
Tabla de contenido:
- Paso 1: una lista de hardware y software
- Paso 2: instalación
- Paso 3: codificación en IDE web de partículas
- Paso 4: Philips Hue
- Paso 5: Configuración de Photon con un botón y cables
- Paso 6: escribir códigos en partículas de fotones
- Paso 7: carga de código en Photon
- Paso 8: Creación de applets desde IFTTT (si es esto, entonces eso)
- Paso 9: finalmente, prueba
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Este tutorial le enseña cómo codificar para informar a Phillips Hue para alertar. Sería muy útil para las personas sordas y con dificultades auditivas, con discapacidad visual o sensorial. La alerta de notificación visual es para informar a los usuarios después de recibir notificaciones por correo electrónico, Facebook, Trello o similar. La bombilla LED Hue comienza a alertar al hacer parpadear la luz.
Photon Particle es un pequeño kit de desarrollo de Wi-Fi reprogramable para crear prototipos y escalar su producto de Internet de las cosas.
Paso 1: una lista de hardware y software
Necesita hardware y software para desarrollar los códigos para la alerta de notificación visual.
Hardware
- Kit de fabricación de partículas
- Philips Hue - Kit de inicio (3 bombillas LED y 1 Hue Bridge)
Software
- Información general del fotón de partículas
- Particle Web IDE (compilación) * Requerido para iniciar sesión *
- IFTTT (Si esto entonces eso)
Paso 2: instalación
Debe tener su kit de fabricación de partículas, que incluye todo, como sensores, cables de puente, LED, resistencias y más. Puede leer más información sobre Particle Photon.
Antes de conectar su fotón, necesita conocer el estado de los LED en el Fotón. Aquí está la información sobre el estado del LED.
Conecte su fotón
- Conecte el cable USB a su fuente de alimentación. (Su computadora funciona perfectamente para este propósito). Su dispositivo de partículas no necesita su computadora para conectarse a wifi.
- Cuando está enchufado, el LED RGB de su dispositivo de fotones debería comenzar a parpadear en azul. Si su dispositivo no parpadea en azul, mantenga presionado el botón SETUP durante 10 segundos y luego suelte el botón SETUP.
- Inicie sesión en Setup Particle si ya tiene una cuenta. Si no tiene una cuenta, cree la cuenta para Photon.
- Haga clic en Photon / P Series.
- Después de hacer clic en SIGUIENTE, debería aparecer un archivo (photonsetup.html)
- Haga clic en CONTINUAR CON UN ARCHIVO LOCAL para descargar un archivo.
Después de abrir un archivo
- Conecte su PC al Photon, conectándose a la red denominada PHOTON-…
- Configure sus credenciales de Wi-FI. Nota: si escribe mal sus credenciales, el Photon parpadeará en azul oscuro o verde. Debe volver a realizar el proceso actualizando la página o haciendo clic en la parte del proceso de reintento.
- Cambie el nombre de su dispositivo. Verá una confirmación si el dispositivo fue reclamado o no.
Antes de pasar a la siguiente parte, si su dispositivo Photon tiene un color cian que respira, ¡entonces es exitoso para Internet y Photon Cloud! Pasamos al IDE de partículas, Build.
Paso 3: codificación en IDE web de partículas
Necesita crear su cuenta para Particle IDE, Build. Si ya tiene una cuenta, ¡excelente! Inicie sesión en Particle IDE.
Queremos probar para ver si el LED parpadea en la placa. Hay un pequeño LED azul en su placa Photon. Está al lado de D7. Puede descargar el archivo, Gettingstarted-blinknet.ino, y ver los códigos allí. Hay una explicación. Haga clic en este enlace para abrir el código fuente en Particle Web IDE. Si D7 (pequeño LED azul) parpadea, felicitaciones, ¡acaba de hacer parpadear un LED con su dispositivo Particle! Si desea obtener más información sobre Photon, como parpadear diferentes LED, leer fotosensores, etc., aquí está el enlace.
Ahora, pasaremos a Philips Hue.
Paso 4: Philips Hue



Para referencia: haga clic aquí sobre la API de Phillips Hue.
Antes de poder acceder a la documentación de la API de Philips Hue, deberá registrarse como desarrollador. Es gratis, pero debes aceptar los términos y condiciones.
1. Primero, asegúrese de que su Philips Hue Bridge (primera imagen) esté conectado a su red y esté funcionando correctamente. Prueba la aplicación Hue (la aplicación Hue está disponible en iOS y Android) que controla la luz en la misma red.
