
Tabla de contenido:
- Suministros
- Paso 1: Cuentas de desarrollador de Erstellen Eines Amazon
- Paso 2: Habilidad de Erstelle Einen Neuen
- Paso 3: Begrüße Den Benutzer
- Paso 4: Begrüßung Testen
- Paso 5: Intents Hinzufügen
- Paso 6: Witze Hinzufügen
- Paso 7: Intent Handler Hinzufügen
- Paso 8: Registro del controlador de intenciones
- Paso 9: Habilidad probada
- Paso 10: Habilidad Vorschau Festlegen Und Zertifizieren Lassen
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

¿Estaba en la habilidad de Alexa?
Alexa se encuentra en un servicio de aplicación basado en la nube, con el fin de utilizar Amazon Echo, Echo Dot, Echo Show o Echo Spot verfügbar ist. Entwickler können Alexa Fähigkeiten hinzufügen, so genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills im Alexa Skills Store zu entdecken, u. una. von Unternehmen wie Deutsche Bahn, Chefkoch oder dem ZDF y vielen weiteren innovadores Designern und Entwicklern. ~ Quelle: developer.amazon.com
En diesem Tutorial wird erklärt, wie man einen solchen Alexa Skill erstellt und programmiert.
Ziel:
Ziel ist es, einen Witze Skill, namens lustige Witze zu programmieren. Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
Manifestación:
Um zu sehen, wie der Skill nachher Funktionieren soll, gibt es here bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Habilidad kann gerne getestet werden.
Suministros
- Programmierkenntnisse
- Kenntnisse en Node.js
Paso 1: Cuentas de desarrollador de Erstellen Eines Amazon

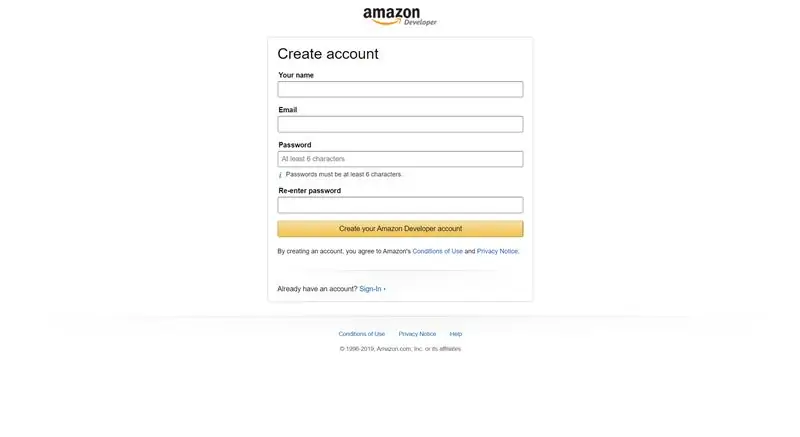
Sofern Du noch keinen Amazon Developer Account besitzt, kannst Du hier einen erstellen, oder dich hier anmelden.
Paso 2: Habilidad de Erstelle Einen Neuen


