
Tabla de contenido:
- Paso 1: Desarrollo De La Estructura Base
- Paso 2: Realizar Perforaciones Donde Estarán Ubicados Los Sensores
- Paso 3: Realizar Conexiones Eléctricas
- Paso 4: Instalación Del Software De Arduino
- Paso 5: Primeras Configuraciones En El Software De Arduino
- Paso 6: Declaración de Variables a Usar Dentro del Codigo
- Paso 7: Incializacion De Los Sensores, Leds Y Puertos Seriales
- Paso 8: Llamado Al Método En El Void Loop Y Creación Del Método De Identificación
- Paso 9: Creación De La Primer Actividad
- Paso 10: Creación De Método Para Enviar Peticiones a Través De Un Servidor Web
- Paso 11: Conexión a Una Red Wifi
- Paso 12: Imbucare Box Terminado
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Realizar un juguete para niños con edades entre 3 y 4 años, que permita ayudar en el desarrollo de las habilidades cognitivas y motoras, enfocándonos principalmente en el reconocimiento y la relación de figuras geométricas, además de que logre retroalimentar al usuario cuando finalice la actividad.
Paso 1: Desarrollo De La Estructura Base

para empezar crearemos una caja de madera sin tapa, para esto tomaremos la tabla de madera y recortaremos 5 caras, las cuales dos caras tendrán una longitud de 30 cm * 10 cm y otras dos de una longitud de 15 cm * 10 cm y la base con dimensiones de 30cm x 15cm. (se recomienda hacer hendiduras en los bordes de las cajas para que al unirse sea más sencillo). una vez listas las tapas las uniremos dejando la parte superior abierta, luego nos enfocaremos en crear las tapas estas tapas serán de una dimensión de 15cm x 15cm y a cada una de las tapas les recortaremos una de las siguientes formas. un círculo de 2.5 cm de radio, un cuadrado de 4 cm de largo ancho y alto, un triángulo de lados iguales de 2 cm, (se pueden crear cualquier forma que se decida simplemente asegúrese de que la entrada de la tapa sea del mismo tamaño que la de la figura), una vez que tenga las tapas estén listas se insertarán en cada una de ellas 8 imanes en los bordes de la cara inferior de la tapa. a la base le agregaremos en los bordes superiores imanes, debe ser cuidadoso con las polaridades de los imanes.
Paso 2: Realizar Perforaciones Donde Estarán Ubicados Los Sensores


Con una dremel realizar las perforaciones donde estarán ubicados los sensores, si no posee esta herramienta podría usar un bisturí y con mucho cuidado a perforar la madera, además debe perforar dos orificios en la cara lateral de la caja para poder ubicar los Leds, después de realizado esto partiremos a introducir los sensores y los Leds con mucho cuidado, con la ayuda de un poco de silicona caliente
Paso 3: Realizar Conexiones Eléctricas

