
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

En este proyecto, construiremos un control remoto universal capaz de clonar y enviar señales infrarrojas. Se utilizará una interfaz web para controlar todo este proceso.
Un NodeMCU en conjunto con un fotorreceptor de infrarrojos será responsable de clonar las llaves del mando a distancia. Utilizará el método RAW para eso. Un LED IR enviará el código clonado a los dispositivos.
El proyecto fue creado por
- Rodrigo Andrades
- Diego M. G. Vieira
Paso 1: componentes
Este proyecto no demanda mucho material. Necesitará
- NodeMCU
- Tablero de circuitos
- Cables de puente
- Cable micro USB
- Fotorreceptor / Receptor IR VS1838B
- Emisor Infrarrojo Led (IR) 5mm 940nm
Y, por supuesto, los mandos a distancia que quieres clonar.
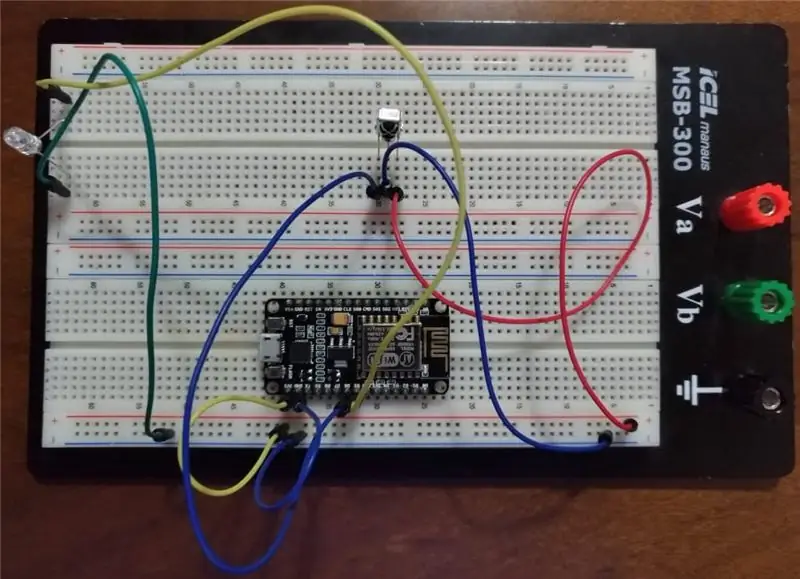
Paso 2: cableado

Arriba está el diseño del cableado para este proyecto:
Después de completar las conexiones. Es hora de instalar el IDE de Arduino e importarlo a la biblioteca IRremoteESP 8266.
Cargue el código en el NodeMCU y vea si está funcionando
puedes encontrar el código completo aquí: Github: IR Control
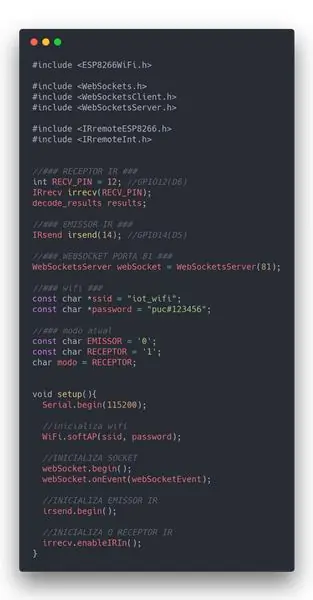
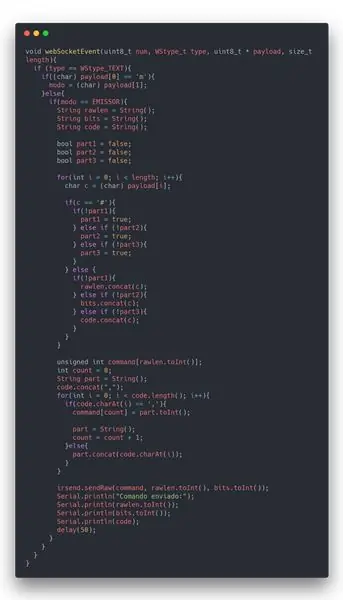
Paso 3: Codificación: Configurar las cosas

aquí básicamente configuramos la red WiFi y la velocidad de serie a 115200 baudios
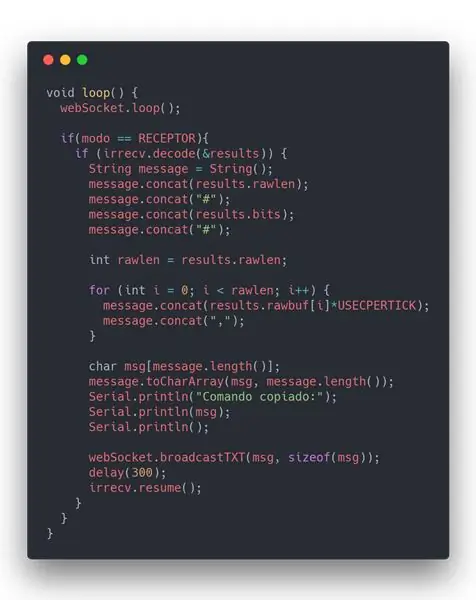
Paso 4: Codificación: el bucle

