
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:45.
- Última modificación 2025-01-23 14:40.
O un ejercicio de multiplexación de entrada y salida y trabajo con bits. Y una presentación para el concurso de Arduino.
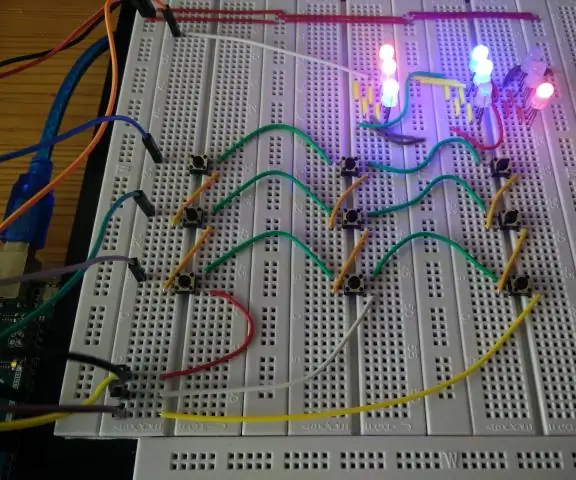
Esta es una implementación de un juego de tic tac toe que usa una matriz 3x3 de LED bicolores para una pantalla, un panel táctil resistivo simple y un Arduino para unir todo. Para ver cómo funciona, vea el video: Qué requiere este proyecto: Partes y consumibles Una placa de perforación (o placa de tira) Nueve LED bicolores, cátodo común Nueve resistencias idénticas, en el rango de 100-220 ohmios Seis resistencias idénticas, en el Rango de 10 kohmios a 500 kohmios Un interruptor unipolar de dos posiciones Un montón de clavijas del cabezal Un montón de cables eléctricos Una pequeña hoja cuadrada de acrílico transparente, ~ 1 mm de grosor, 8 cm en el lateral Cinta adhesiva transparente Termoencogibles (opcional) Todo lo anterior son elementos bastante comunes, el costo total no debe exceder los USD $ 20. que se encuentra en https://www.arduino.cc. ¡Sigamos con la construcción!
Paso 1: cableado de la matriz de LED
Para que se encienda un LED, ambos cables deben estar conectados. Si tuviéramos que dedicar un par de pines a cada uno de los 18 LED (9 rojos, 9 verdes), rápidamente nos quedaríamos sin pines en el Arduino. Sin embargo, con la multiplexación, ¡podremos direccionar todos los LED con solo 9 pines! Para hacer esto, los LED se conectan en forma de barra transversal, como se muestra en la primera figura. Los LED están agrupados en columnas de tres, y sus cátodos están agrupados en filas de seis. Al establecer una línea de ánodo particular en alto y una línea de cátodo en particular en baja, y tener una alta impedancia en todas las demás líneas de ánodo y cátodo, podemos seleccione qué LED queremos que se encienda, ya que solo hay una ruta posible que puede tomar la corriente. Por ejemplo, en la segunda figura, estableciendo la línea del ánodo verde 1 en alto y la línea del cátodo 1 en bajo, el LED verde inferior izquierdo se enciende. La ruta actual en este caso se muestra en azul, pero ¿qué sucede si desea encender más de un LED en diferentes líneas? Usaremos la persistencia de la visión para lograrlo. Al seleccionar pares de líneas de LED muy rápidamente, da la ilusión de que todos los LED seleccionados están encendidos al mismo tiempo.
Paso 2: Disposición de la matriz de LED
El diagrama de circuito a continuación muestra cómo los LED están conectados físicamente (G1-G9: LED verdes, R1-R9: LED rojos). Este diagrama es para LED rojo y verde individuales, si está utilizando LED rojo / verde de cátodo común bicolor, solo hay una pata de cátodo por par rojo / verde que debe conectar. Las líneas de ánodo rojo y verde van a los pines PWM del Arduino (pines 3, 5, 6, 9, 10, 11 en el Duemilanove), para que podamos tener efectos como el desvanecimiento más adelante. Las líneas de cátodo van en los pines 4, 7 y 8. Cada una de las líneas de cátodo y ánodo tiene resistencias de 100 ohmios para protección.
