
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


El proyecto nace de la investigación y ejecución de una luminaria, que sus colores funcionen a partir de la traducción de las frecuencias de la música en luces en formato RGB.
Este amanece desde dos observaciones:
_Poder traducir el sonido musical y sus variaciones de frecuencia en un concepto lumínico con una proposición RGB (sigla en inglés de red, green, blue, en español -rojo, verde y azul- es la composición del color en términos de la intensidad de los colores primarios, que nos permiten acceder a una gran cantidad de colores), para poder aproximar la ingesta de contenido auditivo en otro formato, y en base a una sinestesia, complementariedad de la percepción de la información.
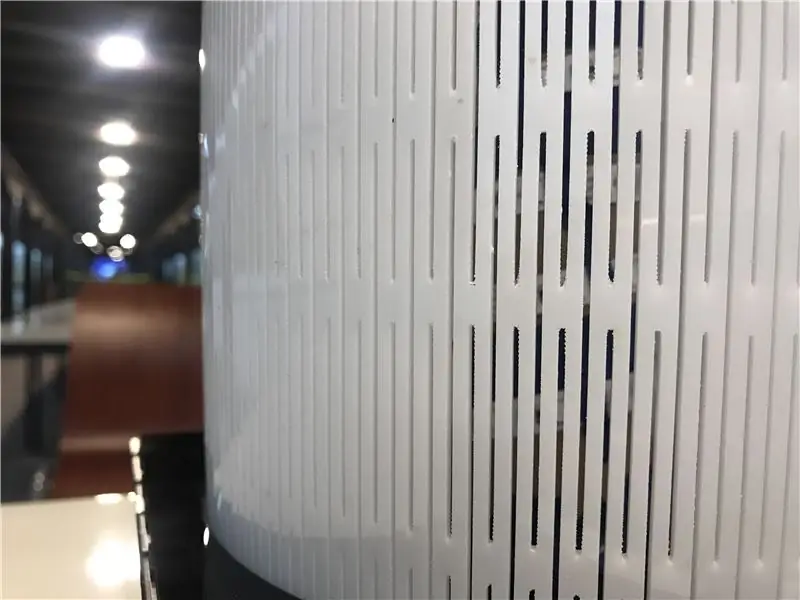
_A nivel objetual, poder indagar en la posibilidad de tener un objeto lumínico- en este caso trabajado con acrílico blanco lechoso- que se ilumine por la contención lumínica, pero que a la vez, dada a la investigación de material relacionado a la curvatura del objeto, tenga rendijas que realizar la emisión de cuadrantes -determinados por el corte- con iluminación con mayor, generando de esta manera, una investigación, análisis y rediseño de la relación de las proyecciones generadas con los objetos al rededor de él.
Paso 1: Materiales Necesarios

_Programación e iluminación:
-Arduino
-Tira LED RGB ánodo comun
-Transistores MOSFET
-Alimentación 12V
-Cable conectores
_Objeto:
-Acrílico 3 mm blanco lechoso para pantalla.
-Acrílico 3 mm negro para caja de base
_Fabricación digital:
-Máquina cortadora láser
Paso 2: Paso a Paso

