
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

En este tutorial, repasaremos más ejemplos de lo que se puede hacer con los kits TFT 1.44 y Arduino Nano de Robo-Geek.
Consulte para aprender cómo conectarse a TFT 1.44:
www.instructables.com/id/Using-TFT-144-Wit…
Y si es nuevo en Arduino World, le recomendamos encarecidamente que comience con:
www.instructables.com/id/Arduino-Nano/
Paso 1: Ejemplo de inspiración de reinicio de pantalla


En Robo-Geek somos grandes fans de la película Short Circuit. Este tutorial está inspirado en la escena inicial, Struck by Lighting, donde la pantalla de la computadora ubicada en el torso de Johnny 5 se reinicia. Con el TFT 1.44 podemos hacer una pantalla similar pero por supuesto sería para robots en miniatura.
Observe que a medida que se realizan las comprobaciones del sistema, los diferentes títulos parpadean en letras rojas. ¡Así que esto es genial!
Este código simple se utilizará para recrear la secuencia de verificación del sistema.
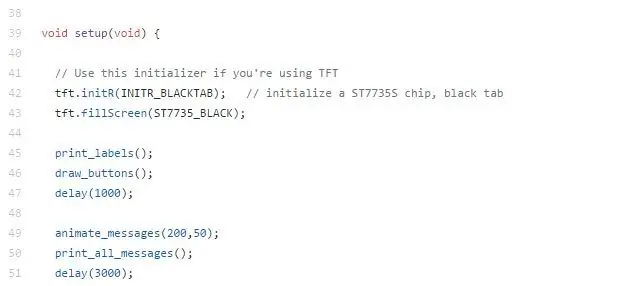
Paso 2: el código
Como todo el código Arduino, hay 2 partes:
La función de configuración y la función de bucle. El resto de funciones son funciones auxiliares.
Hay un truco sencillo para crear animaciones. Es dibujar en color, luego dibujar lo mismo en negro. Siempre que el fondo sea negro, el efecto para el usuario es que el texto o el dibujo parpadean. La velocidad de procesamiento es bastante rápida, por lo que es posible realizar animaciones rápidas con ligeros retrasos.
La pantalla se dividió en 10 secciones, 5 en cada mitad de la pantalla.
La función print_messages () imprime la sección particular seleccionada y el color de la fuente seleccionada.
La función print_all_messages () imprime todas las secciones
La función print_labels () dibuja las etiquetas para la pantalla (botones ON / OFF, etc.)
La función draw_buttons () dibuja los botones
La función animate_messages () llama a la función print_messages () y muestra los mensajes en lo que parece una secuencia aleatoria:
/ Secuencia: 5, 3, 9, 7, 4, 10, 8, 2, 1, 6
Idea de mejora: este código podría mejorarse y, en su lugar, podría utilizarse la función aleatoria.
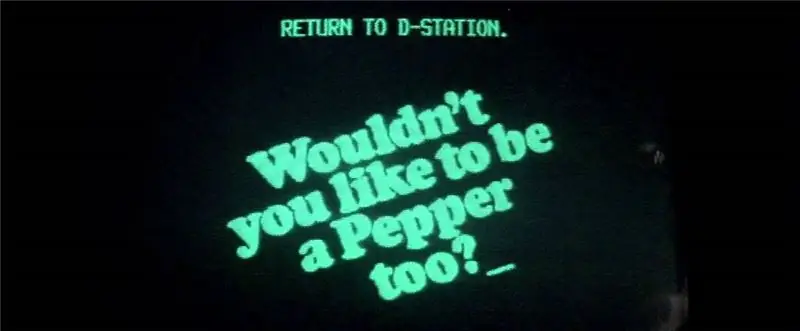
Paso 3: Ejemplo: ¿No te gustaría ser un pimiento también?


Más inspiración de la película Short Circuit:
Según el ejemplo anterior, este código muestra cómo interactuar con el TFT 1.44 de Robo-Geek Kits.
La función printDrPepper () imprime el mensaje.
La función printDrPepper_withdelay () imprime el mensaje con retraso.
La función rotateText () imprime el mensaje con retraso pero lo gira en la pantalla.
Problemas potenciales:
Con el TFT 1.44 algunas veces los ajustes vienen configurados como si la pantalla sea de 128x160, por lo que puede ser necesario un desplazamiento en la dirección vertical. Consulte el siguiente paso 4 del tutorial para obtener más detalles. Nuevamente parte de la diversión hackear estos pequeños dispositivos.
www.instructables.com/id/Using-TFT-144-With-Arduino-Nano/
Paso 4: otras fuentes


Si está buscando más inspiración, le sugerimos que vea este excelente video de Educ8s.
Sin embargo, es importante tener en cuenta que las bibliotecas utilizadas son diferentes a las que se muestran en los tutoriales, por lo que no somos responsables de la validez del video. Habiendo dicho eso, siempre es bueno experimentar y aprender de tantas personas de la comunidad de código abierto.
Mucha suerte con su proyecto y háganos saber qué lo inspira en su próximo proyecto.
Recomendado:
Programa de dibujo Arduino TFT: 4 pasos

Programa de dibujo Arduino TFT: este instructivo detalla el código que se utiliza para hacer un programa de dibujo para una pantalla Arduino TFT. Sin embargo, este programa es único porque permite guardar un dibujo en la tarjeta SD y cargarlo más tarde para realizar más ediciones
Arduino Flappy Bird - Arduino 2.4 "TFT Touchscreen SPFD5408 Proyecto de juego de aves: 3 pasos

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird fue un juego demasiado popular allá en pocos años y mucha gente lo creó a su manera, yo también, creé mi versión de Flappy Bird con Arduino y el barato 2.4 " TFT Pantalla táctil SPFD5408, así que comencemos
Cómo hacer un reloj en tiempo real con Arduino y pantalla TFT - Arduino Mega RTC con pantalla TFT de 3,5 pulgadas: 4 pasos

Cómo hacer un reloj en tiempo real usando Arduino y pantalla TFT | Arduino Mega RTC con pantalla TFT de 3.5 pulgadas: Visite mi canal de Youtube. Introducción: - En esta publicación voy a hacer un "Reloj en tiempo real" usando LCD táctil TFT de 3.5 pulgadas, Arduino Mega Módulo RTC 2560 y DS3231… .Antes de comenzar… verifique el video de mi canal de YouTube. Nota: - Si está usando Arduin
Usando TFT 1.44 con Arduino Nano: 4 pasos

Usando TFT 1.44 con Arduino Nano: En este tutorial aprenderemos cómo conectar la pantalla LCD TFT 1.44 que viene con los Kits Robo-Geek. Estas pequeñas pantallas LCD son útiles cuando se trabaja con micro-robótica, ya que ofrece una pantalla conveniente de 128 x 128 píxeles. Hay 2 tipos de TFT 1.44
Tutorial de E / S del controlador web utilizando un sitio web en vivo y ejemplos de trabajo: 8 pasos

Tutorial de IO de controlador web usando un sitio web en vivo y ejemplos de trabajo: Tutorial de IO de controlador web usando un sitio web en vivo y ejemplos de trabajo Última actualización: 26/07/2015 (Vuelva a consultar a menudo ya que actualizo este instructivo con más detalles y ejemplos) Antecedentes se me presentó un desafío interesante. Lo necesitaba
