
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.





Antes de comenzar la explicación sobre este proyecto, me gustaría disculparme por la imagen y el video de baja calidad, pero honestamente, es realmente difícil tomar una imagen nítida y clara al ejecutar POV con una cámara normal como la cámara de mi móvil. Necesita una lente óptica de diafragma muy rápida para capturar el movimiento real, pero subiré el mejor video cuando finalmente pueda comprar mi cámara CANON
Que es el punto de vista
POV significa Persistence Of Vision Globe, que está relacionado con el fenómeno de la visión humana. El estímulo de luz persiste como efecto secundario en la retina durante aproximadamente 1/10 de segundo. Cuando los estímulos de luz se secuencian en rápida sucesión, se fusionan en una imagen continua. De hecho, es la base de los dispositivos de cine y televisión. POV hacer tal ilusión (engañarnos) y crear la imagen rotando la matriz de luces LED alrededor de un solo punto o eje.
¿Qué es la innovación de proyectos?
Por supuesto, POV no es una idea nueva y ya existen muchos proyectos en Instructables o en otros sitios, sin embargo, esos proyectos usan principalmente un templo o imagen estática preestablecida que se lee principalmente desde la memoria MCU o la tarjeta SD, pero en este proyecto usamos funciones hermosas de implementación de chip habilitado IOT como ESP8266 en este asunto.
Con estas características de IOT,
- fácilmente puede cargar nuevas imágenes a la memoria de forma inalámbrica
- crear el escenario deseado de visualización de imágenes con cualquier secuencia o duración
- no es necesario reprogramar el chip o desconectar la tarjeta de memoria y volver a conectarla para una nueva animación
- El host web IOT fácil de usar hace que sea fácil para todos administrar el punto de vista con el móvil o la tableta, incluso de forma remota
- implementación de hardware de muy bajo costo con capacidad de más de 30 imágenes diferentes
Cómo funciona POV
Pantallas POV, una matriz lineal (unidimensional) de luces LED gira alrededor de un solo punto, como una rueda de bicicleta. Al medir su velocidad de rotación y controlar sus destellos con precisión de milisegundos, podemos crear la ilusión de una imagen bidimensional o tridimensional que permanece en el aire. Consideremos el fotograma único de cualquier efecto (imagen, texto, …), cada fotograma consta de muchos píxeles y, por lo tanto, muchas líneas en un plano o área esférica, el punto de vista muestra esta imagen con una sola línea de imagen que cambia de posición junto con su rotación para llenar esa imagen, por lo que el problema es cómo controlar con precisión el color de los píxeles del LED en forma de tiempo y espacio para que pueda crear una imagen completa. Los puntos de vista se clasifican en función del eje de rotación, el tipo de efecto que se puede mostrar y la cantidad de color que se puede crear.
