
Tabla de contenido:
- Paso 1: demostración
- Paso 2: Recursos utilizados
- Paso 3: Montaje
- Paso 4: Pantalla de distribución de pines TFT de 1,8 ''
- Paso 5: Montaje del ESP-WROOM32 con pantalla TFT de 1.8 ''
- Paso 6: Tabla de conexión ESP-WROOM32 y pantalla TFT de 1,8 ''
- Paso 7: Montaje ESP32 LoRa con pantalla TFT 1.8 ''
- Paso 8: Tabla de conexión ESP32 LoRa y pantalla TFT1.8 ''
- Paso 9: Instalación de bibliotecas - Arduino IDE
- Paso 10: Código
- Paso 11: Código ESP32
- Paso 12: Configuración de compilación
- Paso 13: Enlaces
- Paso 14: Archivo
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.



En nuestro video de hoy, les mostraré la pantalla TFT de 1.8 pulgadas. Esta es una pantalla gráfica de 128 por 160. Es más grande que lo que viene en el ESP32 LoRa, y también mostraré su uso en el ESP32 tradicional. Luego tendremos el ensamblaje y el código fuente para usar esta pantalla con estos dos modelos de microcontroladores, usando un ejemplo hecho por Adafruit. Específicamente, encuentro que la pantalla es una característica muy importante, ya que le brinda retroalimentación de su circuito.
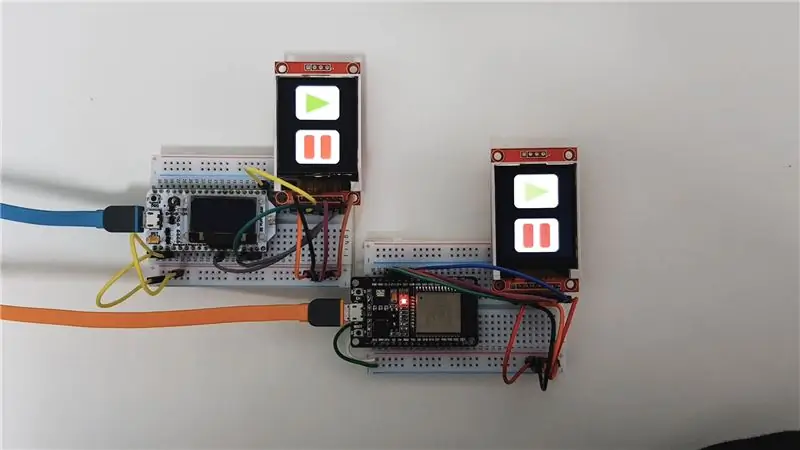
Paso 1: demostración
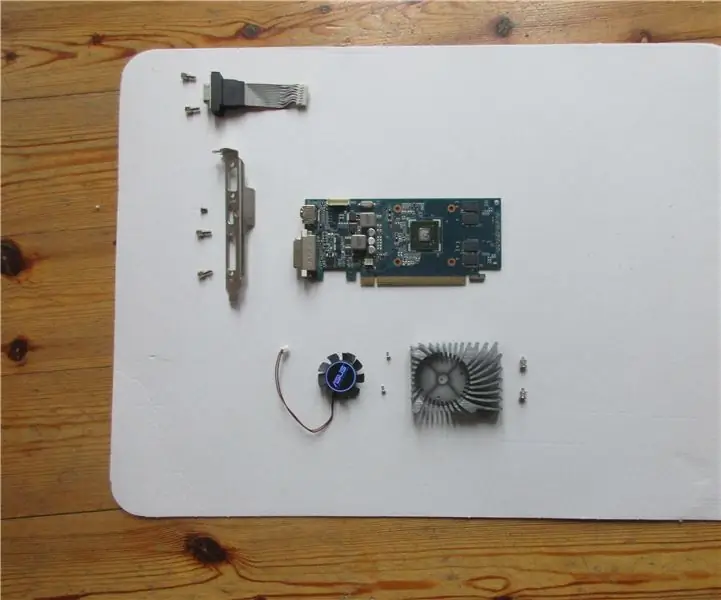
Paso 2: Recursos utilizados

• ESP32-WROOM
• ESP32 LoRa
• Pantalla TFT Lcd 1.8 ''
• Protoboard
• Jerséis
Paso 3: Montaje

