
Tabla de contenido:
- Paso 1: lo que necesitará
- Paso 2: ¿Qué es un panel táctil resistivo de 5 hilos?
- Paso 3: cableado
- Paso 4: desarrollo de software
- Paso 5: Parpadeo de la máquina de estado
- Paso 6: Botón parpadeante
- Paso 7: comunicación en serie
- Paso 8: lectura de coordenadas
- Paso 9: limpieza
- Paso 10: Pensamientos finales
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

¡Hola hola!
¡Ha pasado un tiempo desde que trabajé en este sitio y parece que han cambiado muchas cosas! Finalmente estoy listo para volver al volante para otro proyecto, ¡y creo que es hora de cambiar un poco las cosas yo mismo!
He tenido en mente durante algún tiempo un proyecto basado en Plate and Ball de 271828, pero tengo mucho que aprender sobre sensores y teoría de control antes de que esté terminado. ¡Pensé que mientras aprendiera un par de cosas, podría llevarlos conmigo!
Con ese fin, mi objetivo para estos tutoriales será una especie de híbrido entre mis tutoriales más pulidos y un récord para el proyecto en sí. Cada tutorial individual será un paso en ese viaje e incluirá detalles que he pasado por alto en el pasado, como el desarrollo del código (en lugar de solo el código completo) y los pasos en falso que tome en el camino.
Estoy muy emocionado por este nuevo proyecto, ¡y estoy emocionado de ver lo bien que funciona!
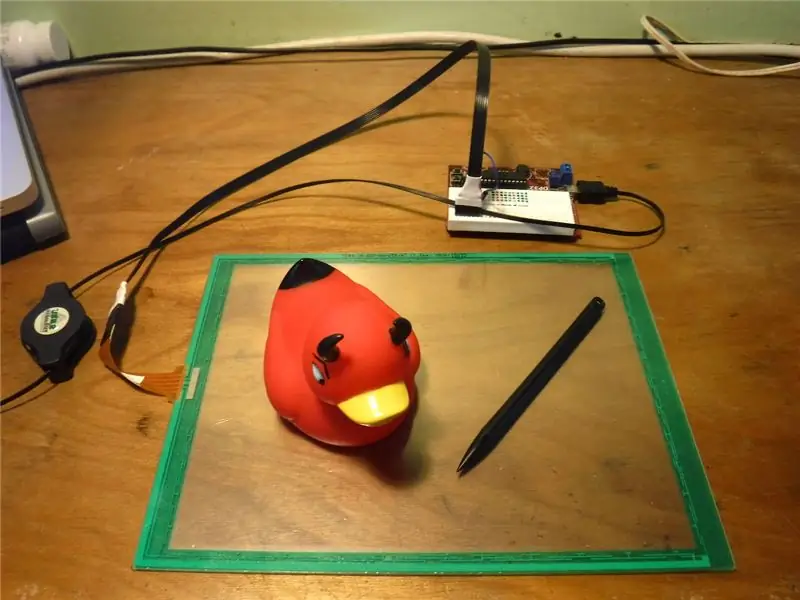
Hoy solo obtendremos un panel táctil simple de 5 cables que funciona con un DP-32.
¡Empecemos!
Paso 1: lo que necesitará

