
Tabla de contenido:
- Paso 1: Materiales
- Paso 2: planificación
- Paso 3: Impresión 3D
- Paso 4: Montaje - Retire los LED
- Paso 5: Ensamblaje - Agregar encabezados de orificios pasantes
- Paso 6: Ensamblaje - Conecte los LED
- Paso 7: Ensamblaje - Adjunte el PhidgetIR
- Paso 8: Ensamblaje - Agregar botones
- Paso 9: Ensamblaje: unir todo
- Paso 10: Software - Código
- Paso 11: Software - Comandos CIR
- Paso 12: Ejecutar el programa
- Paso 13: Resultado
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


¿Cuántas veces ha ido a la casa de sus abuelos para ayudar con un "problema tecnológico" que terminó siendo un cable de alimentación desenchufado, una batería remota agotada o no poder encender la fuente de su televisor? Sé que para mí esto sucede con bastante frecuencia. Si bien la mayoría de sus problemas pueden resolverse simplemente corriendo a la tienda en busca de algunos AA nuevos, a veces podrían beneficiarse de una solución más personalizada.
Por ejemplo, el abuelo de mi novia compró un televisor nuevo y tratamos de enseñarle cómo cambiar la fuente para que pudiera cambiar entre DVD y TV, pero simplemente no pudo entenderlo. También está lidiando con problemas de visión y no está demasiado interesado en tratar de recordar procesos complicados, solo quiere ver sus programas cuando quiere. Después de tratar de explicar tranquilamente los pasos durante nuestra última visita sin mucho éxito, decidí convertirlo en su propio control remoto simple de dos botones. Esto le permitiría cambiar la fuente de entrada en su televisor sin dolor, cambiando entre sus amados DVD de Matlock y Price is Right con facilidad.
Paso 1: Materiales
- PhidgetIR
- PhidgetSBC4 (o cualquier computadora de placa única como la Raspberry Pi)
- Soldador
- Cortadores laterales
- Pelacables
- Cables de puente
- Cable USB
- Cable Phidget
- Recinto
- Cabezales de orificio pasante
- Tubo termoretráctil
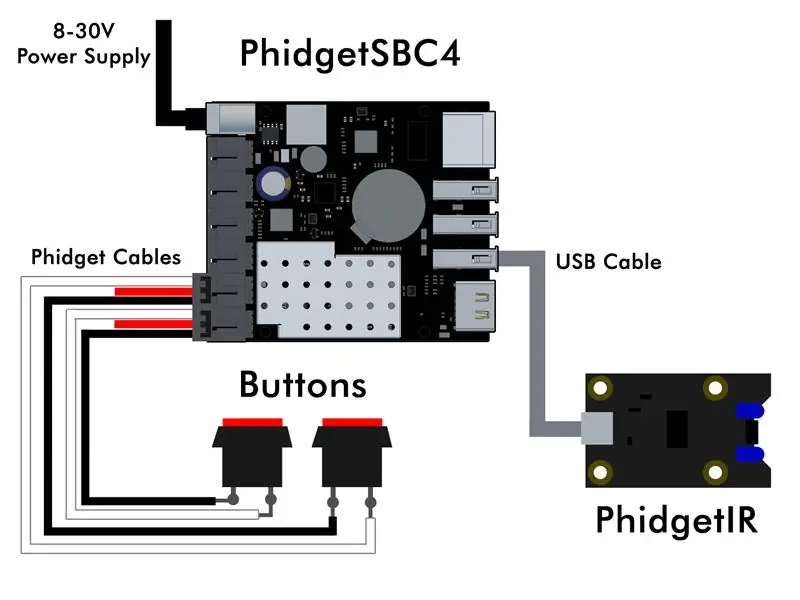
Paso 2: planificación

