
Tabla de contenido:
- Suministros
- Paso 1: Paso 1: Criar Um Novo Projeto No Google Firebase
- Paso 2: Paso 2: Popular como lo hacen las informaciones Realtime Database
- Paso 3: Paso 3: Criando O Aplicativo Android
- Paso 4: Paso 4: Configurando O Aplicativo Android Para Firebase
- Paso 5: Paso 5: Realizando una Conexión Do Aplicativo Com O Firebase
- Paso 6: Paso 6: Montando O Circuito De Detecção De Luz
- Paso 7: Paso 7: Envio Das Informações Para O Firebase
- Paso 8: Paso 8: Prueba final
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Projeto de um Sensor de Luz que avisa para o celular se a luz está acesa ou não
Pode ser usado como forma de segurança ou alerta para economia de energia
Suministros
Para realizar esse projeto é necessário:
- Uma placa ESP8266
- Uma PROTOBOARD pequena
- Um cabo micro USB
- Um Resistor sensível à luz que servirá como nosso sensor de iluminação
- Resistencia Um de 10K Ohms
- Fios para ligação (cables de puente)
-
IDE
- Estudio de Android
- IDE de Arduino
Paso 1: Paso 1: Criar Um Novo Projeto No Google Firebase

- Entrar em console.firebase.google.com
- Clicar em Adicionar Projeto
- Seguir como instrucciones para Android
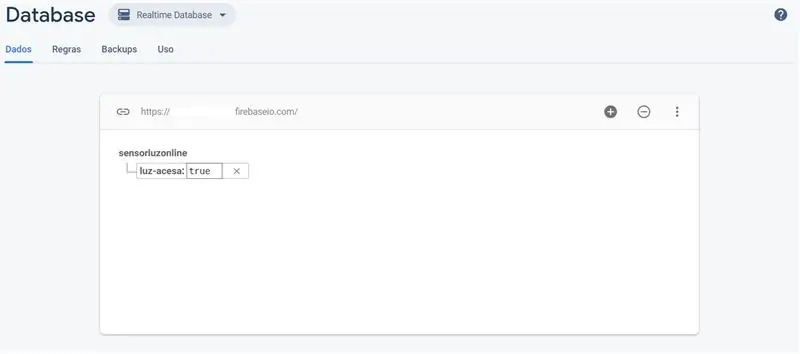
Paso 2: Paso 2: Popular como lo hacen las informaciones Realtime Database

- Base de datos Clicar em no painel lateral do firebase
- Adicionar os dados do Realtime database conforme na figura
- Anote em algum lugar a url do banco de dados (termina com.firebaseio.com)
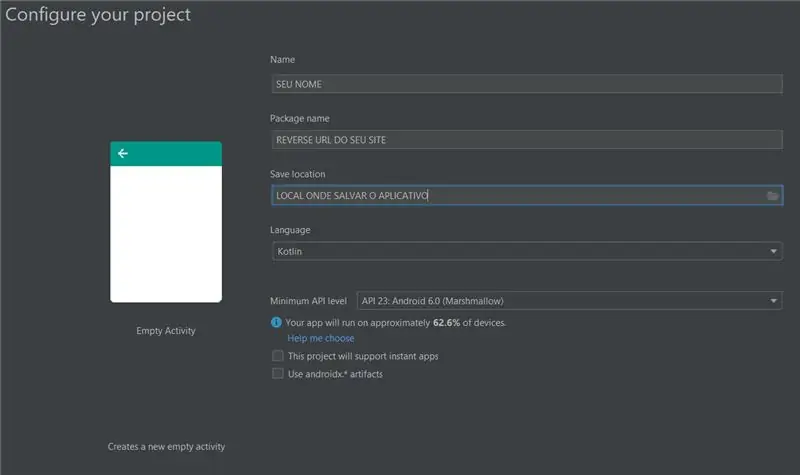
Paso 3: Paso 3: Criando O Aplicativo Android

