
Tabla de contenido:
- Paso 1: Introducción
- Paso 2: Biblioteca para su uso
- Paso 3: biblioteca
- Paso 4: demostración
- Paso 5: demostración
- Paso 6: STM32 NUCLEO-L432KC
- Paso 7: Arduino Mega 2560 PRO MINI
- Paso 8: Montaje
- Paso 9: Programa
- Paso 10: Bibliotecas y variables
- Paso 11: configuración
- Paso 12: bucle
- Paso 13: Descarga los archivos
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



Hoy hablaremos de tres temas que adoro: una pantalla LCD que gasta poca energía, STM32 con Core Arduino y Arduino Mega Pro Mini. Este es un trío infalible para el Internet de las cosas. Luego le presentaré la pantalla LCD de seis dígitos HT1621 y crearé un control de ejemplo con un código que funciona tanto en Arduino Mega Pro Mini como en STM32 L432KC. Un detalle digno de mención es que el código fuente de los dos microcontroladores es exactamente el mismo. Tampoco cambiaré la fijación. ¡Es absolutamente fantástico!
Paso 1: Introducción

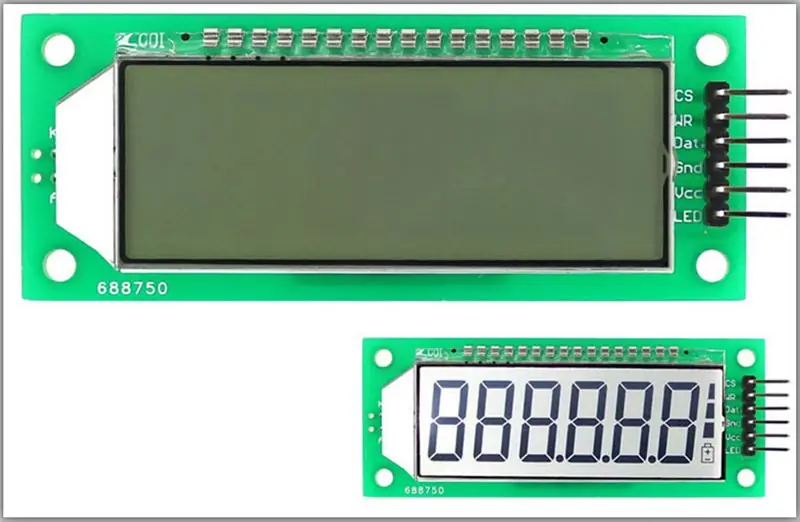
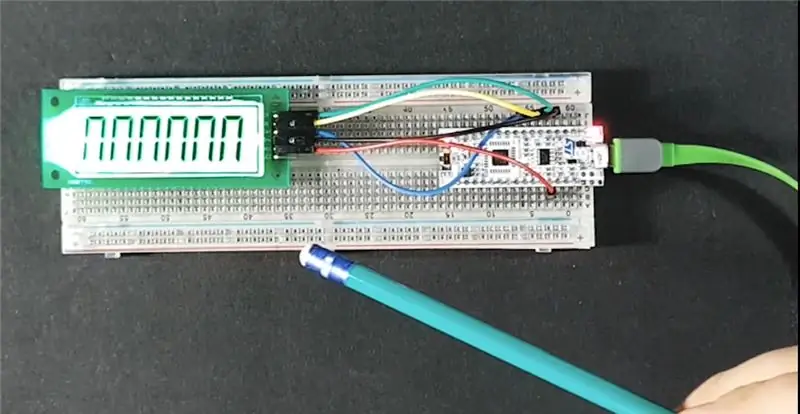
La pantalla LCD HT1621 tiene una pantalla que se usa comúnmente en multímetros, balanzas electrónicas, relojes electrónicos, termómetros y dispositivos de medición electrónicos.
• Tiene 6 dígitos con 7 segmentos
• Utiliza comunicación SPI de 3 cables
• Tiene una luz de fondo adecuada para entornos oscuros
• Su voltaje de funcionamiento es de 4,7 ~ 5,2 V
• Consume 4mA con retroiluminación
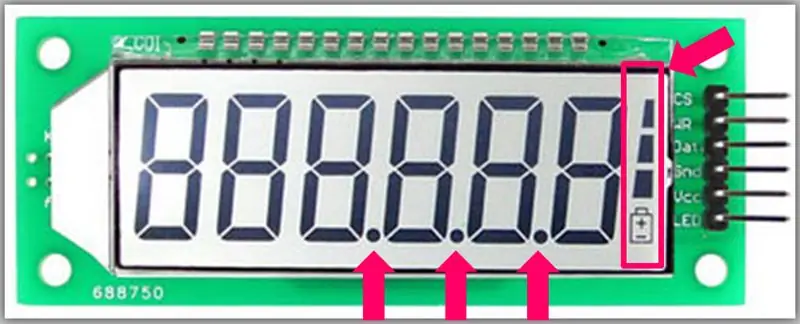
Tenga en cuenta que tiene más de SEIS dígitos, TRES puntos decimales y un medidor de batería con TRES barras.
Paso 2: Biblioteca para su uso
Usaremos la biblioteca de usuario ANXZHU github, que es bastante simple. Se puede ver en la versión original en el siguiente enlace:
github.com/anxzhu/segment-lcd-with-ht1621
El nombre de la biblioteca es un poco extraño, así que decidí cambiarle el nombre (archivos, clases, constructores, etc.). Su nombre original es "A6seglcd". Reemplacé este nombre con "lcdlib".
Paso 3: biblioteca
Agregue la biblioteca "lcdlib".
Acceda al enlace y descargue la biblioteca.
Descomprima el archivo y péguelo en la carpeta de bibliotecas del IDE de Arduino.
C: / Archivos de programa (x86) / Arduino / bibliotecas
Paso 4: demostración

