
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Hoy aprenderá cómo puede construir una estación meteorológica simple habilitada para WiFi que le envíe los datos de temperatura y humedad usando IFTTT directamente a su correo electrónico. Las piezas que he usado se pueden encontrar en kumantech.com
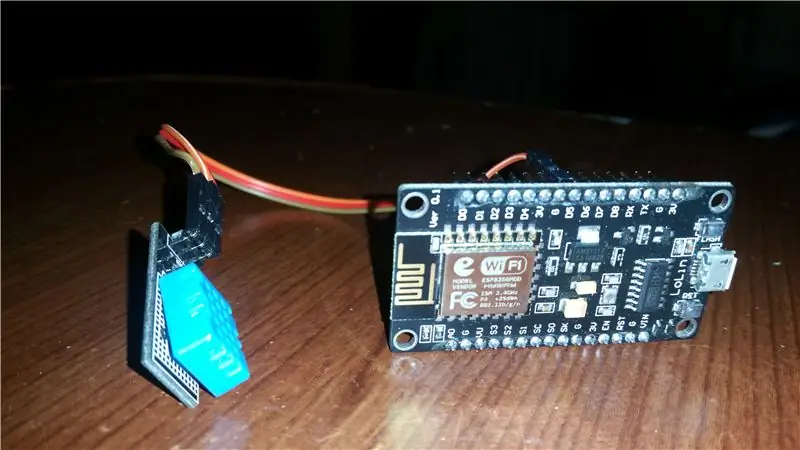
Paso 1: Piezas necesarias y conexiones necesarias

Para completar este proyecto, necesitará:
- Placa MCU de nodo
- Sensor DHT11
- Cable micro USB
- 3 x cables de puente (F a F)
Allchips es una plataforma de servicio en línea de componentes electrónicos, puede comprar todos los componentes de ellos
¿Cómo conecto el sensor a la placa?
DHT11 | NodeMCU
GND (-) -> GND
5 V (+) -> 3,3 V
SALIDA (señal) -> D5
Paso 2: Configurar IFTTT




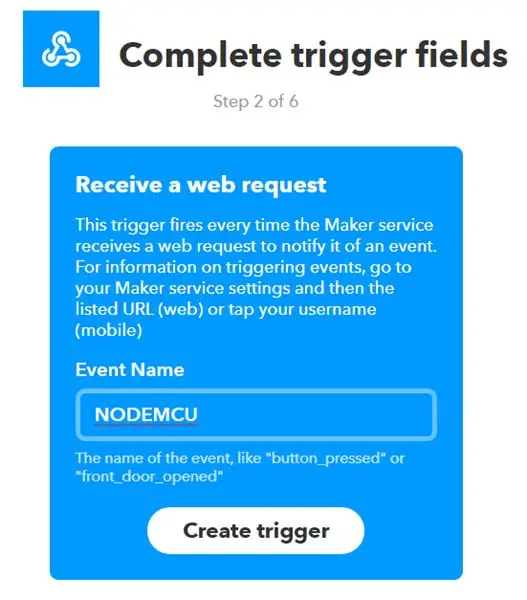
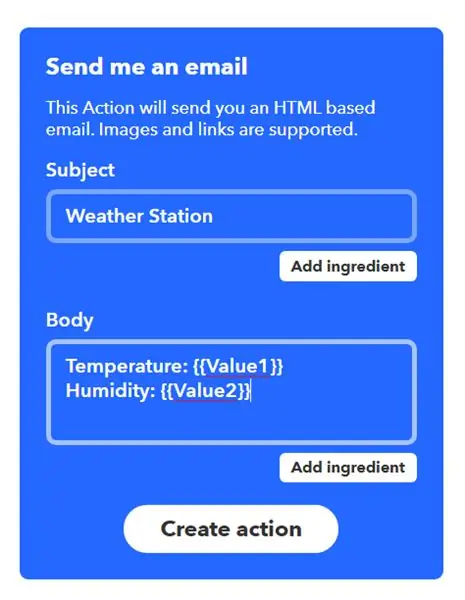
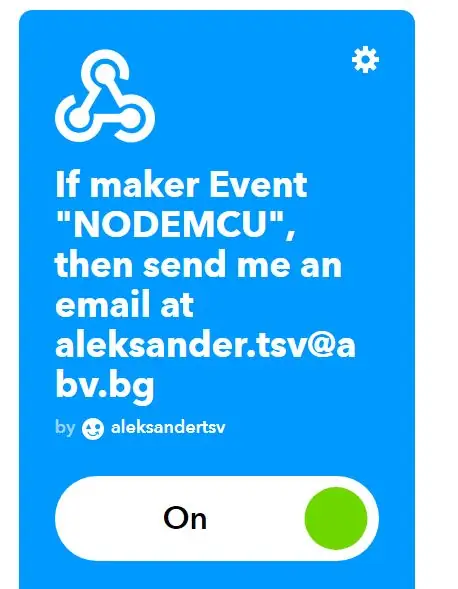
Dirígete a IFTTT.com y registra una cuenta (si aún no lo has hecho). Después de eso, vaya a Mis subprogramas y luego haga clic en Nuevo subprograma. Luego, haga clic en + esto y cuando se le solicite que elija un servicio, seleccione Webhooks. Aparecerá una lista de desencadenantes y, en el momento de escribir esto, solo hay una opción disponible: recibir una solicitud web. A continuación, elija un nombre para el evento y recuérdelo (se utilizará en el código). Después de crear el disparador, debe hacer clic en n + eso y elegir el servicio que vamos a utilizar. En este caso, es correo electrónico. En la página siguiente, debe elegir cómo se verá el correo electrónico. Esto depende totalmente de usted, pero recuerde, debe incluir los campos Value1 y Value2 para los datos entrantes. Como referencia, eche un vistazo a la tercera captura de pantalla anterior. Una última cosa, vaya a la configuración del servicio Webhooks y en la parte inferior verá una url. Copie la cadena después de usar / y guárdela en algún lugar. Esta es su clave API única, la necesitará más adelante en el código. Después de completar este paso, habrá terminado con IFTTT por ahora. Es hora del código para NodeMCU
Paso 3: carga del código y personalización