Si lo prueba con éxito, entonces necesita descubrir la dirección IP del puente en su red. Utilice el descubrimiento de servidores de agentes de Philips visitando www.meethue.com/api/nupnp.
Cuando encuentre su dirección IP, escríbala en la barra de direcciones de su navegador con debug / clip.html adjunto a la URL: https:// dirección IP del puente / debug / clip.html Debería ver una interfaz (segunda imagen) como esta. Nota: Reemplace "dirección IP puente" por su dirección IP.
2. Hagamos un comando simple y obtengamos información sobre su sistema de tonos. Complete los detalles a continuación dejando el cuerpo vacío y presione el botón GET. Debería ver una interfaz (tercera imagen) como esta. Debería recibir un mensaje de error. Nota: Reemplace "dirección IP puente" por su dirección IP.
Dirección: https:// dirección IP del puente / api / newdeveloperBody: Método: GET ¡Felicitaciones! ¡Simplemente envíe su primer comando! 3. A continuación, complete la información a continuación y presione el botón POST. Nota: Reemplace "dirección IP puente" por su dirección IP y "nombre de tipo de teléfono" por su propio teléfono.
Dirección: https:// dirección IP del puente / apiBody: {"devicetype": "my_hue_app # phonetype name"} Método: POST
El enlace ayuda a crearlo por usted. Cuando presiona el botón POST, debería recibir un mensaje de error (cuarta imagen) que le informa que debe presionar el botón de enlace en el Puente Hue. Este es el paso de seguridad para que solo las aplicaciones o servidores que desee controlar sus luces. Al presionar el enlace en el puente de tono, se demuestra que el usuario tiene acceso físico al puente de tono.
Cuando obtenga una respuesta exitosa (quinta imagen), ¡felicitaciones! Acaba de crear un usuario autorizado, que usaremos a partir de ahora.
4. Último ejemplo antes de integrarlo en la partícula de fotón, asegúrese de que una de sus luces esté visible y encendida, y de que sepa qué número de luz es. Cambie la URL a / api / username / lights / light number / state (cambie el número de luz [puede ser 1, 2, 3 o?]) Y envíe un botón PUT con los siguientes datos:
Nota: asegúrese de cambiar la dirección IP del puente, el nombre de usuario y el número de luz
Dirección: https:// dirección IP del puente / api / nombre de usuario / luces / número de luz / estado
Cuerpo: {"on": true, "sat": 254, "bri": 254, "hue": 10000}
Método: PUT Debería ver que su luz cambia de color:
Paso 5: Configuración de Photon con un botón y cables


Antes de desarrollar más códigos en Photon Web IDE, queremos configurar nuestro Photon con un botón y cables. Tiene varios botones y muchos cables de su Particle Starter Kit. He adjuntado dos imágenes, una es un diagrama y la otra es un imagen real.
- Asegúrese de colocar su fotón en la placa de pruebas.
- Coloque un botón en la parte inferior de la placa de pruebas como se muestra en la imagen.
- Ponga un extremo del cable negro en J4 (GND) y ponga otro extremo del mismo cable negro en J30.
- Ponga un extremo del cable amarillo en J7 (D5) y ponga otro extremo del mismo cable amarillo en J28.
Si coinciden con mi imagen que te muestro, ¡entonces eres bueno!
Paso 6: escribir códigos en partículas de fotones

Crearemos nuestra primera aplicación en Photon Particle - Web IDE.
- Vaya a https://build.particle.io/build e inicie sesión (regístrese si aún no ha creado)
- Escriba "Alerta de notificación visual" en Aplicación actual.
- Presione el botón Enter (vea la primera imagen).
La aplicación se guarda en Photon Particle Cloud. La función setup () se llama cuando la aplicación se inicia y se ejecuta una vez. La función loop () hace precisamente lo que hace y repite consecutivamente, permitiendo que su aplicación cambie y responda.
Para agregar HttpClient para la partícula de fotones:
- Haga clic en Bibliotecas en la parte inferior izquierda del IDE web.
- Escribe "HttpClient" en la barra de búsqueda.
- Haga clic en "Incluir en proyecto" en el botón azul.
- Haga clic en VisualNotificationAlert (elimina los espacios después de que creó la aplicación).
- Haga clic en Confirmar.
Ahora, agregó HttpClient al comienzo del IDE web.
