
Tabla de contenido:
- Paso 1: Hacer Las Conexiones De Nuestra Nextion, Arduino, Led Y Resistencia
- Paso 2: Seleccionamos Nuestras Imágenes Para Generar Nuestro Boton
- Paso 3: Recortar Las Imágenes Y Acoplarlas Al Tamaño De Nextion
- Paso 4: Ir a nuestro editor de nextion
- Paso 5: Abrir editor de conexiones
- Paso 6:
- Paso 7: Agregamos Un Boton Tipo "Dual-State"
- Paso 8: Seleccionamos Y Agregamos Nuestras Imágenes
- Paso 9: Una Vez Configurada Nuestra Opción De "image"
- Paso 10: Borramos El Texto Que Se Encuentra En El Centro De Nuestra Pagina
- Paso 11: Seleccionaremos "Touch Press Event"
- Paso 12: Hacer Debug Y Corroborar Que Envie El Id Por Serial
- Paso 13: Guarda El Proyecto Listo Para Subirlo a Nextion
- Paso 14: Programa De Arduino
- Paso 15: Pasar El Archivo.tft De La Memoria Micro Sd a Nextion
- Paso 16: Tutorial Completo En Video
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Lo primero que debemos tener son los materiales necesarios que vamos a utilizar los cuales son:
1.- Arduino uno
2.- Pantalla Nextion (la que tengas no importa el tamaño de tu Nextion)
3.- 1 Led de tu color favorito
4.- 1 resistencia de 220 ohms
5.- Aproximadamente 10 cables dupont o jumpers o cables simples para protoboard
6.- 1 protoboard
7.-1 tarjeta de memoria SD con su adaptador, ya sea para usb o Micro sd
8.- cable usb para conectar tu arduino
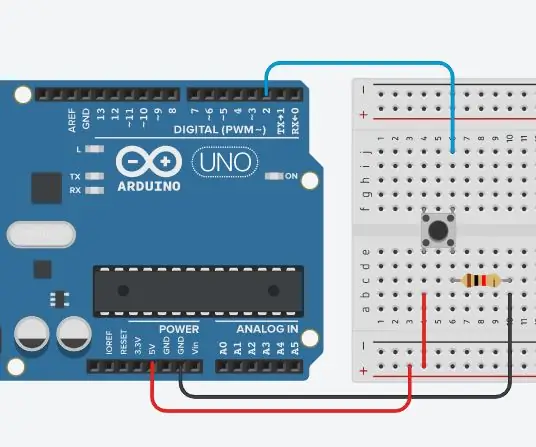
Paso 1: Hacer Las Conexiones De Nuestra Nextion, Arduino, Led Y Resistencia

Como podemos observar en la imagen tenemos 4 cables que salen de Nextion en el orden de: negro, amarillo, azul y rojo, leídos de izquierda a derecha.
Negro = GND (Ground o tierra).
Amarillo = RxD (pin digital para recibir los datos por serie que serán enviados por arduino).
Azul = TxD (pin digital para enviar los datos por serial a Arduino)
Rojo = Alimentación de voltaje de 5 voltios (tener en mente que un voltaje mayor dañara nuestra pantalla Nextion), pueden ser tomados de nuestro Arduino en el pin de 5v.
Tomamos tierra y voltaje de nuestro Arduino uno, de los pines GND y 5V respectivamente, conectamos nuestro led al pin 2 digital de nuestro Arduino, seguido de una resistencia de 220 ohms (puedes calcular la resistencia necesaria para tu led si desees, pero en este caso se uso la 220 ohms si tu led es naranja brillante).
conectamos los pines de Rxd y TxD de Nextion a los pines de Arduino de la siguiente forma:
RxD de Nextion -------- TxD de Arduino.
TxD de Nextion -------- RxD de arduino
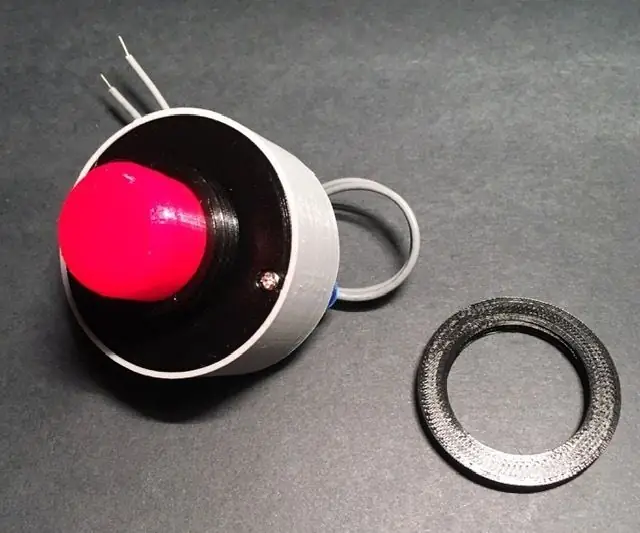
Paso 2: Seleccionamos Nuestras Imágenes Para Generar Nuestro Boton



