
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.


Esta es una pantalla de información simple para Weatherforecast a través de darksky.net y pantallas en vivo de paradas de autobús para autobuses en Kiel a través de "KVG Echtzeitabfahrten".
La pantalla de información se basa en un NodeMCU (ESP8266) y una pantalla LCD ILI9341.
Paso 1: Piezas y herramientas necesarias
Partes:
- Placa NodeMCU, contiene módulo Wifi ESP8266 (AliExpress, Ebay, Amazon)
- LCD táctil de 2, 8 "320x240px (AliExpress, Ebay, Amazon)
- Cualquier banco de energía barato, idealmente con un interruptor de encendido (AliExpress, Ebay,…)
- Algunos cm de alambre
- Algún material para el caso, p. Ej. madera
Instrumentos:
- Soldador y soldadura
- Si está disponible una máquina CNC para el caso
Paso 2: Conexión

La conexión entre NodeMCU y la pantalla se muestra arriba. Solo necesitas unas pocas líneas cortas para la conexión:
Mostrar NodeMCU
- VCC 3,3 V
- GND GND
- CS D8
- REINICIO 3.3V
- DC D3
- SDI D7
- SCK D5
- LED 3.3V
- SDO D6
- T_CLK D5
- T_CS D2
- T_DIN D7
- T_DO D6
- T_IRQ D1
Paso 3: preparación del IDE de Arduino
Usé el IDE de Arduino (v1.8.2) para programar.
Instale el soporte ESP8266 Arduino Después de descargar el IDE, debe indicarle al software que admita los módulos ESP8266:
- Vaya a Archivo> Preferencias.
- Inserte la siguiente línea en el campo "URL adicionales del administrador del tablero":
- Vaya a Herramientas> Tablero> Administrador de tableros…
- Busque ESP8266 e instale "esp8266by ESP8266 Community".
- Vaya a Herramientas> Tablero y seleccione su tablero ESP8266. Si ha comprado una de las placas que mencioné anteriormente, debe seleccionar NodeMCU 1.0 (Módulo ESP-12E).
- Después de la instalación del controlador, seleccione el puerto correcto para NodeMCU en Herramientas> Puerto.
Instale los controladores CH340 Si no están presentes, ahora debe instalar los controladores CH340 para su sistema operativo. Puede encontrar los controladores a través de Google o, por ejemplo, aquí.
Instale las bibliotecas Arduino necesarias Vaya a Sketch> Incluir biblioteca> Administrar bibliotecas … e instale las siguientes bibliotecas:
- ArduinoJson de Benoit Blanchen
- Analizador de transmisión Json por Daniel Eichhorn
También necesitamos instalar bibliotecas adicionales, que no se pueden encontrar en el administrador de bibliotecas. Hay dos formas de instalación. Lo más fácil es copiar las bibliotecas incluidas en mi proyecto GitHub en la carpeta "biblioteca" de Arduino y reiniciar el IDE de Arduino. La otra es descargar las bibliotecas necesarias de GitHub e instalarlas:
- TFT_eSPI por Bodmer
- XPT2046 por Spapadim
- Tiempo de PaulStoffregen
Descarga el proyecto de GitHub
github.com/basti8909/Weather-KVG-infoscreen
Paso 4: personalización del código fuente
Si ha instalado las bibliotecas manualmente, primero debe editar el archivo "User_Setup.h" de la biblioteca TFT_eSPI. De lo contrario, podría omitir las siguientes dos líneas.
- Línea 17: active ILI9341_DRIVER
- Línea 83-86: defina los pines para la visualización como se muestra en la parte Conexión
Ahora abra el archivo ESP_InfoDisplay.ino con el IDE de Arduino y personalice su software:
Wifi
En la línea 108, configure el SSID y la contraseña
Paradas de autobus
Necesita el número de parada de autobús de KVG para su parada de autobús preferida. Esto se puede hacer abriendo el siguiente sitio web, donde coloca una parte del nombre de la parada de autobús después de "query =", p. Ej. "consulta = Dreiecks"
kvg-kiel.de/internetservice/services/lookup…
Ahora debería ver una lista con el nombre de su parada de autobús. Abra el código fuente del sitio y verá algo como "li stop =" 23 "> Dreiecksplatz" donde 23 es el número de su parada de autobús. Ahora puede poner este número en la línea 172/175/178 del archivo principal o buscar en el archivo KVGliveAPI.h y agregar su parada de autobús nr a la lista literal (como "static const int Dreiecksplatz = 23;") y usar esto name (KVGliveAPI:: KVGstop:: Dreiecksplatz) en la línea 172/175/178 del archivo principal.
Si desea tener más / menos paradas de autobús, solo tiene que editar la declaración de cambio a partir de la línea 170 y cambiar el número máximo de modo en la línea 138.
Acceso y ubicación de la API meteorológica
Para acceder a la API de darksky.net, necesita una clave secreta que es 100% gratuita. Solo tienes que registrarte en darksky.net para desarrolladores. Después de iniciar sesión, verá un campo con el título "Su clave secreta". Esta llave hexadecimal de 32 caracteres debe copiarla en la línea 61 del archivo DarkSkyAPI.h entre las barras.
Si desea cambiar la ubicación del clima solo tiene que editar la línea 16 del archivo DarkSkyAPI.cpp y la línea 25 para el nombre de la ubicación.
Ahora puede compilar y cargar el programa en el ESP8266 (¡y debería funcionar!:))
Paso 5: Elaboración del caso
Próximamente…
Recomendado:
WEATHER SHAZAM: 3 pasos

