
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Este es un tutorial simple para mostrarle cómo puede cambiar el cursor de flecha simple a prácticamente cualquier cosa que desee en Adobe Flash.
Paso 1: Comenzando

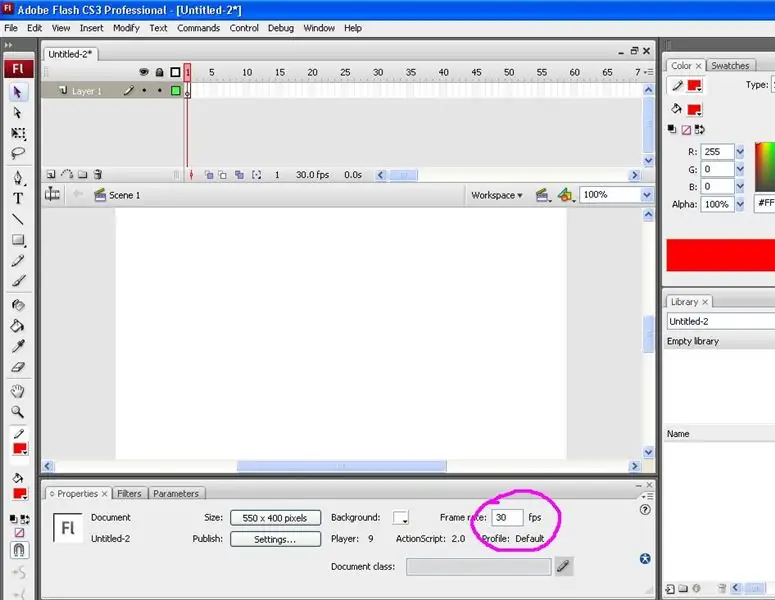
Cree un nuevo documento de Flash. Si está utilizando el traje CS3, elija la opción actionscript 2.0. El tamaño de su espacio de trabajo no importa. Dado que este cursor probablemente será para su proyecto (página web, etc.), haga las dimensiones que desee una vez que haya creado un nuevo documento. Cambie la velocidad de fotogramas a 30 fps en la parte inferior del panel Propiedades para un movimiento más suave.
Paso 2: hacer el cursor

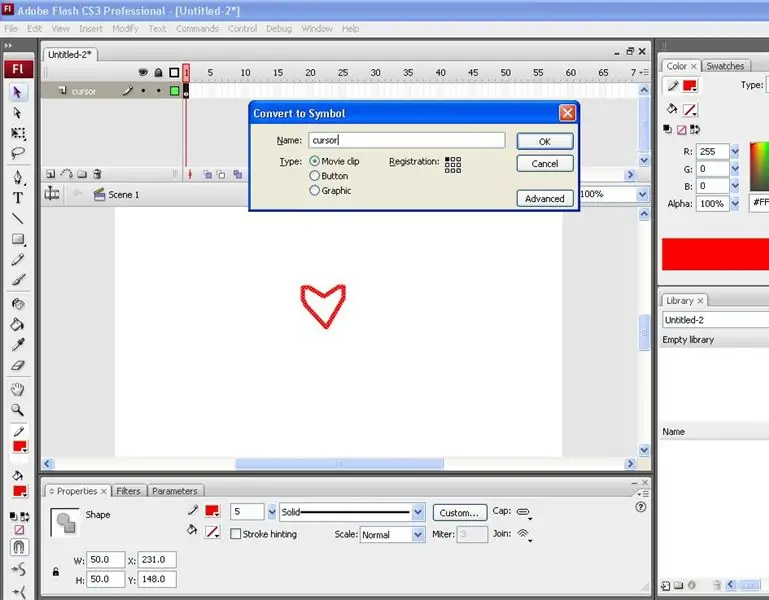
Cambie el nombre de su primera capa en la línea de tiempo 'cursor'. Su cursor personalizado puede ser prácticamente cualquier cosa que desee. Si desea utilizar una foto, cárguela en su escenario y conviértala en un clip de película. Cambie el tamaño al tamaño que desee que tenga el cursor. También puede dibujar su cursor personalizado, lo que hice para este tutorial. Para hacer esto, seleccione la herramienta de lápiz, elija un color y dibuje su forma. Una vez que tenga su forma, seleccione la herramienta de selección (flecha) y haga doble clic en su forma para seleccionar todo. Presione F8 para que aparezca el cuadro de símbolo y seleccione la imagen en movimiento y asígnele el nombre "cursor". También asegúrese de que el registro esté en la esquina superior izquierda, o donde desee que esté el punto de clic. Si decide usar una fotografía y desea publicarla en Internet, tenga cuidado con los problemas de derechos de autor.
Paso 3: nombre de la instancia

