
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Usaremos AppInventor para crear esta aplicación. Siga este enlace para crear una cuenta propia: https://appinventor.mit.edu/explore/ Esta es una aplicación que permite que aquellos que no pueden hablar aún puedan comunicar frases básicas. Hay tres carpetas, una llamada Quiero, que permitirá al usuario identificar lo que quiere, dentro de Quiero hay una carpeta de alimentos que enumera muchos alimentos populares que el usuario puede querer, y la última es Yo soy, que permite al usuario Identifique cómo se siente.
Se adjunta el archivo a la aplicación original.
Paso 1: Elija palabras y frases

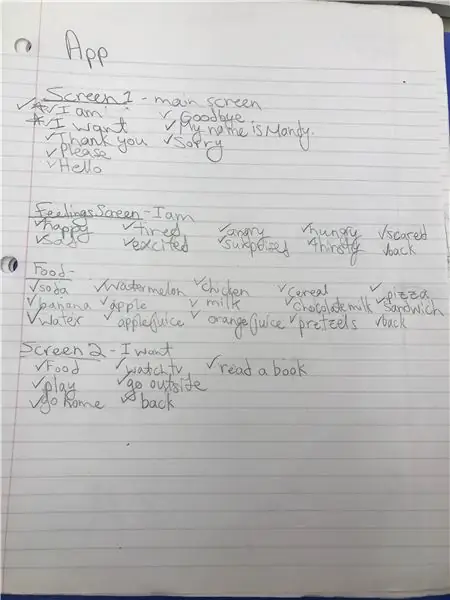
Es importante tener una idea de qué palabras y frases desea usar antes de comenzar. Para mantenerse organizado, puede escribir una lista de todo lo que está usando y puede marcarla sobre la marcha para no olvidar nada.
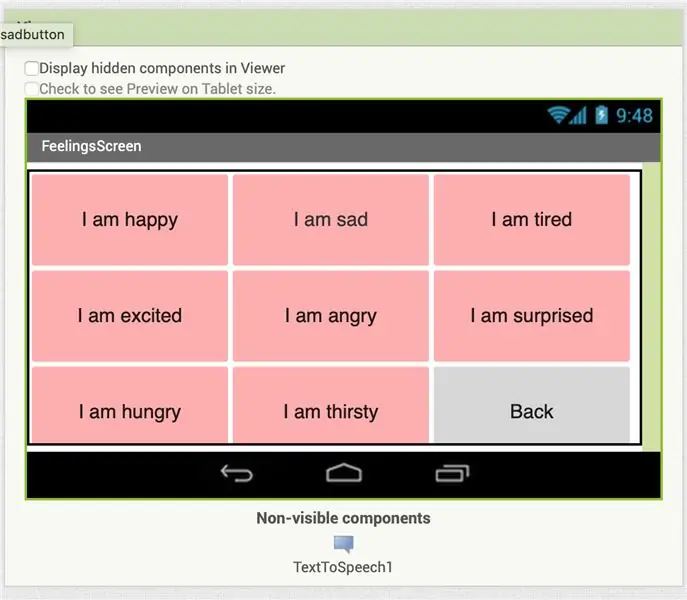
Paso 2: crea tu pantalla de inicio

