
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.




Para este proyecto quería algo que me permitiera aprender más sobre electrónica / software, algo en lo que todavía no me he metido. Decidí que una luz sería una buena plataforma para esto.
El diseño que se me ocurrió fue un encendedor que presenta ajuste de color y brillo. En el producto, la temperatura y el brillo del color blanco cálido a frío se controlan a través del 'disco', su posición y orientación cambian de forma independiente, una interacción bastante única / divertida.

También terminé creando una aplicación (también podría desafiarme a mí mismo) para ajustarlos, además de agregar funcionalidad adicional para controlar algunos LED RGB y configurar una alarma de amanecer. La alarma del amanecer aumenta gradualmente el brillo durante 30 minutos para ayudarlo a despertarse.
Como este es mi primer proyecto de Arduino / App, supongo que definitivamente habrá mejores formas de hacer el código, ¡así que sea más fácil conmigo! Funciona, así que estoy feliz. Si tiene sugerencias sobre mejoras, etc., sería bueno escucharlas.
Todos los archivos de este proyecto (código arduino / inventor de la aplicación, gráficos de la aplicación, etc.) y la aplicación apk. se puede encontrar en este enlace.
He ingresado esto en los concursos de Raspberry Pi y FULL SPECTRUM LASER, así que si crees que vale la pena, ¡un voto sería muy apreciado!
Que necesitas….
Elec. Componentes:
- Arduino Micro
- 12 sensores de efecto Hall radiométricos lineales
- DC Jack
- Fuente de alimentación de 12V
- 2x LEDs blancos fríos de 1W (6000K)
- 2x LED's blancos cálidos de 1W (2800K)
- 4x Neopíxeles Adafruit RGB
- Controlador de corriente constante Sparkfun Picobuck 350mA
- Módulo Bluetooth HC06
- Tablero prototipo
- Bloques de terminales
- Alambres
Materiales:
- Materiales para la fabricación de moldes (cartón o silicona, etc.)
- Resina de fundición de poliuretano
- Madera contrachapada
Consumibles:
- Soldar
- Pintura en aerosol
- Papel de lija
- Vasos para mezclar / agitadores
Instrumentos:
- Soldador
- Pistola de pegamento
- Alicates / destornilladores / cuchillos, etc.
- Cortador láser
Software:
- Arduino
- MIT App Inventor (basado en web gratuito)
- Photoshop o algo para crear gráficos de aplicaciones
Paso 1: Sensores de efecto Hall
Para el control / interacción del producto, estaba buscando encontrar algo un poco diferente, no solo un dial o algo.
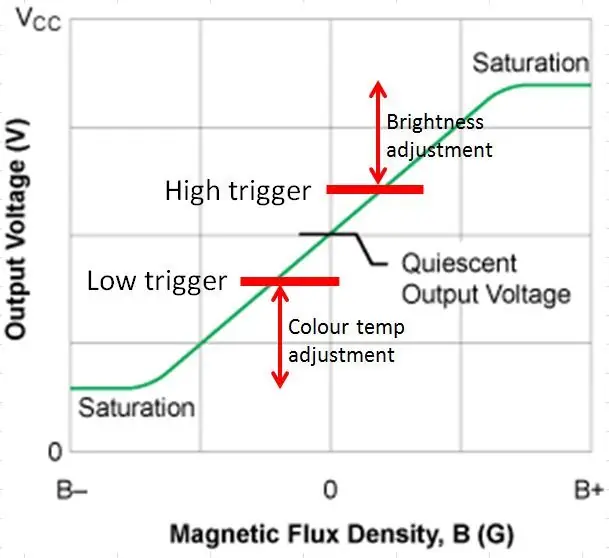
Después de investigar un poco sobre diferentes tipos de componentes electrónicos, encontré sensores de efecto hall radiométricos lineales. Se trata básicamente de un sensor cuya salida se ve afectada por campos magnéticos. Por lo general, la salida de los sensores es la mitad del voltaje de entrada. Sin embargo, cuando se acerca un imán, la salida aumentará al voltaje de entrada o caerá a 0 V (límites de saturación) dependiendo de si es el polo norte o sur del imán.
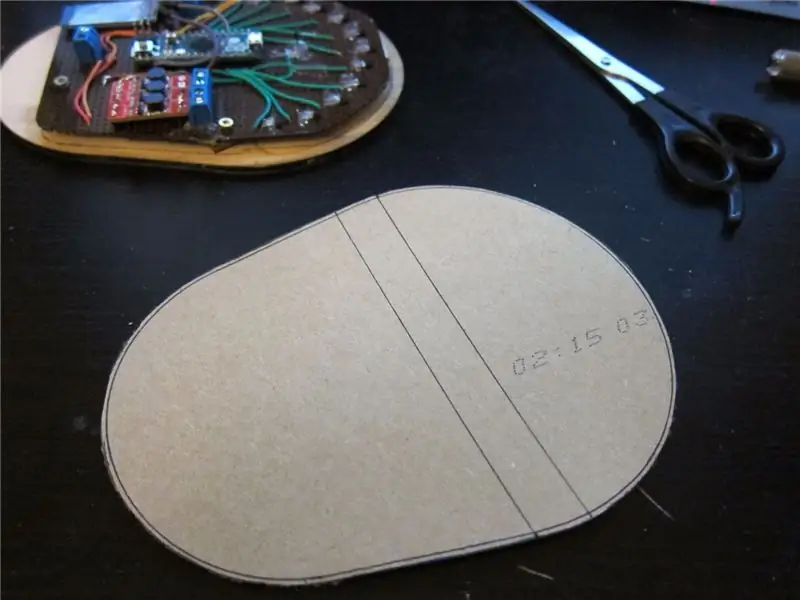
Me di cuenta de que podía utilizar esto para permitirme controlar dos configuraciones diferentes en un solo sensor de pasillo: nació la idea del 'disco'. Un imán está oculto en el disco cortado con láser y controlaría el brillo o la temperatura del color según el extremo que enfrentara los sensores. Entro en el código de Arduino más tarde, pero esencialmente leo estos sensores y busco si la salida ha subido por encima de un 'disparador alto' o ha caído por debajo del 'disparador bajo'. Utilizo varios sensores de efecto Hall para permitirme asignar una temperatura de color específica y un valor de brillo en cada uno, que se activan al deslizar el disco alrededor del arco.