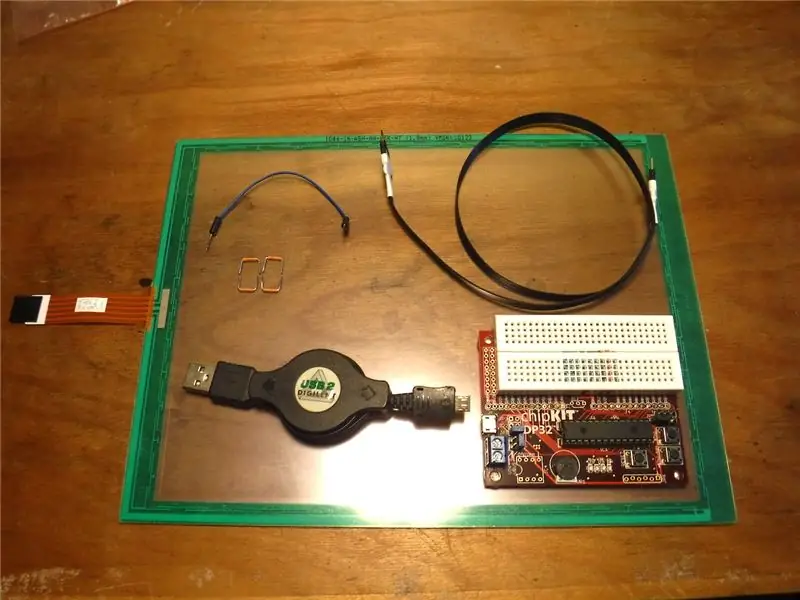
Debido a que este tutorial trata sobre cómo hacer funcionar un solo sensor, no necesitará mucho más que un microcontrolador y el panel táctil.
-
Un microcontrolador.
Estoy usando mi DP32 con una placa de pruebas incorporada porque hace que la creación de prototipos sea increíblemente simple
-
Cables y alambres surtidos.
Podría haber usado el cable plano integrado en el panel táctil, pero si se rompe, todo el panel es inútil. En cambio, estoy usando un cable de 6 hilos para reducir la tensión en el cable integrado
-
¡El panel táctil resistivo de 5 hilos titular!
Tenía un panel táctil resistivo de 4 hilos, pero el cable plano se rompió
¡Y eso es!
Paso 2: ¿Qué es un panel táctil resistivo de 5 hilos?



