
Tabla de contenido:
- Paso 1: Objetivos
- Paso 2: Materiales
- Paso 3: codificación previa: conecte su micro: bit
- Paso 4: Paso 0: Flujo de código
- Paso 5: Paso 1: Definición de variables
- Paso 6: Paso 2: Convierta los valores de inclinación en niveles
- Paso 7: Paso 3: compile los niveles de inclinación
- Paso 8: Paso 4: Escriba las funciones de LEDPlotList
- Paso 9: Paso 5: Trace la matriz de LED para cada caso
- Paso 10: Paso 6: Escribir funciones de calibración
- Paso 11: Paso 7: Función de estado de escritura
- Paso 12: Paso 8: ¡Poniéndolo todo junto Parte 1
- Paso 13: Paso 9: ¡Poniéndolo todo junto Parte 2
- Paso 14: Paso 10: Montaje
- Paso 15: Fuente
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Utilice este nivel de burbuja para mostrar rápida y fácilmente la inclinación de cualquier objeto adjunto.
Creado por Kaitlyn de Raffles Institution.
Paso 1: Objetivos
Aprenda a leer la inclinación con el acelerómetro integrado de micro: bit.
¡Aprenda a trabajar con la pantalla LED 5x5 de micro: bit!
Paso 2: Materiales
1 x BBC micro: bit
1 x cable micro USB
2 x pilas AA
1 x paquete de batería doble AA
Paso 3: codificación previa: conecte su micro: bit
- Conecte el BBC micro: bit a su computadora con un cable micro USB.
- Acceda al editor de javascript para micro: bit en makecode.microbit.org.
Paso 4: Paso 0: Flujo de código
Antes de comenzar a escribir el código, debemos decidir qué queremos lograr con el programa y en qué orden debe ejecutarse cada componente.
Para el nivel de burbuja eléctrico, los pasos que daremos en el código para cada bucle son:
- Lea las lecturas de inclinación del acelerómetro.
- Convierta las lecturas de inclinación en niveles de inclinación para que se muestren en una matriz de LED.
- Compruebe si hay cambios en las lecturas del nivel de inclinación del bucle anterior.
- Cree una matriz de coordenadas de LED para diferentes casos y direcciones de inclinación.
- Trace las coordenadas del LED en una matriz de LED de micro: bits.
Algunas funciones adicionales que debemos incluir son:
- Calibración para la posición de inclinación inicial.
- Volviendo a la calibración de inclinación predeterminada.
Paso 5: Paso 1: Definición de variables
Comenzamos definiendo las variables necesarias como se muestra. Un desglose de algunas variables son:
- tiltList: matriz que almacena la extensión de la inclinación desde los valores 0-4 en el orden [Izquierda, Derecha, Adelante, Atrás]
- tiltBoundary: Límite del primer nivel de inclinación entre 0 (sin inclinación) y 1 (inclinación leve)
- prevState: matriz que almacena los valores de inclinación del micro: bit de un bucle anterior en el mismo formato que tiltList, que se usa para verificar un cambio en la inclinación entre iteraciones
- ledPlotList: traza matrices de coordenadas de led en la forma (x, y). Para definir una matriz, usamos el tipo número para indicar una matriz anidada de variables de tipo: número.
Paso 6: Paso 2: Convierta los valores de inclinación en niveles
Como la matriz de LED de 5x5 solo puede mostrar cierta información, los valores de inclinación reales no serán útiles para la visualización.
En cambio, una función tiltExtent () toma el parámetro num, que se refiere al valor de inclinación del acelerómetro, y convierte estos valores de inclinación (num) en niveles de inclinación de 0 a 4.
0 indica que no hay inclinación en la dirección dada y 4 indica una inclinación muy grande, mientras que -1 se devuelve cuando hay un error.
Aquí, tiltBoundary y tiltSensitivity se utilizan como valores límite entre los niveles de inclinación.
Paso 7: Paso 3: compile los niveles de inclinación
Las dos funciones checkRoll () y checkPitch () escriben los niveles de inclinación obtenidos de tiltExtent () en tiltList para los ejes de balanceo (izquierda-derecha) y cabeceo (adelante-atrás) respectivamente.
Antes de usar los valores de inclinación, los calibramos usando un valor puesto a cero tanto para el tono (zeroPitch) como para el roll (zeroRoll) obtenido de una función de calibración escrita más adelante.
Como las lecturas del acelerómetro son negativas para la inclinación hacia la izquierda y hacia adelante, necesitamos usar la función Math.abs () para obtener el módulo del valor negativo que se le dará a la función tiltExtent () como parámetro para estas dos direcciones.
Paso 8: Paso 4: Escriba las funciones de LEDPlotList
Habiendo obtenido los niveles de inclinación en tiltList ahora podemos escribir las funciones de trazado de led para los diferentes casos que puedan surgir, a saber
- plotSingle (): Inclina solo en una sola dirección, tomando como parámetro la extensión de la inclinación en la dirección dada.
- plotDiagonal (): Inclinación en dos direcciones de la misma magnitud, tomando como parámetro la extensión de la inclinación en cualquier dirección.
- plotUnequal (): Inclinación en dos direcciones de diferentes magnitudes, tomando como parámetro la extensión de la inclinación en cada dirección. Primero usa plotDiagonal () y luego se agrega a la matriz ledPlotList.
Estas funciones de trazado escriben una matriz de coordenadas de led en ledPlotList para trazarlas más adelante.
Paso 9: Paso 5: Trace la matriz de LED para cada caso
Usando las funciones de trazado de los tres casos en el paso 4, ahora podemos trazar la matriz de LED real para las diferentes combinaciones posibles de niveles de inclinación. Como las tres funciones en el paso 4 no discriminan con la dirección, necesitamos ajustar los valores de coordenadas pasados a la matriz de LED para trazar los LED en las direcciones correctas.
PlotResult () contiene múltiples condiciones if que verifican el tipo de inclinación y trazan la matriz de LED en consecuencia usando led.plot (x, y). Las posibles combinaciones de inclinación son:
Dirección única: solo a la izquierda o solo a la derecha
Dirección única: solo hacia adelante o solo hacia atrás
Dos direcciones: adelante-izquierda o atrás-izquierda
Dos direcciones: adelante-derecha o atrás-derecha
Nota: Para la inclinación en dos direcciones, cada combinación puede tener la misma magnitud o diferente (verificada comparando maxX y maxY) y, por lo tanto, trazada usando plotDiagonal () o plotUnequal () respectivamente.
Paso 10: Paso 6: Escribir funciones de calibración
Habiendo completado la mayor parte del código, ahora agregamos las funciones calibTilt () y resetTilt ().
calibTilt () permite a los usuarios tarar la inclinación a cero en la posición actual del micro: bit
resetTilt () restablece la calibración de la placa a su estado original.
Paso 11: Paso 7: Función de estado de escritura
Agregamos una función simple checkState () para verificar si los niveles de inclinación han cambiado desde una iteración anterior.
Si no hay cambios en los niveles de inclinación de una iteración anterior, es decir, stateChange == 0, podemos pasar directamente a la siguiente iteración y omitir el trazado de la matriz de LED, reduciendo el cálculo necesario.
Paso 12: Paso 8: ¡Poniéndolo todo junto Parte 1
Ahora finalmente podemos colocar todas las funciones necesarias en el bucle infinito de micro: bit para ejecutarlo repetidamente.
En primer lugar, configuramos el botón A y B en el micro: bit en las funciones calibTilt () y resetTilt () respectivamente usando input.onButtonPressed (), y trazamos una marca en la matriz de LED cuando se completa la calibración.
Paso 13: Paso 9: ¡Poniéndolo todo junto Parte 2
A continuación, ejecute las funciones necesarias de acuerdo con nuestro flujo de código en el Paso 0 y verifique si hay un cambio de estado (lo que significa que hay un cambio en la inclinación de micro: bit desde la última iteración).
Si hay un cambio en los niveles de inclinación, es decir, stateChange == 1, el código actualizará prevState a los nuevos niveles de inclinación y establecerá stateChange de nuevo en 0 para la siguiente iteración, y trazará los niveles de inclinación actualizados en la matriz de LED usando PlotResult ().
Paso 14: Paso 10: Montaje
Actualice el código completo en su micro: bit.
Conecte su micro: bit y la batería de forma segura a cualquier objeto y estará listo para usar.
¡Impresionante
¡Diviértete con tu nivel de burbuja eléctrico! Y mientras lo hace, ¿por qué no intentar ampliar las capacidades del sensor de inclinación o incluso convertirlo en un juego?
Este artículo es de TINKERCADEMY.
Paso 15: Fuente
Este artículo es de:
Si tiene alguna pregunta, puede ponerse en contacto con: [email protected].
Recomendado:
Controle el potente motor eléctrico de 350 W de CC de 350 W para monopatín eléctrico con Arduino y BTS7960b: 9 pasos

