecodeDateTime1" [In]
- Conecte el pin "DecodeDateTime1" [Hora] al pin "FormattedText1"> "TextElement1" [In]
- Conecte el pin [Minuto] "DecodeDateTime1" al pin "FormattedText1"> "TextElement2" [In]
- Conecte el pin "DecodeDateTime1" [Second] al pin "FormattedText1"> "TextElement3" [In]
- Conecte el pin "FormattedText1" [Out] a la placa "M5 Stack Stick C"> "Display ST7735"> pin "Text Field1" [In]
- Conecte el pin "Contador1" [Salida] al pin "ClockDemmux1" [Seleccionar] y al pin "Array1" [Índice]
- Conecte el pin "Contador2" [Salida] al pin "Array2" [Índice]
- Conecte el pin "Array1" [Out] a la placa "M5 Stack Stick C"> "Display ST7735"> pin "Text Field2" [In]
- Conecte el pin "Array2" [Salida] a la placa "M5 Stack Stick C"> "Display ST7735"> pin [Brillo]
- Conecte el pin "ClockDemmux1" [1] a la placa "M5 Stack Stick C"> "Reloj de alarma en tiempo real (RTC)"> pin "Set Hour1" [Reloj]
- Conecte el pin "ClockDemmux1" [2] a la placa "M5 Stack Stick C"> "Reloj de alarma en tiempo real (RTC)"> pin "Set Minute1" [Reloj]
- Conecte el pin "ClockDemmux1" [3] a la placa "M5 Stack Stick C"> "Reloj despertador en tiempo real (RTC)"> pin "Set Second1" [Reloj]
- Conecte el pin "ClockDemmux1" [4] al pin "Counter2" [In]
Paso 7: Genere, compile y cargue el código Arduino

En Visuino, en la parte inferior, haga clic en la pestaña "Construir", asegúrese de que esté seleccionado el puerto correcto, luego haga clic en el botón "Compilar / Construir y Cargar".
Paso 8: jugar
Si enciende el módulo M5Sticks, la pantalla debería comenzar a mostrar la hora. Puede cambiar la hora y el brillo usando los botones "B" para mostrar el menú y cambiar entre (Configurar horas, Configurar minutos, Configurar segundos, Configurar brillo) y usar el botón "M5" para configurarlo.
¡Felicidades! Ha completado su proyecto M5Sticks con Visuino. También se adjunta el proyecto Visuino, que creé para este Instructable, puedes descargarlo aquí. Puede descargarlo y abrirlo en Visuino:
Recomendado:
Disfrute de su verano fresco con un ventilador M5StickC ESP32 - Velocidad ajustable: 8 pasos

Disfrute de su verano fresco con un ventilador M5StickC ESP32 - Velocidad ajustable: en este proyecto aprenderemos cómo controlar la velocidad de un VENTILADOR usando una placa M5StickC ESP32 y un módulo de ventilador L9110
Bricolaje Cómo hacer un reloj de aspecto atractivo - StickC - Fácil de hacer: 8 pasos

DIY Cómo hacer un reloj de aspecto atractivo - StickC - Fácil de hacer: en este tutorial aprenderemos cómo programar ESP32 M5Stack StickC con Arduino IDE y Visuino para mostrar una hora en la pantalla LCD y también establecer la hora usando los botones StickC
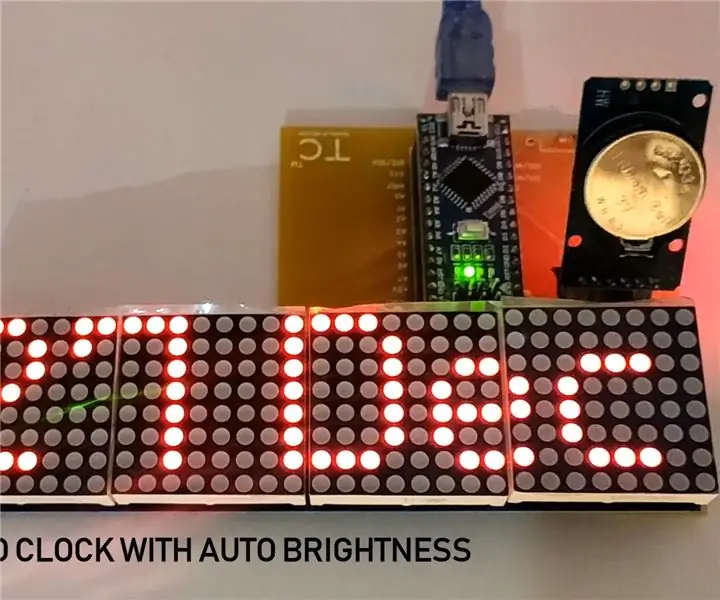
Nano reloj Arduino con brillo adaptable usando un prototipo de PCB de NextPCB.com: 11 pasos

Nano reloj Arduino con brillo adaptable usando un prototipo de PCB De NextPCB.com: Todos querían un reloj que mostrara la hora y la fecha juntas Entonces, en este proyecto le mostraré cómo puede construir un nano reloj arduino con brillo adaptativo usando RTC y un diseño PCB de NextPCB
Control de brillo Control LED basado en PWM mediante botones, Raspberry Pi y Scratch: 8 pasos (con imágenes)

Control de brillo Control de LED basado en PWM usando botones, Raspberry Pi y Scratch: Estaba tratando de encontrar una manera de explicar cómo funcionaba PWM a mis estudiantes, así que me propuse la tarea de intentar controlar el brillo de un LED usando 2 botones. - un botón aumenta el brillo de un LED y el otro lo atenúa. Para programar
Reloj de escritorio "de madera" * Aspecto moderno *: 9 pasos (con imágenes)

Reloj de escritorio "de madera" * Aspecto moderno *: ¡Hola a todos, este es mi segundo instrucatable! En esta ocasión vamos a construir un reloj de madera con indicador de temperatura y humedad. Como se muestra en la imagen, nuestro tiempo se mostrará a través de la "madera". Dado que la luz no es lo suficientemente fuerte
