
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Este fue un proyecto creado para una clase de robótica. Se hizo siguiendo otra página instructiva
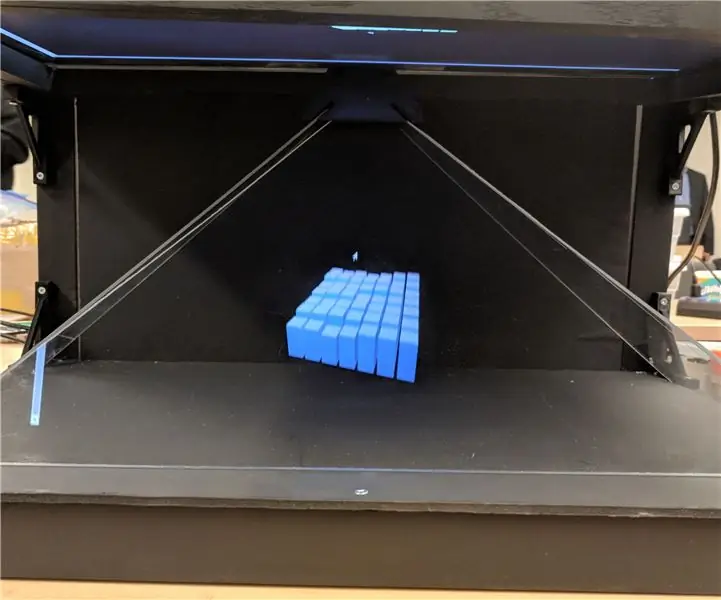
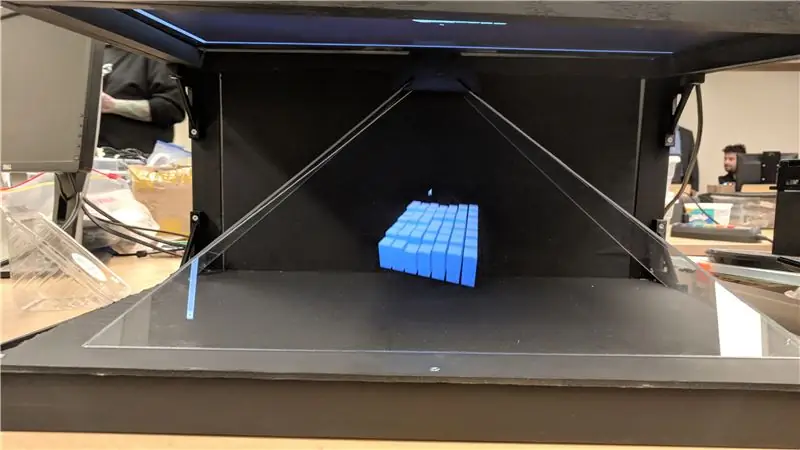
Utiliza una Raspberry Pi, junto con una computadora y un monitor para crear un holograma 3D que proyecta una imagen junto con una lista de reproducción musical.
Paso 1: Lista de materiales necesarios
Aquí hay una lista de los materiales necesarios y los PDF de los soportes impresos en 3D que necesitará.
La lista de materiales es la siguiente:
- 2 x (0.093 lámina acrílica 24 x 36)
- 2 x (tablero de espuma 12 x 12)
- 1 x (caja de tornillos n. ° 6 x 1 ¼ (cabeza biselada))
- 1 x (caja de tornillos n. ° 6 x 1 ¾ (cabeza biselada))
- 1 x (punto de apoyo impreso en 3d (el archivo stl se puede encontrar en los instructables originales))
- 4 x (soportes en L impresos en 3D (el archivo stl se puede encontrar en los instructables originales))
- 1 x (cuchillo de corte de láminas de plástico)
- 1 x (1 x 1 x 8 piezas de madera (usamos abeto, pero puede ser cualquier cosa siempre que sea lo suficientemente pequeño)
- 2 x (1x 2 piezas de madera)
- 1 x (pantalla de 24 pulgadas (utilizamos un acer k242HL con un adaptador dvi a hdmi)
- 1 x (adaptador dvi a hdmi (totalmente dependiendo de si tiene hdmi en su monitor)
- 1 x (Raspberry Pi modelo B)
- 1 x (portátil capaz de ejecutar el visualizador (en el original no especificaban un requisito mínimo))
- 1 x tablero (probablemente del kit arduino
- 4 x botones (del kit)
- 4 resistencias de 110 ohmios
- 6 x conectores hembra a macho (en kit)
- 4 x conectores macho a macho (en kit)
Software
- Nodo JS
- Sistema operativo Raspbian
- Cuenta de Soundcloud con lista de reproducción
Herramientas necesarias
- Taladro de mano
- Sierra (ingleteadora o manual)
- Broca n. ° 6 más o menos
- Opcional - Abrazaderas para sujetar las piezas
Paso 2: construcción del marco