Controle un potente motor de CC de 350 W para monopatín eléctrico con Arduino y BTS7960b: en este tutorial aprenderemos a controlar un motor de CC con Arduino y un controlador de CC bts7960b. siempre que su potencia no exceda la corriente máxima del controlador BTS7960b. ¡Vea el video
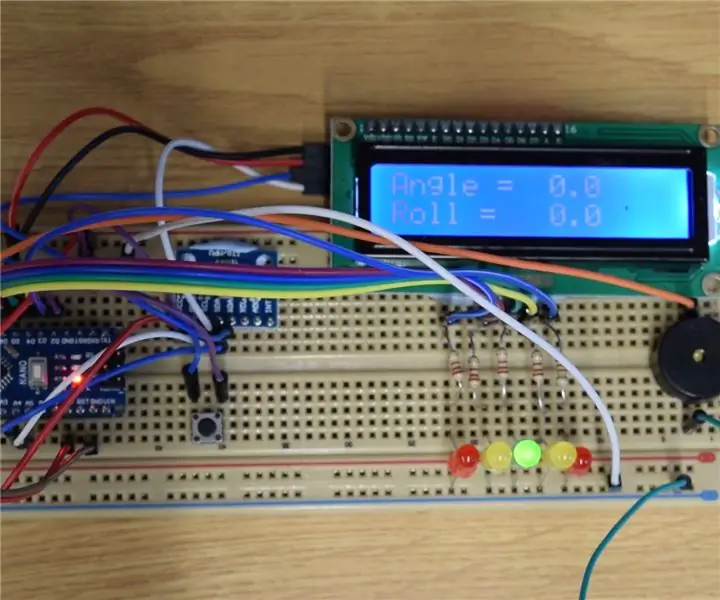
Nivel de burbuja digital basado en Arduino y MPU6050: 3 pasos