Se seleccionaron las imágenes anteriores, en donde podemos ver son dos pulsadores de la misma forma pero con diferente color, para simular el encendido y apagado cambiando de imagen.
Las imágenes deben ser recortadas y acopladas a la medida de pixeles de nuestra Nextion en mi caso fue la Nextion "NX3224T024_011" de 2.4 pulgadas y el tamaño de los pixeles es 320 X 240.
Paso 3: Recortar Las Imágenes Y Acoplarlas Al Tamaño De Nextion


Se utilizo paint para modificar, recortar y acoplar a las medidas, lo puedes hacer en Adobe Ilustrator o Photoshop; incluso para hacer una imagen mas a tu gusto, recordando que deberá verde tener el tamaño en pixeles de 320 X 240, tal y como se muestra en la imagen 2 del recorte del pulsador.
Paso 4: Ir a nuestro editor de nextion


En caso de no tener nextion editor puedes descargarlo en la pagina:
nextion.itead.cc/resources/download/nextio…
la instalación es muy fácil o bien puedes ver mi tutorial para descargar e instalar Nextion editor.
Paso 5: Abrir editor de conexiones

Después de abrir Nextion Editor, seleccionamos el apartado de archivo y nuevo, nos abrirá una pestaña para nombrar nuestro nuevo proyecto.
Paso 6:


Guardamos nuestro proyecto con el nombre que deseemos en mi caso escogí el nombre de "pulsador1", después se debe elegir la pantalla Nextion con la que vamos a trabajar el cual es: "N3224T024_011", que viene al reverso de tu pantalla Nextion en letras color blanco (checar en caso de tener una diferente).
Una vez es seleccionado el dispositivo o "device" como la muestra la imagen deberemos seleccionar, la dirección del display, se escogió la opción de 90 grados "horizontal", así será como visualicemos nuestra pantalla con una rotación de 90 grados con respecto a la vertical.
Le damos a "ok" y nos abrirá una nueva página en Nextion Editor en el centro se observa la pantalla a trabajar con el tamaño de nuestra Nextion 320 X 240.
Agregaremos nuestras imágenes para el pulsador, previamente recortadas y acopladas a los píxeles de nuestra Nextion, en la opción de agregar en la parte media inferior con el signo "+" en la opción de imágenes como se muestra en la imagen 4 de esta sección.
Agregaremos también una fuente de letra para que nuestro programa Nextion Editor no nos arroje ningún error, esta agregado en este paso el archivo con el nombre de "fuente1.zi", para insertarlo deberás seleccionar "fonts" a un lado de la sección donde agregamos las imágenes (parte inferior izquierda de Nextion Editor) como lo muestra la quinta imagen en esta sección.
Paso 7: Agregamos Un Boton Tipo "Dual-State"


Una vez que las imágenes están en su sitio correcto así como también la fuente (del tipo de letras), agregamos un botón del tipo "dual-state" como lo muestra la primera imagen.
Lo extenderemos a lo largo y ancho de la pantalla Nextion, deberá quedar como en la segunda imagen abarcando los 320 x 240 pixeles.
Paso 8: Seleccionamos Y Agregamos Nuestras Imágenes