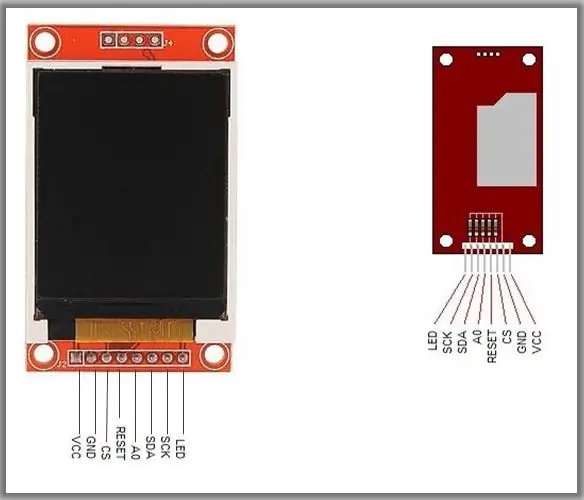
Paso 4: Pantalla de distribución de pines TFT de 1,8 ''

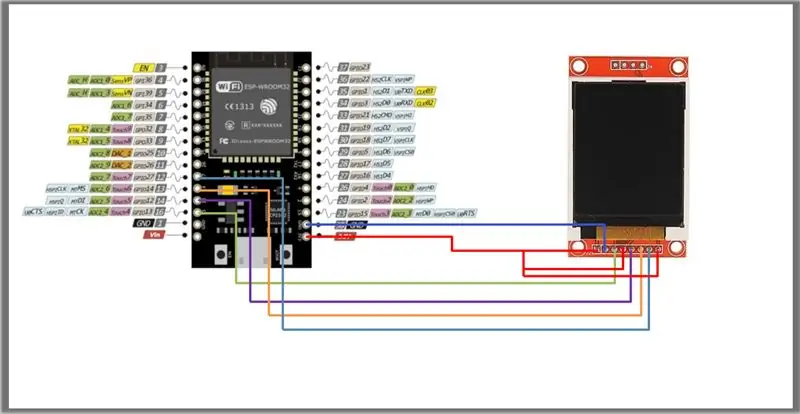
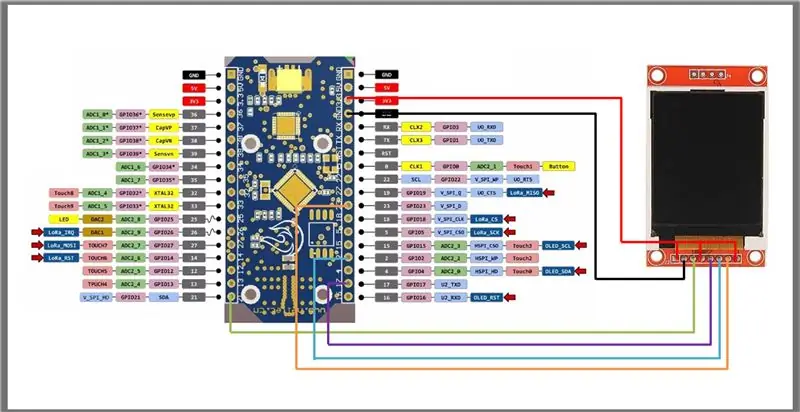
Paso 5: Montaje del ESP-WROOM32 con pantalla TFT de 1.8 ''

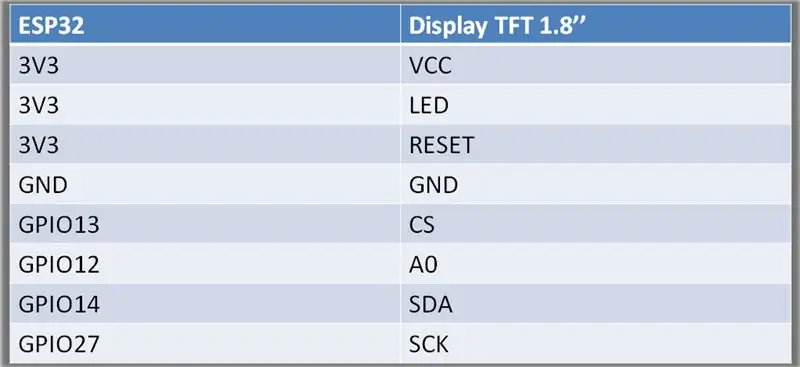
Paso 6: Tabla de conexión ESP-WROOM32 y pantalla TFT de 1,8 ''