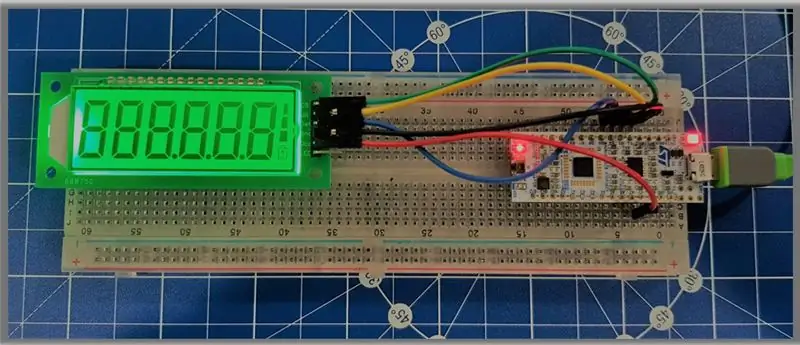
Mega ensamblaje de Arduino
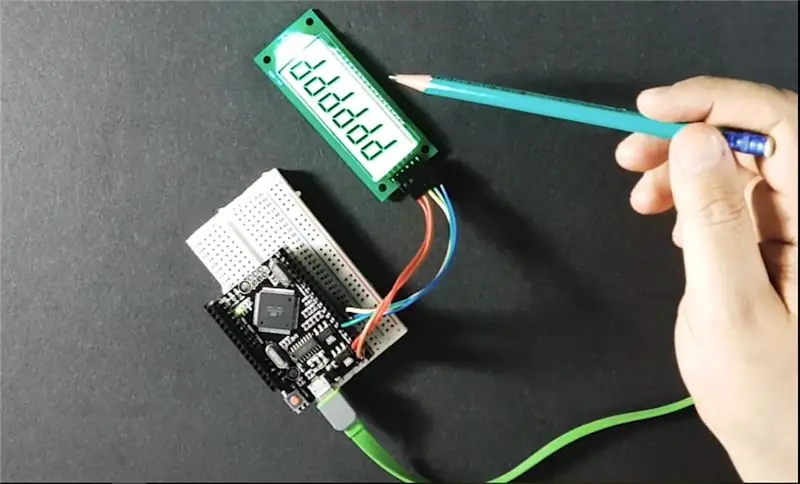
Paso 5: demostración