En el apartado de atributos del botón, (nos aparece seleccionando el botón agregado con doble clic o aparece por defecto.), Seleccionaremos en la parte de "sta" la opción de "image" como lo muestra la imagen.
Por defecto se encuentra en "color sólido", es por eso que deberemos elegir la opción de "imagen"
Paso 9: Una Vez Configurada Nuestra Opción De "image"


Procederemos a elegir en el apartado de pic0 la imagen con el botón color rojo (para apagado), y para el apartado de pic1 la imagen con el botón verde (para encendido).
Recordando que la imagen 0 o pic0 debe ser el color rojo debido a que nuestro led y botón comenzaran en esta posición (apagado) y que una vez presionado deberá cambiar a la imagen que se encuentra en pic1 el cual es de botón encendido.
Paso 10: Borramos El Texto Que Se Encuentra En El Centro De Nuestra Pagina

Para borrar el texto que se encuentra en el centro de nuestra página (page0) y botón (bt0), seleccionaremos el texto en el apartado de "txt" y procederemos a borrar todas las letras, hecho esto daremos un entrar para confirmar, tal y como lo muestra en la imagen.
Paso 11: Seleccionaremos "Touch Press Event"

Un paso muy importante es seleccionar en el apartado de "Event" que nos envié la trama de datos por Serial para que arduino "sepa" que fue presionado el botón de nuestra pantalla Nextion, para hacer esto deberemos dar un click a nuestro botón (bt0) e inmediatamente en la parte central inferior de Nextion Editor sobre el apartado de "event" y "touch press event" deberemos seleccionar el recuadro de "Send Component ID" tal y como se muestra en la imagen, dicho esto pasaremos a hacer un debug para corroborar que no exista ningún error.
Paso 12: Hacer Debug Y Corroborar Que Envie El Id Por Serial

se proseguirá a hacer un debug en el icono con el mismo nombre "debug" simulando que se encuentra cargado en nuestra pantalla Nextion, deberás corroborar que en el apartado de "Simulator Return" tenga un trama de 7 datos que serán enviados por serial. los datos deberán ser los siguientes: 65 00 01 01 FF FF FF que como podrás observar son datos en hexadecimal.
Para mas información de la trama de datos que envía Nextion visitar la pagina:
nextion.itead.cc/resources/documents/instr…
El primer dato "65" nos imprime si existe un error en este caso 65 significa que no existe error alguno.
El segundo dato "00" nos dice de que pagina proviene el evento en este caso de la pagina 0.
El tercer dato "01" nos dice de que componente se envía el evento, en este caso del botón o pulsador "Dual-state" que hemos configurado
El cuarto dato "01" nos dice lo que envía el boton1 en este caso que fue presionado.
Los datos FF FF FF son datos de terminación de la trama (configuración de conexión)
Paso 13: Guarda El Proyecto Listo Para Subirlo a Nextion



Una vez corroborado con el debug de que no existe ningún error y que la trama de datos la envía sin problemas, procederemos a darle clic en "file" y luego a "Open Build Folder" para seleccionar el nombre de nuestro documento, que estará generado con la extensión.tft para cargarlo a Nextion por medio de la memoria micro sd.
una vez encontrado nuestro archivo se debe pasar a la memoria SD, en el cual no debe existir ningún otro tipo de archivo (como lo muestra la tercera imagen de la sección), y debe estar previamente formateada (Fat32).
También puedes descargar el archivo de boton1 que se encuentra al final de este paso en donde encontraras el archivo.hmi y el.tft.
Paso 14: Programa De Arduino

