
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


Hola a todos, En este Instructable, veremos cómo crear un "vínculo" entre un boceto de procesamiento y una tarjeta Arduino. En este ejemplo, se utilizará un módulo ultrasónico para controlar un avión en un juego simple. Nuevamente, este tutorial es solo un ejemplo, ¡puede usarlo para crear otra cosa, otro juego u otro proyecto divertido! ¡Solo eche un vistazo a los diferentes tipos de sensores compatibles con Arduino e imagine qué tipo de proyectos puede hacer! El objetivo del juego es simple: controlar la altura de un avión e intentar evitar las nubes. La altura del avión la da su mano. Como siempre, ¡dígame si encuentra errores en inglés! No dude en hacer preguntas.
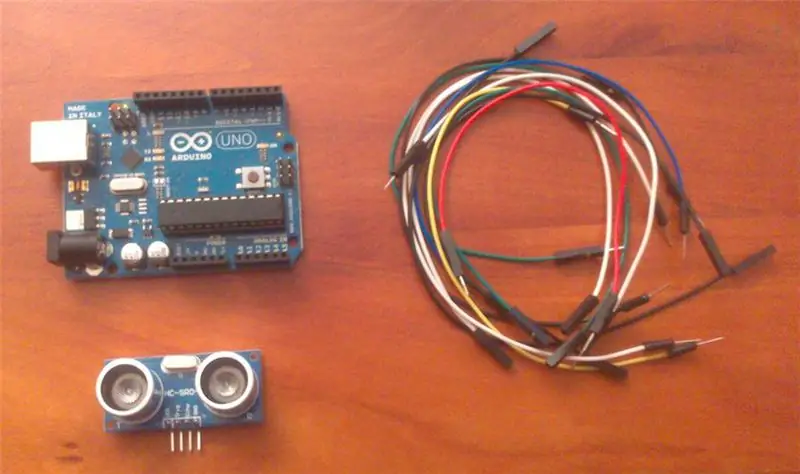
Paso 1: Lista de materiales

Ok, necesitará: • una tarjeta Arduino (UNO en este ejemplo) • un módulo de medición ultrasónica • cables de tablero • Software Arduino instalado en la computadora (enlace aquí) • Software de procesamiento (enlace aquí) • los bocetos de Arduino y procesamiento (ver próximos pasos)
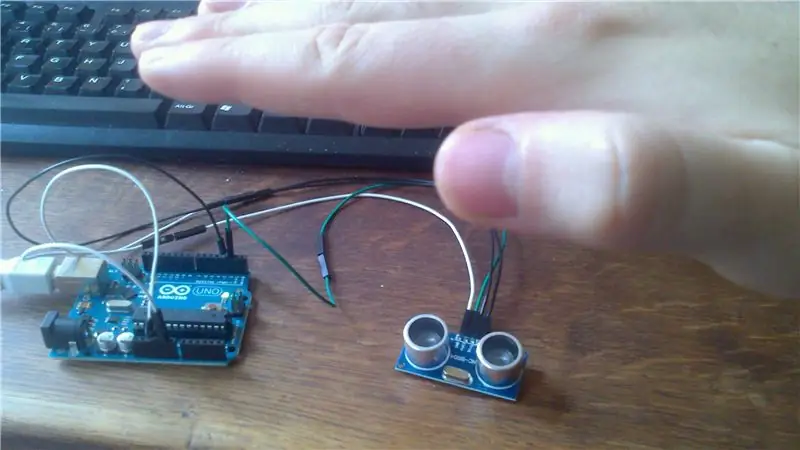
Paso 2: cableado de Arduino