Paso 3: abordar la matriz de LED
Para el código tic tac toe, necesitaremos poder almacenar la siguiente información sobre los LED: - si un LED está encendido o no - si está encendido, si es rojo o verde Una forma de hacerlo es almacenar el estado en una matriz de 9 celdas, usando tres dígitos para representar el estado (0 = apagado, 1 = rojo encendido, 2 = verde encendido). Cada vez que necesitemos verificar los estados del LED, por ejemplo, para verificar si hay una condición ganadora, tendremos que recorrer la matriz. Este es un método viable, pero bastante torpe. Un método más simplificado sería utilizar dos grupos de nueve bits. El primer grupo de nueve bits almacena el estado de encendido y apagado de los LED, y el segundo grupo de nueve bits almacena el color. Entonces, manipular los estados de los LED simplemente se convierte en una cuestión de aritmética y desplazamiento de bits. Aquí hay un ejemplo trabajado. Digamos que dibujamos nuestra cuadrícula de tic tac toe gráficamente, y primero usamos 1s y 0s para representar el estado de encendido-apagado (1 está encendido, 0 está apagado): 000 000 = matriz con LED inferior izquierdo encendido 100100 010 = matriz con diagonal LEDs encendidos 001 Si enumeramos las celdas de la parte inferior izquierda, podemos escribir las representaciones anteriores como una serie de bits. En el primer caso, sería 100000000, y en el segundo caso, 001010100. Si pensamos en estas como representaciones binarias, entonces cada serie de bits se puede condensar en un solo número (256 en el primer caso, 84 en el segundo caso). Entonces, en lugar de usar una matriz para almacenar el estado de la matriz, ¡podemos usar un solo número! Del mismo modo, podemos representar el color del LED de la misma manera (1 es rojo, 0 es verde). Primero supongamos que todos los LED están encendidos (por lo que el estado de encendido y apagado está representado por 511). La matriz a continuación representará el estado de color de los LED: 010 verde, rojo, verde 101 rojo, verde, rojo 010 verde, rojo, verde Ahora, al mostrar la matriz de LED, solo tenemos que recorrer cada uno de los bits, primero en el estado encendido-apagado, y luego en el estado de color. Por ejemplo, digamos que nuestro estado encendido-apagado es 100100100, y el estado de color es 010101010. Aquí está nuestro algoritmo para iluminar la matriz de LED: Paso 1. Haga una suma bit a bit del estado encendido-apagado con un 1 binario (es decir, bit enmascaramiento). Paso 2. Si es cierto, el LED se enciende. Haga ahora una adición bit a bit del estado de color con un binario 1. Paso 3. Si es cierto, encienda el LED rojo. Si es falso, encienda el LED verde. Paso 4. Cambie tanto el estado encendido-apagado como el estado de color, un bit a la derecha (es decir, cambio de bit). Paso 5. Repita los pasos 1 a 4 hasta que se hayan leído los nueve bits. Tenga en cuenta que estamos llenando la matriz al revés: comenzamos con la celda 9, luego regresamos a la celda 1. Además, los estados de encendido y apagado y de color se almacenan como un tipo entero sin signo (palabra) en lugar de un tipo entero con signo. Eso es porque en el cambio de bits, si no tenemos cuidado, podríamos cambiar inadvertidamente el signo de la variable. Se adjunta el código para iluminar la matriz de LED.
Paso 4: construcción del panel táctil
El panel táctil está construido con una lámina de acrílico delgado, lo suficientemente grande como para superponerse sobre la matriz de LED. Luego, pegue con cinta adhesiva los alambres de la fila y la columna en la lámina acrílica con cinta adhesiva transparente. La cinta transparente también se usa como espaciador aislante entre los cables, en las intersecciones. Asegúrese de usar herramientas limpias para evitar que la grasa de los dedos penetre en el lado pegajoso de la cinta. Las manchas de huellas dactilares no solo se ven feas, sino que también hacen que la cinta sea menos pegajosa. Recorta un extremo de cada una de las líneas y suelda el otro extremo a un cable más largo. Suelde una resistencia en línea con los cables, antes de soldar los conectores. Las resistencias utilizadas aquí son 674k, pero cualquier valor entre 10k y 1M debería estar bien. Las conexiones al Arduino se realizan utilizando los 6 pines analógicos, con los pines 14-16 conectados a las filas de la rejilla de cables y los pines 17-19 conectados a las columnas.