Si ha leído mi tutorial de panel táctil de 4 cables, estará familiarizado con la idea general de un sensor táctil resistivo, pero los paneles de 5 cables y los paneles de 4 cables funcionan de manera un poco diferente.
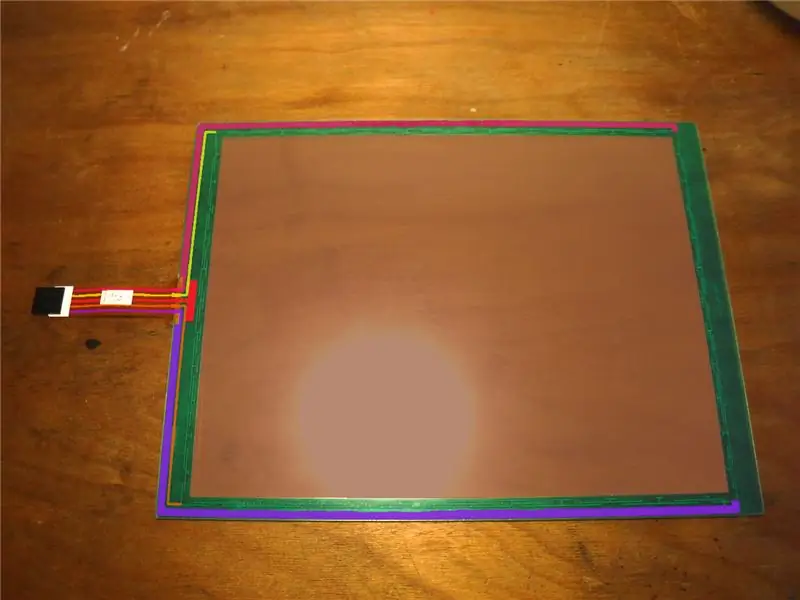
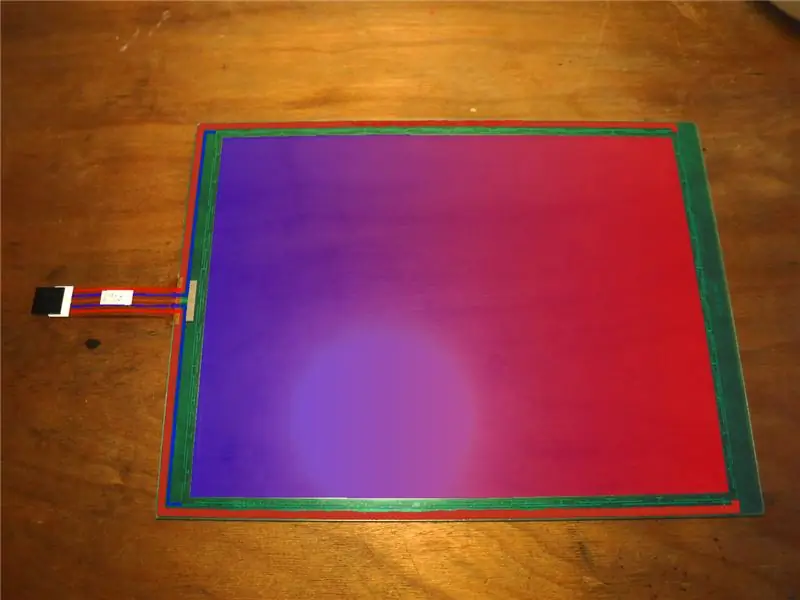
Me gusta este panel porque puede ver todos los trazos de cables, lo que facilita ver qué hace qué. En la primera imagen, coloreé cada trazo de manera diferente. Probablemente pueda ver que cuatro de los cables (rosa, amarillo, naranja y morado) van cada uno a una de las cuatro esquinas. El cable del medio (rojo) va al panel del sensor flexible.
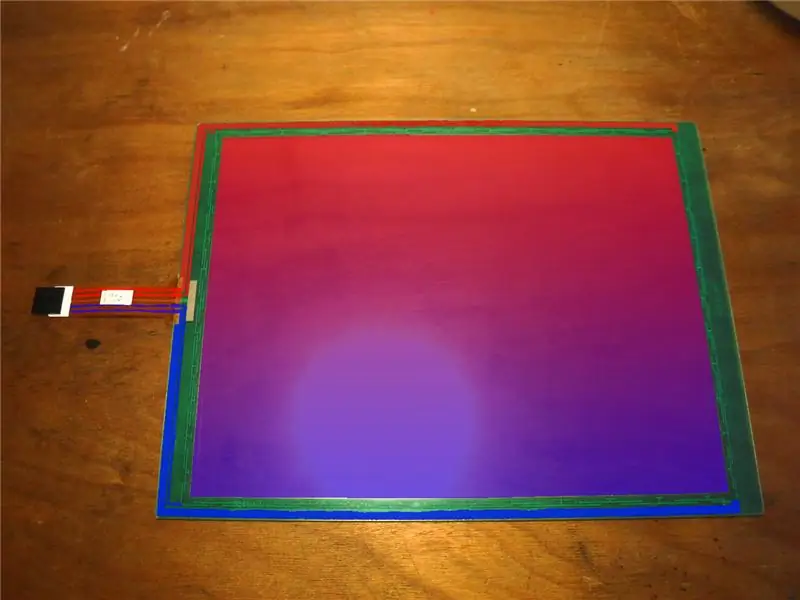
En la segunda imagen, hemos configurado dos de los cuatro cables (arriba a la derecha y abajo a la derecha) a un voltaje alto (mostrado en rojo), mientras que los otros dos (arriba a la izquierda y abajo a la izquierda) están configurados a bajo voltaje (mostrado en azul). Esto crea un gradiente de voltajes en todo el panel. En este caso, el gradiente va a lo largo del eje X, por lo que un voltaje más alto representa una posición más alta a lo largo del eje X.
Cuando tocamos el panel con nuestro dedo, eso deprime el sensor flexible, conectándose a algún lugar a lo largo del gradiente del eje X. Los sensores de voltaje en nuestro microcontrolador pueden detectar este voltaje y decirle en qué parte del eje X está tocando su dedo.
En la tercera imagen, puede ver cómo cambia la configuración para permitirnos sentir a lo largo del eje Y. De esta manera, podemos saber en qué parte del espacio 2-D se toca nuestro dedo.
Paso 3: cableado