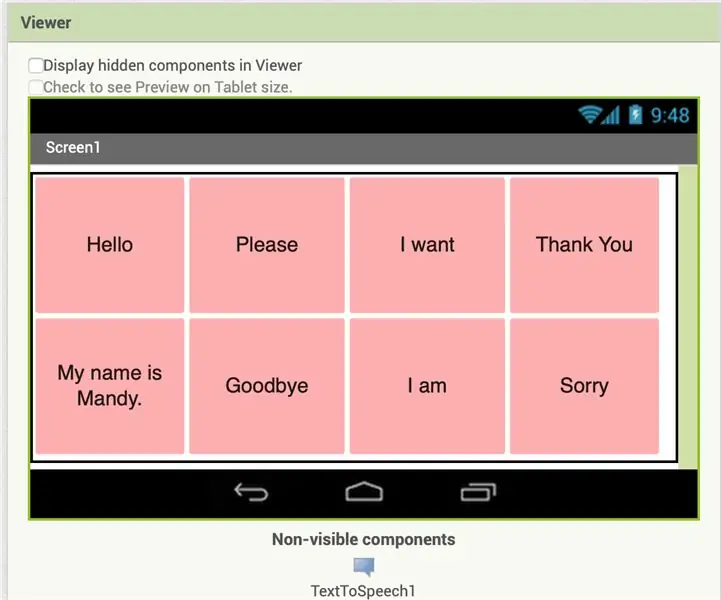
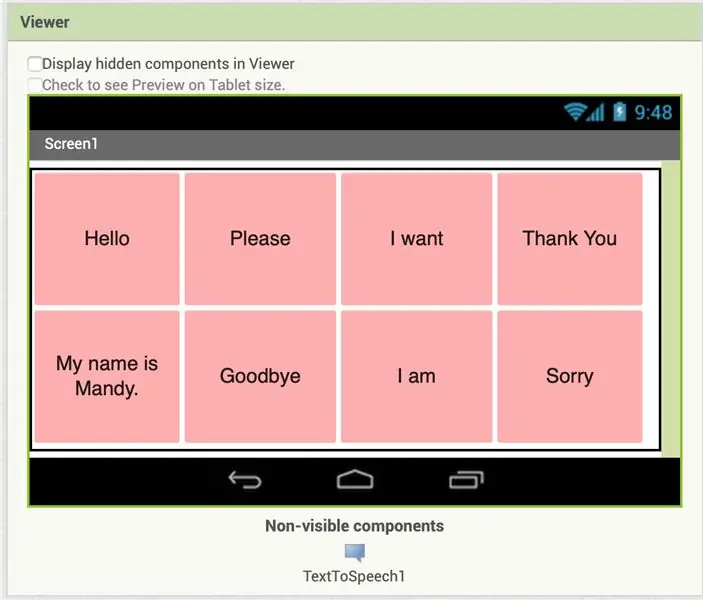
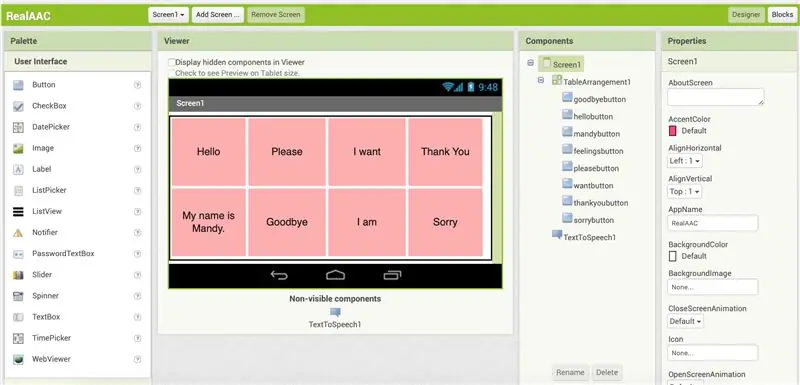
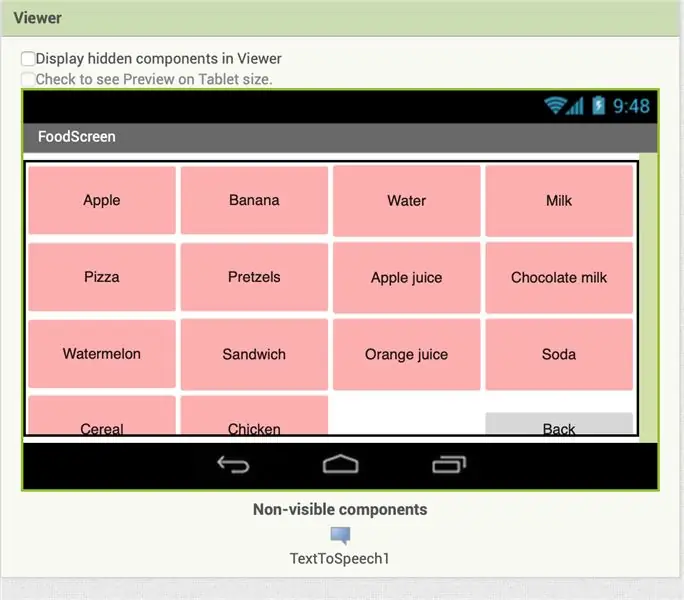
Su primera pantalla debe tener botones etiquetados con frases y declaraciones básicas como "Yo soy" y "Yo quiero" que lo llevarán a otras carpetas. Para que la pantalla sea visualmente atractiva, es útil organizar los botones en una tabla. La última pieza clave de la pantalla es agregar el componente "Texto a voz" que se utilizará en el siguiente paso.
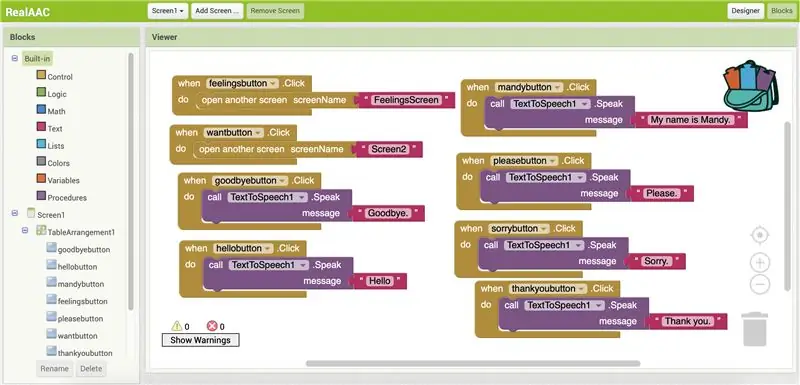
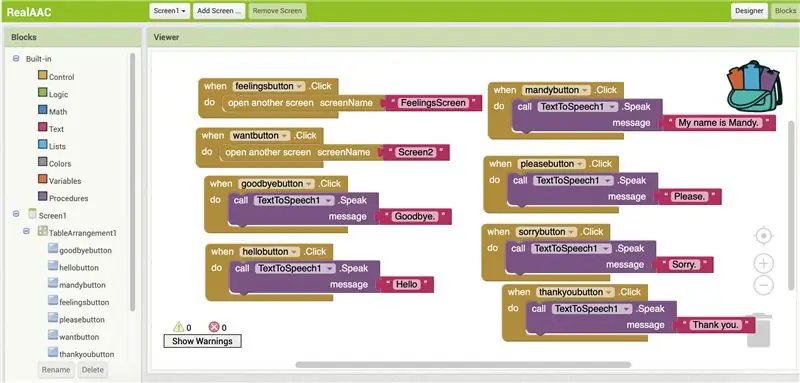
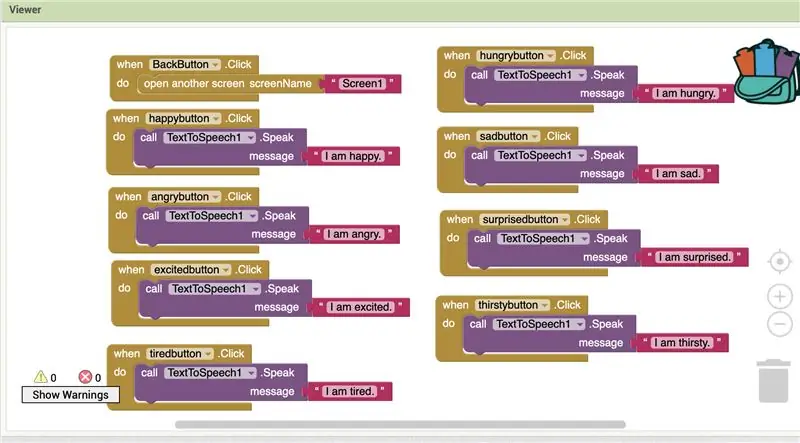
Paso 3: crea los bloques