Arduino:
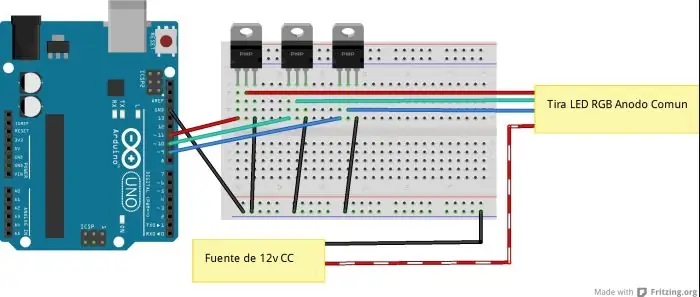
Pero dado que estas tiras de LED son de ánodo común (los 3 colores comparten el positivo), no es posible regular su intensidad con voltajes, ya que los pines corresponden a cada color, necesitan conectarse a tierra (0 volts) para prender. Pero si utilizamos un transistor como puerta lógica entre el pin negativo del LED y la tierra, lo que podemos hacer es administrar diferentes intensidades de voltaje a la base del transistor (con PWM) y de esta manera regulamos la cantidad de voltaje que dejamos pasar del pin negativo del LED a tierra. Algo importante a tener en cuenta es que todos las tierras tienen que estar juntas. Es por esto que en el diagrama se ve la tierra del Arduino conectado junto con la tierra de los transistores y la fuente.
Esto permite que al momento de programar, podamos, dado una variación de intensidad de las tres LED, generar combinaciones que realizar diferentes colores.
Programación:
La programación necesaria para este proyecto funciona con dos procesos en diferentes plataformas. Para realizarlo es necesario trabajar con los Softwares Arduino y Processing, el primero cumple la función de la emisión de las señales digitales generadas en la computadora con el segundo programa que encontró la información de las frecuencias y las enviará como datos a Arduino.
La base de la programación fue recabada del siguiente instructivo:
www.instructables.com/id/Arduino-RGB-LED-M…
Esta funciona de la siguiente manera:
1. Es necesario en Arduino, colocar la librería StandardFirmata para la recepción de la información producida en Processing y su eventual ejecución de output.
Archivo> Ejemplos> Firmata> StandarFirmata
En caso de no encontrarse, se puede encontrar descargable, con ayuda del siguiente instructivo:
www.instructables.com/id/Arduino-Installin…
2. Abrir Processing, y colocar: Sketch> Import Libraries y colocar Arduino (Firmata) si es que está en la lista, de lo contrario, instalar desde Sketch> Import Libraries> Add Library…
3. Descargar el código musicLED.pde al final de esta página y abrirla usando Processing, luego guardar el proyecto. Para colocar la canción que uno quiera, debe ponerla en formato mp3 en la carpeta del proyecto, en el caso de esta programación con el nombre abc.mp3, si es que el nombre no es cambiado, se puede poner en la misma programación el nuevo nombre en la línea 36.
* Es muy importante que el archivo mp3 tenga el mismo nombre que el descrito en la programación de procesamiento, y se recomienda que su extensión en minutos no sea mayor a 5 minutos.
Lo otro es que probablemente, uno tenga diferentes conexiones de puerto en el Arduino, para eso, en las primeras líneas es necesario establecer cuales son las necesarias.
Corte láser:
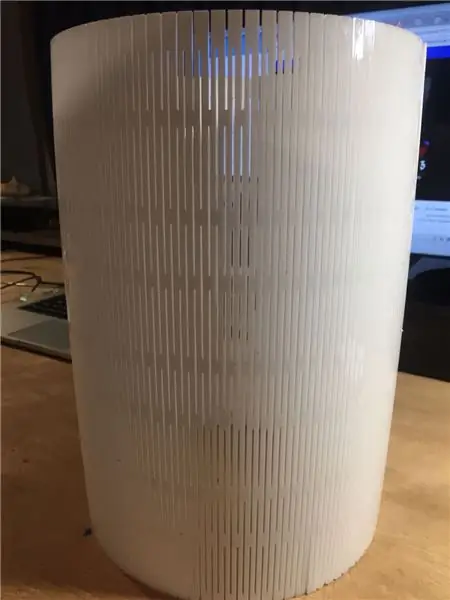
Para realizar la estructura curva, es usado un acrílico blanco lechoso en este caso por la posibilidad de iluminación característica del material.
Es usado una plancha de 3 milímetros con medidas establecidas por el tamaño establecido, en el archivo ilustrador Acrílico.ai está estalbecido con una medida, pero tu puedes cambiar según lo que necesites.
En el caso de uso como cilindro, recordar que el largo de la plancha corresponderá al perímetro del círculo que proyecta el cilindro por ente el largo será igual a 2 * Pi * Radio círculo.
Luego de haber cortado el acrílico, del cual se recomienda tener especial cuidado en ir deteniendo el corto cada cierto tiempo para evitar que este con el excesivo calor se deforme.
Para la caja, la cual encuentraras como caja_.ai es importante que las perforaciones circulares corresponden a una circunferencia la cual su radio funciona en base a la fórmula anteriormente planteada.
Al cortar la caja, se recomienda el pegado con cloroformo y un pincel para expacir.
Paso 3: Armado


