
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.

Para nuestro proyecto en Industria 4.0 hemos decidido hacer una batidora para caramelos. La idea es que tenemos un panel de usuario, hecho en Node-Red, donde los clientes pueden pedir sus dulces, luego un arduino procesará el pedido y mezclará los dulces en un bol. Luego tenemos una base de datos en SQL donde mantenemos estadísticas sobre qué tipo de dulces se ordenan principalmente y el volumen ordenado.
El primer borrador fue hacer una batidora para 8 tipos de dulces y tener motores para abrir y cerrar los contenedores de dulces. Tuvimos algunos problemas de diseño con los contenedores, el caramelo se atascó, así que decidimos alejarnos de los motores y usar algunos LED para indicar que los motores estaban en funcionamiento.
Paso 1: el diseño


Nuestro modelo está elaborado con 4 recipientes para el caramelo, donde se utiliza una tapa deslizante para abrir y cerrar para el caramelo. Debajo de los contenedores tenemos una rampa hasta un cuenco. Luego, el tazón está encima de una celda de carga.
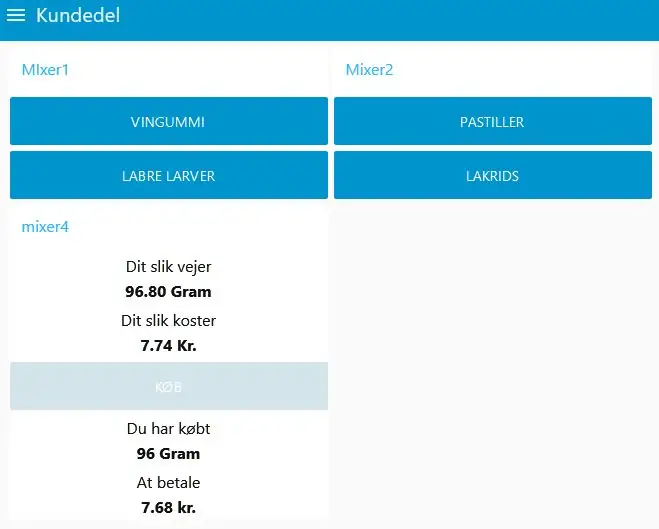
El diseño en Node-Red se divide en 2 secciones, Cliente y Administración.
En la sección de clientes tenemos 5 botones, 4 de ellos se utilizan para pedir el caramelo y 1 para aceptar la compra. Con el botón de compra, el cliente puede ver el peso del caramelo y el precio esperado, luego, cuando se presiona el botón de compra, el peso y el precio aparecerán en comprado.
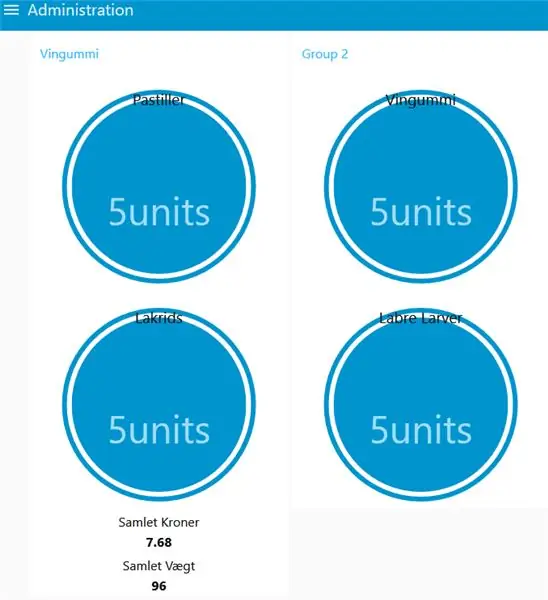
En el apartado de administración podemos ver qué tan llenos están nuestros envases y la cantidad total de caramelos comprados.
En SQL podemos ver estadísticas sobre qué dulces se eligen y el peso total y los ingresos de las compras.
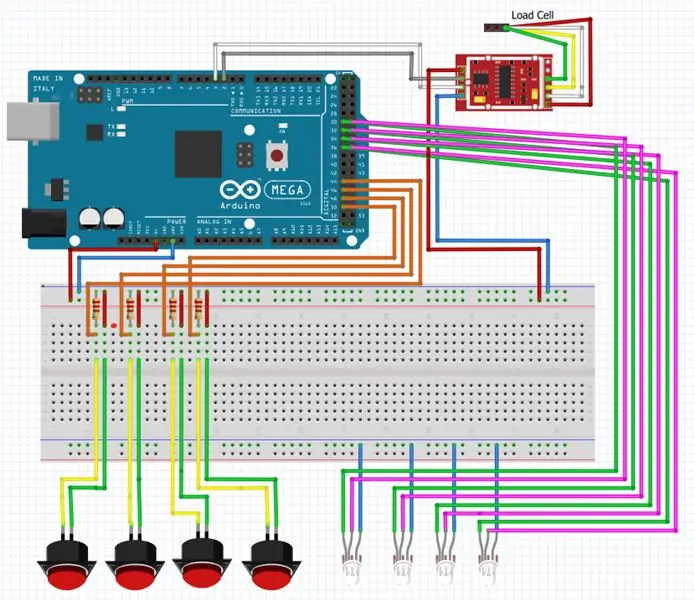
Paso 2: El Curcuit Arduino