Nivel de burbuja digital basado en Arduino y MPU6050: ¡Bienvenido a mi primer instructable! Espero que les resulte informativo. No dude en dejar comentarios, ya sean positivos o negativos. Este proyecto es para hacer un arduino & Nivel de burbuja digital basado en MPU6050. Mientras que el diseño terminado y
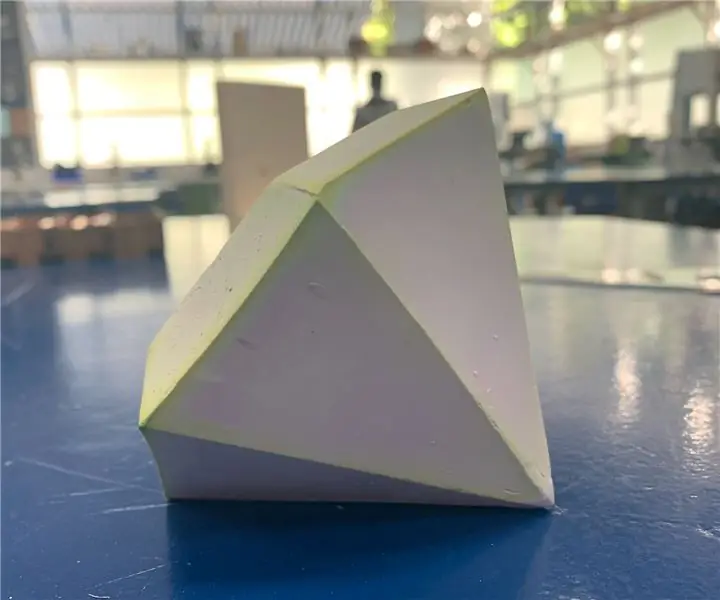
Soporte de burbuja para computadora portátil: 8 pasos (con imágenes)

Soporte de burbuja para computadora portátil: todo el mundo siempre está fabricando soportes para computadora portátil que, aunque funcionales, son bastante horribles a la vista. Esto se vuelve menos que ideal si se tiene en cuenta que, por lo general, cuando la computadora portátil no está en el soporte, debe mirarla. Quería solucionar este problema
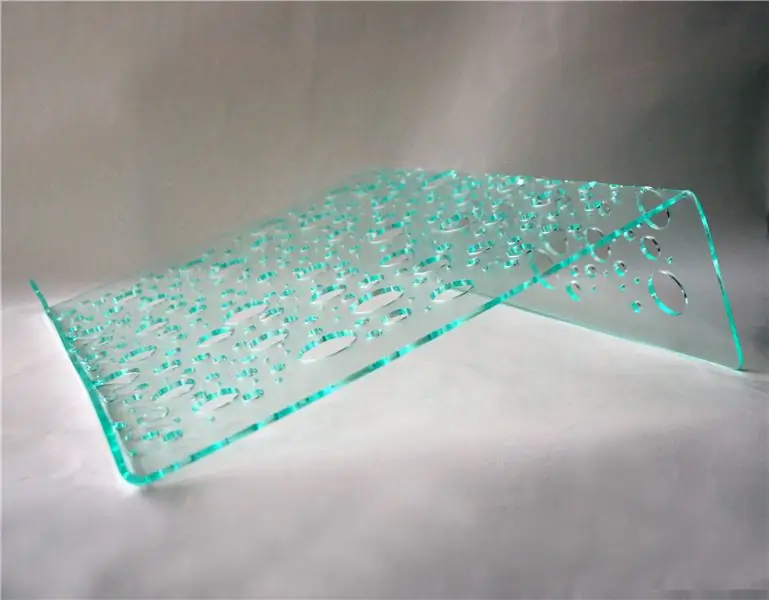
Nivel de burbuja digital de bricolaje: 5 pasos (con imágenes)

Nivel de burbuja digital de bricolaje: en este proyecto veremos más de cerca los circuitos integrados de acelerómetro y descubriremos cómo podemos usarlos con un Arduino. Luego, combinaremos dicho IC con un par de componentes complementarios y una carcasa impresa en 3D para crear un
Nivel de burbuja digital, un módulo de proyecto de bricolaje de Electronicslovers: 6 pasos

Nivel de burbuja digital, un módulo de proyecto de bricolaje de Electronicslovers: Hay un momento en el que necesita montar un mueble o algo similar en su hogar y, para un montaje recto, todos suelen usar un nivel de burbuja. El equipo técnico de ElectronicsLovers creó este módulo, que tiene una diferencia con el habitual: yo