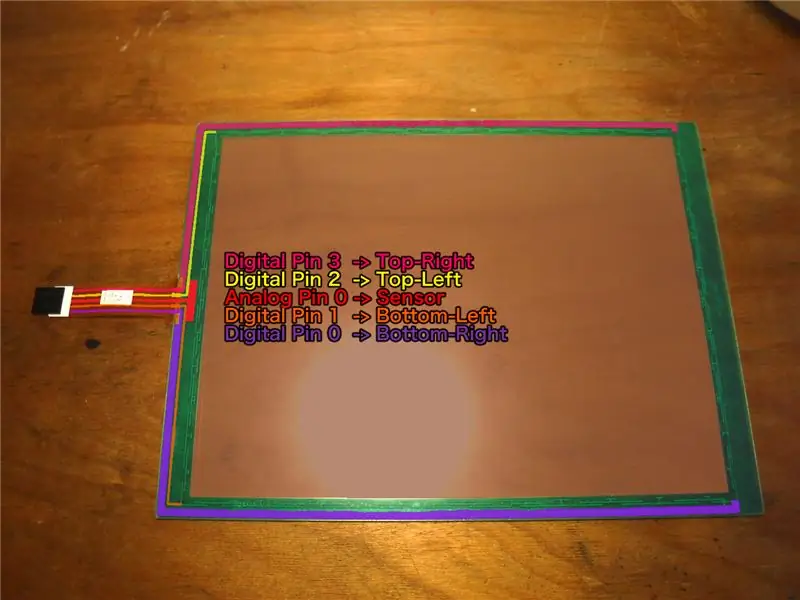
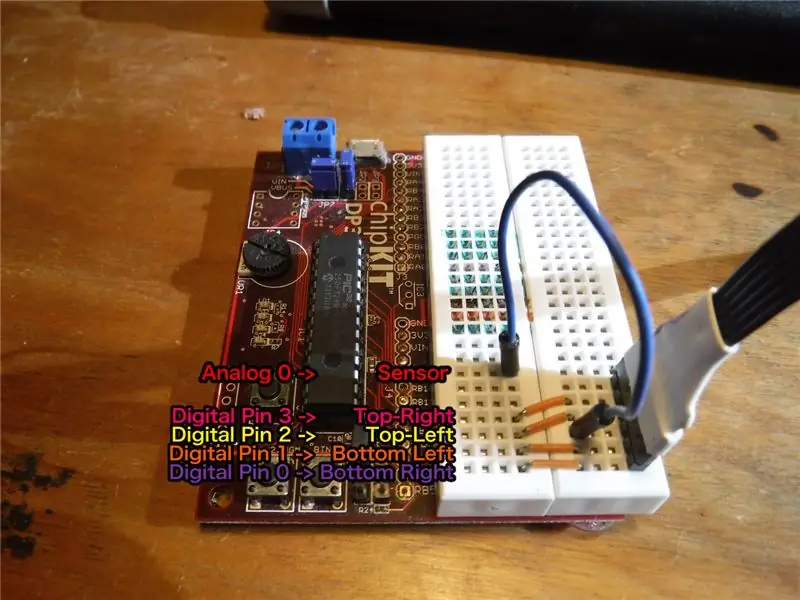
Como probablemente pueda ver en las imágenes de arriba, he conectado mis cuatro esquinas cada una a su propio pin de salida digital. Eso me permitirá establecerlos individualmente en alto o bajo. El pin de mi sensor se conecta a un pin de entrada analógica. Lo bueno de una pantalla táctil de 5 hilos, a diferencia de una de 4 hilos, es que solo necesita un pin analógico, mientras que uno de 4 hilos necesitaría 2.
Su cableado puede diferir, por supuesto, pero mi cableado es el siguiente:
Analógico 0 (pin 6) se conecta al sensor (pin medio)
Digital 3 se conecta a la parte superior derecha (pin superior)
Digital 2 se conecta a Top-Left (segundo pin superior)
Digital 1 se conecta a la parte inferior izquierda (segundo pin más inferior)
Digital 0 se conecta a la parte inferior derecha (pin inferior)
Vale la pena señalar nuevamente que estoy usando un cable de 6 hilos para ir entre el microcontrolador y el panel. Dejé el pin superior de este cable desconectado.
Paso 4: desarrollo de software