En la placa arduino hemos conectado 4 pulsadores, 4 LED de dos colores y 1 celda de carga con un módulo HX711.
Los botones pulsadores se utilizan para que el operador de caramelos empuje cuando los contenedores se han llenado de caramelos.
El LED de dos colores utiliza el color rojo y verde. El color rojo indica que el recipiente está vacío y necesita ser llenado, y el color verde indica qué tipo de caramelo se ha elegido y luego podemos abrir para ese recipiente. Se suponía que esta pieza estaba automatizada pero debido a problemas de diseño decidimos hacerla manualmente.
Paso 3: Lista de E / S

De la celda de carga obtenemos 4 cables, que se conectan a un módulo HX711
Rojo a E +
Blanco a E-
Verde a A-
Amarillo a A +
Luego, el HX711 se conecta a la placa arduino con
GND a tierra
DT al pin 3
SCK al pin 2
VCC a 5 V
Nuestros pulsadores están conectados a los pines 44, 46, 48 y 50, el LED verde está conectado a los pines 30, 32, 34 y 36, el LED rojo está conectado a los pines 31, 33, 35 y 37.
Paso 4: el código
En el código arduino comenzamos definiendo nuestras variables y configurando nuestros LED y botones en algunos pines.
También configuramos una variable para recibir el archivo de Node-Red.
Cuando se presionan nuestros botones en el arduino, enviamos el estado 5 al Node-red, lo que indica que los contenedores se han llenado y estamos listos para dispersar los dulces de ese contenedor.
Cuando presionamos un botón en el lado del cliente Node-Red, enviamos el número 1-4 a arduino. Luego, Arduino verifica el número y abre el contenedor vinculado a ese número. Esto se hace con el LED verde encendido durante 5 segundos. Al mismo tiempo, deducimos 1 del estado del contenedor para indicar que se han sacado algunos dulces de ese contenedor.
Cuando el estado del contenedor llegue a 0, el LED rojo se encenderá indicando que este contenedor debe llenarse nuevamente.
Cuando se realiza una compra, el número 5 se envía a arduino, y luego calcula el precio y envía el precio y el peso de vuelta a node-red y SQL.
La última parte del código arduino envía el estado y el peso / precio de nuevo a note-red.
Paso 5: Node-Red


Node Red hace todas las conexiones entre el arduino y la base de datos SQL.
Los datos que provienen de la pantalla del Cliente en el Node-red van al arduino donde se procesan. Los datos procesados luego regresan al Nodo Rojo y a la pantalla de Administración.
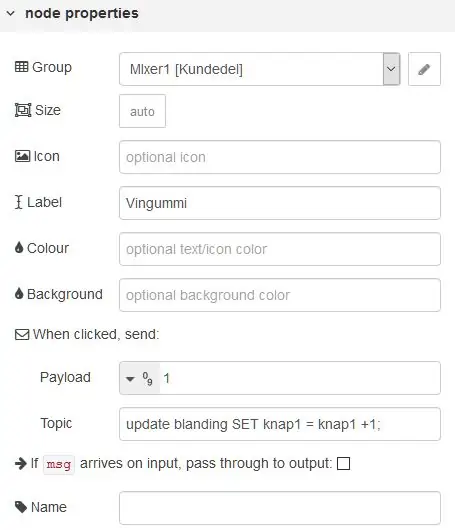
Si tomamos el botón 1 como excampel, lo tenemos conectado con las líneas tanto al arudino a través del com4 como al servidor SQL. Cuando abrimos el botón, podemos ver que la información enviada al arduino es el Payload y el tema se envía a SQL.
Usamos una función en Node-Red para enviar la información del arduino al SQL. En esta función, necesitamos algo de código Java para decirle a Node-red qué hacer con el código.
Código de función:
var data = msg.payload.split (","); var Vægt = data [13];
var Kroner = datos [14];
var out = "UPDATE blanding SET Vægt = '" + Vægt + "', Kroner = '" + Kroner + "' WHERE id = 1";
msg.topic = out;
return msg;
En el código aquí, obtenemos una cadena de datos de arduino y se divide con un "," entre los números.
Para esta función, necesitamos los números que vienen en el lugar 13 y 14, y los colocamos en las variables "Vægt y Kroner". Luego tomamos el código que debe ejecutarse en SQL y lo colocamos en la variable "out", y se envía como tema a SQL.
Paso 6: SQL