/ Esta declaración #include fue agregada automáticamente por el IDE de partículas. # Include
/ *** Configuración para Philip Hue ***
/ 1. Reemplace esto con su nombre de usuario de API del paso 1 const String API_USERNAME = "Su nombre de usuario de API"; // 2. Reemplace esto con la dirección IP de su puente del Paso 1 IPAddress hueIP (x, x, x, x); // 3. Reemplace con la ruta a las luces que desea controlar. Utilice la página web del Paso 1 para verificar que funcione. // Asegúrese de reconocer el número de la luz de Philip Hue // / luces / NUMBER / state const String LIGHT_PATH = "/ lights / Number / state"; // 4. Reemplaza esto con el cuerpo de tu solicitud para encender las luces. const String REQUEST_BODY_ON = "{" en / ": verdadero, \" bri / ": 254}"; // 5. Reemplaza esto con el cuerpo de tu solicitud para apagar las luces. const String REQUEST_BODY_OFF = "{" en / ": falso, \" bri / ": 254}"; / *** END Configuración para Philip Hue *** / Button const int BUTTON_PIN = D5; // Objeto HttpClient utilizado para realizar solicitudes HTTP al puente Hue HttpClient http; // Encabezado predeterminado para solicitudes HTTP http_header_t headers = {{"Aceptar", "* / *"}, {NULL, NULL} // NOTA: Los encabezados siempre terminados serán NULL}; // Objetos de solicitud y respuesta http_request_t request; respuesta http_response_t; configuración vacía () {Serial.begin (9600); request.ip = hueIP; request.port = 80; // LED integrado como luz indicadora para pinMode de tap detectado (D7, OUTPUT); // Para la entrada, definimos BUTTON_UP como input-pullup. Esto usa una resistencia pullup interna // para administrar lecturas consistentes desde el dispositivo. pinMode (BUTTON_PIN, INPUT_PULLUP); // establece el pin como entrada // Nos "suscribimos" a nuestro evento IFTTT llamado Button para que obtengamos eventos para él Particle.subscribe ("RIT_Gmail", myHandler); Particle.subscribe ("Trello", myHandler); } // setup () function void loop () {/ * * Esta es una sección de prueba para saber si la luz alerta * / // averigua si el botón está presionado o no leyéndolo. int buttonState = digitalRead (BUTTON_PIN); // Cuando se presiona el botón, obtendremos una señal BAJA. // Cuando el botón NO ESTÁ PULSADO, obtendremos un ALTO. if (buttonState == LOW) gmailAlert (); } // función loop () void printInfo () {Serial.print ("Aplicación> / tResponse status:"); Serial.println (response.status); Serial.print ("Aplicación> / tHTTP Response Body:"); Serial.println (respuesta.cuerpo); } // función printInfo () int i = 0; // La función que maneja el evento de IFTTT void myHandler (const char * event, const char * data) {// Prueba para imprimir en serial Serial.print (event); Serial.print (", datos:"); if (datos) Serial.println (datos); else Serial.println ("NULL"); if (strcmp (evento, "Trello") == 0) {trelloAlert (); } else if (strcmp (evento, "Gmail") == 0) {gmailAlert (); }} // función myHandler () / ** El valor de tono para establecer la luz. * El valor de tono es un valor de envoltura entre 0 y 65535. * Tanto 0 como 65535 son rojos, * 25500 es verde y 46920 es azul. * / / ** * Avisará usando la bombilla inteligente Philips Hue usando el color azul. Avisará durante 15 segundos. * / void trelloAlert () {String trello_body_alert = "{" en / ": verdadero, \" bri / ": 255, \" sat / ": 255, \" hue / ": 46920, \" alert / ": / "lselect \"} "; sendHttpPut (trello_body_alert); } / ** * Se alertará usando la bombilla inteligente Philips Hue usando el color rojo. Avisará durante 15 segundos. * / void gmailAlert () {String gmail_body_alert = "{" en / ": verdadero, \" sat / ": 254, \" bri / ": 254, \" hue / ": 65535, \" alert / ": / "lselect \"} "; sendHttpPut (gmail_body_alert); } / ** * Enviaremos el PUT a Philips Hue * @param httpPutBody el cuerpo de la cadena * / void sendHttpPut (String httpPutBody) {request.path = "/ api /" + API_USERNAME + LIGHT_PATH; request.body = httpPutBody; http.put (solicitud, respuesta, encabezados); }
Cuando termine de escribir o copiar el código en su IDE web de partículas de fotones, haga clic en el icono de verificación (Verificar) en la parte superior izquierda de la barra. Si cumple con éxito, ¡entonces pasaremos al siguiente paso!