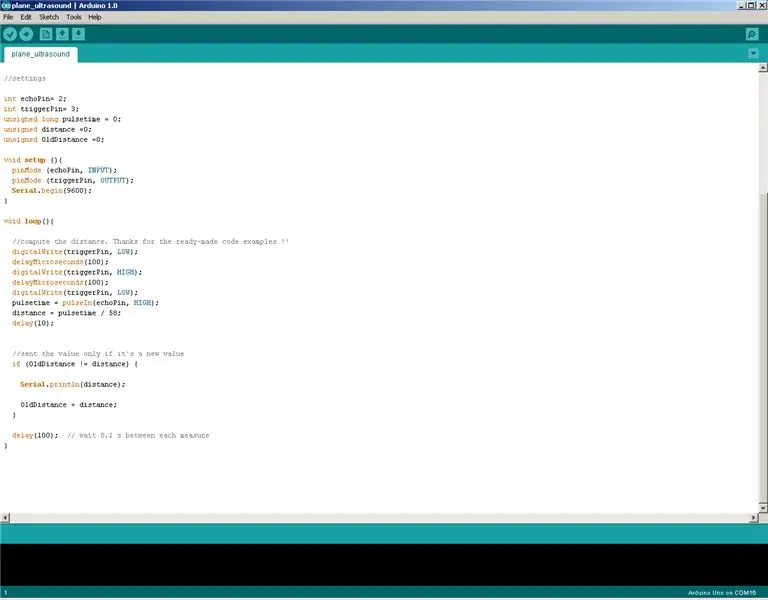
Ok, cargue el boceto adjunto en el IDE de Arduino. El cableado del módulo ultrasónico es simple:
- Vcc -> a Arduino 5v
- Trig -> Pin 3 de Arduino
- Eco -> Pin 2 de Arduino
- GND -> a Arduino GND
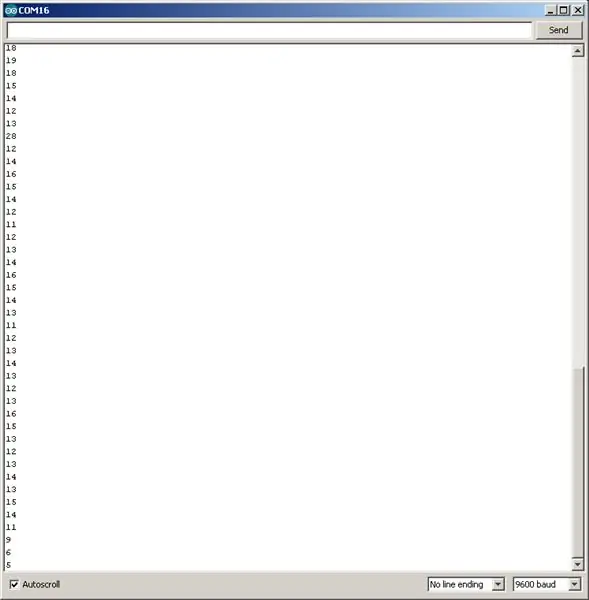
¿Cómo funciona este módulo? Contiene dos emisores y receptores ultrasónicos (los cilindros grises). El emisor envía una vibración sonora, la vibración rebota en el objeto más cercano (su mano) y el módulo recibe la señal. Calculando el tiempo entre la emisión y la recepción, el módulo deducirá la distancia entre él y su mano. Verifique el cableado y cargue el código en el Arduino. A continuación, abra el Monitor en serie y mueva la mano por encima del módulo. El monitor de serie debe mostrar una lista de números … La distancia en cm entre él y su mano. Aún en esta ventana, obtenga el número de puerto de serie. En mi caso, COM16. (parte inferior derecha de la ventana)
Paso 3: Configuración de procesamiento