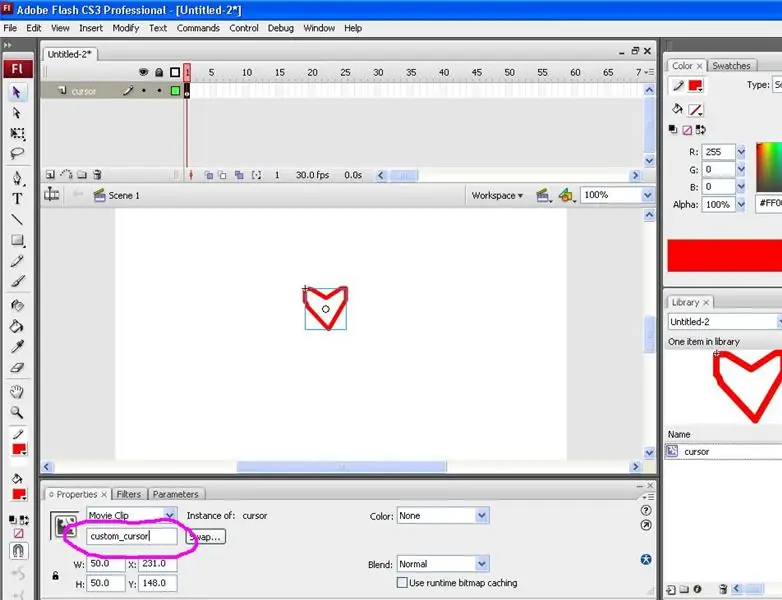
En el panel de propiedades en la parte inferior, debajo del clip de película, verá un cuadro que dice "nombre de la instancia". Haga clic en él y cambie el nombre de la instancia a "custom_cursor".
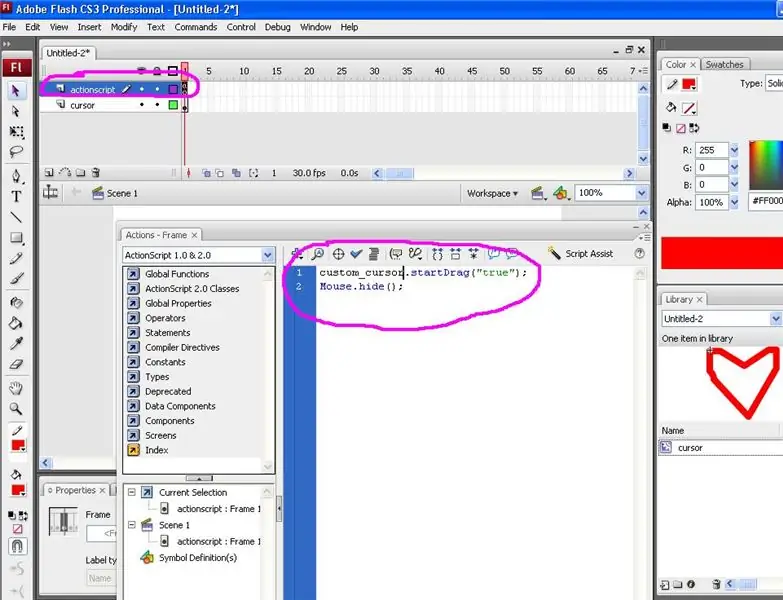
Paso 4: ActionScript

Cree una segunda capa en la línea de tiempo en la parte superior y llámela "actionscript". Haga clic en el primer fotograma clave y presione F9 para que aparezca el cuadro de acciones (o haga clic con el botón derecho en el fotograma clave y seleccione acciones). Copie y pegue este código en él: custom_cursor.startDrag ("true"); Mouse.hide (); Este código le dice al cursor original que se oculte y lo reemplace con el nuevo usando el nombre de instancia que ingresó antes. Cierre el cuadro de acciones.
Paso 5: vista previa

¡Tu cursor personalizado está completo! Simplemente presione Control y Enter para obtener una vista previa de su cursor personalizado.
Recomendado:
Cursor de mouse de computadora personalizado: 11 pasos

Cursor de mouse de computadora personalizado: ¿Alguna vez se cansó de que el cursor de su mouse siempre se vea igual? En este Instructable, aprenderá cómo hacer su propio cursor de mouse personalizado y configurarlo para que funcione en su computadora con Windows 10
Cómo hacer un medidor de temperatura de bricolaje personalizado con gráfico de barras y Atmega328p: 3 pasos (con imágenes)

Cómo hacer un medidor de temperatura de bricolaje personalizado usando un gráfico de barras y Atmega328p: En esta publicación, le mostraré cómo hacer un medidor de temperatura usando un gráfico de barras y amp; Atmega328p. La publicación incluirá todos los detalles como diagrama de circuito, fabricación de PCB, codificación, ensamblaje y amp; Pruebas. También he incluido un video que contiene todos
Cómo hacer un Joy Con Grip personalizado: 7 pasos (con imágenes)

Cómo hacer un Joy Con Grip personalizado: ¡Hola, bienvenido a mi primer Instructable! Siéntete libre de agregar cualquier consejo o crítica constructiva en los comentarios, cualquier cosa es apreciada. Entonces, has venido aquí para aprender cómo hacer un agarre de alegría personalizado. Aquí detallaré cómo hacer cada paso de forma individual
Cómo hacer un cursor con Photoshop: 7 pasos

Cómo hacer un cursor con Photoshop: así es como hacer un cursor con Photoshop. Haré que mi celular sea un cursor
Hacer un cursor realmente genial en Paint: 5 pasos

Haga un cursor realmente genial en Paint: le enseñaré cómo hacer un cursor IMPRESIONANTE en MS Paint