Para crear el control remoto, necesitaba la capacidad de enviar comandos de infrarrojos del consumidor (CIR) al televisor. Decidí usar PhigetIR para esta tarea. El PhidgetIR es un dispositivo controlado por USB que tiene la capacidad de enviar y recibir comandos CIR. Elegí esto por algunas razones:
- Quería terminar este proyecto lo antes posible y ponerlo en práctica, por lo que la idea de romper mi osciloscopio y mi protoboard no me atraía. Además, ¿qué probabilidad hay de que mis circuitos soldados a mano sigan funcionando en uno o dos años?
- PhidgetIR tiene la capacidad de "aprender" los comandos CIR, lo que hace que el desarrollo sea extremadamente simple.
- Puede utilizar casi cualquier lenguaje de programación convencional con PhidgetIR. Esto significaba que podía usar Java y terminar las cosas rápidamente.
- Finalmente, trabajo para Phidgets, así que me siento cómodo con la API, y siempre hay dispositivos de repuesto por ahí.
Como elegí usar PhidgetIR, necesitaba una computadora para ejecutarlo. Quería que este proyecto fuera una aplicación independiente, muy parecida a un control remoto normal, por lo que no había una computadora de escritorio o una computadora portátil. Elegí usar un PhidgetSBC4 (una computadora de placa única que ejecuta Debian Linux), porque me permitió interactuar con ambos botones sin ningún hardware adicional. Simplemente se pueden conectar directamente al VINT Hub integrado. Nota: también puede utilizar una Raspberry Pi para este proyecto. Finalmente, además de ser funcionalmente sólido, quería que este proyecto se viera genial, así que decidí que sería necesario un gabinete impreso en 3D.
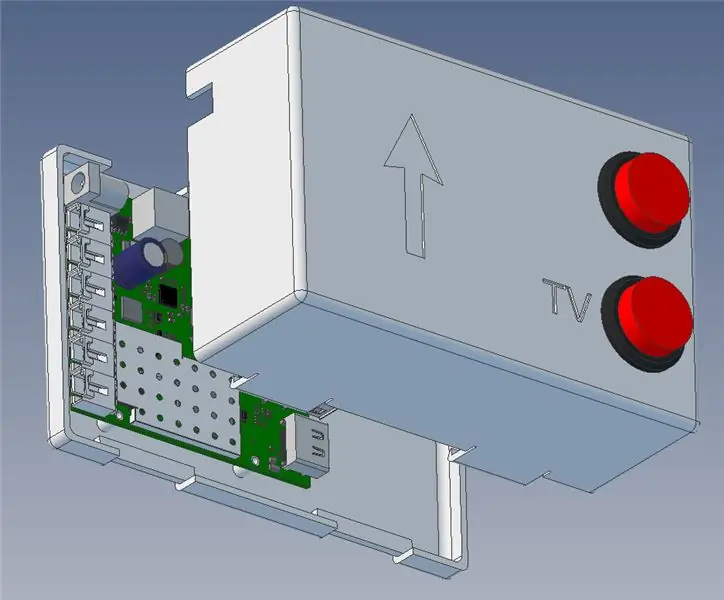
Paso 3: Impresión 3D