Ok, abre Processing y abre el archivo zip adjunto. Contiene el boceto original y algunas imágenes. Déjelos en la misma carpeta.
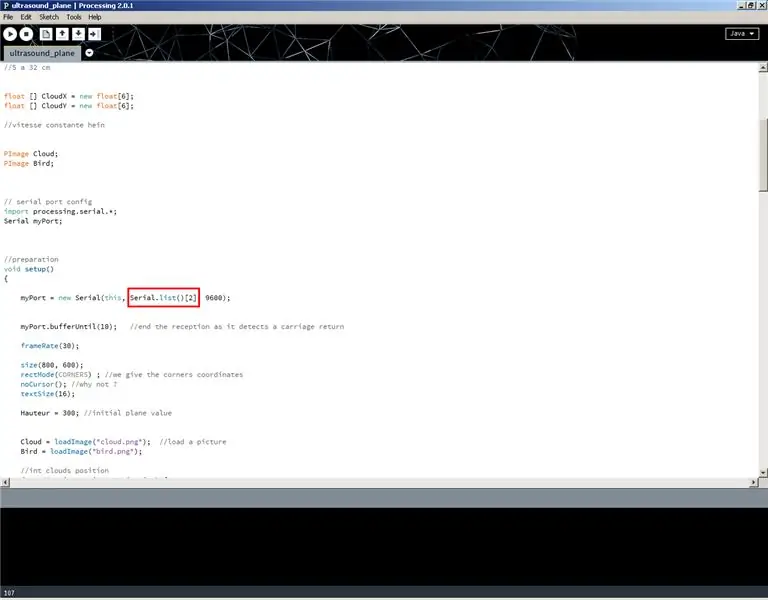
En el código, marque la línea 52. Pondremos nuestro número de puerto serie aquí.
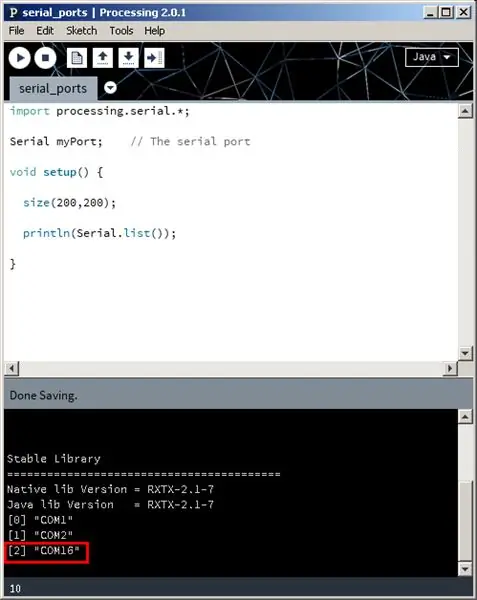
Ok, es extraño, Processing no funciona directamente con el número de puerto COM, sino con otra numeración. Si su puerto serie es 1, el número de procesamiento es 0. COM 2 -> número de procesamiento 1, … En mi caso, COM16 es el número 2. (En caso de problemas, simplemente cargue y ejecute el boceto adjunto "serial_ports.pde" en Procesamiento para buscar puertos serie existentes).
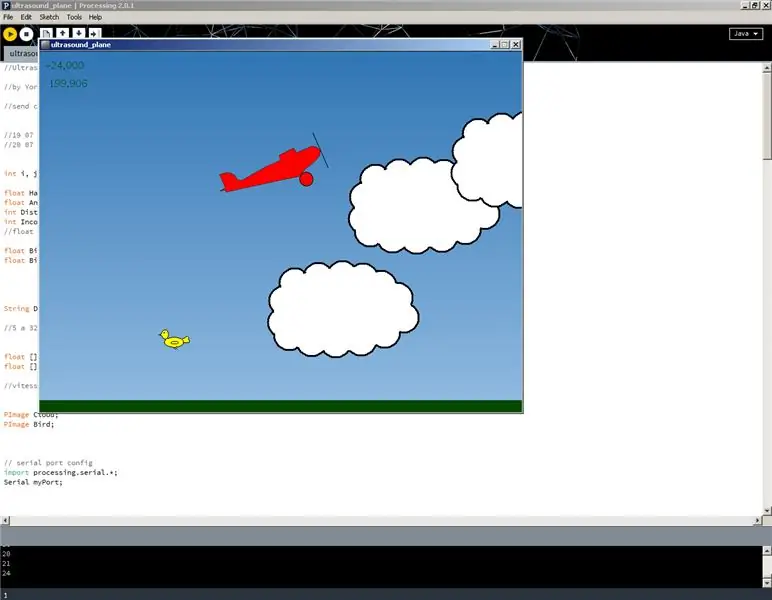
El juego de bocetos Processing obtendrá los datos en serie proporcionados por Arduino, y los valores se usarán para mover el avión.
Cómo funciona ?
La tarjeta Arduino envía datos solo si el jugador mueve su mano. Tan pronto como se reciben los datos, se activa un evento especial en el código de procesamiento:
Entonces, cuando el jugador mueve su mano, se envía un nuevo valor de distancia. El boceto de procesamiento obtiene el valor, verifica el rango y aplica el nuevo valor a la variable de altura. Mientras tanto, el juego continúa …
Para problemas de depuración, la distancia entrante se imprime en la consola de procesamiento.
Paso 4: ¡Juega


