
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Para nuestro proyecto final de CPE 133, Chase y yo decidimos crear un juego "Buscaminas" que utilizaba el botón y el cambio de entrada de un tablero Basys-3, así como el código VHDL. Un mejor nombre para el juego podría ser "Ruleta rusa", sin embargo, queríamos ir con un nombre más familiar. El juego implica que el usuario presione el botón central en el tablero de Basys para asignar aleatoriamente uno de los 16 interruptores para que esté "activo" con una bomba. Luego, dos jugadores se turnan para activar los interruptores, uno a la vez, hasta que uno de los jugadores activa el interruptor con la "bomba". Cuando eso sucede, la pantalla de siete segmentos alerta a los jugadores que ese jugador acaba de perder el juego.
Paso 1: descripción general
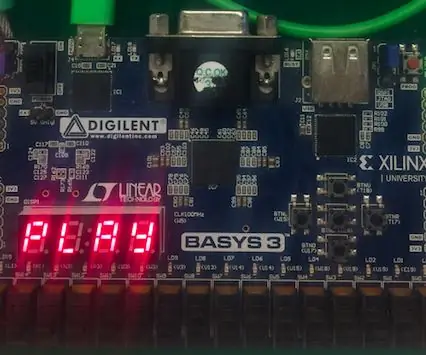
El proyecto utilizó muchos de los módulos VHDL que hemos utilizado en el transcurso de este trimestre. Se utilizó un contador de cuatro bits junto con el borde del reloj para simular un número aleatorio de cuatro bits para activar uno de los conmutadores. También se utilizó un diagrama de estado para mostrar diferentes palabras en la pantalla de siete segmentos, que van desde "JUGAR" cuando los jugadores están en la mitad de su juego, hasta "PERDER" cuando uno de los jugadores ha accionado el interruptor activo.
Paso 2: Materiales
- Placa de desarrollo Basys3 de Digilent, Inc.
- Vivado Design Suite BC_DEC.vhd (Este archivo nos lo proporcionó Polylearn y fue escrito por Bryan Mealy)
- Un contador de 4 bits hecho de chanclas T
- Un FSM
Paso 3: hacer el juego


El primer paso para hacer este juego fue dibujar un diagrama de circuito con todos los componentes que usaremos. Las entradas para este sistema fueron el botón 1, los 16 interruptores y el reloj. Las salidas fueron la pantalla de siete segmentos y los ánodos. Después de dibujar el diagrama del circuito, escribimos archivos fuente individuales para cada componente en Vivado y los juntamos usando mapas de puertos debajo del archivo fuente principal.
Toda la base del juego gira en torno a la asignación aleatoria de uno de los 16 interruptores para que esté activo con una bomba, y para que los jugadores no sepan qué interruptor está activo hasta que se encienda ese interruptor activo. Buscamos generadores de números aleatorios y pseudoaleatorios en línea, pero finalmente decidimos que usar un contador de 4 bits y asignar el interruptor correspondiente para que esté activo es suficientemente aleatorio para lo que estábamos buscando. Pudimos reutilizar nuestro contador de 4 bits que creamos en un proyecto anterior para poder trabajar en esta tarea. Usamos el contador para crear un número aleatorio entre 0-15; luego, en el componente main1, asignamos el equivalente decimal del número aleatorio a su interruptor correspondiente en el tablero. Como se ve en el esquema, tanto la salida X ("bomba activa") del componente main1 como los interruptores que encienden los jugadores van a FSM1. La máquina de estado genera un valor Z de un bit que luego es leído por BC_DEC1. La máquina de estados finitos que usamos tiene dos estados diferentes: en el estado A, la pantalla de siete segmentos muestra "PLAY" y la máquina permanece en ese estado hasta que reconoce que el interruptor activado está volteado. Una vez que eso sucede, el FSM pasa al estado B donde envía "LOSE" a la pantalla de siete segmentos y permanece en ese estado hasta que los 16 interruptores se cambian a "0". Cuando se cumple esa condición, el FSM vuelve a pasar al estado A y espera que los jugadores comiencen otro juego. Arriba se muestra un diagrama de Moore para ayudar a comprender este FSM.
Paso 4: modificaciones futuras
Algunas modificaciones que estábamos considerando hacer en nuestro juego incluyen agregar más bombas al campo (posiblemente aumentando de una a tres), agregar un contador de puntuación y múltiples rondas. Al final decidimos no hacer estas mejoras, ya que descubrimos que jugar un juego más largo y extendido generalmente era más tenso y, al final, más divertido que un juego que generalmente terminaba después de tres o cuatro cambios.
Paso 5: Conclusión

Estamos muy contentos con el resultado final de este proyecto; no solo porque la versión final del juego fue divertida de jugar, sino también porque la creación y programación del proyecto requirió que utilizáramos la mayoría, si no todo, lo que aprendimos este trimestre. Utilizamos Flip Flops, contadores, FSM, el reloj, la entrada del usuario desde la placa y la salida a la pantalla de siete segmentos.
También aprendimos cómo unos pocos errores de sintaxis podrían romper completamente el programa (incluso si se considerarían correctos en otros lenguajes de programación como Python o Java) y eso solo después de múltiples simulaciones y múltiples iteraciones del código que se carga y se prueba en el board, finalmente podrá eliminar todos los errores de su código.
Recomendado:
Oficina con pilas. Sistema solar con paneles solares y turbina eólica con conmutación automática Este / Oeste: 11 pasos (con imágenes)

Oficina con pilas. Sistema solar con paneles solares y turbina eólica con conmutación automática de este a oeste: El proyecto: Una oficina de 200 pies cuadrados debe funcionar con baterías. La oficina también debe contener todos los controladores, baterías y componentes necesarios para este sistema. La energía solar y eólica cargará las baterías. Hay un pequeño problema de solo
Cómo: Instalación de Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: 7 pasos (con imágenes)

Cómo: Instalar Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: planeo usar este Rapsberry PI en un montón de proyectos divertidos en mi blog. No dudes en comprobarlo. Quería volver a usar mi Raspberry PI, pero no tenía un teclado ni un mouse en mi nueva ubicación. Ha pasado un tiempo desde que configuré una Raspberry
Inteligencia artificial y reconocimiento de imágenes con HuskyLens: 6 pasos (con imágenes)

Inteligencia artificial y reconocimiento de imágenes con HuskyLens: ¡Hola, chicos! Akarsh aquí de CETech. En este proyecto, vamos a echar un vistazo a HuskyLens de DFRobot. Es un módulo de cámara impulsado por inteligencia artificial que es capaz de realizar varias operaciones de inteligencia artificial como el reconocimiento facial
Reconocimiento de imágenes con placas K210 y Arduino IDE / Micropython: 6 pasos (con imágenes)

Reconocimiento de imágenes con placas K210 y Arduino IDE / Micropython: ya escribí un artículo sobre cómo ejecutar demostraciones de OpenMV en Sipeed Maix Bit y también hice un video de demostración de detección de objetos con esta placa. Una de las muchas preguntas que la gente ha hecho es: ¿cómo puedo reconocer un objeto que la red neuronal no está tr
Cómo desmontar una computadora con sencillos pasos e imágenes: 13 pasos (con imágenes)

Cómo desmontar una computadora con sencillos pasos e imágenes: esta es una instrucción sobre cómo desmontar una PC. La mayoría de los componentes básicos son modulares y se quitan fácilmente. Sin embargo, es importante que se organice al respecto. Esto ayudará a evitar que pierda piezas y también a que el reensamblaje sea más fácil