Para este proyecto, se utilizó Geomagic para modelar el cerramiento. Hay archivos de pasos en 3D disponibles tanto para PhidgetIR como para PhidgetSBC4, lo que simplifica el proceso. Se tomaron algunas decisiones durante este paso con respecto al tamaño y la funcionalidad del gabinete:
- El PhidgetIR tiene dos LED de infrarrojos que deben apuntar hacia el televisor para enviar comandos. En lugar de diseñar el gabinete alrededor de la placa PhidgetIR, los LED de infrarrojos se podrían desoldar y pegar en los orificios del costado del gabinete. La placa PhidgetIR podría montarse lejos de los LED, utilizando el espacio vacío.
- Los conectores VINT Hub en el PhidgetSBC4 podrían doblarse hacia arriba, lo que aún permitiría el acceso a las conexiones de botones y también evitaría tener que crear un gabinete más grande.
También decidí agregar una etiqueta para los botones y una etiqueta que indique la dirección en la que debe mirar para que los LED de infrarrojos apunten en la dirección correcta. Imprimí el gabinete localmente en plástico ABS negro.
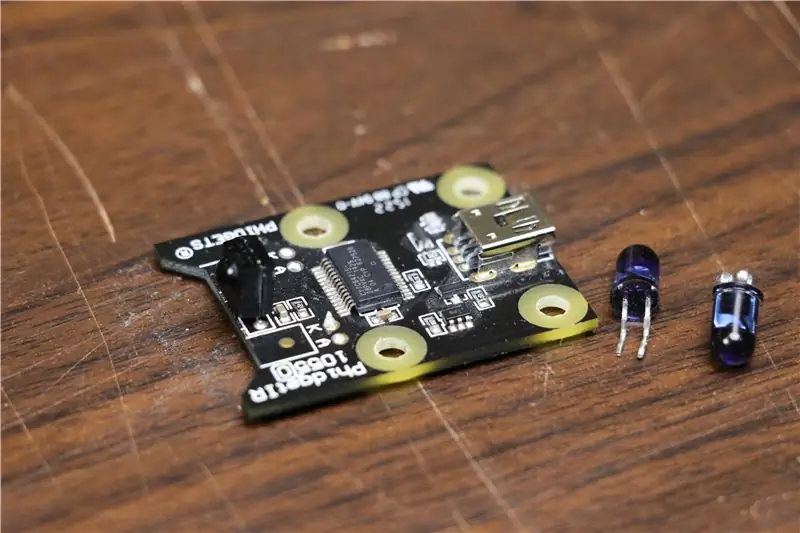
Paso 4: Montaje - Retire los LED



Los LED de infrarrojos eventualmente se pegarán en los orificios en el costado del gabinete. Esto significa que primero deben desoldarse.
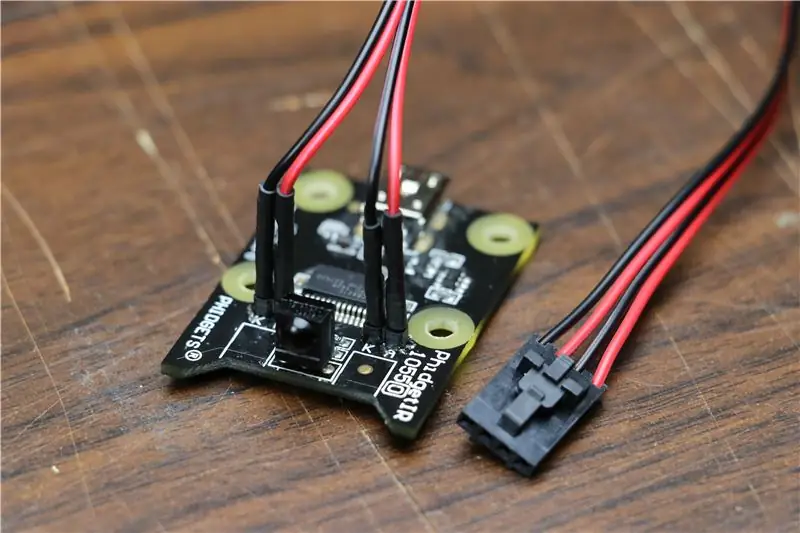
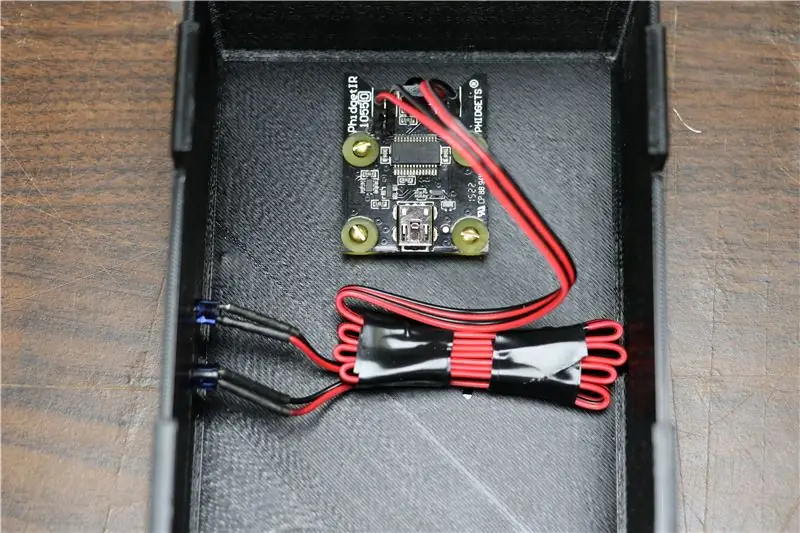
Paso 5: Ensamblaje - Agregar encabezados de orificios pasantes