Paso 5: El panel táctil: cómo funciona
Así como usamos un multiplexor de barra transversal para configurar una matriz de LED con pines mínimos, podemos usar un multiplexor de barra transversal similar para configurar una matriz de sensores táctiles, que luego podemos usar para activar los LED. El concepto de este panel táctil es simple. Es esencialmente una rejilla de alambre, con tres cables desnudos que se ejecutan en filas y tres cables desnudos que se ejecutan en columnas por encima de las filas. En cada punto de intersección hay un pequeño cuadrado de aislamiento que evita que los dos cables se toquen. Un dedo que toque la intersección hará contacto con ambos cables, lo que dará como resultado una resistencia enorme, pero finita, entre los dos cables. Por lo tanto, se puede hacer que una corriente pequeña, pero detectable, fluya de un cable al siguiente, a través del dedo. Para determinar qué intersección se presionó, se utilizó el siguiente método: Paso 1: Configure todas las líneas de columna en SALIDA BAJA. Paso 2: Establezca las líneas de la fila en ENTRADA, con los pullups internos activados. Paso 3: Tome una lectura analógica en cada línea de la fila hasta que el valor caiga por debajo de un umbral dado. Esto le dice en qué fila está la intersección presionada. Paso 4: Repita los pasos 1-3, pero ahora con las columnas como entradas y las filas como salidas. Esto le dice qué columna es la intersección presionada. Para minimizar los efectos del ruido, se toman varias lecturas y luego se promedian. A continuación, el resultado promedio se compara con un umbral. Dado que este método solo se compara con un umbral, no es adecuado para detectar pulsaciones simultáneas. Sin embargo, dado que tic tac toe avanza por turnos, leer una sola pulsación es suficiente. Se adjunta un boceto que ilustra cómo funciona el panel táctil. Al igual que con la matriz de LED, los bits se utilizan para representar qué intersección se pulsó.
Paso 6: Poner todo junto
Ahora que todos los componentes individuales están listos, es hora de ponerlos todos juntos. Superponga la rejilla de cables en la matriz de LED. Es posible que deba reordenar la numeración de los pines en el código de matriz de LED para sincronizarlo con el sensor de rejilla de alambre. Asegure la rejilla de alambre en su lugar con sujetadores o adhesivos de su elección, y péguela en un tablero de juego agradable. Agregue un interruptor entre el pin 12 y la tierra del Arduino. Este interruptor sirve para alternar entre el modo de 2 jugadores y el modo de 1 jugador (frente al microcontrolador).
Paso 7: Programación de Tic Tac Toe
Se adjunta el código del juego. Primero, descompongamos el juego de tic tac toe en varios pasos, en el modo de dos jugadores: Paso 1: El jugador A elige una celda vacía al tocar una intersección. Paso 2: El LED de esa celda se ilumina con el color A. Paso 3: Verifique si el jugador A ha ganado. Paso 4: El jugador B elige una celda vacía. Paso 5: El LED de esa celda se ilumina con el color B. Paso 6: Verifique si el jugador B ha ganado. Paso 7: Repita 1-6 hasta que haya una condición de victoria, o si todas las celdas están llenas. Leyendo las celdas: El programa se repite entre la lectura de la cuadrícula y la visualización de la matriz de LED.. Mientras el sensor de red no registre un valor distinto de cero, este bucle continuará. Cuando se presiona una intersección, la variable Presionado almacena la posición de la celda presionada Verificando si la celda está vacía: Cuando se obtiene una lectura de posición (variable Presionada), se compara con el estado actual de la celda (almacenado en la variable GridOnOff) usando una adición bit a bit. Si la celda Presionada está vacía, proceda a encender el LED, de lo contrario vuelva a leer las celdas. Cambiando los colores: Una variable booleana, Turn, se usa para registrar de quién es el turno. El color del LED elegido cuando se elige una celda está determinado por esta variable, que se alterna cada vez que se elige una celda.). Se utilizan dos adiciones bit a bit para comparar las posiciones de las celdas llenas de un jugador con las condiciones ganadoras. Si hay un partido, el programa muestra una rutina ganadora, después de la cual comienza un nuevo juego. Comprobación de una condición de empate: cuando se han registrado nueve turnos y todavía no hay una condición de victoria, entonces el juego es un empate. Luego, los LED se apagan y se inicia un nuevo juego. Cambio al modo de un jugador: si el interruptor está en la posición de encendido, el programa pasa al modo de un jugador, con el jugador humano comenzando primero. Al final del turno del jugador humano, el programa simplemente elige una celda al azar. ¡Obviamente, esta no es la estrategia más inteligente!