Paso 7: carga de código en Photon
Este paso es muy sencillo. Antes de que carguemos los códigos en Photon:
- Conecte el cable USB a su fuente de alimentación (recomiendo una computadora portátil).
- Asegúrese de que su fotón tenga el LED cian de respiración. Si no respira cian o tiene un color diferente, vaya al Paso 2: Instalación
- Haga clic en el icono Iluminación del IDE web de partículas de fotones.
- Cuando carga los códigos en Photon, debería ver magenta. Significa que el código comienza a cargarse en el código. Luego, parpadeará en verde rápidamente y luego volverá a respirar cian.
- Presione el botón para ver si su Philips Smart Bulb parpadea (o alerta).
Si Philips Smart Bulb alerta, ¡felicidades! ¡Casi terminamos!
Pasaremos a la parte del software.
Paso 8: Creación de applets desde IFTTT (si es esto, entonces eso)
Crearemos los applets del sitio web IFTTT (If This, Then That). Los applets publicarán un evento en Photon, y luego Photon enviará un comando al Philips Hue Bridge para alertar a las bombillas inteligentes.
Para este proyecto, usaremos Trello y Gmail para publicar eventos en Photon.
Vaya a https://ifttt.com/ y regístrese.
Trello
- Haga clic en Mis subprogramas en la parte superior.
- Haga clic en Nuevo subprograma.
- Haga clic en + esto en texto azul.
- Escribe Trello en la barra de búsqueda y haz clic en.
- Haga clic en Tarjeta asignada a mí.
- Seleccione su tablero de Trello.
- Haga clic en + eso en texto azul.
- Escriba Partícula en la barra de búsqueda y haga clic en.
- Haz clic en Publicar un evento.
- Escribe "Trello" en Luego publicar (Nombre del evento).
- Seleccione público.
Gmail (Nota: usarán su dirección de correo electrónico cuando se registre)
- Haga clic en Mis subprogramas en la parte superior.
- Haga clic en Nuevo subprograma.
- Haga clic en + esto en texto azul.
- Escriba Gmail en la barra de búsqueda y haga clic en
- Seleccione Cualquier correo electrónico nuevo en la bandeja de entrada
- Haga clic en + eso en texto azul.
- Escriba Partícula en la barra de búsqueda y haga clic en
- Haz clic en Publicar un evento.
- Escriba "Gmail" en Luego publicar (Nombre del evento).
- Seleccione público.
Una vez que tenga dos subprogramas, Trello y Gmail funcionando, vamos al último paso.
Paso 9: finalmente, prueba
Realizaremos pruebas para publicar eventos desde Applets en Photon. Asegúrese de que sus applets estén encendidos.
Trello
Cuando alguien crea una nueva tarjeta en Trello, te asignará (etiquetará) en la tarjeta. IFTTT escucha eso y comienza a publicar un evento en Photon. Luego, el Fotón envía un comando al Puente Philip Hue para alertar a las bombillas inteligentes.
Gmail
Cuando recibe un correo electrónico nuevo en su bandeja de entrada, IFTTT lo escucha y comienza a publicar un evento en Photon. Luego, el Fotón envía un comando al Puente Philip Hue para alertar a las bombillas inteligentes.
Desafíos
- Siempre que recibimos una nueva notificación de Trello y Gmail, hay una gran demora para enviar un evento desde IFTTT y enviar un comando desde Photon. Debería tomar menos de 5 minutos alertar a las bombillas inteligentes.
- El subprograma de Gmail a veces se apaga solo porque es necesario volver a conectarlo o actualizarlo.