Por diferentes ejes de rotación, puede producir una pantalla POV plana, cilíndrica y esférica
muchos proyectos de POV utilizan LED de un solo color o píxeles inteligentes de alta velocidad como WS2812 o APA104 y en este proyecto utilizamos el rápido chip de actualización de LED APA102 con una frecuencia de actualización de prácticamente alrededor de 16 MHz. este chip LED tiene 2 líneas para controlar (tierra, datos, reloj, + 5v)
Paso 1: Cómo construir POV



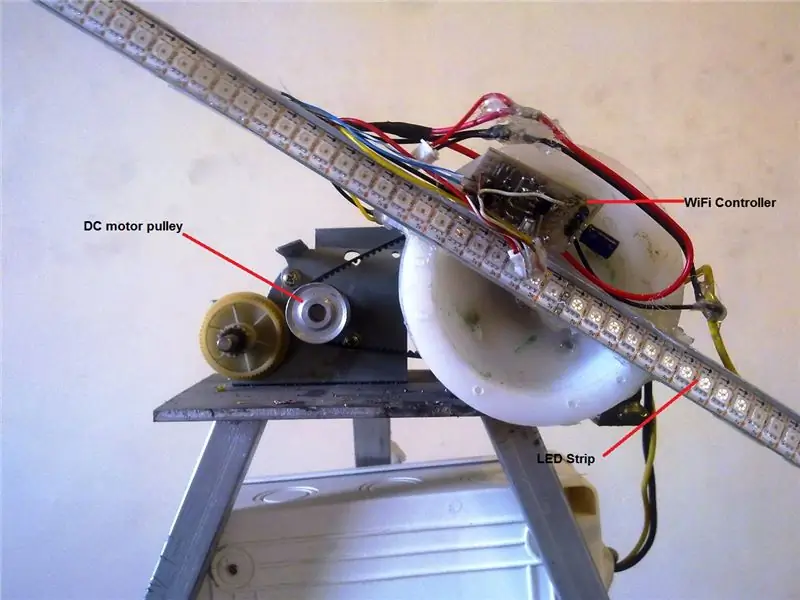
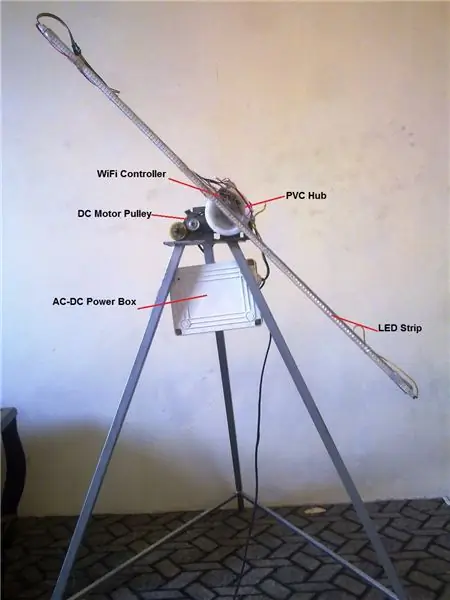
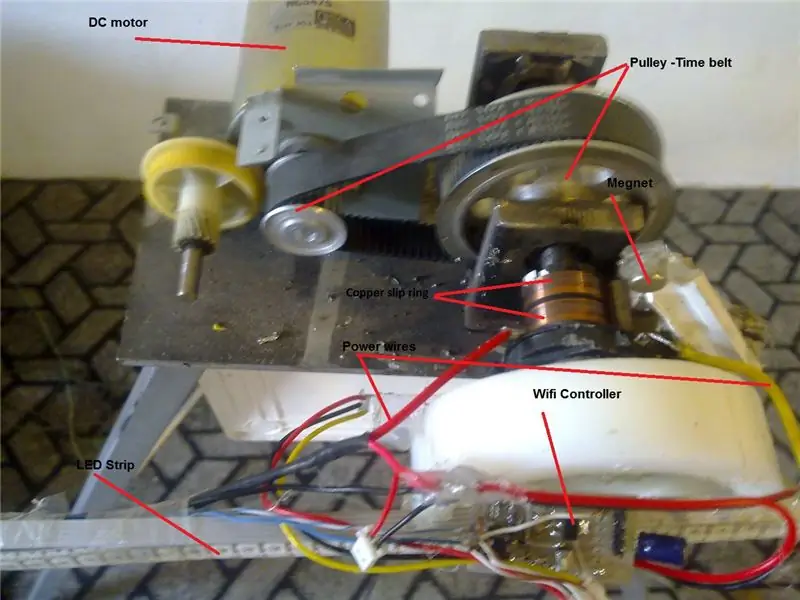
Al principio necesito la estructura para montar el concentrador POV, hacer que la estructura metálica o no metálica dependa de lo que tengas entre manos. Puedes hacerlo con cualquier material disponible para instalarlo en una pared o agregarle patas para hacer el soporte. Mi amigo hace el trípode simple y monta el mecanismo de la correa de distribución para reducir las RPM del motor de CC en alrededor de 500. Matemáticas pequeñas Para tener una imagen clara y coherente, necesitamos una actualización del cuadro alrededor de 20 fps, es decir, para tener una imagen clara, necesitamos mostrarla repetidamente alrededor de 20 veces por segundo, como mi punto de vista consiste en 1 tira de LED en diagonal, por lo tanto, cada cuadro se completa con la mitad o la rotación, en otras palabras, necesitamos las RPM del concentrador ideal alrededor de 600 y con estas RPM cada revolución tomó aproximadamente 100 ms. La siguiente ecuación demuestra que el concepto RPM = (fps / Nb) * 60 que Nb es igual al Número de rama, y en este caso tenemos RPM = (20/2) * 60 = 600 my POV rotan alrededor de 430 rpm, por lo que mi fps es de alrededor de 15 fsp que es bastante bueno en este asunto. Construyendo la parte mecánica
En el siguiente paso utilicé una pieza de cilindro de PVC Fresado para sostener la barra de LED. Para conectar el cubo con el eje de la polea, se ha atornillado un perno M10 a la parte posterior de la pieza de PCV. Dos anillos Cupper instalados en el eje de la polea a la transmisión de 5 voltios CC a la placa y la tira de LED, luego, según las siguientes imágenes, esta parte se montó en la polea simple Sistema de transmisión de tiempo que está conectado a un motor de 12 V CC, cada parte tiene su propia fuente de alimentación y está encerrada en una caja blanca unida a las patas.