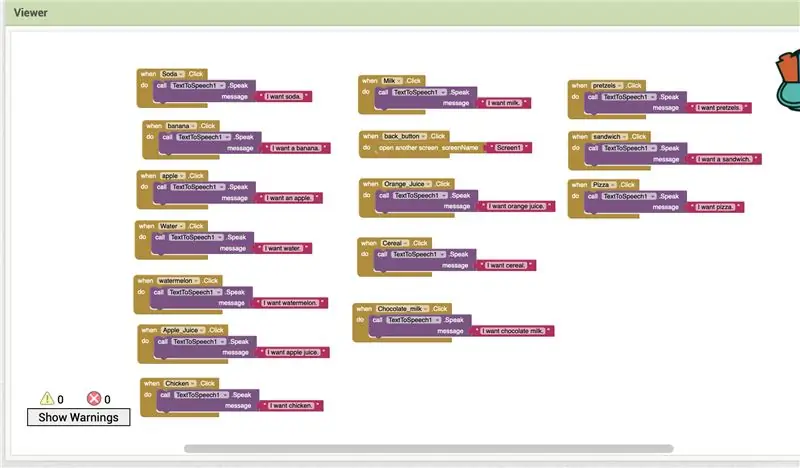
La aplicación solo hará cosas si organiza los bloques para indicarle que lo haga. Para comenzar, haga clic en uno de los botones de la barra lateral izquierda. Cuando aparezcan las opciones, arrastre la primera que dice "Cuando [el botón que elija].haga clic" en la pantalla. El siguiente componente a utilizar es el componente de texto a voz "llamar a texttospeech1. Hablar mensaje". Esto irá dentro del botón "cuando.haga clic". El siguiente paso es usar el primer bloque en la categoría "texto" y adjuntarlo al botón de texto a voz. Aquí es donde ingresa las palabras que desea que la aplicación diga cuando se presiona el botón. Repita este paso para todos los botones que dirán una frase al hacer clic.
Paso 4: creación de carpetas / nuevas pantallas

