
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Problema
Hay tres controles remotos en la mesa de la sala. Para ver su programa favorito, debe seguir con precisión una secuencia especial de pulsaciones de botones en al menos dos de ellos. Y tu compañera de cuarto, mamá, novia nunca las recuerda …
Solución
Compras un Logitech Harmony;-)
Pero si no desea gastar este dinero, puede construir algo similar por menos de $ 10. Al conectar un LED infrarrojo a un ESP8266 (como un Arduino pero con WiFi a bordo) podemos construir fácilmente un dispositivo con el que podemos controlar dispositivos con una pequeña página web desde cualquier computadora o teléfono móvil en su WiFi.
Que necesitas
- Placa de desarrollo NodeMCU (se envían desde Asia por <5 €)
- Sensor de infrarrojos (OS-1838B o TSOP38238)
- LED de infrarrojos
- Resistencia de 100Ω
- Transistor NPN (es decir, 2N2222)
- pequeña pieza de prototipo de PCB
- conector de cuatro clavijas que encaja en el NodeMCU (es decir, adaptador de corriente de disquete)
Si tiene un control remoto antiguo, probablemente pueda usar el LED IR y el transistor del mismo.
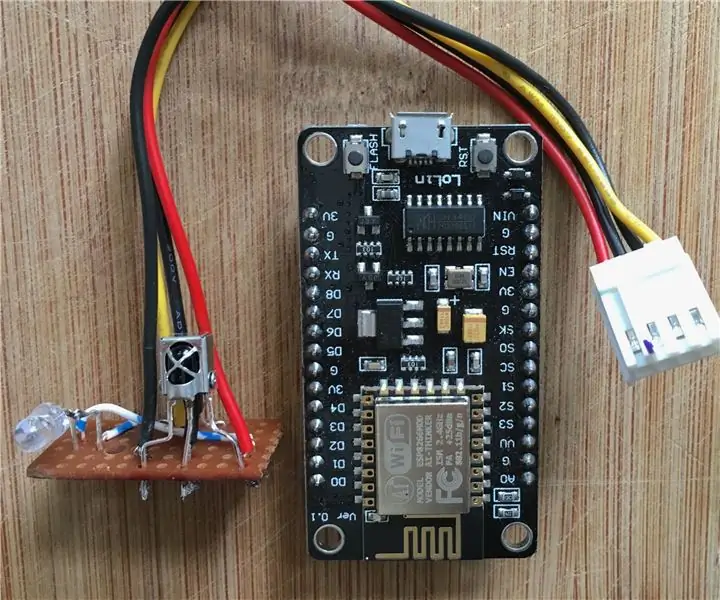
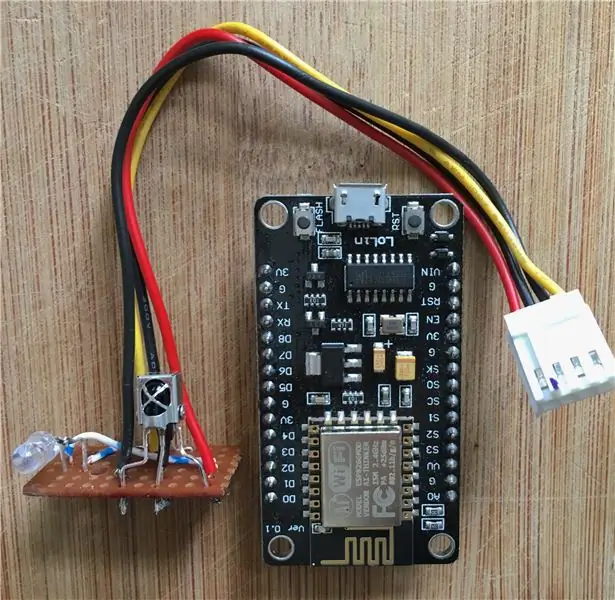
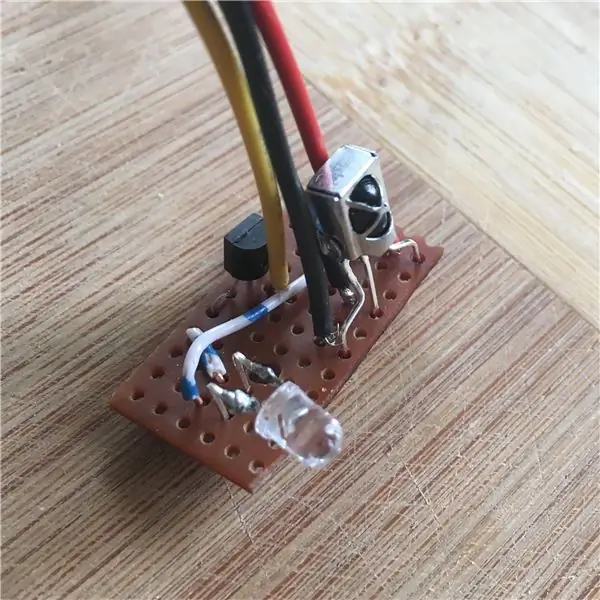
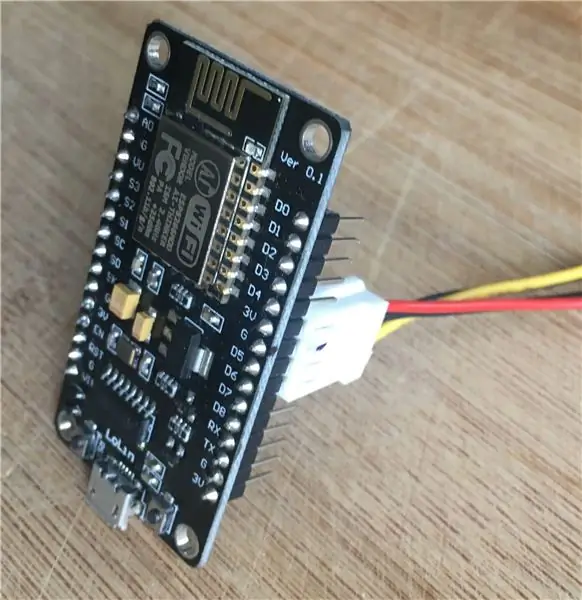
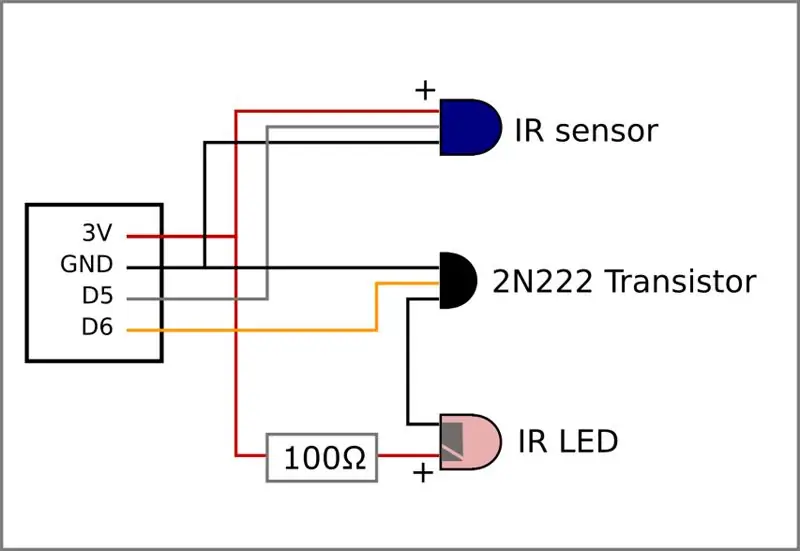
Paso 1: Montaje del hardware