Paso 8: Comentarios y mejoras adicionales
Aquí un video que muestra el modo de un jugador, con el programa jugando movimientos totalmente aleatorios: El programa que se muestra aquí es solo una versión mínima y básica. Se pueden hacer muchas otras cosas con esto: 1) Encender los LED tres a la vez El código actual muestra solo un LED a la vez. Sin embargo, con el cableado que se muestra aquí, es posible encender todos los LED conectados a una línea de cátodo al mismo tiempo. Entonces, en lugar de recorrer las nueve posiciones, todo lo que necesita hacer es recorrer las tres líneas de cátodo.2) Usar interrupciones para mostrar los LED Dependiendo de la rutina de la pantalla LED y la cantidad de procesamiento, los LED pueden mostrar algún grado parpadeando. Mediante el uso de interrupciones, la sincronización de los LED se puede controlar con precisión y conduciría a una pantalla más suave. toe player ¡Espero que hayas disfrutado leyendo este instructivo tanto como yo me divertí trabajando en él!
Recomendado:
Juego Arduino Touch Tic Tac Toe: 6 pasos (con imágenes)

Arduino Touch Tic Tac Toe Game: Queridos amigos, ¡bienvenidos a otro tutorial de Arduino! En este tutorial detallado vamos a construir un juego Arduino Tic Tac Toe. Como puede ver, estamos usando una pantalla táctil y estamos jugando contra la computadora. Un juego simple como Tic Tac Toe es
Juego Microbit Tic Tac Toe: 4 pasos (con imágenes)

Microbit Tic Tac Toe Game: para este proyecto, mi compañero de trabajo, @descartez, y yo creamos un increíble juego de tic tac toe utilizando la funcionalidad de radio de microbits. Si no ha oído hablar antes de los microbits, son un microcontrolador increíble diseñado para enseñar programación a los niños. Ellos
Juego 3D4x: Tic-Tac-Toe 3D 4x4x4: 5 pasos (con imágenes)

3D4x Juego: 3D 4x4x4 Tic-Tac-Toe: ¿Estás cansado de jugar al mismo tic-tac-toe, viejo, aburrido y bidimensional? ¡Pues tenemos la solución para ti! Tic-tac-toe en 3 dimensiones !!! Para 2 jugadores, en este cubo 4x4x4, obtenga 4 LED seguidos (en cualquier dirección) y ¡gana! Tú lo haces. Tu pla
Tic Tac Toe (3 en una fila): 10 pasos (con imágenes)

Tic Tac Toe (3 en una fila): este proyecto es una recreación electrónica del clásico lápiz Tic-Tac-Toe y amp; Juego de papel para 2 jugadores. El corazón del circuito es el microcontrolador PIC 16F627A de Microchip. He incluido un enlace de descarga para un PDF de placa de PC y también el código HEX f
Tic Tac Toe en Visual Basic: 3 pasos (con imágenes)

Tic Tac Toe en Visual Basic: Tic Tac Toe es uno de los juegos de pase de tiempo más populares. Especialmente en aulas;). En este instructivo vamos a diseñar este juego en nuestra PC usando la popular plataforma de programación GUI, visual basic
