
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

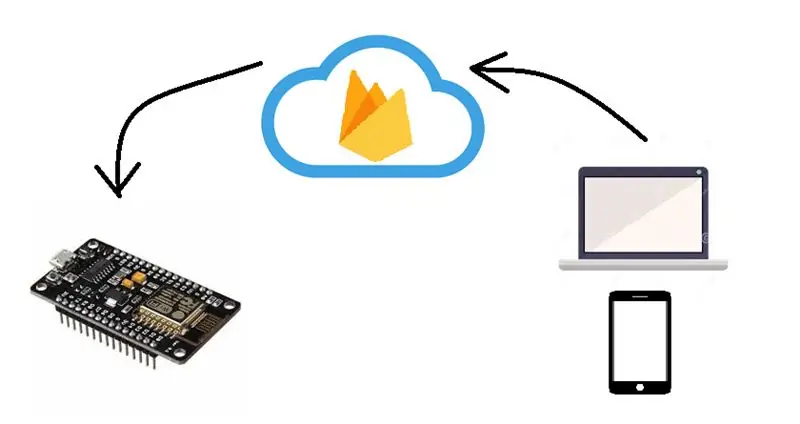
En este curso, crearemos una aplicación de Android, crearemos una base de datos de Firebase y controlaremos NodeMCU ESP 8266 1.0 12E con la coordinación de los productos mencionados anteriormente.
Paso 1: todas las herramientas necesarias

Estas son las pocas cosas que necesitamos para comenzar.
1. Google Firebase
Inventor de la aplicación 2. MIT
3. A NodeMCU ESP8266 1.0 12E
4. Pocos cables de puente hembra a hembra
5. Un cable USB
6. Arduino IDE (para programar nuestro ESP8266)
Paso 2: Introducción a Google Firebase y creación de su primer proyecto

Sigue los pasos
1. Inicie sesión en Firebase con su cuenta de Google.
2. Haga clic en ir a la consola y agregue un nuevo proyecto y luego asigne un nombre a su proyecto y asigne su región, este es un paso muy importante, si selecciona una región incorrecta, es posible que su proyecto no funcione.
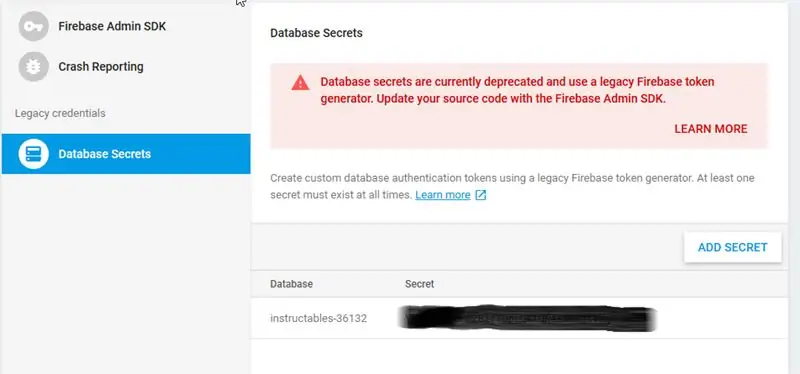
3. Diríjase a la configuración del proyecto en el lado derecho de su consola y coloque el cursor sobre las cuentas de servicio y copie la nota secreta de su base de datos en algún lugar para su uso posterior, lo discutiremos más adelante.
4. Ahora vaya a la sección de desarrollo y diríjase a la base de datos, y copie la URL del proyecto, tendrá el formato
xxxxxxxxxxxxxxxx.firebaseio.com/ -copielo.
Luego, vaya a la sección de reglas y realice los siguientes cambios o simplemente cópielo y reemplácelo con el siguiente código
{ "normas": {
".read": "verdadero", ".write": "verdadero"
}
}
Paso 3: Crea tu primera aplicación de Android para controlar tu ESP8266 a través de Wifi