Ensamble los componentes en una pequeña pieza en una pequeña pieza de placa de circuito prototipo y conecte los componentes como se muestra en el diagrama.
Dependiendo del LED, la resistencia protectora puede no ser necesaria. Si encuentra que tiene que apuntar realmente bien o tiene que estar muy cerca del dispositivo, probablemente pueda eliminarlo.
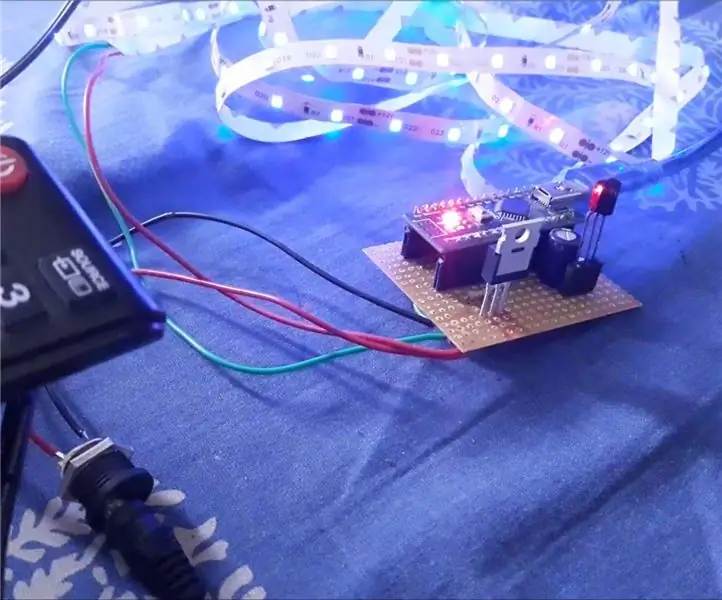
Conecté todo a un enchufe que quité de un adaptador de corriente de PC roto (el del disquete).
Paso 2: Instalación de la aplicación en NodeMCU
Configure su entorno para compilar programas para el esp8266 con el IDE de Arduino: [https://github.com/espressif/arduino-esp32
Clonar o descargar el código fuente de la aplicación desde el repositorio de github
En el IDE de Arduino, instale la biblioteca IRremoteESP8266 (Menú: Sketch -> Administrar bibliotecas). Copie el archivo config.h.example y asigne el nombre config.h a esta copia. Debe especificar al menos el SSID y la contraseña de su WiFi en el config.h para poder conectarse al servidor web. El Arduino Sketch ahora debería poder compilarse y cargarse. Conecte la placa de conexión que creó a 3V, Tierra, D5, D6.
Si todo funcionó y ejecuta el chip conectado al IDE de Arduino, debería mostrarse la dirección IP en la que se está ejecutando el servidor en el monitor en serie.
Paso 3: Personalización de la página HTML para controlar NodeMCU