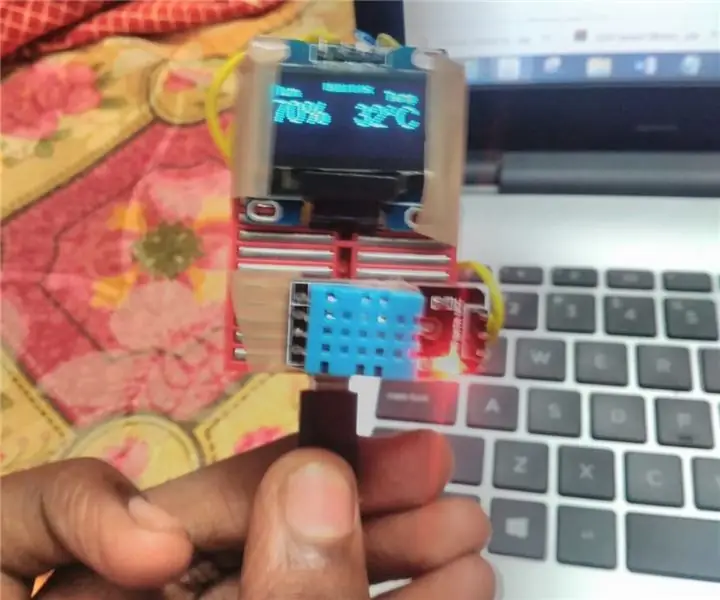
WEATHER SHAZAM: Hola, mi nombre es Sushant Joshi y bienvenido a mi PROYECTO FINAL / Instructable. Este proyecto muestra mi proyecto final para mi curso de ingeniería de grado 11. Pasará por todos los materiales necesarios para hacer, todos los componentes, cómo construirlo (Circuito
Temperatura CubeSat Ben & Kaiti & Q Hora 1: 8 pasos

Temperature CubeSat Ben & Kaiti & Q Hora 1: ¿Alguna vez has querido hacer algo tú mismo que pueda enviarse al espacio y tomar la temperatura de otro planeta? En nuestra clase de física de la escuela secundaria, nos asignaron construir un CubeSat con un arduino en funcionamiento con la pregunta principal ¿Cómo podemos
POCU-WEATHER: 6 pasos

POCU-WEATHER: POCU-WEATHER es una estación meteorológica de bolsillo. Que es una aplicación basada en Iot y ayuda en el monitoreo de código abierto del clima en cualquier parte del mundo
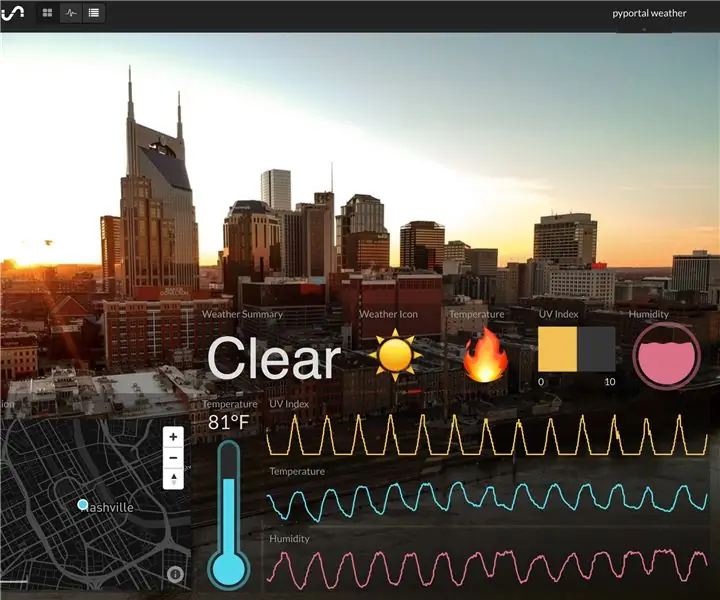
Dark Sky API PyPortal & Weather Dashboard: 6 pasos

Panel de control meteorológico y PyPortal de la API Dark Sky: este proyecto es una versión de uno que hemos hecho antes, el panel meteorológico de la API Dark Sky. Esta vez, en lugar de una Raspberry Pi, usaremos un Adafruit PyPortal para mostrar los datos meteorológicos y enviarlos al estado inicial. ¡Dos cuadros de mando para el trabajo de uno
IOT Weather Cloud: uso de OpenWeatherMaps: 11 pasos (con imágenes)

IOT Weather Cloud: uso de OpenWeatherMaps: esta es una nube que cuelga del techo de una habitación y reproduce ciertos patrones basados en el resultado devuelto por Internet. Recupera los datos meteorológicos de OpenWeatherMaps. Se puede controlar manualmente a través de una interfaz web o automáticamente