Paso 2: Implementación de software, parte 1

Para demostrar la imagen dada en la tira de LED, cada imagen debe pixelizarse, luego cargarse en la memoria MCU y luego alimentarse a la tira de LED línea por línea, para hacer eso, hice el software para dos plataformas diferentes, una se basa en el procesamiento de tiempo de ejecución de Java y otro en C ++ para MCUProcessing programa pixelizado que este programa escribió en Processing IDE y simplemente abre el archivo de imagen, luego lo gira en pasos para extraer líneas pixeladas de imagen. /200=1.8 grados) 200 veces para extraer 200 líneas. Como mi tira de LED consta de 144 LED con chip APA102 integrado, una imagen completa tiene 200 * 144 = 28800 píxeles. Como cada color en la pantalla del chip APA102 con 4 bytes (W, RGB), por lo tanto, cada tamaño de imagen es exactamente 200 * 144 * 4 = 115200 o 112.5KB, el siguiente código de procesamiento demuestra la secuencia de pixelización de la imagen, y el resultado será un archivo de extensión bin que puede cargarse en la memoria MCU
PImage img, black_b, image_load; Salida de PrintWriter; int SQL; flotador led_t; byte pov_data; int núm_línea = 200; String _OUTPUT = "";
configuración vacía ()
{selectInput ("Seleccionar una imagen", "imageChosen"); noLoop (); Espere(); }
configuración vacía ()
{salida = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); for (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} fondo (black_b); pushMatrix (); imageMode (CENTRO); traducir (SQL / 2, SQL / 2); rotar (radianes (l * 360 / line_num)); imagen (img, 0, 0); popMatrix (); pushMatrix (); para (int i = 0; i <144; i ++) {color c = get (int (i * led_t + led_t / 2), int (SQL / 2)); output.print ((char) rojo (c) + "" + (char) verde (c) + "" + (char) azul (c)); // print ((char) rojo (c) + "" + (char) verde (c) + "" + (char) azul (c) + ";"); llenar (c); rect (i * led_t, (SQL / 2) - (led_t / 2), led_t, led_t); } // println (); popMatrix (); // retraso (500); l ++; }
anular tecla presionada ()
{salida.flush (); // Escribe los datos restantes en el archivo output.close (); // Finaliza el archivo exit (); // Detiene el programa}
imagen vacía Elegida (Archivo f)