A continuación, se agregaron encabezados de orificios pasantes donde solían estar los LED, lo que facilitó la conexión mediante un cable de puente de 4 pines. Utilice tubos termorretráctiles para evitar el contacto accidental.
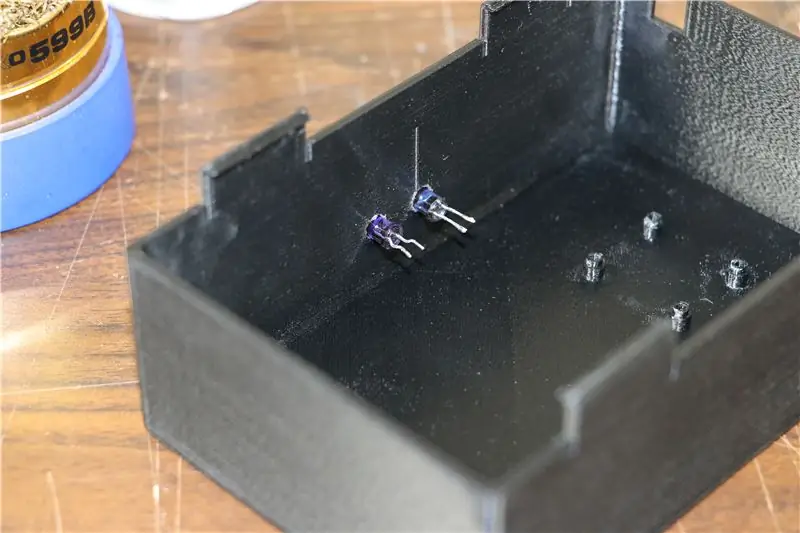
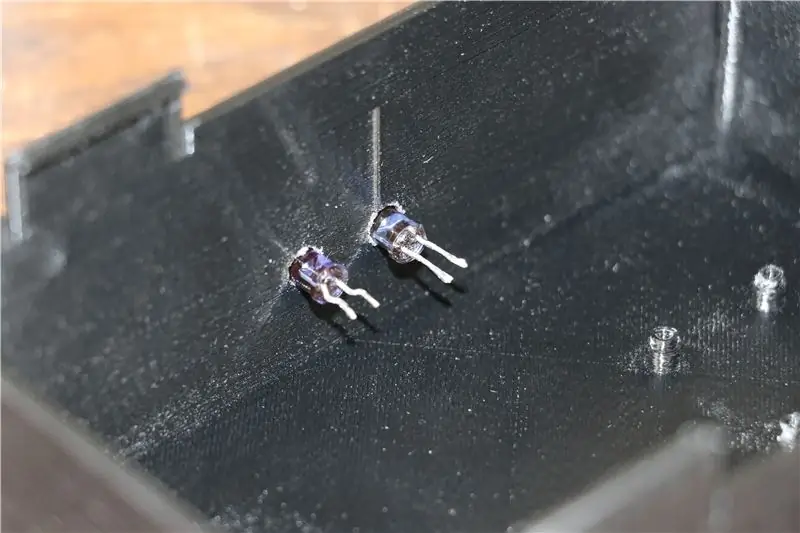
Paso 6: Ensamblaje - Conecte los LED