Marco superior:
Comience construyendo el marco superior que sostiene el monitor y proyectará la imagen. Usamos un monitor de pantalla ancha de 24 . Sus dimensiones exactas dependerán de las dimensiones del monitor que desee utilizar.
El marco es simplemente un rectángulo con un borde en el interior para sostener el monitor. Usamos madera de 1.5 "x.5" para el marco y.75 "x.75" para el borde interior.
Una vez que las longitudes estén cortadas para su tamaño, use un taladro para perforar agujeros piloto para evitar que se partan al atornillar las piezas. Recomiendo unir cada pieza de labio interior a su pieza de marco exterior correspondiente antes de unirlas todas.
Marco inferior:
El marco inferior es similar al superior, pero sin el borde interior. Usamos la misma madera que el marco superior exterior. A continuación, coloque 2 columnas en la parte posterior del rectángulo inferior para colocar el soporte superior. La altura estará determinada por el tamaño de su monitor, pero usamos 13 "para nuestro monitor de 24".
Paso 3: cortar el acrílico
Con el acrílico transparente, debe cortar 3 piezas para formar el tronco que sujetará el holograma. Esta parte puede ser complicada y, si la estropea, es probable que necesite otra hoja y empezar de nuevo. Con un cuchillo para cortar láminas de plástico, marcará los bordes que desea cortar. Use una regla a lo largo de las medidas que ha realizado, marque la línea una y otra vez hasta que esté lista para romperse con bastante facilidad.
Paso 4: pintura y ensamblaje



El marco no se vería muy bien si fuera solo de madera, por lo que usamos pintura en aerosol negra para cubrir todo (excepto el acrílico, por supuesto).
Asegúrese de estar en un área bien ventilada para hacer esto.
Es necesario cubrir la parte posterior e inferior de los marcos para que la proyección funcione correctamente. Esto se puede lograr de varias formas. Puede usar una tabla de espuma cortada al tamaño correcto y pintada como lo hicimos nosotros, o cualquier otro tipo de hoja sólida que pueda hacerse para que adquiera el tamaño que necesite y adherirse de manera segura.
Ahora está listo para unir los marcos utilizando los materiales impresos en 3D. Cada soporte triangular se utilizará en las esquinas del marco superior e inferior para unirlas a las columnas verticales que están unidas al marco inferior. Estos le proporcionarán la fuerza que necesita para sostener el monitor. La junta troncocónica está unida en el centro del marco superior donde las láminas de acrílico se deslizarán en su lugar para formar la media pirámide. Todos estos se fijan con los tornillos en la lista de materiales, y recomendamos perforar agujeros piloto primero para evitar que la madera se parta.
Una vez que los marcos estén atornillados con los soportes y el acrílico colocado en su lugar, estará listo para programar la Raspberry Pi.
Paso 5: ejecutar el código y hacerlo funcionar