{if (f == null) {println ("La ventana se cerró o el usuario presionó cancelar."); exit (); } else {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); Cadena s = f.getAbsolutePath (); String list = split (s, '\'); int n = list.length; String fle = split (list [n-1], '.'); println ("Abrir archivo:" + archivo [0]); _OUTPUT = fle [0] + ". Bin"; // img = loadImage ("prueba.jpg"); int w = img.width; int h = img.height; SQL = máx. (Ancho, alto); tamaño (SQL, SQL); led_t = SQL / 144.0; println ("h =" + h + "w =" + w + "max =" + SQL + "tamaño led =" + led_t); }} void mousePressed () {loop ();}
anular mydata ()
{byte b = loadBytes ("algo.dat"); // Imprime cada valor, de 0 a 255 para (int i = 0; i <b.length; i ++) {// Cada décimo número, comienza una nueva línea if ((i% 10) == 0) println (); // bytes son de -128 a 127, esto se convierte de 0 a 255 int a = b & 0xff; imprimir (a + ""); } println (); // Imprime una línea en blanco al final saveBytes ("numbers.dat", b); } void wait () {while (img == null) {delay (200); } círculo(); }
Paso 3: Implementación de software, parte 2




Programa de visualización de MCU
El chip ESP8266 de alto rendimiento ha sido seleccionado por un par de razones, primero ha desarrollado herramientas SDK abiertas para aprovechar las funciones WiFi junto con la memoria para alojar un servidor web para el usuario. Con estas capacidades, un servidor web fácil de usar diseñado para cargar la imagen pixelada a la memoria de la MCU y crear un escenario definido por el usuario para mostrar. Con la serie ESP-12E de 4 Mb, podemos usar 1 Mb para el programa y 3 Mb para imágenes que con un tamaño de 112.5KB para imágenes pixeladas, podríamos cargar aproximadamente 25 imágenes en MCU y podríamos hacer cualquier secuencia o período de visualización para la imagen cargada que uso. Implementación de la base de código Arduino para hacer el servidor web. El código tiene tres funciones principales en su ciclo según lo siguiente
bucle vacío () {if (! MOSTRAR &&! PRUEBA) server.handleClient (); if (SHOW) {if ((millis () - OpenlastTime)> DURATION [image_index] * 1000) {if (image_index> = IMAGE_NUM) image_index = 0; _memory_pointer = start_address_of_imagefile [image_index]; Serial.printf ("Número de archivo =% u nombre:% s dirección:% u duración:% u / n", image_index, IMAGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Current_imageLine = 0; image_index ++; OpenlastTime = milis (); } if ((micros () - lastLineShow)> lineInterval) {lastLineShow = micros (); ESP.flashRead (_ puntero_memoria, (uint32_t *) leds, NUM_LEDS * 3); FastLED.show (); _puntero_memoria + = (NUM_LEDS * 3); Current_imageLine ++; retraso (LineIntervalDelay); } if (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _ puntero_memoria = dirección_inicial_de_archivo_imagen [índice_imagen-1]; }} rendimiento_optimista (1000); }