- Enlace de Folge diesem:
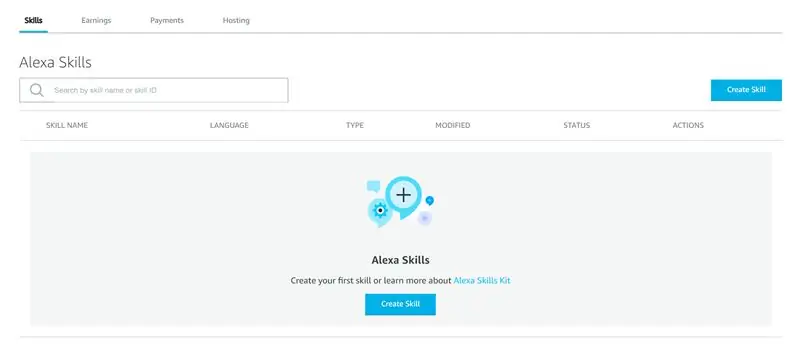
- Klicke auf den Create Skill Button auf der rechten Seite. Eine neue Seite öffnet sich anschließend.
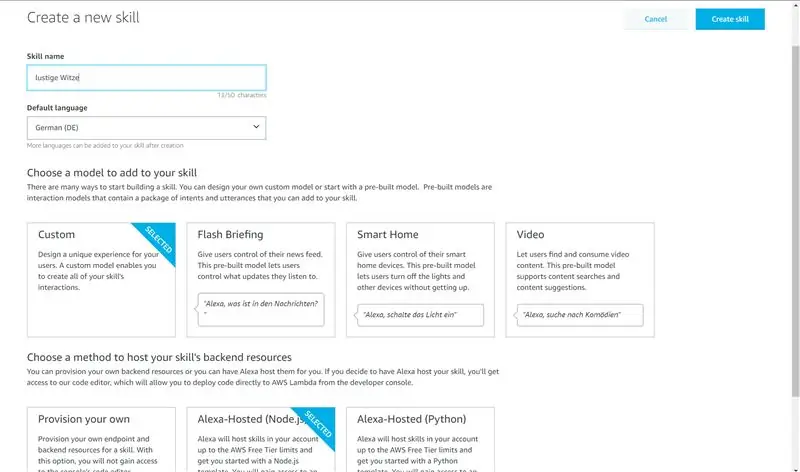
- Gib den Namen deines Skills (en unserem Fall: Lustige Witze) im Skill name Feld ein.
- Stelle die Sprache bei Idioma predeterminado auf alemán (DE).
- Wir wollen einen Custom-Skill erstellen, también wählen wir beim Model Custom aus.
- Wähle bei Elija un método para alojar los recursos de backend de su skill das zweite, también alojados en Alexa (Node.js) aus.
- Nachdem Du alles ausgewählt hast, klicke oben rechts auf Create skill.
- Ein neues Fenster öffnet sich
Paso 3: Begrüße Den Benutzer