Hacer que aparezcan la aplicación y el holograma:
- Ahora necesitamos tomar nuestra computadora portátil e instalar node.js, puedes encontrarlo aquí,
- Después de su instalación, vaya a las instrucciones originales y descargue el paquete de código desde el archivo zip o el clon de github.
- Puede obtener todos los módulos de nodo e instalarlos con el comando "NPM Install" o "sudo npm install"
- Luego puede iniciar el visualizador con npm start, probarlo y verlo aparecer, debería haber canciones predeterminadas en él.
- Luego deberá crear una lista de reproducción de soundcloud para poner su propia música, crear una cuenta aquí y agregar su propia música,
- Después de eso, deberá cambiar la lista de reproducción en renderer.js, verá una sección con const playlist = 'ruta / a / lista de reproducción' cambie la parte 'ruta / a / lista de reproducción' a su lista de reproducción, solo necesita tomar la sección final por lo que debería ser así, user-496629426 / sets / robotics-playlist
- Ahora debería tener el visualizador en pleno funcionamiento con su música reproduciéndose en segundo plano
Configuración de la Raspberry Pi para cambiar el visualizador y la música:
- Primero, necesitará git clone u obtener el archivo swipe-controller.py en la raspberry pi, depende de usted cómo le gustaría hacerlo (* nota, la raspberry pi solo puede manejar una cierta cantidad de energía para un USB conexión)
- Después de colocar el archivo en la raspberry pi, deberá cambiar la sección HOST_IP a la IP de la computadora que ejecuta el visualizador. La sección debería verse como "https://: 3000". Cambiarás la sección a la IP desde la computadora del visualizador. (Tenga en cuenta que * la Raspberry Pi y la IP del host deben estar en la misma red para que esto funcione)
- Una vez hecho esto, puede ejecutar el controlador con "python swipe-controller.py". Recomendaría cambiar el nombre para que esté más alineado con lo que usa para controlar los cambios (por ejemplo, button-controller.py)
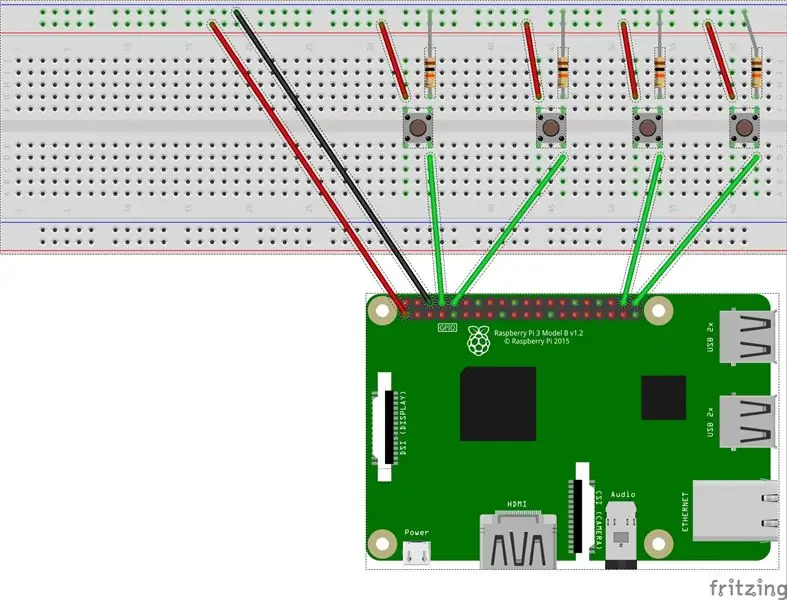
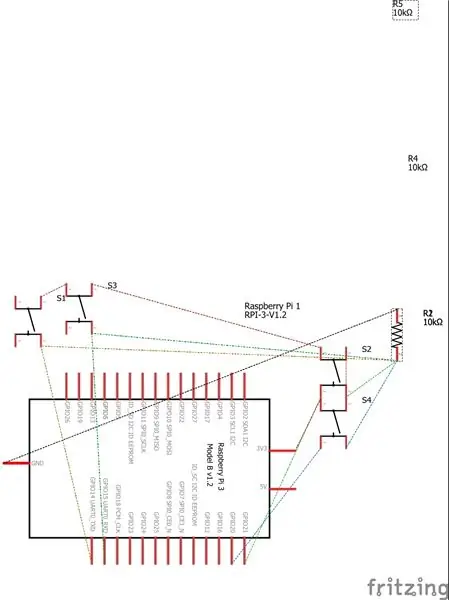
- Solo necesitará configurar la placa de pruebas y pi con los botones ahora y eso se puede encontrar en la sección de esquemas.
Como puede ver en el esquema o en las imágenes, deberá elegir sus GPIO en su raspberry pi y hacer las conexiones.
O puede usar el esquema adjunto (Nota * El diseño de los botones es irrelevante para realizar las acciones, simplemente los colocamos en esa formación porque era más fácil saber cuál está haciendo qué)
Una vez hecho esto, inicie el programa swipe-controller.py (o como lo haya llamado) usando el “nombre del archivo” de Python.py, debería ejecutarse sin errores.
Recomendado:
¡Rasca los hologramas !: 11 pasos (con imágenes)

Scratch Holograms !: ¿Alguna vez has notado manchas fantasmales flotando sobre el capó negro de tu auto en un día soleado? ¡Estas manchas son hologramas de scratch! Aparecen cuando el sol se refleja en los arañazos circulares de actividades como lavar, pulir o secar su automóvil
Proyector Mood (Philips Hue Light pirateado con GSR) TfCD: 7 pasos (con imágenes)

Mood Projector (Philips Hue Light pirateado con GSR) TfCD: Por Laura Ahsmann & Maaike Weber Propósito: Los estados de ánimo bajos y el estrés son una gran parte de la vida moderna y acelerada. También es algo invisible para el exterior. ¿Y si pudiéramos proyectar tanto visual como acústicamente nuestro nivel de estrés con
Árbol de Navidad LED con proyector de video (Rasp Pi): 7 pasos (con imágenes)

Árbol de Navidad LED con proyector de video (Rasp Pi): Mirando lo que algunas personas preparan para “ over the top ” espectáculos de LED de Navidad al aire libre, quería ver lo que era posible uniendo ese mismo nivel de sistema para un árbol de Navidad dentro de la casa. En Instructables anteriores I & r
Proyector de imágenes láser: 7 pasos (con imágenes)

Proyector de imágenes láser: estas son instrucciones básicas sobre cómo construir un proyector de imágenes portátil que utiliza un láser verde en lugar de la luz normal. El láser permite proyectar imágenes a grandes distancias y no requiere enfoque, siempre está enfocado. Este diseño en particular es
Proyector de grafiti de luz con energía solar: 5 pasos (con imágenes)

Proyector de Light-Graffiti con energía solar: Recientemente leí este interesante artículo en la revista Wired sobre " Light-Graffiti Hackers ". El problema con los graffitis ligeros es que necesita una fuente de energía para hacerlos permanentes, por lo que generalmente no puede colocarlos donde quiera. Así que yo