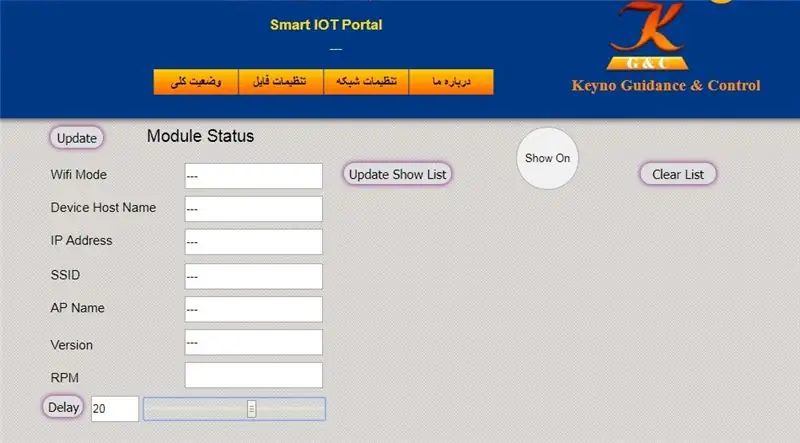
Controlador del servidor the server.handleClient (); responsable de procesar cualquier solicitud del cliente en el servidor web, este sitio web podría diseñarse arbitrariamente para cargar datos, cambiar la configuración de visualización de cualquier informe estatal. Mi servidor web consta de tres pestañas, ya que las siguientes imágenes en la primera pestaña pueden verificar el escenario actual del programa con la secuencia y la duración de cada imagen, también la información de red y las rpm de POV que se muestran
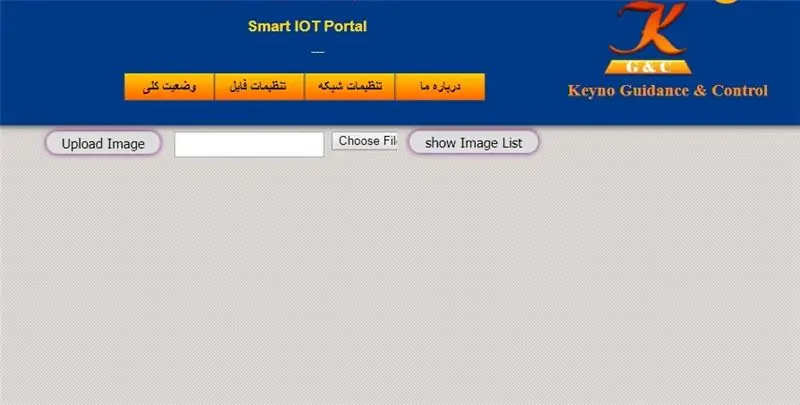
en la pestaña de carga de imagen, podríamos cargar una imagen pixelada a la memoria de la MCU o eliminar una imagen específica
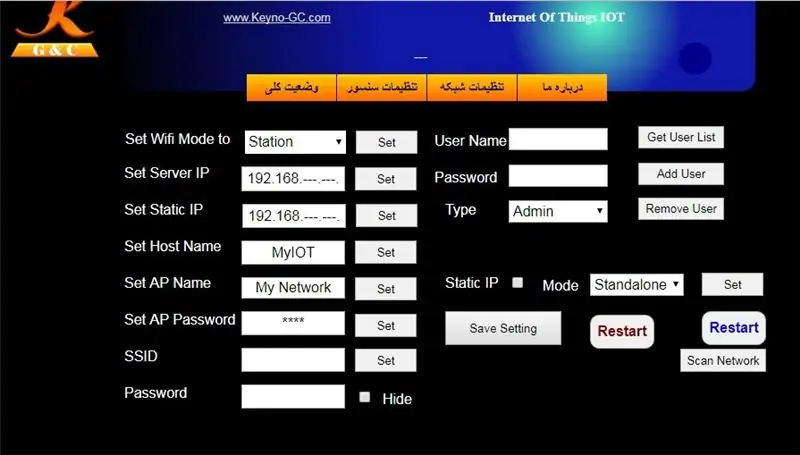
en la pestaña de red, podríamos cambiar la configuración de red, como el modo wifi, ip estática, nombre de red y contraseña,..
Cargador de imágenes
esta función, el cliente del servidor solicita a Ajax que cargue una imagen pixelada en la memoria de la MCU, luego escribe el archivo en la memoria en formato sin procesar para que la lectura del archivo sea lo más rápido posible. Almacenamiento de la ubicación de inicio y finalización de memoria en la tabla para mostrar en la tira de LED
Función de visualización
Utilicé la biblioteca FastLED para mostrar píxeles en una tira de LED, esta biblioteca es una de las más exitosas y mejor desarrollada para espectáculos LED en plataformas AVR y ESP. Solo es necesario enviar la función FastLED, la ubicación del píxel LED almacenado. leemos línea por línea píxeles de la memoria y lo mostramos en una tira de LED y esperamos a que se haga realidad la nueva bandera de rotación. Repetimos esta secuencia hasta que se hayan leído 200 líneas de cada imagen
todo el código ubicado en mi repositorio git aquí
A continuación se muestra el video de POV en acción que se graba con la cámara del móvil y, como expliqué, la calidad del video no es buena debido a la baja velocidad del diafragma de la cámara no profesional.