Montaje SMT32
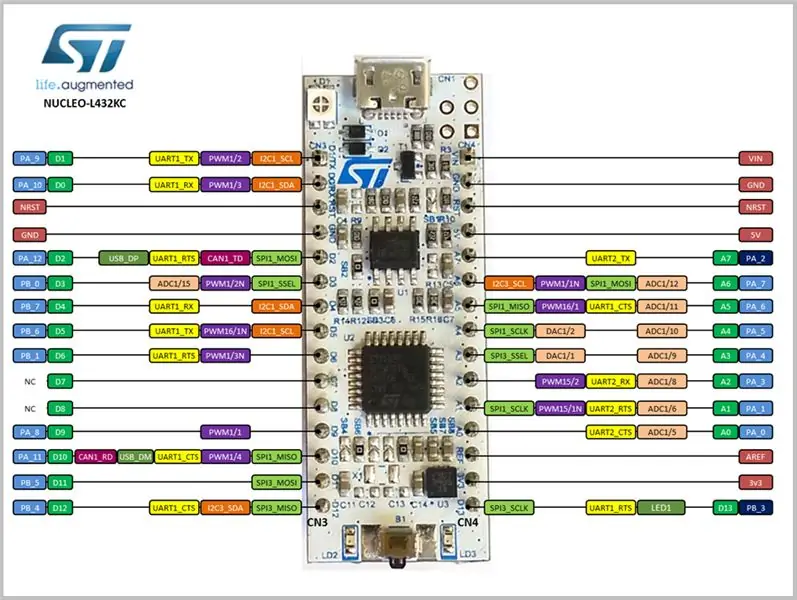
Paso 6: STM32 NUCLEO-L432KC

Quiero resaltar aquí que el STM32-L432KC no tiene un convertidor USB serial. En cambio, tiene un USB completo, que usa el protocolo ST-link STMicroelectronics. Por lo tanto, es bastante sofisticado y permite una depuración muy eficiente si está utilizando IR o Microvision. Y al ser un Arduino Core (MBED, utilizando la herramienta nativa de Microsoft), utiliza compiladores altamente profesionales. ¿Necesito decir algo más?
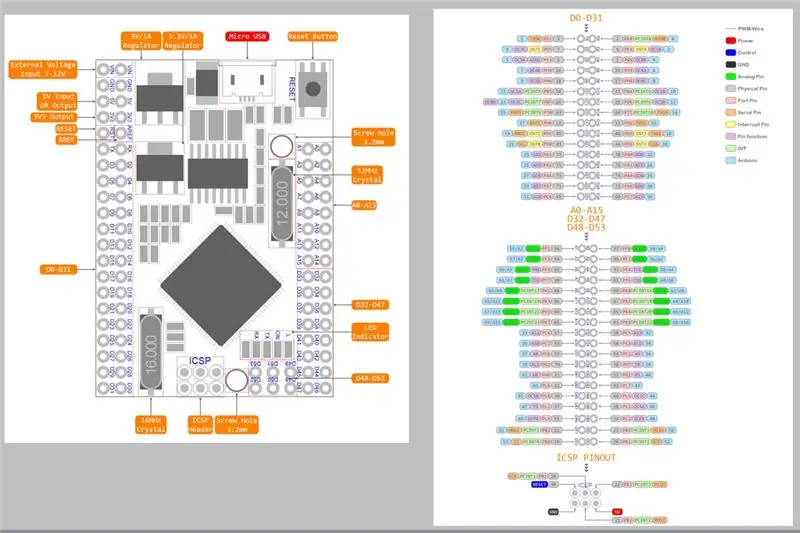
Paso 7: Arduino Mega 2560 PRO MINI

También me encanta esto, ya que es un Arduino "puro" y "real". Es un Mega, con muchos IO. Pero es Mini, por lo que cabe en cualquier lugar. Me gusta IO en todas partes. Con esto, me gusta conectar Led, SPI, i2c, etc. En este sentido, este Mega es maravilloso.
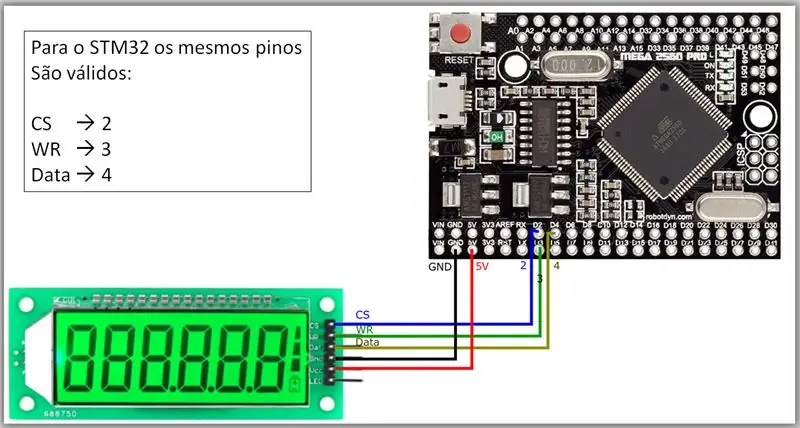
Paso 8: Montaje