Pegue los LED en el costado del gabinete.
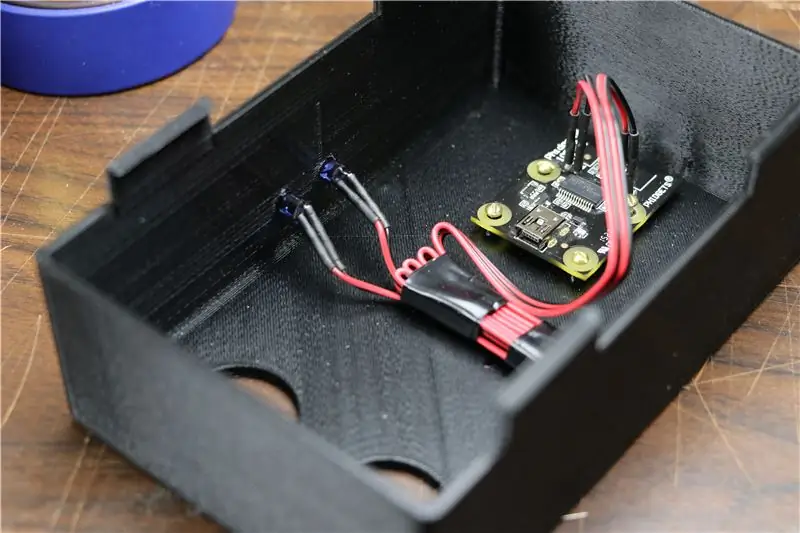
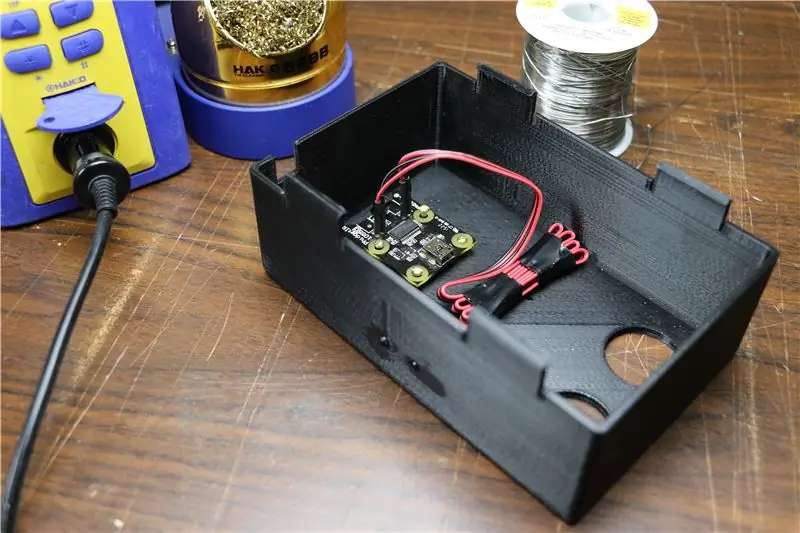
Paso 7: Ensamblaje - Adjunte el PhidgetIR



Coloque el PhidgetIR en la carcasa y conecte los LED.
Paso 8: Ensamblaje - Agregar botones