Das erste, was ein Benutzer mit einem Skill macht, ist ihn zu öffnen. Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieser Intent nicht extra hinzugefügt werden.
-
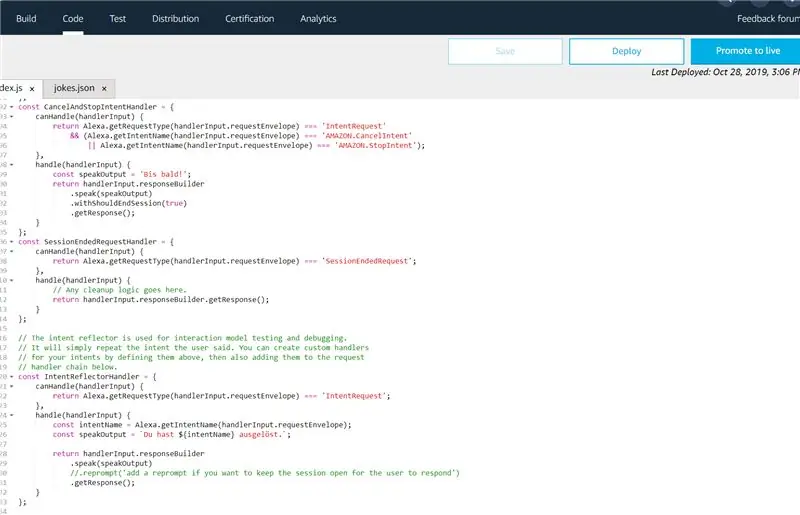
Öffne den Code Tab → Das Code Fenster mit der index.js Datei öffnet sich.
Sombrero Jeder Intent Handlet zwei Funktionen:
- puede manejar()
- resolver()
Die canHandle () Funktion beinhaltet den Request, también die Anfrage, auf die der Handler antwortet.
Muere el mango () Funktion gibt dem Benutzer dann einen Antwort.
Wenn dein Skill eine Anfrage empfängt, so wird in der canHandle () Funktion nachgesehen, ob der Handler dieser Anfrage antworten kann.
-
In der handle () Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge anschließend zu Beginn folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz. ';
const repromtText = '¿Möchtest du einen Witz hören?';
-
Nun müssen wir die Antwort noch an den Benutzer senden.
return handlerInput.responseBuilder
.speak (speakOutput).reprompt (repromtText).getResponse ();
Klicke auf Save und anschließend auf Deploy
Der bereits generierte Code gibt Antworten in englischer Sprache. Damit der Alexa Skill später auch genehmigt wird, muss jede englische Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speak Variable de salida auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz. ';
const repromtText = '¿Möchtest du einen Witz hören?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromtText).getResponse ();
-
CancelAndStopIntentHandler
const speakOutput = '¡Calvo!';
-
IntentReflectorHandler
const speakOutput = `Du hast $ {intentName} ausgelöst`;
-
ErrorHandler
const speakOutput = `Es tut mir leid, aber ich kann deine Frage zurzeit nicht verarbeiten`;
Zum Schluss immer auf Save und anschließend auf Deploy klicken.
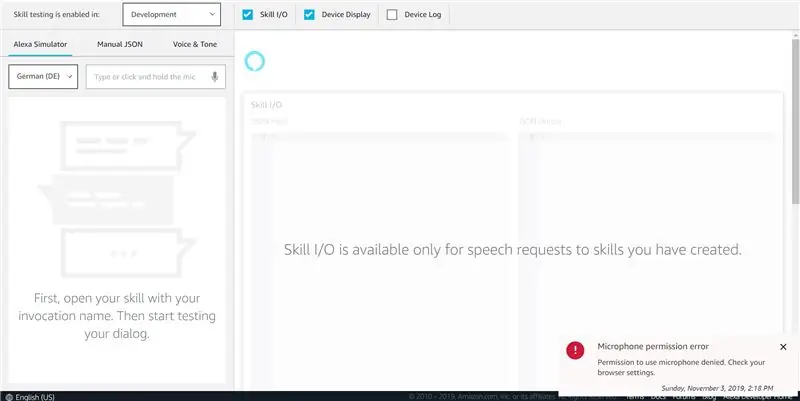
Paso 4: Begrüßung Testen


Immer nachdem Du eine Funktion zu deinem Habilidad hinzugefügt hast, solltest Du diese unbedingt testen, damit Du, falls ein Fehler auftritt ungefähr weißt, wo der Fehler liegen könnte.
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Aktiviere das Testen, indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze". → der Skill sollte nun mit der Begrüßung antworten.
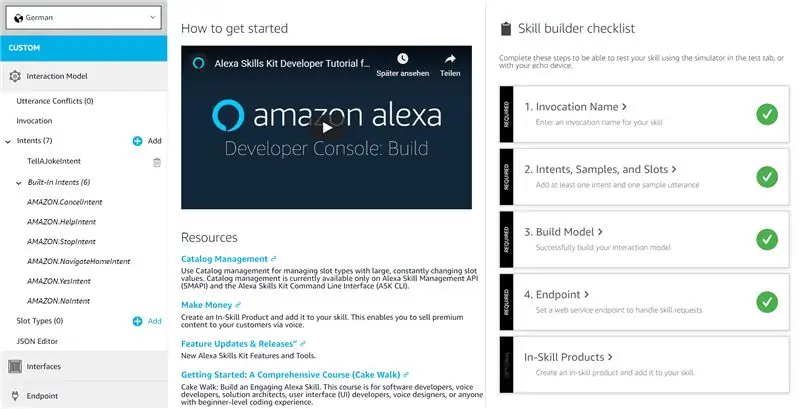
Paso 5: Intents Hinzufügen