Recomendado:
Reciba un correo electrónico de notificación cuando un canal en ThingSpeak no se actualizó durante un tiempo: 16 pasos

Reciba un correo electrónico de notificación cuando un canal en ThingSpeak no se actualizó durante un tiempo: Historia de fondo Tengo seis invernaderos automatizados que se encuentran repartidos por Dublín, Irlanda. Al usar una aplicación de teléfono móvil personalizada, puedo monitorear e interactuar de forma remota con las funciones automatizadas en cada invernadero. Puedo abrir / cerrar manualmente la victoria
Alarma de incendio con notificación por SMS: 3 pasos

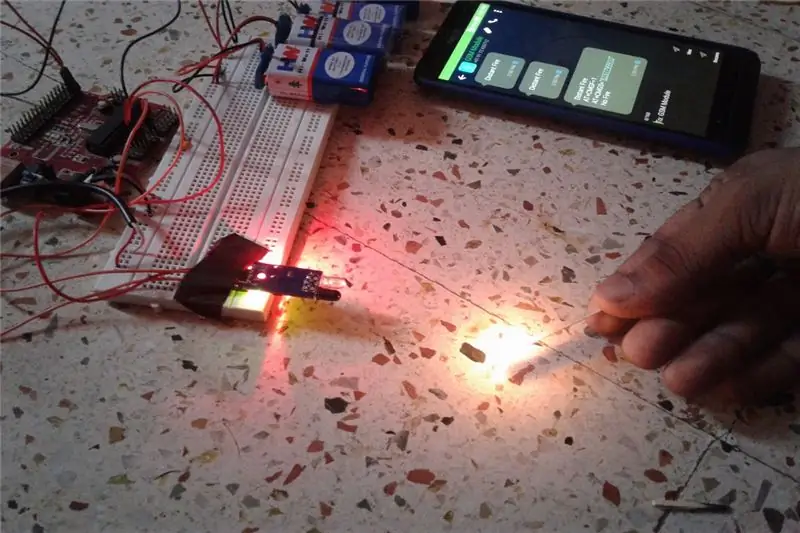
Alarma de incendio con notificación por SMS: GSM 800H, sensor de incendio basado en Arduino y sistema de notificación por SMS, utiliza un sensor de infrarrojos para detectar el fuego en la habitación oscura. Envía SMS a través del módem GSM 800H que se adjunta a los pines Serial Rx y Tx de Arduino Establezca su número de teléfono móvil dentro del código
NOCAR (Notificación De Carga): 5 Pasos

NOCAR (Notificación De Carga): ResumenCreamos nuevas tecnologías y técnicas cada año. En el pasado, la máquina de vapor fue el primer paso de algo que denominamos Revolución Industrial. El ser humano no se ha demorado desde entonces. Hemos estado creando máquinas para hacer
Detector de fugas con notificación por mensaje de texto: 7 pasos

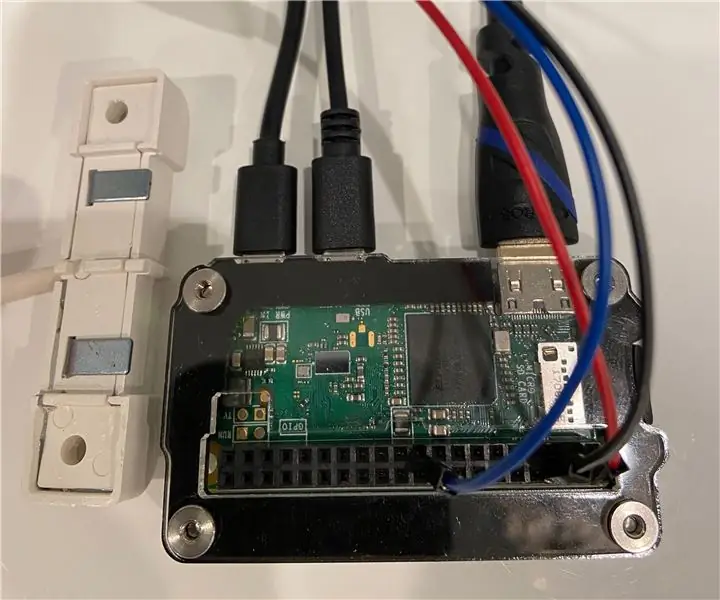
Detector de fugas con notificación por mensaje de texto: esta guía demuestra cómo construir un detector de fugas que envíe notificaciones por mensaje de texto. Envía alertas si se detecta agua de una tubería rota o drenaje atascado. La guía está dirigida a cualquier persona interesada en Python 3, Raspberry Pi, Secure Shell
Alerta de lavadora secadora Arduino - Notificación de inserción al teléfono con Blynk: 5 pasos (con imágenes)

Alerta de lavadora secadora Arduino - Notificación de empuje al teléfono con Blynk: Nuestra lavadora está en el garaje y no podemos escuchar los pitidos que indican que el lavado está completo. Quería encontrar una manera de recibir una notificación, donde sea que estemos en la casa, cuando el ciclo haya terminado. He estado jugando con Arduino, ESP8266 WiFi