Paso 7: Montaje ESP32 LoRa con pantalla TFT 1.8 ''

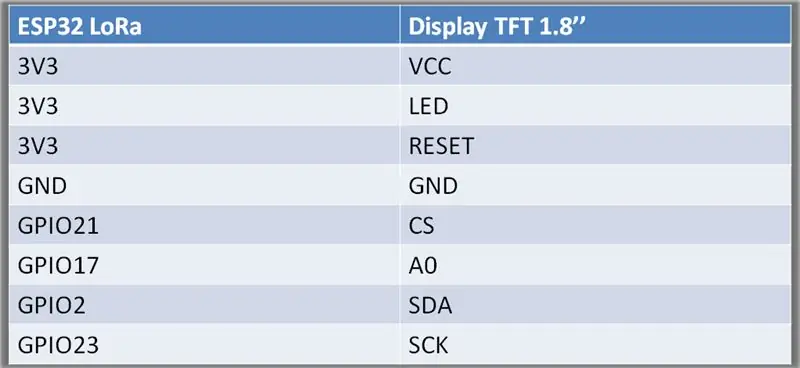
Paso 8: Tabla de conexión ESP32 LoRa y pantalla TFT1.8 ''

Paso 9: Instalación de bibliotecas - Arduino IDE


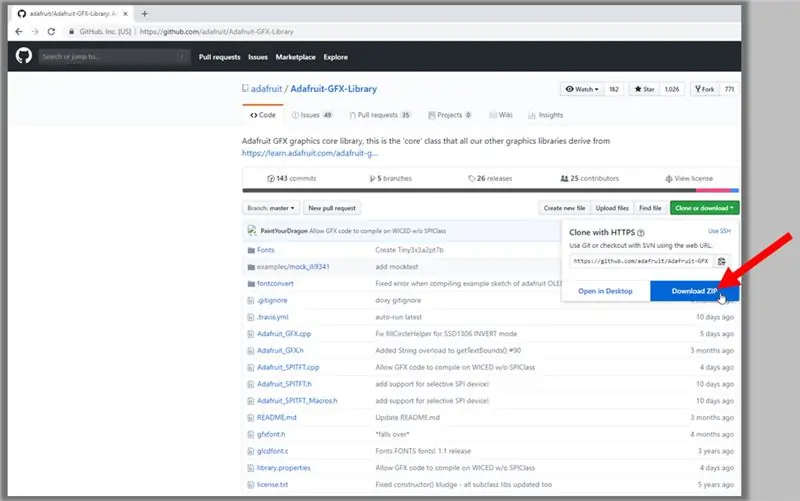
Descargue los dos archivos ZIP accediendo a los enlaces a continuación:
Biblioteca Adafruit GFX:
Biblioteca Adafruit ST7735:
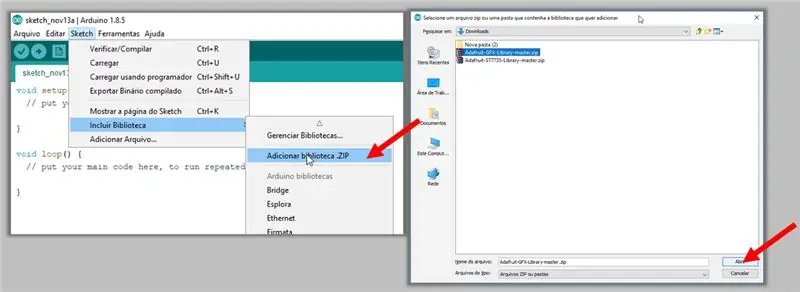
1. Con el IDE de Arduino abierto, haga clic en Sketch -> Agregar biblioteca -> Agregar biblioteca. ZIP
2. Busque el archivo descargado, seleccione y haga clic en Abrir
3. Haga esto para ambas bibliotecas descargadas
Paso 10: Código
ESP-WROOM Código 32
Declaraciones y variables
#include // Biblioteca de gráficos del núcleo # incluye // Biblioteca específica de hardware para ST7735 #include // Estos pines también funcionarán para el protector TFT de 1.8 // ESP32-WROOM #define TFT_DC 12 // A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Código ESP32 LoRa
Declaraciones y variables
#include // Biblioteca de gráficos principal # incluye // Biblioteca específica de hardware para ST7735 #include #define TFT_DC 17 // A0 #define TFT_CS 21 // CS #define TFT_MOSI 2 // SDA #define TFT_CLK 23 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Paso 11: Código ESP32