Nun fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. Intents ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
- Klicke auf den Build Tab → das Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Beginn.
- Anschließend klicken wir auf den Agregar botón neben der Intents-Leiste.
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
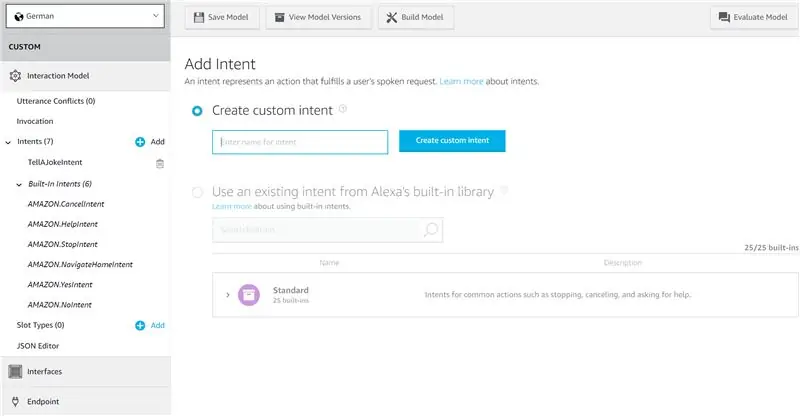
- Klicke dazu auf Use una intención existente de la biblioteca incorporada de Alexa
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
Nun fügen wir unseren eigenen Intent hinzu.
- Klicke dazu auf Crear intención personalizada
- Gib dem Intent den Namen TellAJokeIntent
- Klicke auf Create custom intent
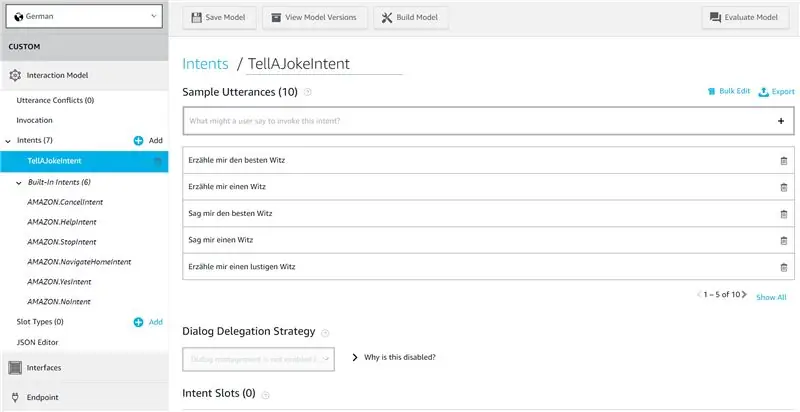
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu, también Phrasen, die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, diesen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt has klicke oben auf Save Model und anschließend auf Build Model. Nachdem der Build abgeschlossen ist, navigiere zurück zum Código Tab.
Paso 6: Witze Hinzufügen
Damit unser Skill Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namen jokes.json
Füge folgendes en die jokes.json Datei ein:
["Was ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken.", "Welches Getränk trinken Firmenchefs? Leitungswasser.", "Was essen Autos am liebsten? Parkplätzchen.", "Was passiert wenn man Cola und Bier gleichzeitig trinken.", "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "Was ist ein studierter Bauer? Ein Akademiker. "," Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja. "]
Natürlich kannst Du selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon funktionieren.
Klicke wieder auf Save und Deploy.
Paso 7: Intent Handler Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler, der darauf reagiert, wann die Intents ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = chistes [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent'; }, handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = chistes [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoIntent'; }, handle (handlerInput) {const speakOutput = 'De acuerdo, vielleicht später einmal.'; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }};
Paso 8: Registro del controlador de intenciones
Nun müssen nur noch die Intent Handler registriert werden. Scrolle dazu bis ans Ende der index.js Datei.
Ersetze muere:
ports.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // asegúrese de que IntentReflectorHandler sea el último para que no anule sus controladores de intenciones personalizados,.
durch das:
ports.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // asegúrese de que IntentHandler y el administrador de errores sea el último.
Anschließend klicke wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Skill wieder testen.
Paso 9: Habilidad probada
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze". → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz". → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert, kannst du deinen Skill auch schon zertifizieren lassen.
Paso 10: Habilidad Vorschau Festlegen Und Zertifizieren Lassen