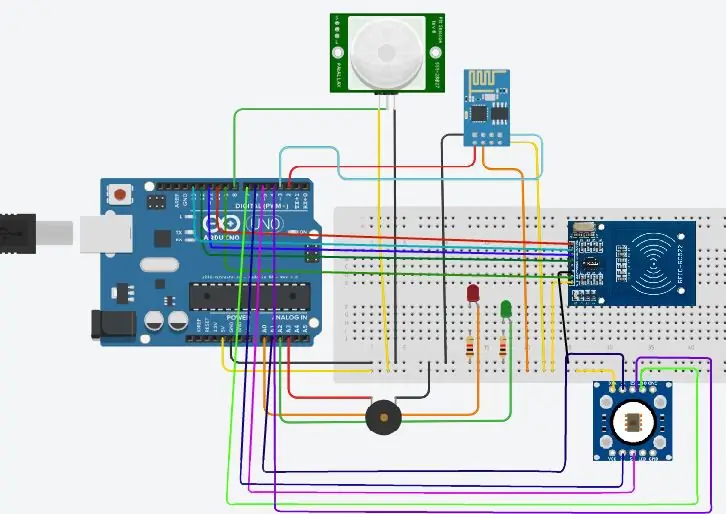
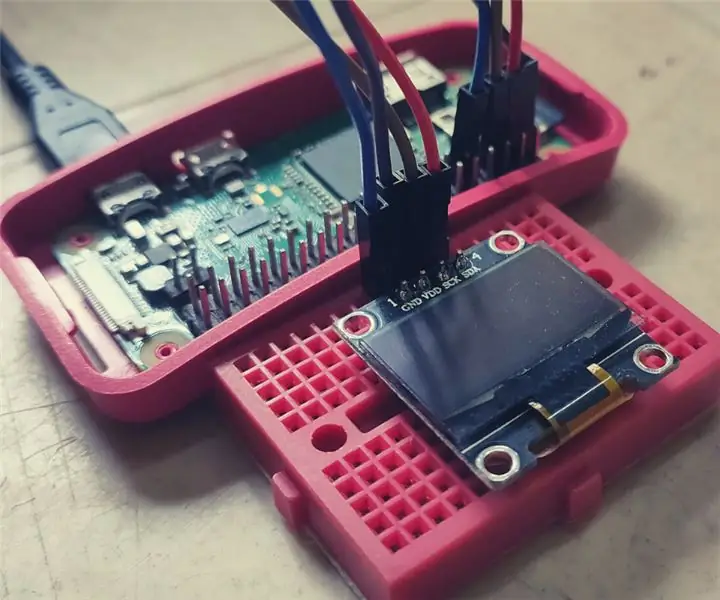
Después de introducir todos los sensores y leds partiremos a realizar las conexiones eléctricas de estos junto con el arduino Uno utilizando cables jumper, como se evidencia en el esquema, asegúrate de dejar los cables organizados de la mejor manera para evitar posibles rupturas o malos contactos.
Paso 4: Instalación Del Software De Arduino
Después de realizar las conexiones pertinentes, partiremos a desarrollar el código que nos permitirá integrar las funcionalidades de estos sensores, para lo cual usaremos la aplicación de Arduino que se puede descargar de forma gratuita desde el siguiente enlace “https://www.arduino. cc / en / main / software”, después de terminado la descarga e instalación de la aplicación, conectaremos el arduino al PC por medio de su cable USB, el PC reconocerá automáticamente nuestro arduino y ya podríamos empezar a codificar.
Paso 5: Primeras Configuraciones En El Software De Arduino