Dirígete al sitio web de MIT App Inventor y sigue estos pasos para crear tu aplicación.
Este es un creador de aplicaciones muy simple que se crea simplemente arrastrando y soltando elementos
1. Inicie un nuevo proyecto con el nombre de su elección.
En este proyecto, nos ocuparemos de cambiar el LED incorporado en nuestro NodeMCU, por lo que solo necesitamos dos botones para encenderlo y apagarlo.
3. Puede cambiar el texto y otros atributos del botón en la pestaña Propiedades.
4. Dado que estamos usando Firebase, le agregaremos nuestro atributo firebase, que está presente en la sección experimental de la pestaña de la interfaz de usuario, arrastrándolo a la sección del visor.
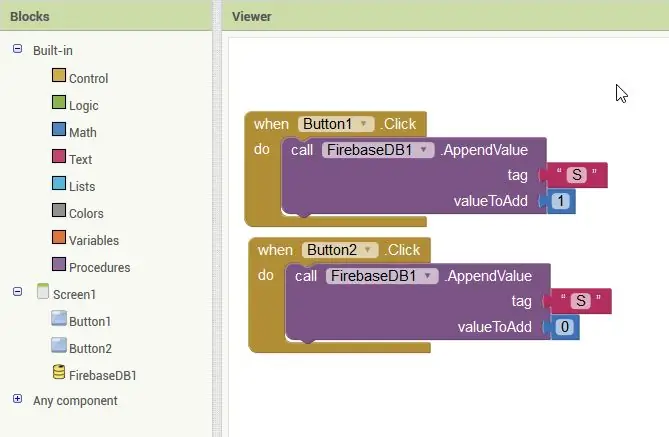
5. Ahora, cambie a la pestaña de bloques y cree las lógicas que se muestran en la imagen de arriba.
Luego, diríjase nuevamente a la pestaña Diseñador y realice los siguientes cambios
- Project Bucket debe estar vacío.
- Firebase Token Debería estar como está, no se deben realizar cambios.
- Ahora, en el cuadro de URL de base de fuego, ingrese la URL copiada en el paso anterior, desmarque el cuadro de uso predeterminado.
7. Ahora diríjase a firebase y vaya a la base de datos> pestaña de datos> y cree un niño con el nombre de la misma variable que se utiliza en nuestro Diagrama lógico de App Inventor.
8. Ahora haga clic en Construir, en la parte superior de la página y descargue el archivo.apk en su teléfono inteligente Android.
Paso 4: Cargar su código en su ESP8266
Puede poner su código en su NodeMCU copiando el código presente en el siguiente repositorio.
github.com/saiyerniakhil/ESPFireBase
y se harán algunos cambios que he dejado claro en los comentarios del código.
Recomendado:
Google Firebase con ESP8266 Arduino: 4 pasos

Google Firebase con ESP8266 Arduino: hoy en día, cada máquina tiene algunos datos para publicar en la nube y los datos deben analizarse y registrarse para muchos propósitos. Al mismo tiempo, el analizador también debería poder acceder a los datos. Estas cosas se pueden hacer usando el concepto IOT. IOT es Internet de
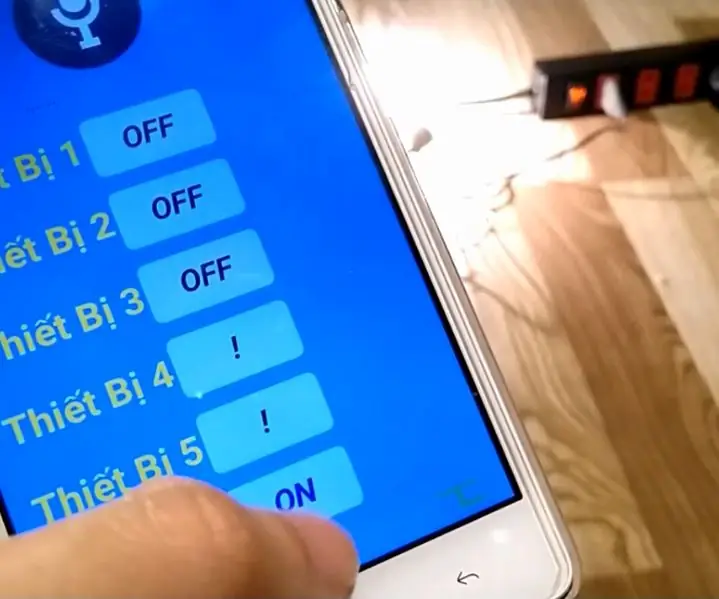
Controlar dispositivos con comando de voz usando NodeMCU: 7 pasos (con imágenes)

Control de dispositivos con comando de voz usando NodeMCU: Solo quiero saludar a todos, esta es la primera vez que escribo un proyecto con instrucciones. El inglés no es mi lengua materna, así que intentaré ser breve y lo más claro posible. Controlar dispositivos con comando de voz no es algo extraño en absoluto
Cómo controlar el interruptor inteligente básico Sonoff basado en ESP8266 con un teléfono inteligente: 4 pasos (con imágenes)

Cómo controlar el interruptor inteligente básico Sonoff basado en ESP8266 con un teléfono inteligente: Sonoff es una línea de dispositivos para Smart Home desarrollada por ITEAD. Uno de los dispositivos más flexibles y económicos de esa línea es Sonoff Basic. Es un conmutador habilitado para Wi-Fi basado en un gran chip, ESP8266. Este artículo describe cómo configurar el Cl
Cómo controlar Wemos D1 Mini / Nodemcu usando la aplicación Blynk (IOT) (esp8266): 6 pasos

Cómo controlar Wemos D1 Mini / Nodemcu usando la aplicación Blynk (IOT) (esp8266): Hola amigos, en este instructivo, les mostraré cómo controlar wemos D1 mini o (nodemcu) usando la aplicación blynk. Es una guía absoluta para principiantes. para ver un tutorial detallado DEBE VER EL VIDEO No se olvide de darle me gusta, compartir & suscríbete a mi canal
Notificaciones de eventos en tiempo real usando NodeMCU (Arduino), Google Firebase y Laravel: 4 pasos (con imágenes)

Notificaciones de eventos en tiempo real usando NodeMCU (Arduino), Google Firebase y Laravel: ¿Alguna vez ha querido recibir una notificación cuando se realiza una acción en su sitio web pero el correo electrónico no es el adecuado? ¿Quieres escuchar un sonido o una campana cada vez que realizas una venta? O existe la necesidad de su atención inmediata debido a una emergencia