En nuestro montaje, la fila del pin macho está en el lado interior, mientras que el pin hembra está en el lado más exterior, facilitando nuestro trabajo y conexión con un protoboard. Hacemos la conexión SPI, recordando que el Arduino Mega y este clon de Arduino Nano tienen el mismo pinning, que es el STM32-L432KC.
Paso 9: Programa
Haremos un programa muy simple, donde escribiremos varios símbolos (letras, números y puntos) en la pantalla.
Recuerde que este programa funciona tanto en Arduino Mega Pro Mini como en STM32 L432KC.
Paso 10: Bibliotecas y variables
Luego, incluiremos la biblioteca responsable de la comunicación y crearemos una instancia del control de la pantalla. La función "const char" expone una tabla de matriz. Es a través de estos vectores que harás la referencia del carácter que se imprime en el display.
#include // biblioteca para controlar do display
lcdlib lcd; // instancia del controlador do display / * 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, b, C, c, d, E, F, H, h, L, n, N, P, r, t, U, -, bat, pf, '', * / const char num = {0x7D, 0x60, 0x3E, 0x7A, 0x63, 0x5B, 0x5F, 0x70, 0x7F, 0x7B, 0x77, 0x4F, 0x1D, 0x0E, 0x6E, 0x1F, 0x17, 0x67, 0x47, 0x0D, 0x46, 0x75, 0x37, 0x06, 0x0F, 0x6D, 0x02, 0x80, 0xFF, 0x00}; / * número de índice 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 * /
Paso 11: configuración
Para iniciar la configuración, definiremos los pines, realizaremos la configuración inicial y configuraremos la limpieza de la pantalla. Determinamos que la pantalla muestra "Hola" y, después de un cierto retraso, el mensaje de la pantalla se borra.
configuración vacía () {lcd.run (2, 3, 4, 5); // [led de datos cs wr +] definição dos pinos lcd.conf (); // configuración inicial lcd.clr (); // limpa o display // escreve HELLO lcd.display (10, num [17]); lcd.display (8, num [15]); pantalla lcd (6, núm [19]); pantalla lcd (4, núm [19]); lcd.display (2, num [0]); // fim HELLO delay (1000); lcd.clr (); // limpa o display}
Paso 12: bucle
Aquí, creamos una función llamada "writeLoop", que escribirá la palabra LOOP en la pantalla, luego escribirá todos los símbolos de nuestro arreglo. También tenemos la función "writeBattery", que imprime los marcadores de la batería.
Finalmente, tenemos el comando "lcd.dispnum" que escribe el valor de coma flotante.
Paso 13: Descarga los archivos
INO
Recomendado:
El inversor solar fuera de la red más eficiente del mundo: 3 pasos (con imágenes)

El inversor solar sin conexión a la red más eficiente del mundo: la energía solar es el futuro. Los paneles pueden durar muchas décadas. Digamos que tiene un sistema solar fuera de la red. Tiene un refrigerador / congelador y un montón de otras cosas para ejecutar en su hermosa cabina remota. ¡No puede darse el lujo de desperdiciar energía
Macintosh con pantalla táctil - Mac clásica con un iPad Mini para la pantalla: 5 pasos (con imágenes)

Macintosh con pantalla táctil | Mac clásico con un iPad Mini para la pantalla: esta es mi actualización y diseño revisado sobre cómo reemplazar la pantalla de un Macintosh antiguo con un iPad mini. Este es el sexto de estos que he hecho a lo largo de los años y estoy muy contento con la evolución y el diseño de este. En 2013, cuando hice
Desulfatador económico y eficiente: 6 pasos (con imágenes)

Desulfador económico y eficiente: Hace años compré una antorcha recargable como regalo para un amigo mío que era pescador. Por algunas razones, no pude darle el regalo. Lo puse en el sótano y lo olvidé. Lo encontré hace unos meses nuevamente y decidí usarlo
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