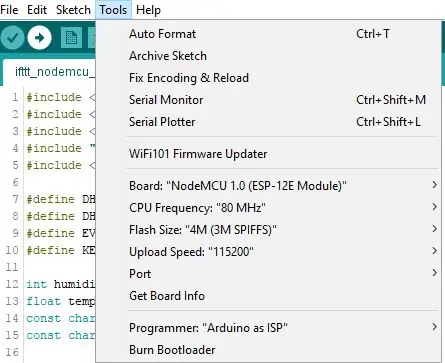
Antes de cargar el código (que se puede encontrar aquí), tómese su tiempo y observe las líneas y variables comentadas en el principio. Debe cambiar algunas cosas y luego cargar el código en NodeMCU.
Después de cargar el código y encender la placa, recibirá correos electrónicos cada x cantidad de tiempo (se puede modificar en el código anterior). Si tiene la aplicación IFTTT en su teléfono inteligente, puede recibir notificaciones cada vez que se ejecuta el subprograma. Ahora, revise su correo electrónico y verá los datos meteorológicos. Puede agregar más sensores y conectarse con otros subprogramas.
Recomendado:
Lámpara de matriz habilitada para WiFi: 6 pasos (con imágenes)

Lámpara de matriz habilitada para WiFi: ¿Quién no quiere tener una lámpara impresionante que pueda mostrar animaciones y sincronizarse con otras lámparas en la casa? Correcto, nadie. Por eso hice una lámpara RGB personalizada. La lámpara consta de 256 LED direccionables individualmente y todos los LED se pueden controlar
Haga su propia máquina de cócteles cruda: 5 pasos (con imágenes)

Haga su propia máquina de cócteles crudos: en este proyecto les mostraré cómo combiné un Arduino Nano, una pantalla LCD, un codificador rotatorio, tres bombas peristálticas con controladores de motor, una celda de carga y un par de piezas de madera para crear un crudo, pero Máquina de cócteles funcional. En el camino voy a de
Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: 8 pasos (con imágenes)

Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: después de 1 año de operación exitosa en 2 ubicaciones diferentes, estoy compartiendo los planes del proyecto de mi estación meteorológica con energía solar y explicando cómo evolucionó a un sistema que realmente puede sobrevivir durante mucho tiempo períodos de energía solar. Si tu sigues
Estación meteorológica de bricolaje y estación de sensor WiFi: 7 pasos (con imágenes)

Estación meteorológica de bricolaje y estación de sensor WiFi: en este proyecto, le mostraré cómo crear una estación meteorológica junto con una estación de sensor WiFi. La estación de sensores mide los datos de temperatura y humedad locales y los envía, a través de WiFi, a la estación meteorológica. La estación meteorológica muestra t
Máquina de café habilitada para IoT: 9 pasos (con imágenes)

Máquina de café habilitada para IoT: este instructivo está inscrito en la competencia de IoT: si le gusta, ¡vote por él! ACTUALIZADO: Ahora admite comunicaciones bidireccionales y actualizaciones OTA Desde hace algún tiempo he tenido una máquina de café Jura y siempre he querido para automatizarlo de alguna manera. Tengo que ser