Ok, si todo está bien, seleccione Ejecutar en la barra de herramientas principal. Coloque el emisor horizontalmente sobre una mesa y coloque su mano a unos 20 cm arriba para comenzar. El avión debe moverse a medida que mueves la mano … Los valores de altura se muestran en la consola de procesamiento. Recuerda que este juego es solo un ejemplo, no puedes perder ni ganar … (¿pero parece muy difícil?) Eso es todo, de una manera simple utilizar sensores Arduino para conducir, en este caso, un juego escrito en Processing. Pero imagina lo que puedes hacer con otros sensores: un acelerómetro (con pensar en los juegos de wiimote), botones digitales, sensor de giroscopio, detectores de sonido, sensores de piezzo… ¿Qué tipo de juegos crearás? ¡Gracias por leer!
ACTUALIZACIÓN: consulte el nuevo paso siguiente para aprender a reemplazar el dibujo del avión por una imagen agradable.
Paso 5: Paso opcional: Cómo reemplazar el avión por una imagen

Recibí muchos comentarios sobre este proyecto. Gracias a todos, siempre es un placer.
Algunas personas me preguntan cómo reemplazar el (feo) modelo de avión por una imagen, como las nubes. (Así es, el modelo inicial no era realmente hermoso …)
Para reemplazarlo por una imagen, solo tiene que reemplazar las coordenadas de la línea por una llamada de imagen. Por lo tanto, primero debe cargarlo y asegurarse de que la imagen se traduzca y gire bien.
Verifique el archivo ZIP adjunto. Contiene el archivo del nuevo proyecto, con la imagen del nuevo plano. Más explicaciones están en el programa. Pregunte si tiene más preguntas.
Gracias por leer !!
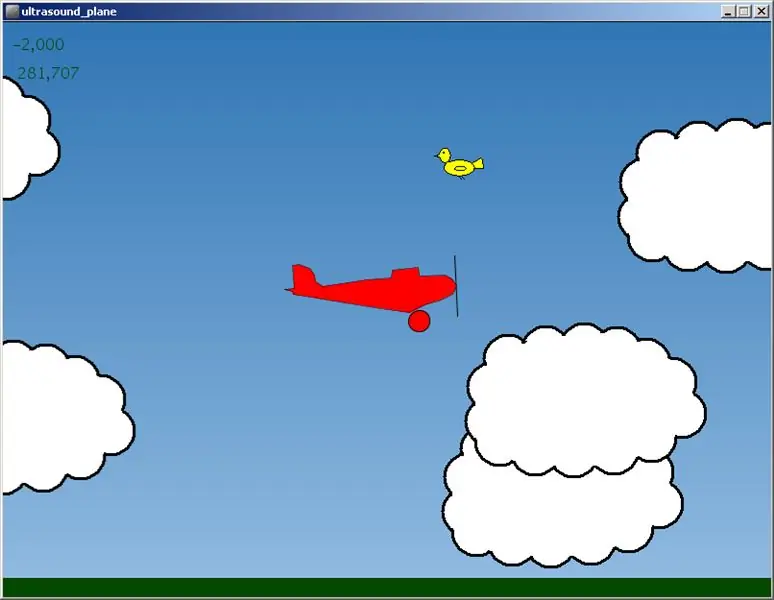
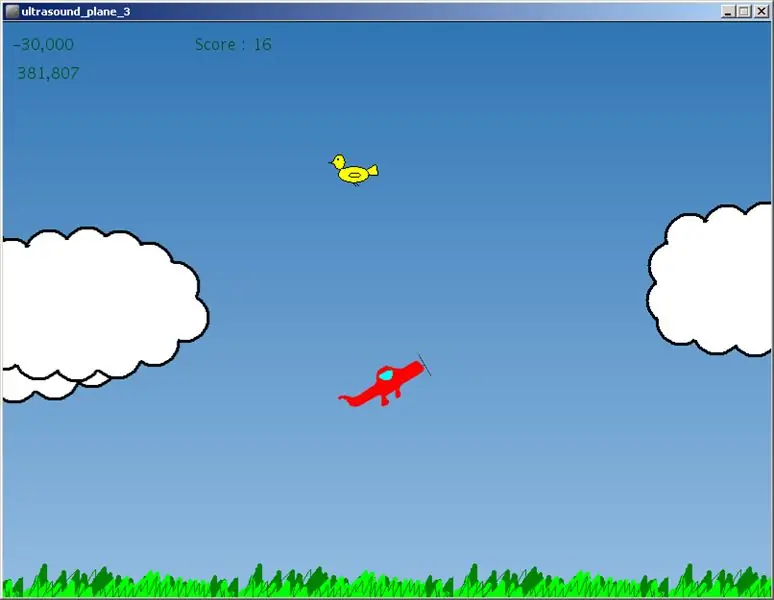
Paso 6: un sistema de puntuación