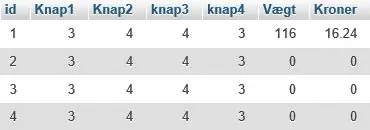
En la base de datos SQL mantenemos la estadística de cuántas veces se ha pedido cada tipo de caramelo durante el día, y el peso y precio del caramelo.
El botón statestik proviene de un contador conectado a cada botón en Node-Red y el peso y el precio provienen de arduino a través de una función en Node-Red.
Paso 7: video
En el video, mostramos que se llena un contenedor en el panel de administración, y luego se ordenan algunos dulces haciendo clic en los botones del panel del cliente. Al mismo tiempo, el peso y el costo estimado de los dulces se muestran en el panel del cliente.
Cuando el cliente está satisfecho con su mezcla de dulces, presiona el botón de compra y el peso y el costo reales se muestran debajo del botón. Esto luego completa la parte del cliente, y luego el peso y el costo se transfieren al panel de administración y nuestra base de datos en sql.
Luego, en la base de datos, hacemos un seguimiento de cuántas veces se ha pedido un caramelo entregado y cuánto ha sido en peso y su costo.
Paso 8: Evaluación
Este fue un buen proyecto en el que pudimos trabajar con 3 programas y hacerlos interactuar entre sí. Al principio teníamos algunas funciones que se estaban ejecutando en Node-Red y otras en Arduino, pero para mantener una mejor visión general, decidimos poner todas las funciones en arduino y luego hacer que Node-Red representara todo lo visual.
Paso 9: amplíe el proyecto
Nuestra idea era tener uno de los contenedores abierto con motor, por lo que el siguiente paso sería hacer un diseño donde los dulces no se atasquen.
Recomendado:
Scary Pumpkin Candy Machine para Halloween: 5 pasos

Scary Pumpkin Candy Machine para Halloween: ¡Hola a todos! Feliz Halloween !! Construimos una linterna de calabaza que reproducirá música y escupirá dulces cuando alguien se acerque
Candy Bot: 12 pasos

Candy Bot: este instructivo fue creado en cumplimiento del requisito del proyecto de Makecourse en la Universidad del Sur de Florida (www.makecourse.com). El Candy Bot es un pequeño dispensador de dulces del tamaño de una computadora de escritorio que utiliza un Arduino Uno, pantalla LCD, Distancia S
Candy Lover - The Grim Reaper: 14 pasos (con imágenes)

Candy Lover-- the Grim Reaper: ¡Ahora damos la bienvenida a nuestro protagonista de este artículo, candy lover-- the Grim Reaper! Para más tutoriales, visite http://openlab.makeblock.com/ Nuestra comunidad: http://www.makeblock.com
EAL - Programación integrada: Candy Mixer 1000: 9 pasos

EAL - Programación Embebida: Candy Mixer 1000: Para nuestro proyecto en Arduino hemos decidido hacer un mezclador para dulces. La idea es que el usuario pueda presionar un botón y luego los motores comenzarán a expulsar el dulce en un bol, y cuando el programa haya terminado su curso se detendrá. El primer borrador w
¿Cómo hacer un Powerbank de 36.000 Mah?: 8 pasos (con imágenes)

¿Cómo hacer un banco de energía de 36,000 Mah?: Hola amigos, soy waqar En este video, mostraré cómo puedes hacer tu propio banco de energía de 36,000 mah con baterías de laptop agotadas en solo $ 7 sin usar ningún equipo especializado o conocimiento. Las celdas utilizadas en este proyecto se denominan batería de iones de litio