Si quieres crear un botón que te lleve a una nueva lista de botones, como la imagen cuando presionas "Yo soy", te lleva a la pantalla de sentimientos donde puedes hacer clic en la emoción que estás sintiendo, luego sigue este paso. Primero, debe agregar una nueva pantalla presionando el botón "Agregar pantalla" en la barra transversal superior. Es importante etiquetar la nueva pantalla como algo relevante para lo que va a pasar en la pantalla para que sea más fácil para usted más adelante. Una vez que esté configurado, haga clic en el botón del lado izquierdo que desea usar para ir a la siguiente pantalla y arrastre el botón "cuando haga clic en hacer" a la pantalla del visor. A continuación, haga clic en el control desde el lado izquierdo y arrastre el botón "abrir otra pantalla screenName" y conéctelo al botón "cuando haga clic en hacer". A continuación, abrirá la sección de texto y tomará el primer botón de texto "" en blanco y lo conectará al botón de pantalla abierta. Por último, tendrás que escribir el nombre de la pantalla que quieres abrir. Repita esto para todas las pantallas adicionales que le gustaría tener.
Paso 5: Pasar de una pantalla a otra


Debido a que no desea que su usuario se quede atascado en una pantalla, es importante agregar un botón "atrás" además de los botones que está utilizando para comunicarse. El botón "Atrás" se ensamblará siguiendo los mismos pasos del último paso, pero debe indicarle que vuelva a "Pantalla 1".
Paso 6: Termine de agregar todos los botones


Agregue los botones que considere apropiados para su aplicación, siguiendo todos los pasos anteriores. ¡Gracias por seguirnos!
Recomendado:
Comunicación inalámbrica SmartHome: los conceptos básicos de MQTT: 3 pasos

Comunicación inalámbrica SmartHome: los conceptos básicos extremos de MQTT: conceptos básicos de MQTT: ** Voy a realizar una serie de automatización del hogar, seguiré los pasos que tomé para aprender todo lo que he hecho en el futuro. Este Instructable es la línea de base sobre cómo configurar MQTT para usar en mis Instructables futuros. Sin embargo
Coche de control remoto con módulo de comunicación NRF24L01 PA LNA: 5 pasos

Coche de control remoto con módulo de comunicación NRF24L01 PA LNA: En este tema, nos gustaría compartir sobre cómo hacer un automóvil de control remoto con el módulo NRF24L01 PA LNA. En realidad, hay varios otros módulos de radio, como los módulos de radio 433MHz, HC12, HC05 y LoRa. Pero en nuestra opinión, el mod NRF24L01
LoRa 3Km a 8Km Comunicación Inalámbrica con Dispositivo de Bajo Costo E32 (sx1278 / sx1276) para Arduino, Esp8266 o Esp32: 15 Pasos

LoRa 3Km a 8Km Comunicación Inalámbrica con Dispositivo Low Cost E32 (sx1278 / sx1276) para Arduino, Esp8266 o Esp32: creo una librería para administrar EBYTE E32 basada en la serie Semtech de dispositivo LoRa, dispositivo muy potente, simple y económico. Versión de 3Km aquí, versión de 8Km aquí Pueden trabajar en una distancia de 3000 ma 8000 m, y tienen muchas características y
Chaleco de comunicación alternativa (CoCoA): 8 pasos (con imágenes)

Chaleco de comunicación alternativa (CoCoA): El proyecto CoCoA es un chaleco portátil conectado a Internet que proporciona símbolos táctiles de comunicación alternativa para ayudar a las personas con discapacidades del habla o no verbales. El acrónimo CoCoa proviene de la abreviatura del nombre portugués:
Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: 7 pasos

Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: ¿Alguna vez ha querido crear su propia aplicación que puede estar disponible en Google Play Store? Si tiene un negocio, este tutorial cambiará su vida. Después de leer esto detenidamente, podrá crear su propia aplicación. Antes