Los botones deben estar conectados al VINT Hub integrado en el PhidgetSBC, así que corté un cable Phidget por la mitad y soldé los extremos a los botones. Tenga en cuenta que solo se requieren el cable blanco (señal) y el negro (tierra).
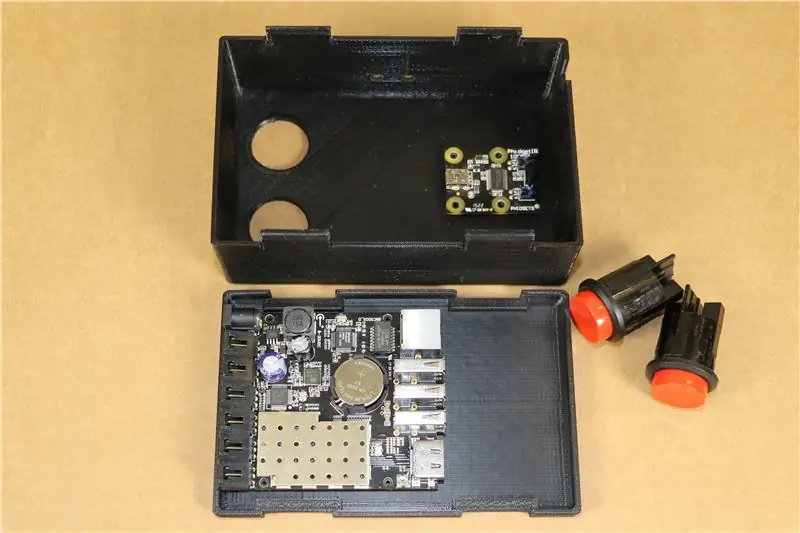
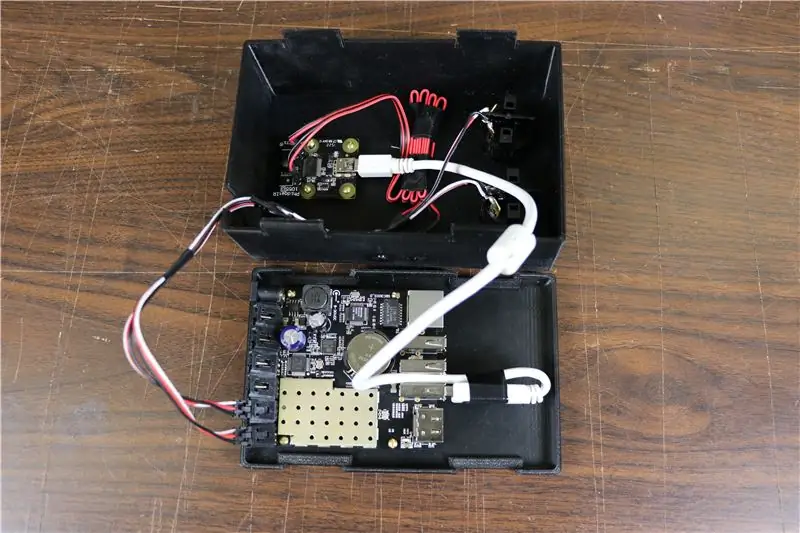
Paso 9: Ensamblaje: unir todo


