
Tabla de contenido:
- Paso 1: Suelde los encabezados tanto al Arduino como a la pantalla LCD
- Paso 2: Doble el encabezado JTAG en el Arduino Nano que serviría como soporte para nuestra pantalla LCD
- Paso 3: Usando la pistola de adhesivo enlazada, pegue la pantalla pequeña en el Arduino Nano
- Paso 4: realice las conexiones correctas
- Paso 5: después de hacer los cortes, deberá soldar los dos extremos del cable de puente de la siguiente manera
- Paso 6: finalice todas las conexiones. Una vez hecho esto, es hora de programar esta pequeña configuración
- Paso 7: prepárate para hacer un poco de codificación
- Paso 8: agregue más funciones interesantes a su programa
- Paso 9: Sea creativo, el cielo es el límite
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


Hola, colega aficionado, En este proyecto, quería crear una pequeña demostración de pantalla que sirviera como una buena introducción a mi laboratorio.
Para hacerlo, he hecho un gran uso de los siguientes componentes en eBay:
- Arduino Nano:
- Pantalla LCD OLED I2C:
- Pistola calentadora adhesiva:
Los siguientes son los pasos necesarios para finalizar este proyecto.
Paso 1: Suelde los encabezados tanto al Arduino como a la pantalla LCD
Paso 2: Doble el encabezado JTAG en el Arduino Nano que serviría como soporte para nuestra pantalla LCD
Paso 3: Usando la pistola de adhesivo enlazada, pegue la pantalla pequeña en el Arduino Nano
Paso 4: realice las conexiones correctas
Ahora que toda la configuración está armada, es hora de hacer algunas conexiones. Para eso, deberá establecer las siguientes conexiones.
Al hacerlo, también deberá acortar los cables, si son los puentes estándar como se muestra a continuación. Una regla general rápida es enroscar el alambre como tal para estimar la ubicación exacta para hacer el corte.
Paso 5: después de hacer los cortes, deberá soldar los dos extremos del cable de puente de la siguiente manera
Paso 6: finalice todas las conexiones. Una vez hecho esto, es hora de programar esta pequeña configuración
Paso 7: prepárate para hacer un poco de codificación
Antes de poner cualquier código en Arduino, primero deberá descargar un par de bibliotecas. Los siguientes dos enlaces deberían llevarlo allí:
Biblioteca Adafruit-GFX:
Adafruit-SSD1306:
Supongo que sabe cómo agregar una biblioteca comprimida (.zip) al IDE de Arduino. De lo contrario, utilice el siguiente enlace para obtener más información sobre el tema:
Cómo agregar una biblioteca.zip a Arduino IDE:
Paso 8: agregue más funciones interesantes a su programa
Técnicamente, esto no es un paso, pero en caso de que desee incluir funciones más interesantes, como agregar imágenes a su pantalla, y para un trabajo más tedioso, puede agregar un-g.webp
Enlace 1:
Enlace 2:
El primer enlace, link1, le ayuda a convertir una imagen con CUALQUIER tamaño al tamaño apropiado de 128X64 que representa la dimensión de la pantalla OLED. Dicho esto, puede realizar la conversión a dimensiones más pequeñas o más grandes en función del producto final en cuestión. En cuanto al segundo enlace, le permitiría convertir la imagen en un formato de mapa de bits (grupo de ceros y unos agrupados en una matriz). Almacenar este último en la memoria del programa del Arduino ayudaría a mostrarlo más tarde usando la función "display.drawBitmap ()".
Paso 9: Sea creativo, el cielo es el límite

Estoy vinculando mis códigos para lograr el video anterior (enlace de GitHub). También adjunto una versión más lenta del video anterior.
enlace:
PD: preste mucha atención al procesamiento de la foto antes de convertirla en imágenes monocromas. El resultado final puede ser bueno o malo según eso. Recomiendo ajustar el contraste a un nivel que abarque el filtro de umbral que vendrá después.
No dude en inspirarse, cambiar y utilizar algunas de las funciones incluidas.
Si le gustó esto, por favor comparta y suscríbase para contenidos más interesantes.
Recomendado:
Programa de adición simple en el lenguaje de programación Shakespeare: 18 pasos