El proceso en este paso también se muestra en el video.
En el directorio del código fuente también hay un 'ir.html'. Si está configurado correctamente, esto 'hablará' con NodeMCU.
Entonces, el primer paso es decirle al archivo bajo qué dirección puede encontrar el NodeMCU. Abra el archivo ir.html en un editor de texto y busque una línea con este aspecto:
var host = '192.168.2.121';
Cambie el valor entre las marcas para que coincida con la dirección que el servidor web imprimió en el monitor en serie después de comenzar.
Grabación Presione el botón Grabar Apunte el control remoto al sensor y presione el botón deseado en el control remoto. Luego, debajo del botón Grabar, debe aparecer una larga lista de números. Esos son los tiempos de la señal para ese botón que presionó en el control remoto.
Configurar comandos
Ahora queremos una forma de enviar una señal con esos tiempos desde el propio chip. Para eso tenemos que agregar los tiempos que acabamos de registrar a la lista de señales conocidas. Copie los valores (incluidos los corchetes) que le proporcionó el proceso de grabación e inserte una nueva línea con un nombre y los valores en el archivo ir.html después de la línea con este aspecto:
var señales = {
"pgr1 btn": [1, 2, 3], Reemplace 1, 2, 3 con los valores registrados y no olvide la coma después de los corchetes circundantes. Para agregar un botón, también tenemos que agregar un comando. Un comando puede constar de múltiples señales, ya que es posible que tengamos que 'presionar' varios botones en el control remoto, es decir, 1 y 2 para llegar al canal 12 en el televisor. Esto también permite controlar varios dispositivos con un solo comando. Busque la línea que se ve así
"Activar / desactivar sonido": ["silenciar"], Copie esa línea y cambie el texto "Activar / desactivar sonido" para que coincida con lo que desea mostrar en el nuevo botón. Cambie el nombre "mudo" por el nombre de la señal` que agregó. Entonces el resultado podría ser:
"HBO": ["prg 1 btn"], Si desea ejecutar varias señales, agréguelas así:
"HBO": ["prg 1 btn", "prg 2 btn"],
Paso 4: uso
Después de insertar las secuencias de señales deseadas en el archivo HTML, puede copiarlo a cualquier computadora o dispositivo móvil que tenga un navegador y esté conectado al mismo WiFi que el NodeMCU.
Recomendado:
Tira de LED con control remoto por infrarrojos de bricolaje: 10 pasos (con imágenes)

Tira de LED con control remoto IR DIY: Hola, hola a todos, bienvenidos a nuestros nuevos instructables, como ya saben por la miniatura que en este proyecto vamos a hacer un controlador de tira de LED Ir que se puede controlar utilizando cualquier control remoto IR comúnmente disponible que generalmente son utilizada en
Control WIFI ESP8266 RGB LED STRIP - NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi - Control de teléfono inteligente RGB LED STRIP: 4 pasos

Control WIFI ESP8266 RGB LED STRIP | NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi | Control de teléfono inteligente con tiras de LED RGB: Hola chicos, en este tutorial aprenderemos a usar nodemcu o esp8266 como control remoto IR para controlar una tira de LED RGB y Nodemcu será controlado por teléfono inteligente a través de wifi. Entonces, básicamente, puedes controlar la TIRA LED RGB con tu teléfono inteligente
Control de 8 relés con NodeMCU y receptor de infrarrojos mediante WiFi, control remoto de infrarrojos y aplicación de Android: 5 pasos (con imágenes)

Control de 8 relés con NodeMCU y receptor de infrarrojos mediante WiFi, control remoto por infrarrojos y aplicación de Android: Control de 8 interruptores de relé con nodemcu y receptor de infrarrojos a través de wifi y control remoto por infrarrojos y aplicación de Android. El control remoto por infrarrojos funciona independientemente de la conexión wifi. AQUÍ
Receptor de infrarrojos y control remoto por infrarrojos (TSOP1738) con Arduino: 10 pasos

Control remoto por infrarrojos y receptor de infrarrojos (TSOP1738) con Arduino: este instructivo es para principiantes de Arduino. Este es uno de mis proyectos anteriores con Arduino. Disfruté mucho cuando lo hice y espero que a ti también te guste. La característica más atractiva de este proyecto es el “ Control inalámbrico ”. Y eso es
Controle sus electrodomésticos con su control remoto de TV (control remoto por infrarrojos) con pantalla de temperatura y humedad: 9 pasos

Controle sus electrodomésticos con su control remoto de TV (control remoto por infrarrojos) con pantalla de temperatura y humedad: hola, soy Abhay y es mi primer blog sobre Instructables y hoy le mostraré cómo controlar sus electrodomésticos con el control remoto de su televisor construyendo esto. proyecto simple. gracias al laboratorio atl por el apoyo y el suministro de material