ACTUALIZACIÓN 12/07/15:
Hola lectores
Mucha gente preguntaba cómo agregar un sistema de puntuación cuando golpeabas (un poco violento, ¿no?) Al pájaro.
Una forma sencilla de lograrlo es calcular la distancia entre el avión y el pájaro. Cuando esta distancia cae por debajo de un valor dado (40 píxeles en mi código), la puntuación aumenta en uno y la posición del pájaro se restablece en el lado derecho de la pantalla.
La puntuación también se muestra en la pantalla.
La única desventaja de este método es que realmente no se ocupa de la posición del avión. Pero funciona.
Si desea algo más difícil, simplemente reduzca la distancia de umbral, pruebe con 20 píxeles.
Consulta el código adjunto. Descomprima el archivo y asegúrese de mantener las imágenes en la misma carpeta.
Recomendado:
Cómo controlar LED direccionables con Fadecandy y procesamiento: 15 pasos (con imágenes)

Cómo controlar LED direccionables con Fadecandy y Processing: Qué Este es un tutorial paso a paso sobre cómo usar Fadecandy y Processing para controlar LED direccionables. Fadecandy es un controlador de LED que puede controlar hasta 8 tiras de 64 píxeles cada una. (Puede conectar varios Fadecandys a una computadora para aumentar la
Controlador de juego Arduino con luces que responden a tu juego Unity :: 24 pasos

Controlador de juego Arduino con luces que responden a tu juego Unity :: Primero, escribí esto en palabras. Esta es la primera vez que uso instructable, así que cada vez que digo: escriba el código como para saber que me refiero a la imagen en la parte superior de ese paso. En este proyecto, uso 2 arduino ’ s para ejecutar 2 bits separados
Uldar de procesamiento simple (detección y rango ultrasónico): 3 pasos

Procesamiento simple Uldar (detección y rango ultrasónico): este es un proyecto simple que usa Arduino UNO y procesamiento para hacer un lidar.Lidar (también llamado LIDAR, LiDAR y LADAR) es un método de medición que mide la distancia a un objetivo al iluminar el objetivo con luz láser pulsada y midiendo
Juego de laberinto para controlar con un teléfono inteligente: 5 pasos (con imágenes)

Juego de laberinto para controlar con teléfono inteligente: juego de laberinto para controlar con teléfono inteligente.El laberinto se mueve de acuerdo con la pendiente del teléfono inteligente.En primer lugar, vea el video.Imagen en movimiento1. Raspberry Pi es un servidor Websocket.2. El teléfono inteligente es un cliente de Websocket 3. El teléfono inteligente envía el ti
Cómo controlar los LED con procesamiento y Arduino: 5 pasos

Cómo controlar los LED con Processing y Arduino: El otro día me enfrenté a un problema interesante, necesitaba controlar una serie de luces desde una interacción en la pantalla de una computadora y tenía que ser lo más económico posible. Instantáneamente pensé en un Arduino. Tenía cada