En el pasado, solía soltar un archivo de software completo para que lo usara, tal vez con una breve descripción de lo que hace todo. No me gusta eso. Quiero que esta serie trate sobre proyectos en desarrollo y, para ello, incluiré el desarrollo real de este software de principio a fin.
Como de costumbre, usaré el IDE de Arduino, con el núcleo de Digilent. Cada sección incluirá un archivo de código, una captura de pantalla, así como una descripción de las adiciones y lo que estamos tratando de lograr.
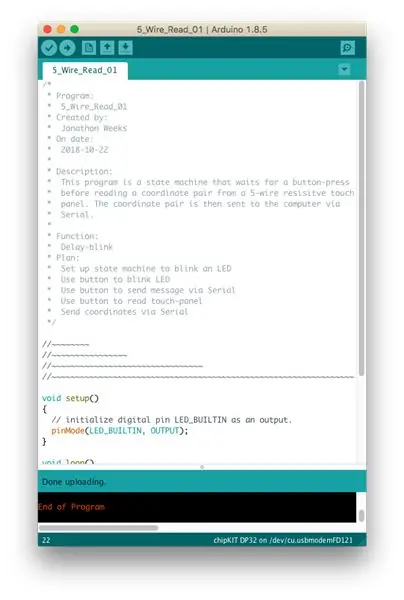
Por ahora, estoy comenzando con un programa de parpadeo de estilo de retardo simple, exactamente igual al que encontraría en la carpeta Ejemplos. Si lee ese largo encabezado que escribí, verá que cada paso en este proceso modificará el programa para acercarlo a nuestro objetivo final.
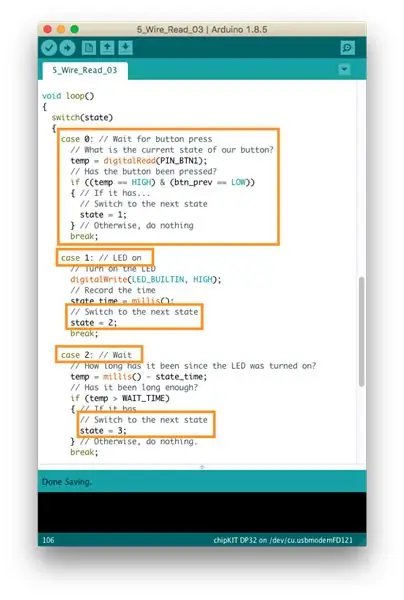
Paso 5: Parpadeo de la máquina de estado

Mi primer paso es cambiar la función de parpadeo de una basada en "delay ()" a una máquina de estado.
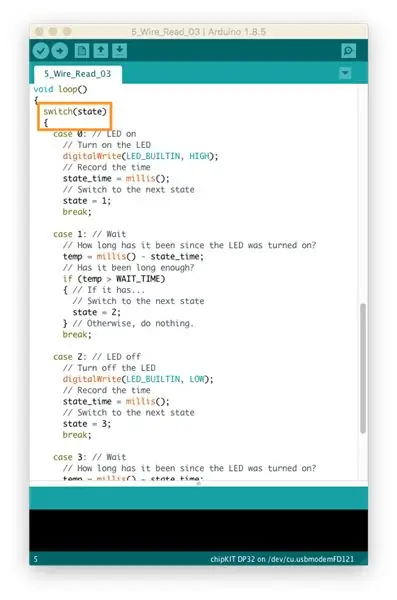
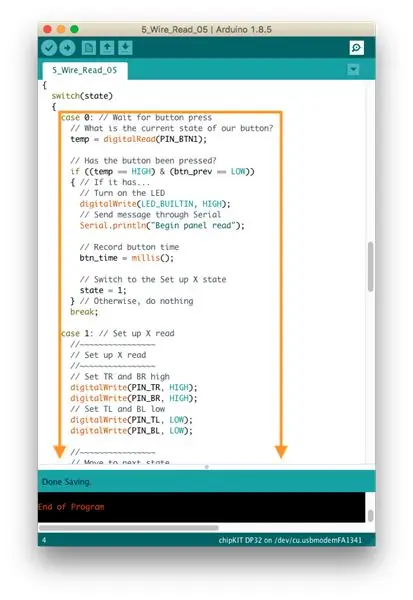
Para aquellos que no están acostumbrados a cambiar sentencias, funciona de manera similar a una sentencia if. Este (en el cuadro naranja) prueba nuestra variable "estado" (que comienza en 0). Luego salta al caso de nuestro estado actual. Verá que los casos 0 y 2 son responsables de encender y apagar el LED (respectivamente), mientras que los casos 1 y 3 son responsables de esperar entre interruptores.
Paso 6: Botón parpadeante