Nota
• El código gráfico utilizado es un ejemplo desarrollado por el fabricante Adafruit:
• Sin embargo, los pines declarados en el código se han cambiado para que funcionen con el ESP32 mostrado anteriormente.
• El propósito de esta lección es enseñar únicamente la comunicación entre la pantalla y el ESP32.
Paso 12: Configuración de compilación


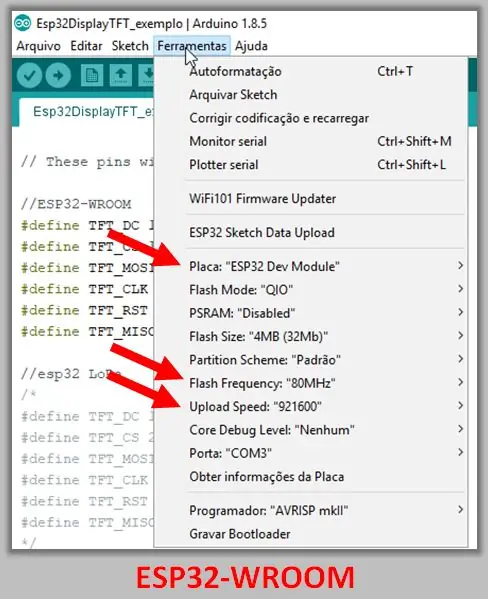
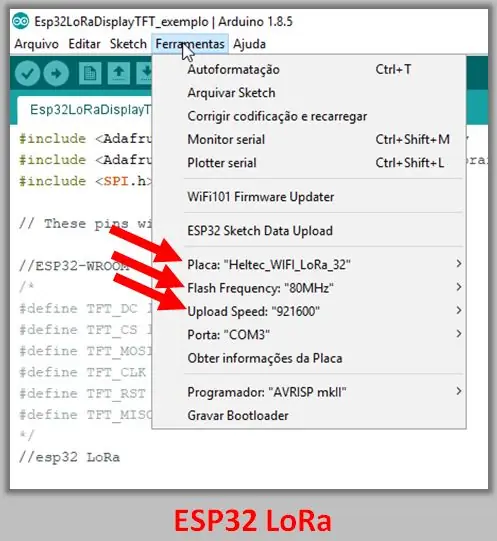
Las configuraciones de construcción se muestran en las imágenes a continuación. Las placas son ESP32 Dev Module y Heltec_WIFI_LoRa_32
Paso 13: Enlaces
Bibliotecas de pantallas TFT
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - Tutorial de GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Paso 14: Archivo
Descarga los archivos:
INO
Recomendado:
Visualización de temperatura en la forma gráfica de la pantalla 3310: 5 pasos

Temp Disply on 3310 Display Graphic Way: Hola, soy StarkshipTengo un canal de youtube ASÍ QUE ESTE PROYECTO SOBRE EL USO DE NOKIA 3310 DISPLAYSUPPLAY: -1 X NOKIA 3310 DISPLAY (ANTIGUO / NUEVO CUALQUIERA) 1 X ARDUINO UNO / NANO (TODO TIPO SON TRABAJOS) 1X LM35 SENSOR DE TEMPERATURA 1 X 10uf (CONDENSADOR ELECTROLITICO) algo de cable
Pantalla de la tarjeta gráfica: 4 pasos

Pantalla de la tarjeta gráfica: en este tutorial, le mostraré cómo convertir una tarjeta gráfica antigua en una pantalla de cómo funciona una GPU
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): 3 pasos

¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): ¡NO HAGA ESTO USANDO USB! Descubrí que puede dañar tu computadora por todos los comentarios. mi computadora está bien aunque. Utilice un cargador de teléfono de 600ma 5v. Usé esto y funciona bien y nada se puede dañar si usa un enchufe de seguridad para detener la energía