El programa de Arduino, no es muy complejo pero existen varios puntos que quiero resaltar, en el primer apartado observaremos una librería llamada Software Serial que se encuentra en modo de comentario, esa parte del programa esta deshabilitada. en caso de necesitar habilitarla quitar comentarios en las líneas de código que tienen la leyenda de (quitar de comentario si se va a usar la libreria software serial).
¿Por que esta deshabilitada esta parte? debido a que para cargar el programa a Arduino utilizas la comunicación serial que es convertida de usb-serial por medio de la electrónica que contiene Arduino, es necesario desconectar momentáneamente los pines de tx y rx que se comunican con Nextion ya que es posible que no cargue a nuestro Arduino o exista problemas con la comunicación, una vez subido el programa puedes volver a conectar en el orden mencionado en el paso 1 los pines de TxD y RxD, utilizar la librería Software Serial nos evita esas Desconexiones ya que no interviene directamente en los pines TxD y RxD de nuestro Arduino generando una comunicación serial "virtual" en los pines 10 y 11, RX, TX, respectivamente.
El programa funciona perfectamente simplemente cargando el codigo a Arduino y desconectando los pines RX y TX, para nuevamente ser conectado, una vez terminada la Operación de subir el código a Arduino.
Paso 15: Pasar El Archivo.tft De La Memoria Micro Sd a Nextion
EL ultimo paso e pasar nuestro archivo generado en extensión.tft a nuestra nextion, para hacer esta operación deberás insertar la memoria micro sd en tu nextion apagada (preferentemente no conectada de ningún cable de alimentación o comunicación, desconectar el plug de cables), conectar el plug de cables de alimentación, nos aparecerá la pantalla completamente en blanco con letras rojas indicándonos el porcentaje de copiado de tu archivo, una vez terminado deberá tener el 100% del archivo copiado, en ese momento desconectamos nuevamente nuestra Nextion del plug que la alimenta y comunica, sacamos la memoria Micro SD y procedemos a conectar y listo tu proyecto debera funcionar sin problema alguno (antes de correr en arduino o probar, hacer un reset en este).
Recomendado:
Interruptor de luz WiFi de automatización del hogar con ESP-01 y módulo de relé con botón pulsador: 7 pasos

Interruptor de Luz WiFi Domótica con ESP-01 y Módulo de Relé con Pulsador: Entonces en las instrucciones anteriores programamos un ESP-01 con Tasmota usando un ESP Flasher y conectamos el ESP-01 a nuestras redes wifi. Ahora podemos comenzar a programarlo para encender / apagar un interruptor de luz mediante WiFi o el pulsador. Para el trabajo eléctrico
Contador con pulsador - Tinker Cad: 3 pasos

Contador con pulsador | Tinker Cad: una vez que tiene un botón en funcionamiento, a menudo desea realizar alguna acción en función de la cantidad de veces que se presiona el botón. Para hacer esto, necesita saber cuándo el botón cambia de estado de apagado a encendido y contar cuántas veces ocurre este cambio de estado. Th
Botón pulsador principalmente impreso en 3D: 4 pasos (con imágenes)

Botón pulsador principalmente impreso en 3D: durante los últimos años he estado construyendo réplicas de "juguetes" informáticos educativos de los años 50 y 60. Uno de los desafíos que encuentro es encontrar partes de época, o al menos partes que sean lo suficientemente similares para pasar por auténticas
Botón pulsador Raspberry Pi con LED Metal desnudo: 8 pasos

Botón pulsador Raspberry Pi con LED Bare Metal: ¡Este es mi segundo tutorial sobre cómo programar el Raspberry Pi 3 bare metal! Mira mi primero aquí. La última vez te mostré cómo crear una imagen del sistema operativo para la raspberry pi 3 que parpadeaba un solo led, en este tutorial te mostraré h
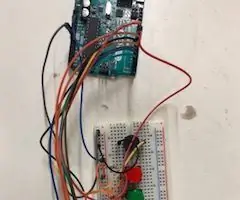
Piano Arduino con interruptores de botón pulsador: 3 pasos

Piano Arduino con interruptores de botón pulsador: Creado por: Haotian Ye Descripción general: esta es una tabla de piano con ocho interruptores de botón pulsador que le permite tocar una octava (Do Re Mi Fa So La Si Do) y con esta octava puede intentar tocar algunas canciones que te gustan. Para este proyecto hay algunos imp