- Entre sin Android Studio
- Haga clic en Archivo -> Nuevo proyecto
- Actividad vacía Escolha a Opção
- Crie um novo aplicativo Android com as informações da figura
Paso 4: Paso 4: Configurando O Aplicativo Android Para Firebase
-
No arquivo build.gradle do PROJETO, insira a linha dentro da seção de dependências
classpath 'com.google.gms: google-services: 4.3.2'
-
No arquivo build.gradle do modulo APP, insira a linha dentro da seção de dependências
implementación 'com.google.firebase: firebase-database: 19.1.0'
Paso 5: Paso 5: Realizando una Conexión Do Aplicativo Com O Firebase
- Abra o arquivo Actividad principal
-
Substitua o conteúdo pelo conteúdo abaixo
Actividad principal de Conteúdo
Desta forma o aplicativo já estará escutando alterações no firebase.
Você já pode ejecutar o aplicativo y testar as alterações no seu celular.
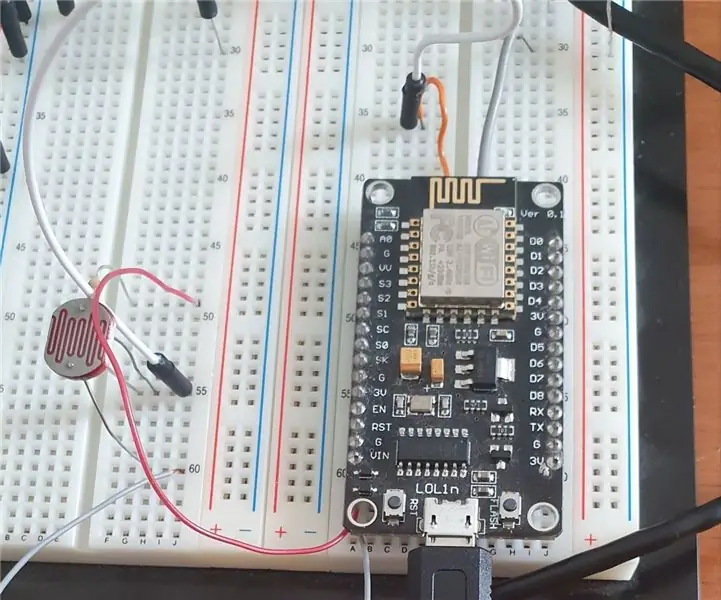
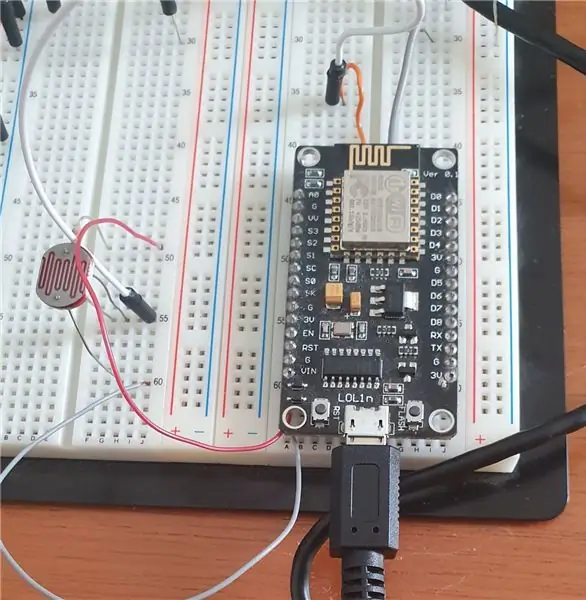
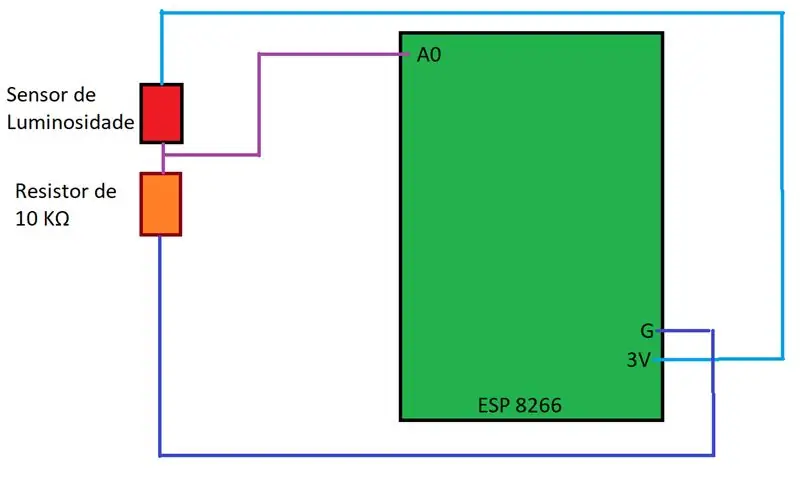
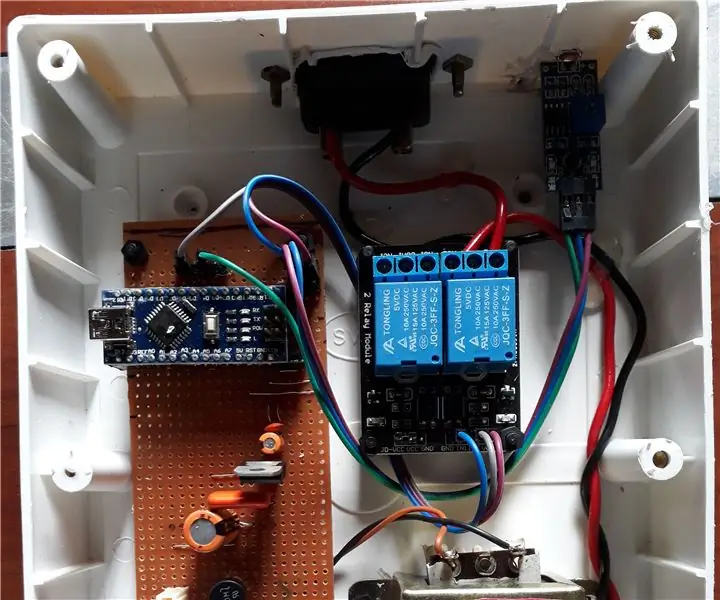
Paso 6: Paso 6: Montando O Circuito De Detecção De Luz