Recomendado:
Punto a punto Atari Punk Console One and a Half: 19 pasos

Punto a punto Atari Punk Console One and a Half: ¡¿Qué ?! ¿Otra compilación de la consola Atari Punk? Espera, espera, espera, gente, esta es diferente, lo prometo. Waaay allá por 1982, Forrest Mims, escritor de folletos de Radio Shack y creacionista de la Tierra Joven (emoji de poner los ojos en blanco) publicó los planes de su Stepped Tone Genera
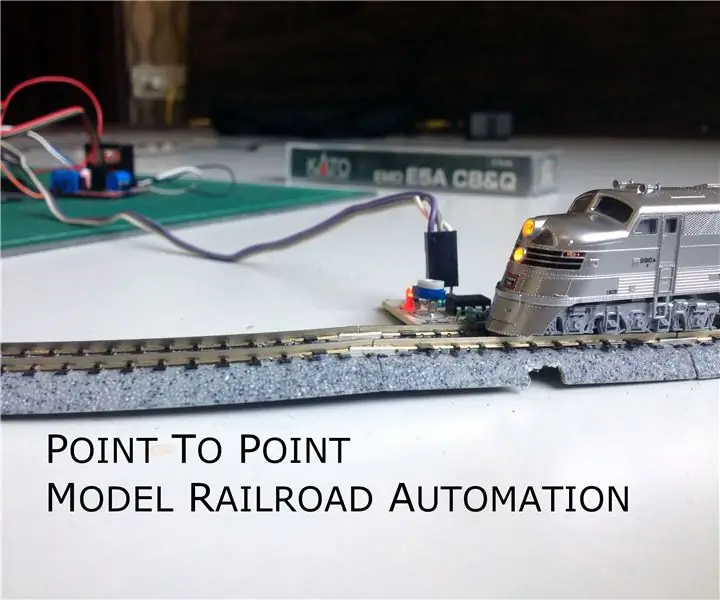
Modelo de ferrocarril sencillo automatizado punto a punto: 10 pasos (con imágenes)

Modelo de ferrocarril de punto a punto automatizado simple: los microcontroladores Arduino son excelentes para automatizar los diseños de modelos de ferrocarril. La automatización de diseños es útil para muchos propósitos, como colocar su diseño en una pantalla donde la operación de diseño se puede programar para ejecutar trenes en una secuencia automatizada. El l
Circuito crossfader punto a punto: 16 pasos (con imágenes)

Circuito de crossfader punto a punto: este es un circuito de crossfader. Acepta dos entradas y se desvanece entre ellas, siendo la salida una mezcla de las dos entradas (o solo una de las entradas). ¡Es un circuito simple, muy útil y fácil de construir! Invierte la señal que lo atraviesa
Modelo de ferrocarril simple automatizado punto a punto con dos trenes: 13 pasos (con imágenes)

Ferrocarril modelo punto a punto automatizado simple que ejecuta dos trenes: los microcontroladores Arduino son una excelente manera de automatizar los diseños de ferrocarriles modelo debido a su disponibilidad de bajo costo, hardware y software de código abierto y una gran comunidad para ayudarlo. Para modelos de ferrocarriles, los microcontroladores Arduino pueden resultar un gr
Modelo de ferrocarril punto a punto automatizado con revestimiento de patio: 10 pasos (con imágenes)

Ferrocarril modelo punto a punto automatizado con revestimiento de patio: los microcontroladores Arduino abren grandes posibilidades en el ferrocarril modelo, especialmente cuando se trata de automatización. Este proyecto es un ejemplo de tal aplicación. Es una continuación de uno de los proyectos anteriores. Este proyecto consta de un punto