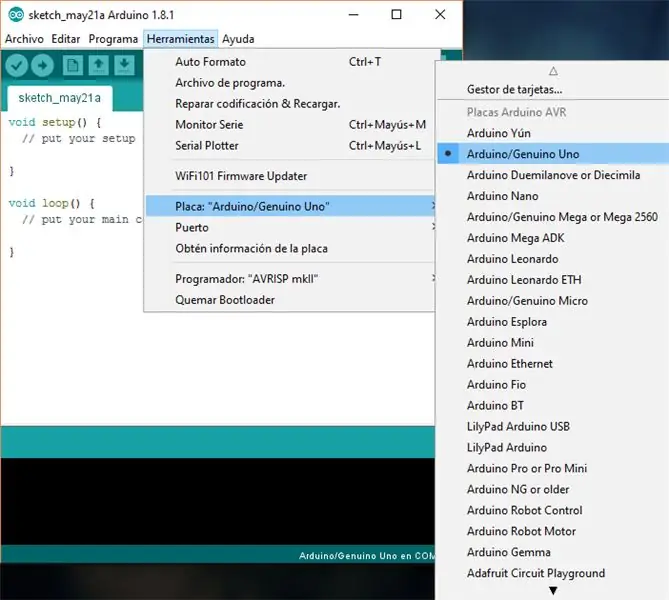
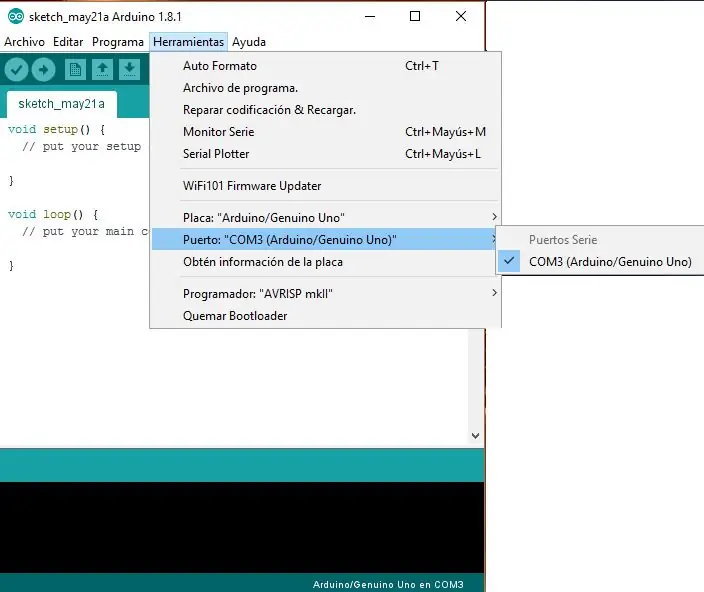
Al iniciar la aplicación debemos identificar qué arduino y en qué puerto está conectado, para hacer esto debemos dirigirnos al apartado Herramientas, placa y seleccionamos el arduino que tengamos, después en el mismo apartado nos dirigimos a puerto y seleccionamos el puerto que posea el nombre de nuestro arduino.
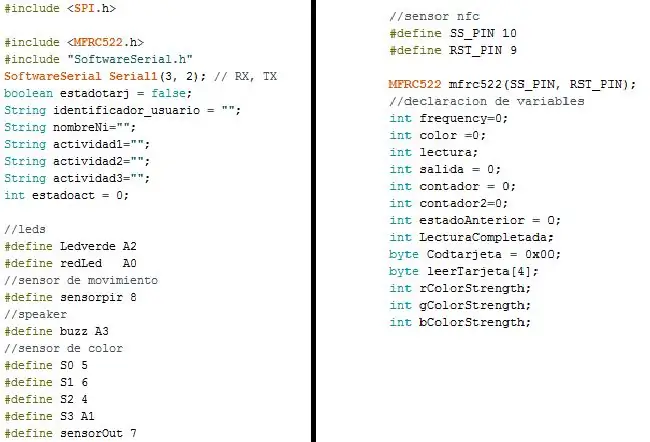
Paso 6: Declaración de Variables a Usar Dentro del Codigo

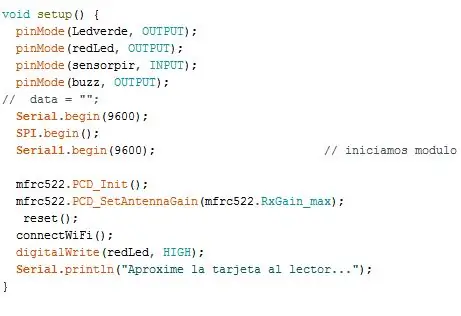
Paso 7: Incializacion De Los Sensores, Leds Y Puertos Seriales

Paso 8: Llamado Al Método En El Void Loop Y Creación Del Método De Identificación

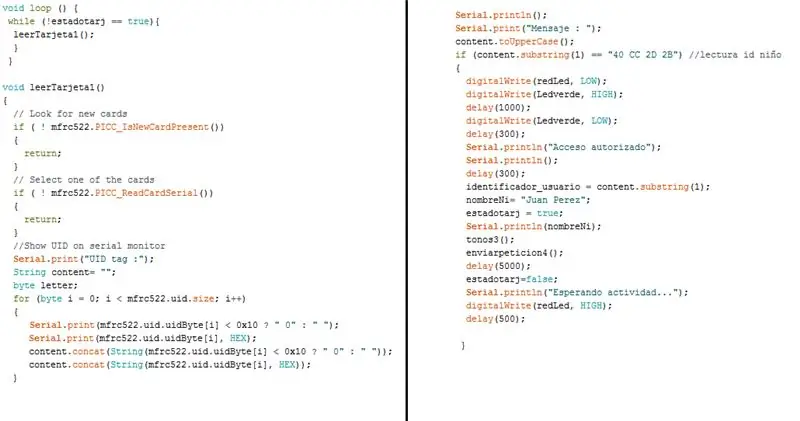
Después debemos integrar en el bucle void el llamado al método que va a permitir la identificación del niño, culminada esta acción debemos realizar el método de identificación (llamarlo de la misma manera que en el bucle void) como se muestra anteriormente.
Si se quiere agregar a otro usuario solo se debe repetir el ciclo de comparación del número Id de la tarjeta NFC (Está ubicado al lado del comentario "lectura id niño"), de la misma manera se puede realizar la activación de cada actividad, con la única diferencia es que se debe llamar al método de la correspondiente actividad.
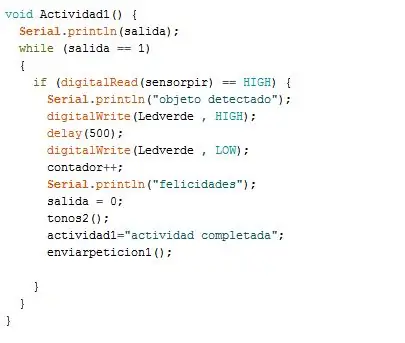
Paso 9: Creación De La Primer Actividad