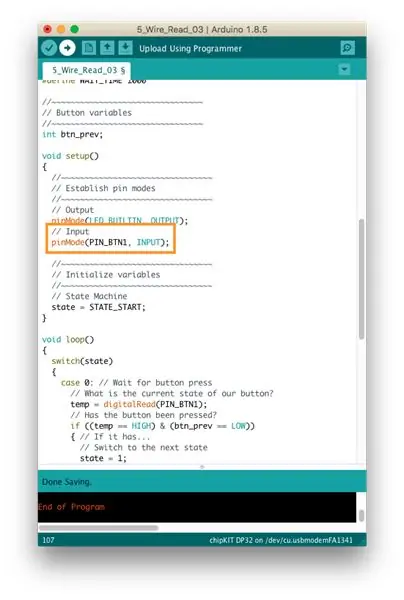
A continuación, quería que el botón se usara para hacer parpadear la luz. En lugar de complicar demasiado esto, simplemente moví todos los estados hacia abajo en uno (el estado 0 se convierte en el estado 1, etc.). Al hacer esto, tenga cuidado de incrementar los estados de salida así como el estado mismo (vea la imagen 3).
También eliminé el segundo estado de "espera". Eso significa que el botón enciende la luz durante un segundo y puede presionar el botón nuevamente inmediatamente después de que se apaga.
Vale la pena señalar que este sistema elimina automáticamente el rebote del botón por nosotros, porque tenemos que esperar a que el LED se apague antes de volver al estado 0 donde el botón puede activar el ciclo nuevamente.
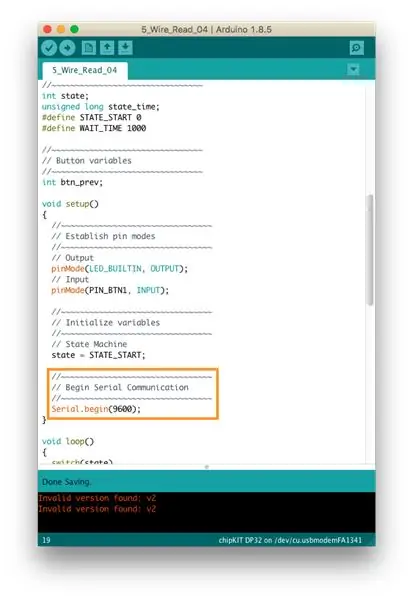
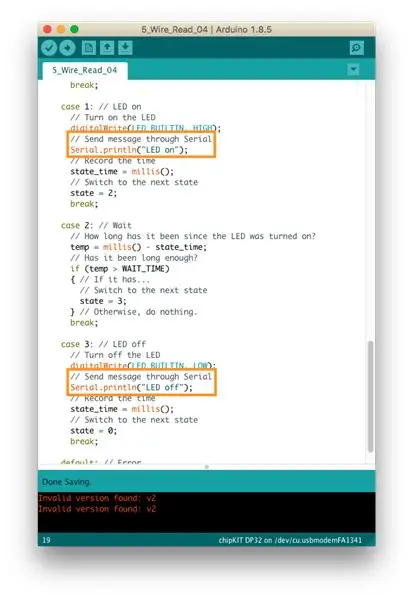
Paso 7: comunicación en serie


Esta actualización es muy pequeña. Todo lo que quería hacer era establecer una conexión serial y enviar mensajes. En la primera imagen, puede ver que comienzo Serial en la función setup (). Dentro de nuestra máquina de estado, agregué líneas a los estados 1 y 3 que enviarán mensajes simples a la computadora a través de serie.
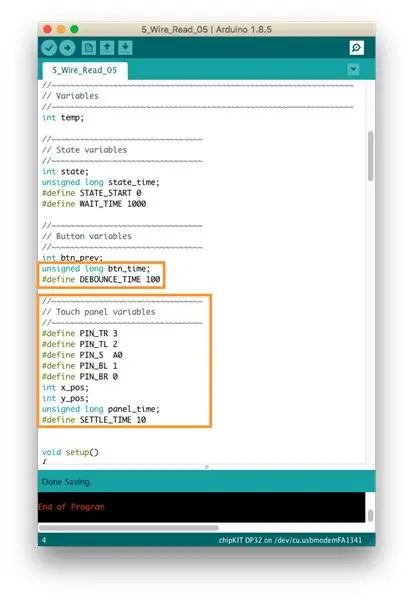
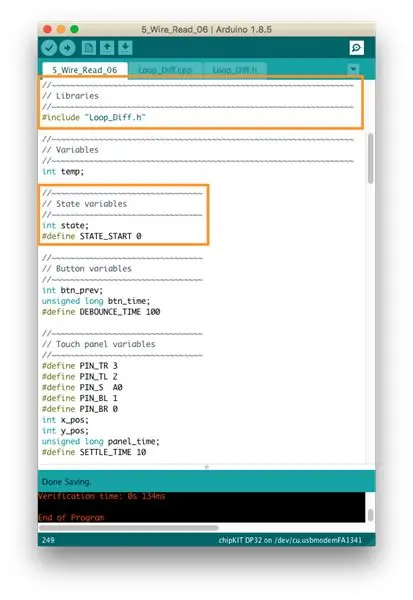
Paso 8: lectura de coordenadas