Monte o circuito conforme a imagem
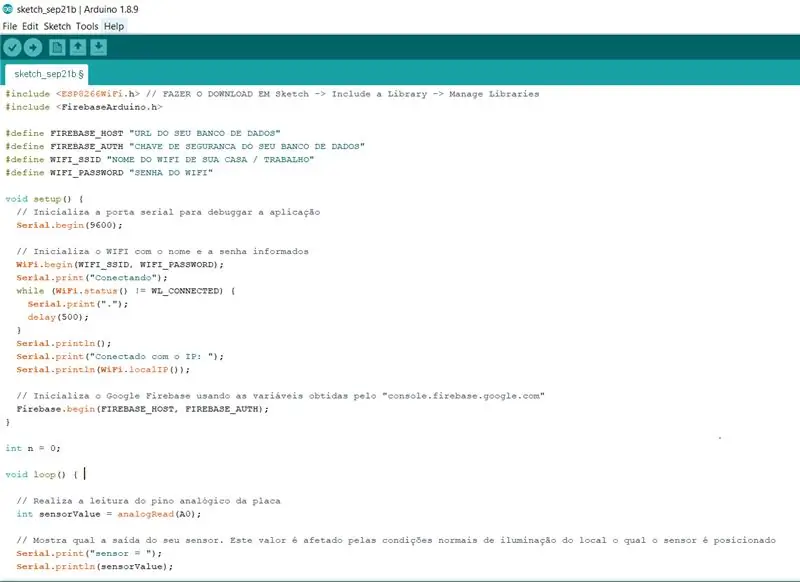
Paso 7: Paso 7: Envio Das Informações Para O Firebase

-
Abra un IDE nativa do Arduino e crie um novo arquivo em Archivo -> Nuevo
De o nome que quiser ao arquivo
- Remova qualquer conteúdo predefinido
-
Cole o seguinte texto
Arquivo de Configuração do Arduino (ESP8266)
Recomendado:
FuseLight: convierte la luz de tubo vieja / fusionada en luz de estudio / fiesta: 3 pasos (con imágenes)

FuseLight: Convierta una luz de tubo vieja / fusionada en una luz de estudio / fiesta: aquí convertí una luz de tubo fusionada en una luz de estudio / pieza usando algunas herramientas básicas, luces rgb e impresión 3D. Debido a las tiras de LED RGB utilizadas, podemos tener múltiples colores y tonos
Luz de humor animada y luz nocturna: 6 pasos (con imágenes)

Luz de ambiente animada y luz nocturna: teniendo una fascinación que roza la obsesión por la luz, decidí crear una selección de pequeños PCB modulares que podrían usarse para crear pantallas de luz RGB de cualquier tamaño. Habiendo hecho el PCB modular, me topé con la idea de organizarlos en un
Luz nocturna con sensor de luz conmutable: 8 pasos (con imágenes)

Luz nocturna con sensor de luz conmutable: este instructivo muestra cómo pirateé un sensor de luz nocturna para que pueda apagarse manualmente. Lea atentamente, tenga cuidado con los circuitos abiertos y apague su área si es necesario antes de probar la unidad
Interruptor de luz activado por movimiento con sensor de luz: 5 pasos

Interruptor de luz activado por movimiento con sensor de luz: El interruptor de luz activado por movimiento tiene muchas aplicaciones tanto en el hogar como en la oficina. Esto, sin embargo, tiene la ventaja añadida de incorporar un sensor de luz, por lo que, esta luz solo se puede disparar durante la noche
Luz nocturna Glass Martini con sensor de luz automático: 3 pasos

Glass Martini Night Light con Auto Light Sense: un simple truco de una luz nocturna LED con sensor de luz para crear una luz nocturna suave Ingredientes: Botella de vidrio Martini Glassserving bandeja vidrio roto (dé un paseo por el lado salvaje y encuentre un lugar donde la gente ingrese a los autos con frecuencia ) 3-6 LED (si lo desea