Para desarrollar la actividad inicial, donde se debe detectar el paso de una figura a través del sensor y una retro-alimentación al usuario por medio de una luz de color verde, como se muestra en la imagen
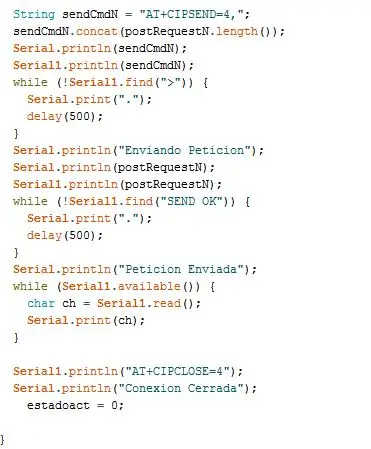
Paso 10: Creación De Método Para Enviar Peticiones a Través De Un Servidor Web


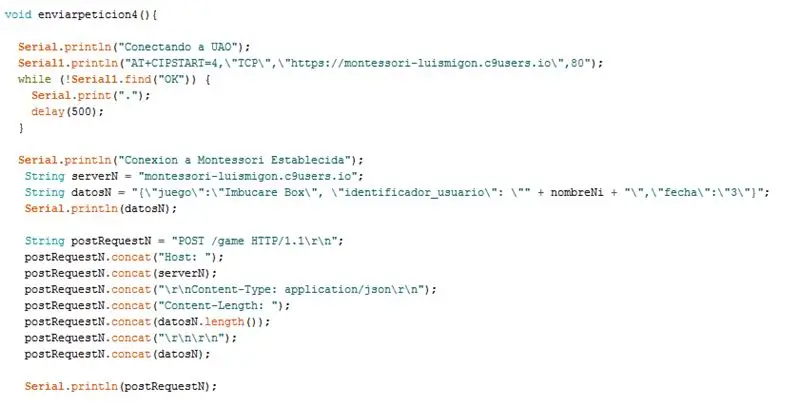
Si nos hemos fijado bien en el código, podemos ver que existe un método llamado enviarpeticion1 () y enviarpeticion4 (). Estos métodos nos permiten enviar la información pertinente de cada actividad en un servidor web, como caso explicativo solo mostraremos cómo se realiza el método de enviarpeticion4 () pero las demás solicitudes se realizan partiendo de la misma estructura.
Podemos ver que en la segunda línea de codigo hay un enlace, ese enlace es la dirección donde estará ubicado el servidor web y se abrió en el puerto 80, esto nos permitirá generar la comunicación entre el servidor y el arduino. en la variable local llamada datosN se va a ubicar la información que será enviada a través de un json.
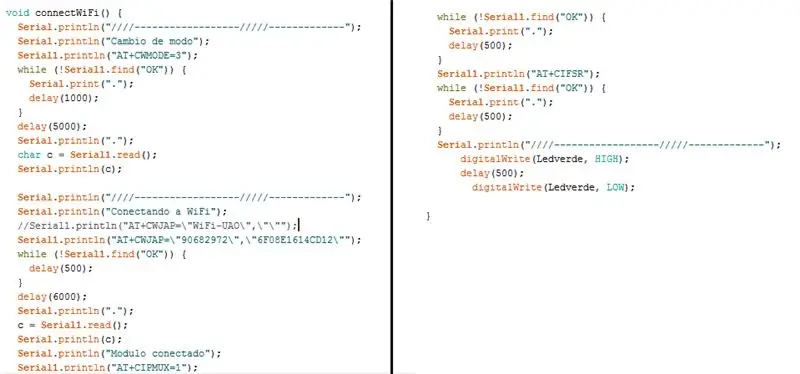
Paso 11: Conexión a Una Red Wifi