Programa de adición simple en el lenguaje de programación de Shakespeare: El lenguaje de programación de Shakespeare (SPL) es un ejemplo de un lenguaje de programación esotérico, uno que quizás sea interesante de aprender y divertido de usar, pero no particularmente útil en aplicaciones de la vida real. SPL es un lenguaje donde el código fuente r
Codifique y pruebe una computadora en lenguaje de máquina: 6 pasos

Codifique y pruebe una computadora en lenguaje de máquina: En este Instructable, le mostraré cómo codificar y probar un programa de computadora en lenguaje de máquina. El lenguaje de máquina es el idioma nativo de las computadoras. Debido a que está compuesto por cadenas de 1 y 0, los humanos no lo entienden fácilmente. Trabajar
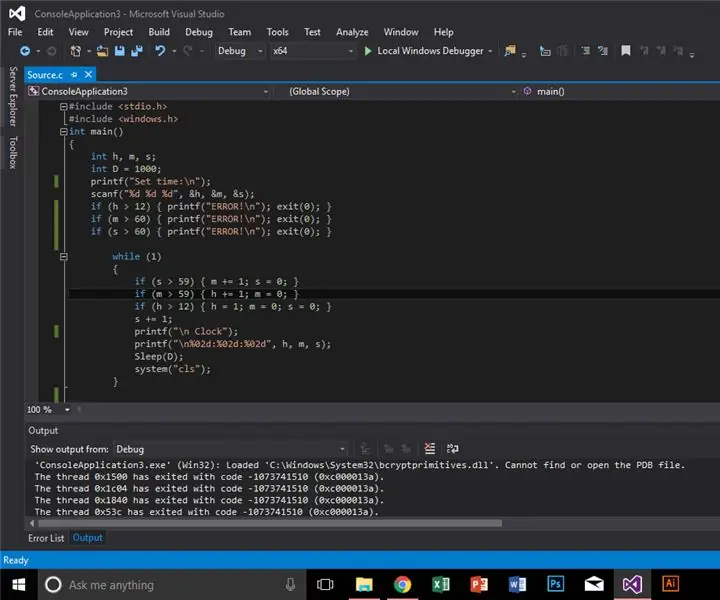
Reloj simple en lenguaje C: 4 pasos

Reloj simple en lenguaje C: La idea es crear un reloj simple en C, pero primero necesitamos configurar nuestro software y conocer algunas de las cosas que vamos a usar
TUTORIAL BÁSICO SOBRE EL LENGUAJE DE MARCADO DE INTELIGENCIA ARTIFICIAL (AIML) A TRAVÉS DE BLOC DE NOTAS: 8 pasos

TUTORIAL BÁSICO SOBRE EL LENGUAJE DE MARCADO DE INTELIGENCIA ARTIFICIAL (AIML) A TRAVÉS DE NOTEPAD: El lenguaje de marcado de inteligencia artificial (AIML) es un lenguaje de programación que es una especificación de lenguaje de marcado extensible (XML) utilizada por chatbot, verbot, pandorabot, superbot y otros robots parlantes. Fue desarrollado por el Dr. Richard Wallace y
Mantenimiento predictivo de máquinas rotativas mediante vibración y lenguaje de cosas: 8 pasos

Mantenimiento predictivo de máquinas rotativas mediante vibración y lenguaje de cosas: las máquinas rotativas como turbinas eólicas, turbinas hidráulicas, motores de inducción, etc. se enfrentan a diferentes tipos de desgaste y rotura. La mayoría de estas fallas y desgaste son causados por vibraciones anormales en el dispositivo. Estas máquinas a menudo se operan bajo heavy-du