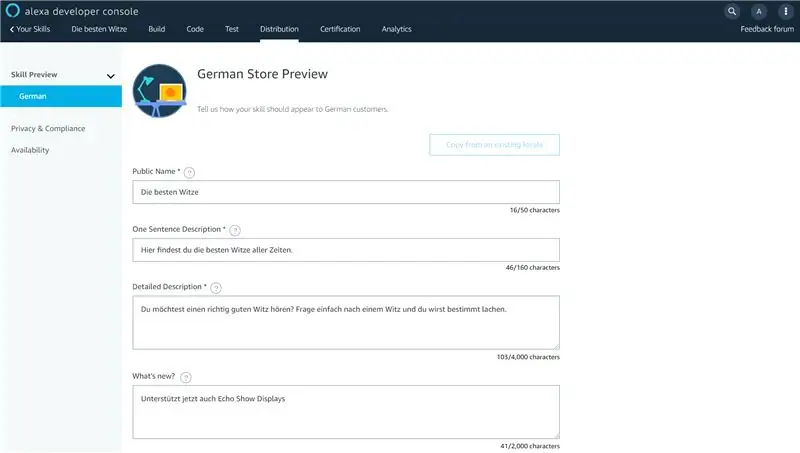
Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Bei ejemplos de frases schreibe:
- Alexa, öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa, frage lustige Witze nach einem Witz.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Icons hochgeladen hast klicke auf Guardar y continuar.
Wähle bei Privacy & Compliance, sowie bei Availability die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die Listas de verificación de envío an
Nun musst du ein paar Pruebas durchlaufen. Dies kann eine Weile dauern.
Anschließend kannst du deinen Habilidad zur Zertifizierung absenden. Es wird ca. 1-2 Tage dauern, bis zu ein Feedback zu deinem Skill bekommst. Wenn du alles richtig gemacht hast, sollte dein Habilidad sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen Skill verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Recomendado:
Lanzacohetes controlado por voz basado en Alexa: 9 pasos (con imágenes)

Lanzador de cohetes controlado por voz basado en Alexa: a medida que se acerca la temporada de invierno; Llega esa época del año en la que se celebra la fiesta de las luces. Sí, estamos hablando de Diwali, que es un verdadero festival indio que se celebra en todo el mundo. Este año, Diwali ya terminó, y ver gente
Word Clock (diseño alemán): 8 pasos

Word Clock (diseño alemán): Hey, ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Allerdings keine " normale " Uhr, sondern eine Word Clock. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
Controle la sala de estar con Alexa y Raspberry Pi: 12 pasos

Controle la sala de estar con Alexa y Raspberry Pi: controle el televisor, las luces y el ventilador de su sala de estar con Alexa (Amazon Echo o Dot) y Raspberry Pi GPIO
Alexa IoT TV-Controller ESP8266: 10 pasos (con imágenes)

Alexa IoT TV-Controller ESP8266: Recientemente compré un Amazon Echo Dot durante el día de Amazon Prime por ~ 20 €. Estos pequeños asistentes de voz son baratos y excelentes para la automatización del hogar de bricolaje si sabes lo que es posible y cómo construir dispositivos inteligentes. Tengo un Smart TV de Samsung pero quería t
LED de control con Alexa o IFTTT (SINRIC PRO TUTORIAL): 6 pasos

Controle los LED con Alexa o IFTTT (SINRIC PRO TUTORIAL): Entonces, le gustaría ser esa persona que se luce durante una cena mundana diciendo " ¿Alexa enciende la luz? &Quot; ¡Este proyecto es para ti! Al final de estas instrucciones, podrás controlar una tira RGB con un dispositivo Alexa e IFTTT para