Se requirió un poco de administración de cables para unir todo, sin embargo, el gabinete funcionó bien.
Paso 10: Software - Código
Solo se requiere un único archivo Java para este proyecto que puede encontrar aquí. El programa utiliza un objeto PhidgetIR y dos objetos DigitalInput. Puedes crear estos objetos así:
PhidgetIR ir = nuevo PhidgetIR ();
DigitalInput tvButton = new DigitalInput (); DigitalInput otherButton = new DigitalInput ();
Los objetos de entrada digital se asignan a un botón físico en el VINT Hub. Los eventos de adjuntar, separar, error y cambio de estado también están suscritos a:
tv.setIsHubPortDevice (verdadero);
tvButton.setHubPort (4); tvButton.addAttachListener (onAttachListener); tvButton.addDetachListener (onDetachListener); tvButton.addErrorListener (onErrorListener); tvButton.addStateChangeListener (onStateChangeListener); tvButton.open (); otherButton.setIsHubPortDevice (verdadero); otherButton.setHubPort (5); otherButton.addAttachListener (onAttachListener); otherButton.addDetachListener (onDetachListener); otherButton.addErrorListener (onErrorListener); otherButton.addStateChangeListener (onStateChangeListener); otherButton.open ();
El oyente de cambio de estado mencionado anteriormente se ve así:
privatestatic DigitalInputStateChangeListener onStateChangeListener = new DigitalInputStateChangeListener () {@ OverridepublicvoidonStateChange (DigitalInputStateChangeEvent disce) {
DigitalInput ch = (DigitalInput) disce.getSource (); try {if (ch.getHubPort () == 4 && disce.getState () == true) {tvButtonActivated = true;} if (ch.getHubPort () == 5 && disce.getState () == true) {otherButtonActivated = true;}} catch (PhidgetException ex) {System.out.println ("Error:" + ex.getDescription ());}}};
Cuando se activa un botón, el código de evento se ejecutará y establecerá una bandera. Estos indicadores serán referenciados y restablecidos en el bucle principal. El bucle principal simplemente espera un cambio en el estado del botón y luego envía comandos IR utilizando la función de transmisión que está disponible en la API PhidgetIR.
while (verdadero) {if (tvButtonActivated) {
tvButtonActivated = falso; Log.log (LogLevel. INFO, "CAMBIAR FUENTE - TV"); ir.transmit (sourceButtonString, codeInfo); Hilo.sueño (500); ir.transmit (rightButtonString, codeInfo); Hilo.sueño (500); ir.transmit (enterButtonString, codeInfo);} if (otherButtonActivated) {otherButtonActivated = false; Log.log (LogLevel. INFO, "CAMBIAR FUENTE - DVD"); ir.transmit (sourceButtonString, codeInfo); Hilo.sueño (500); ir.transmit (leftButtonString, codeInfo); Hilo.sueño (500); ir.transmit (enterButtonString, codeInfo);} Thread.sleep (250);}
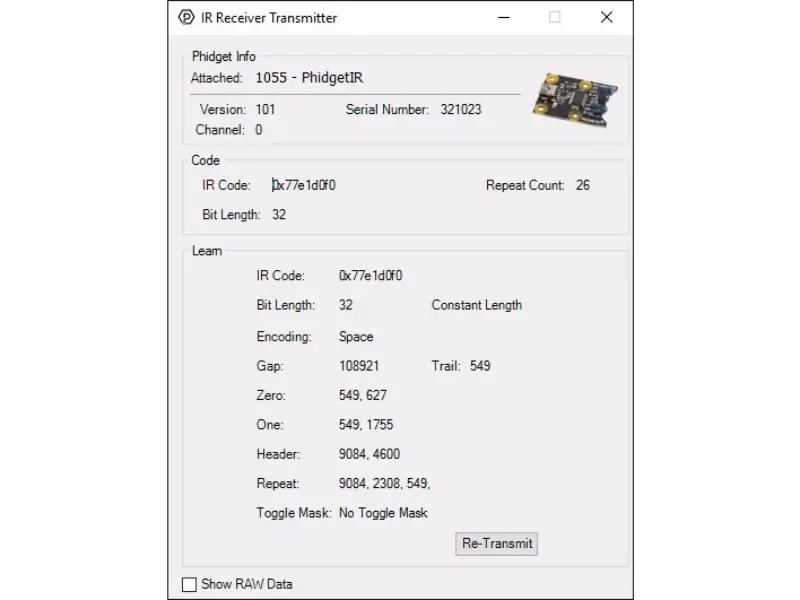
Paso 11: Software - Comandos CIR