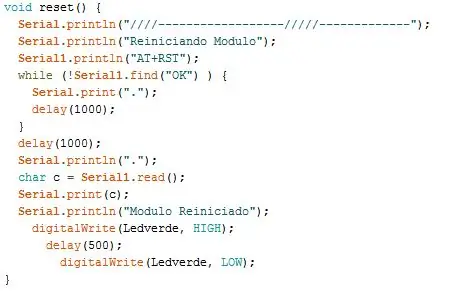
Ahora nada de lo hecho anteriormente funcionaria si no logramos conectarnos a una red WIFI para lo cual en primer medida debemos reiniciar el módulo ESP8266 y conectarlo, esto lo haremos utilizando dos métodos llamados reset () y connectWiFi ().
En el método de connectWiFi () debemos tener en cuenta la estructura para poder colocar nuestra red wifi, la cual es (“AT + CWJAP = \” nombre de la red \”, \” contraseña \””). Al final se adjuntara el archivo editable con el código para esta actividad.
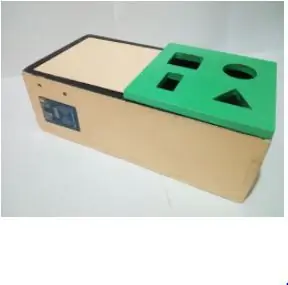
Paso 12: Imbucare Box Terminado

una vez implementado el código ya podemos prepararnos a jugar, encendemos el dispositivo, pasamos la tarjeta de identificación, decidimos cual actividad vamos a realizar y dejamos que el pequeño empiece a realizar la actividad
Recomendado:
Caja de descarga DIY Raspberry Pi: 4 pasos

DIY Raspberry Pi Downloadbox: ¿A menudo te encuentras descargando archivos grandes como películas, torrents, cursos, series de TV, etc.? Entonces llegas al lugar correcto. En este Instructable, convertiríamos nuestra Raspberry Pi zero en una máquina de descarga. Que puede descargar cualquier
Caja de seguridad insegura: 7 pasos

Caja de seguridad insegura: este instructivo fue creado en cumplimiento del requisito del proyecto de Makecourse en la Universidad del Sur de Florida (www.makecourse.com) ¡Hola! ¿Tiene objetos de valor no tan valiosos que desea guardar pero no tan seguros?
Caja de sonido de la caja del reproductor Mp3: 5 pasos

Caja de sonido para reproductor de MP3: este es mi primer instructivo, así que sry si no lo obtiene. materiales: 1.mp3 estuche (el estuche que obtienes cuando compras el mp3 si no sabes a qué me refiero ver imagen 2) 2. cuchillo exacto 3. altavoz ya hecho con conector de audio ver paso eso es todo lo que necesitas
Caja de cedro (¿cigarro?) Caja de altavoz: 8 pasos (con imágenes)

Caja de altavoz de cedro (¿cigarro?): Inspirado en los altavoces de Munny, pero sin estar dispuesto a gastar más de $ 10, aquí está mi instructable con altavoces de computadora viejos, una caja de madera de la tienda de segunda mano y mucho pegamento caliente
Mostrar caja de luz de una caja de madera: 9 pasos (con imágenes)

Mostrar caja de luz de una caja de madera: Mi esposa y yo le regalamos a mi mamá una escultura de vidrio para Navidad. Cuando mi mamá lo abrió, mi hermano dijo: "¡RadBear (bueno, en realidad dijo mi nombre) podría construirte una caja de luz!". Dijo esto porque, como coleccionista de vidrio, yo