Es bueno que el último paso haya sido fácil, porque este fue fantástico.
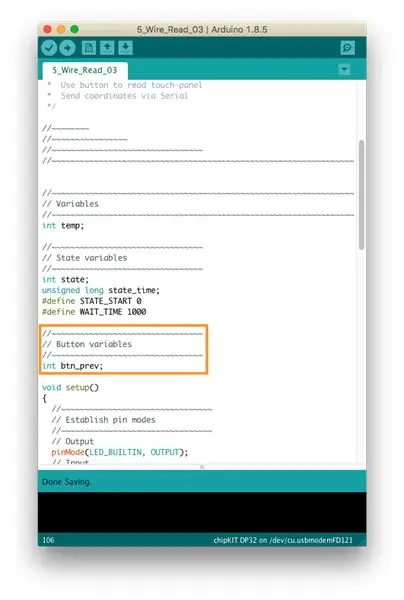
Para empezar, agregué variables para nuestro panel táctil, incluidas algunas variables de tiempo dedicadas tanto para el panel táctil como para nuestro botón. Verás por qué en un momento.
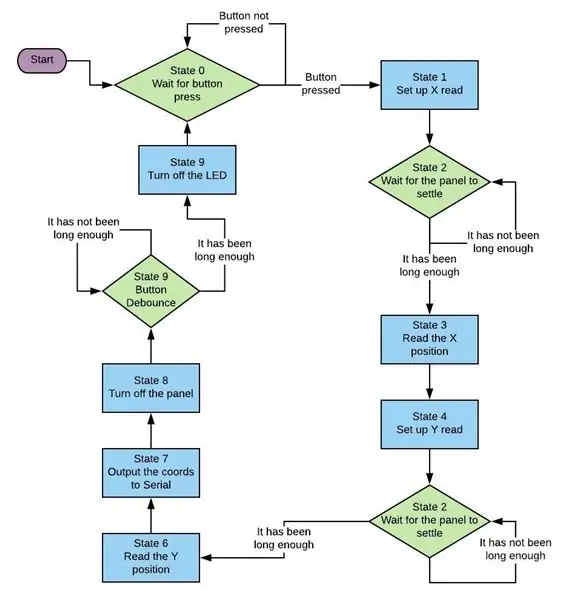
He reescrito completamente la máquina de estados. Es un poco confuso mirar el código, así que he incluido un diagrama de bloques que debería ilustrar lo que se ha hecho.
Cosas a tener en cuenta: ahora hay tres pasos de "espera". Uno para cada configuración del panel táctil, para dejar que los voltajes se asienten antes de tomar una medición, y otro para darle tiempo al botón para que rebote correctamente. Estos pasos de espera son la razón por la que quería dar tanto al botón como al panel táctil sus propias variables de tiempo.
Nota: La constante DEBOUNCE_TIME puede ser un poco baja. Siéntete libre de aumentarlo.
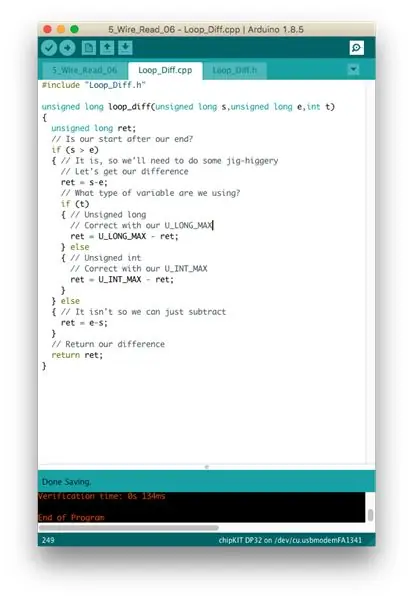
Paso 9: limpieza