_Paso a paso:
1. Instalar Arduino con sus componentes y verificar su funcionamiento con la programación. Luego colocará Arduino y protoboard dentro de la caja.
2. Armar caja negra, la cara lateral con una perforación servirá para traspasar el cable Arduino-USB y 12V desde dentro hacía afuera de la caja. Usar cloroformo- aplicado con un pincel de grosor 1 o menor para cuidar el oficio- en futuras uniones, luego mantener las piezas mientras se pegan y esperar de 1 a 2 minutos.
* Se recomienda, mientras se pega ir aplicando pinceladas con cloroformo en las cercanías de la unión.
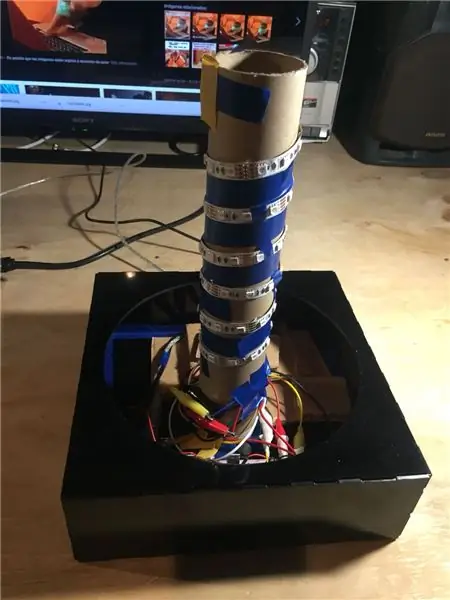
4. Un cilindro de cualquier material que tenga la misma altura que la pantalla (acrílico blanco), rodearlo con las tiras led, pegándolas con huincha aislante u doble contacto. Luego pegar acrílico al centro de la caja.
5. Con el corte del patrón en el acrílico blanco, se recomienda, limpiarlo previamente con alcohol para alejar cualquier mancha que haya dejado el corte. Luego pruebe el tamaño con la caja y pegar con mucho cuidado los dos extremos con tal de que quepa justo dentro del círculo de la caja.
* Percatarse de que quede tocando el fondo de la caja.
6. Pegar tapa circular negra en la parte superior para evitar la pérdida de luz.
7. Conectar y empezar a jugar!
Recomendado:
Luminaria Vegvisír: 3 pasos

Luminaria Vegvisír: Vegvisir (ver el camino) es la brújula vikinga. Una runa de protección, derivada de Æ gishj á lmr - el casco de Awe - el símbolo de protección más popular de la era vikinga. Vegvisir tiene el poder de proteger a las personas que viajan a través de u
Luz reactiva a la música -- Cómo hacer una luz reactiva a la música súper simple para hacer que el escritorio sea impresionante: 5 pasos (con imágenes)

Luz reactiva de música || Cómo hacer luz reactiva de música súper simple para hacer un escritorio impresionante: Hola chicos, hoy construiremos un proyecto muy interesante. Hoy vamos a construir luz de música reactiva. el bajo, que en realidad es una señal de audio de baja frecuencia. Es muy simple de construir. Nosotros
Hacer una base para iPod Nano con una base para iPod: 5 pasos

Hacer una base para iPod Nano con una base para iPod: explica cómo convertir fácilmente una base antigua para un iPod mini para usar con un iPod nano (tanto de primera como de segunda generación). ¿Por qué? mini y le sobró la base, y ahora compré un iPod nano y, francamente, delgado
Base / base para Macbook (knex): 4 pasos

Base / base para Macbook (knex): se trata de una base o base para macbook simple hecha de K'nex
Base / base táctil para iPod K'nex: 3 pasos

Base / base táctil K'nex para iPod: se trata de una base para iPod creada a partir de K'nex. Se puede convertir fácilmente en una base para su iPod Touch, Classic o Nano. Esto no tarda mucho en construirse y tiene una forma muy fresca. Espero que os divirtáis, chicos