Paso 5: Codificación: Web Socket

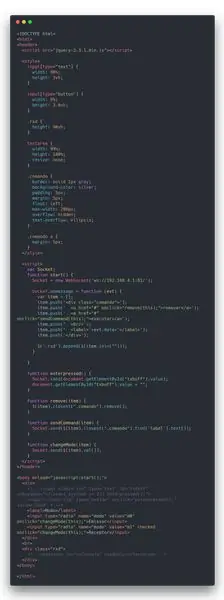
Paso 6: Codificación del cliente web

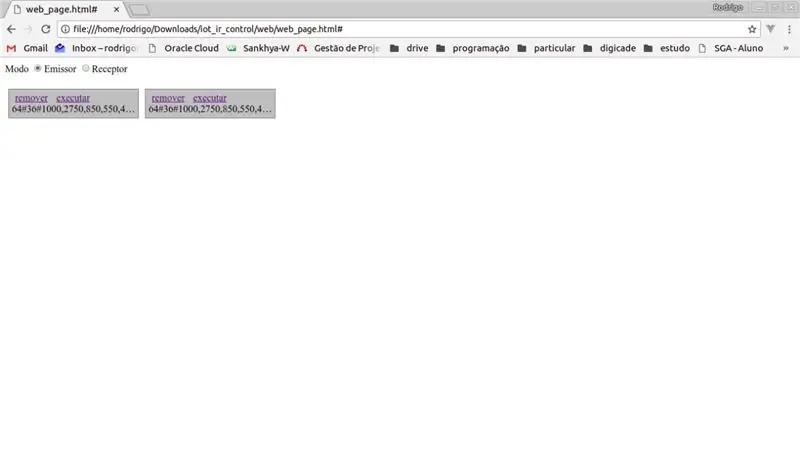
Paso 7: uso del proyecto

Con la aplicación en ejecución, ahora puede ir a su navegador y cambiar entre los modos de envío y recepción. Cuando la aplicación está en modo de recepción, puede capturar el código clave y adjuntarlo a una acción. Para enviar una acción, vuelva al "modo de envío" y haga clic en la acción deseada.
Recomendado:
El control remoto de TV se convierte en un control remoto de RF -- NRF24L01 + Tutorial: 5 pasos (con imágenes)

El control remoto de TV se convierte en un control remoto de RF || Tutorial de NRF24L01 +: En este proyecto te mostraré cómo utilicé el popular nRF24L01 + RF IC para ajustar el brillo de una tira de LED de forma inalámbrica a través de tres botones inútiles de un control remoto de TV. ¡Empecemos
IRduino: Control remoto Arduino - Imite un control remoto perdido: 6 pasos

IRduino: Control remoto Arduino - Imita un control remoto perdido: si alguna vez has perdido el control remoto de tu televisor o reproductor de DVD, sabes lo frustrante que es tener que caminar, buscar y usar los botones del dispositivo. A veces, estos botones ni siquiera ofrecen la misma funcionalidad que el control remoto. Rece
Convierta su control remoto IR en control remoto RF: 9 pasos (con imágenes)

Convierta su control remoto IR en control remoto RF: en el Instructable de hoy, le mostraré cómo puede usar un módulo RF genérico sin un microcontrolador, lo que eventualmente nos llevará a construir un proyecto en el que puede convertir un control remoto IR de cualquier dispositivo en un RF. Remoto. La principal ventaja de convertir un
Controle sus electrodomésticos con su control remoto de TV (control remoto por infrarrojos) con pantalla de temperatura y humedad: 9 pasos

Controle sus electrodomésticos con su control remoto de TV (control remoto por infrarrojos) con pantalla de temperatura y humedad: hola, soy Abhay y es mi primer blog sobre Instructables y hoy le mostraré cómo controlar sus electrodomésticos con el control remoto de su televisor construyendo esto. proyecto simple. gracias al laboratorio atl por el apoyo y el suministro de material
Liberación del cable del control remoto Olympus Evolt E510 (versión 2 con enfoque automático en el control remoto): 6 pasos (con imágenes)

Lanzamiento del cable del control remoto Olympus Evolt E510 (versión 2 con enfoque automático en el control remoto): Ayer construí un control remoto simple de un botón para mi Olympus E510. La mayoría de las cámaras tienen un botón disparador (el que presiona para tomar una foto) que tiene dos modos. Si se presiona suavemente el botón, la cámara se enfocará automáticamente y medirá la luz