¡Hemos llegado a la versión final del código para este proyecto!
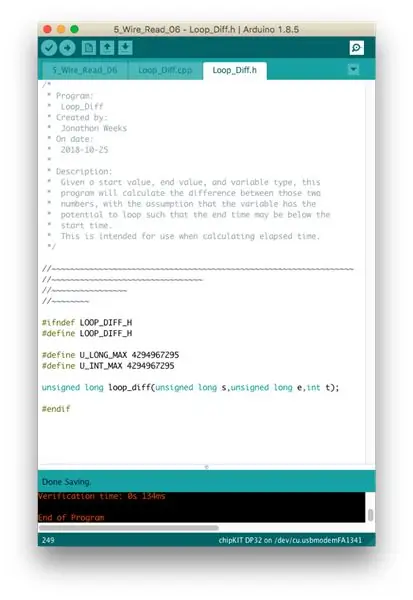
Para empezar, agregué una función llamada loop_diff () para calcular el tiempo transcurrido. El reloj interno del DP32 es largo sin firmar y, aunque es extremadamente improbable, existe la posibilidad de que el reloj se repita en algún momento durante el tiempo de ejecución de este código *. En ese caso, simplemente restar el tiempo actual del tiempo ahorrado en btn_time o panel_time nos dará algo extraño, así que escribí loop_diff () para detectar cuándo ocurren los bucles y comportarme en consecuencia.
También hice una pequeña limpieza. Eliminé la variable "state_time" que ahora no se usa. Cambié de la etiqueta LED_BUILTIN (que es un estándar de Arduino) a la etiqueta PIN_LED1 (que es estándar para chipKit y DP32). También eliminé todos los mensajes a través de Serial sobre el inicio y finalización del proceso, lo que hace que nuestros datos a través de Serial sean mucho más limpios.
* Hice las matemáticas hace años, y creo que para la función millis () tomaría algo así como una semana de tiempo de ejecución constante antes de que la variable se repita.
Paso 10: Pensamientos finales

¡Y eso es!
Si lo ha seguido, ¡ahora debería tener un panel táctil en funcionamiento conectado a su microcontrolador! Este fue un proyecto pequeño, pero es parte de un proyecto más grande. Estoy trabajando para algo como Plate and Ball de 271828, y tengo un largo camino por recorrer antes de que eso suceda. Voy a intentar acompañarte durante todo el proceso, y cada parte debe ser su propio pequeño proyecto.
Este es un proceso de aprendizaje para mí, así que siéntete libre de dejar tus pensamientos y sugerencias en los comentarios a continuación.
Gracias, ¡nos vemos la próxima vez!
Recomendado:
Tres circuitos de sensor táctil + circuito de temporizador táctil: 4 pasos

Circuitos de tres sensores táctiles + circuito del temporizador táctil: el sensor táctil es un circuito que se enciende cuando detecta el toque en los pines táctiles. Funciona de forma transitoria, es decir, la carga estará ENCENDIDA solo durante el tiempo que se toque los pines. Aquí, le mostraré tres formas diferentes de hacer un sensor táctil
INTERRUPTOR TÁCTIL - Cómo hacer un interruptor táctil usando un transistor y una placa de pruebas: 4 pasos

INTERRUPTOR TÁCTIL | Cómo hacer un interruptor táctil usando un transistor y una placa de pruebas: El interruptor táctil es un proyecto muy simple basado en la aplicación de transistores. En este proyecto se utiliza el transistor BC547 que actúa como interruptor táctil. ASEGÚRESE DE VER EL VIDEO QUE LE DARÁ TODOS LOS DETALLES SOBRE EL PROYECTO
Botón táctil resistivo iluminado inalámbrico: 5 pasos

Botón táctil resistivo iluminado inalámbrico: este es un proyecto simple con idea de crear un botón táctil resistivo que integre LED RGB. Siempre que se toque este botón, se iluminará y se podrá personalizar el color de la lámpara. Se puede utilizar como un botón táctil iluminado portátil a través de
Sensor táctil y sensor de sonido que controlan las luces de CA / CC: 5 pasos

Sensor táctil y sensor de sonido que controla las luces de CA / CC: este es mi primer proyecto y funciona en base a dos sensores básicos, uno es el sensor táctil y el segundo es el sensor de sonido, cuando presiona el panel táctil en el sensor táctil, la luz de CA cambiará ENCENDIDO, si lo sueltas la Luz se APAGARÁ, y lo mismo
Bricolaje de reparación de cables y distribución de cables USB de Apple Pro Mouse: 5 pasos

Pinout USB y reparación de cables de Apple Pro Mouse DIY: El mouse negro de Apple Pro tiene algunos problemas bien conocidos: -Sólo un botón -Cable demasiado flexible y corto, que tiene una tasa de fallas muy alta.Pero me encanta su elegante diseño minimalista. roto también, al lado del extremo del mouse y también en el conector USB. Ya que