A continuación, se muestra un ejemplo de cómo crear un comando (un comando de aumento de volumen en este caso):
// Código IR
IRCodeInfo sourceButtonCI = new IRCodeInfo (); String volumeUp = "77e1d0f0"; // Configurar el botón de fuente sourceButtonCI.bitCount = 32; sourceButtonCI.encoding = IRCodeEncoding. SPACE; sourceButtonCI.gap = 108921; sourceButtonCI.trail = 549; sourceButtonCI.zero = newint [2]; sourceButtonCI.zero [0] = 549; sourceButtonCI.zero [1] = 627; sourceButtonCI.one = newint [2]; sourceButtonCI.one [0] = 549; sourceButtonCI.one [1] = 1755; sourceButtonCI.header = newint [2]; sourceButtonCI.header [0] = 9084; sourceButtonCI.header [1] = 4600; sourceButtonCI.repeat = newint [3]; sourceButtonCI.repeat [0] = 9084; sourceButtonCI.repeat [1] = 2308; sourceButtonCI.repeat [2] = 549; sourceButtonCI.length = IRCodeLength. CONSTANT;
Para obtener la información de este comando, simplemente utilicé el ejemplo de PhidgetIR que viene con las bibliotecas de Phidget. Después de apuntar el control remoto hacia el PhidgetIR y mantener presionado el botón para subir el volumen, el IR "aprende" el código y completa el ejemplo. Esta información puede simplemente copiarse en el código.
Paso 12: Ejecutar el programa
El archivo Java se puede escribir y compilar en una computadora externa. Coloque PhidgetRemote.java y phidget22.jar en la misma carpeta y ejecute el siguiente comando:
Windowsjavac -classpath.; Phidget22.jar PhidgetRemote.java
macOS / Linuxjavac -classpath.: phidget22.jar PhidgetRemote.java
Después de compilar, copie los archivos de clase generados en PhidgetSBC4 y configúrelo para que se ejecute en el arranque.
Paso 13: Resultado
Cuando le di el control remoto al abuelo de mi novia y le mostré cómo usarlo, se sorprendió de lo simple que era. ¡Mira el video para verlo en acción!


Tercer premio en el Concurso de Control Remoto 2017
Recomendado:
Pantalla LED de madera para juegos con tecnología Raspberry Pi Zero: 11 pasos (con imágenes)

Pantalla LED de madera para juegos con tecnología Raspberry Pi Zero: este proyecto realiza una pantalla LED basada en WS2812 de 20x10 píxeles con un tamaño de 78x35 cm que se puede instalar fácilmente en la sala de estar para jugar juegos retro. La primera versión de esta matriz fue construida en 2016 y reconstruida por muchas otras personas. Esta expe
Cámara web DSLR Wifi con tecnología Raspberry Pi a prueba de agua para lapsos de tiempo: 3 pasos (con imágenes)

Cámara web DSLR Wifi con tecnología Raspberry Pi impermeable para lapsos de tiempo: Soy un fanático de ver puestas de sol desde casa. Tanto es así que obtengo un poco de FOMO cuando hay un buen atardecer y no estoy en casa para verlo. Las cámaras web IP produjeron una calidad de imagen decepcionante. Comencé a buscar formas de reutilizar mi primera DSLR: una Cano 2007
Detectar al abuelo fuera de la cama demasiado tiempo: 7 pasos

Detectar al abuelo fuera de la cama demasiado tiempo: antecedentes Si bien durante muchos años ha habido monitores de alarma de cama que son simples cierres de contacto de almohadillas de cama que hacen sonar una alarma local para los proveedores de atención cuando alguien se levanta de la cama, no ha habido una manera para la familia remota cuidadores para rastrear un lo
D4E1 - Bricolaje - Tecnología de asistencia: Bandeja ajustable para silla de ruedas: 7 pasos (con imágenes)

D4E1 - Bricolaje - Tecnología de asistencia: Bandeja ajustable para silla de ruedas: Kjell tiene una discapacidad congénita: cuadriparesia discinética y no puede comer solo. Necesita la ayuda de un monitor, un terapeuta ocupacional, que lo alimente. Esto viene con dos problemas: 1) El terapeuta ocupacional está detrás del volante
Control de matriz de LED con Arduino Uno (cara de robot con tecnología Arduino): 4 pasos (con imágenes)

Control de matriz de LED con Arduino Uno (cara de robot con tecnología Arduino): este instructivo muestra cómo controlar una matriz de matrices de LED de 8x8 usando un Arduino Uno. Esta guía puede usarse para crear una pantalla simple (y relativamente barata) para sus propios proyectos. De esta manera, puede mostrar letras, números o animaciones personalizadas