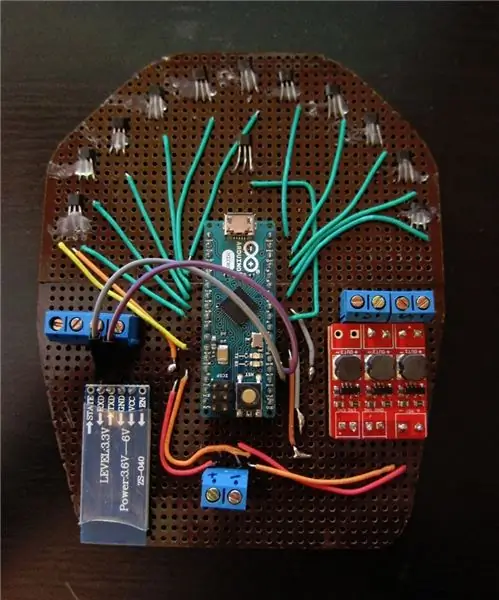
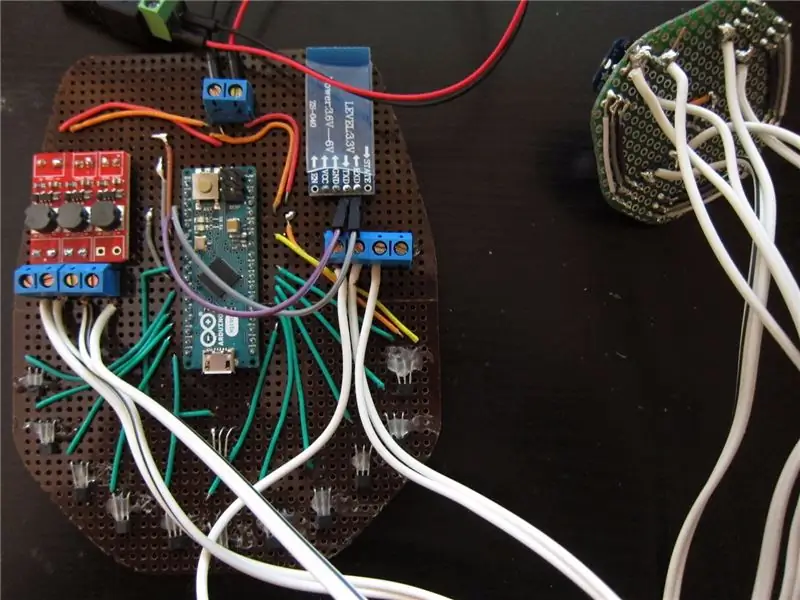
Paso 2: hardware de la electrónica



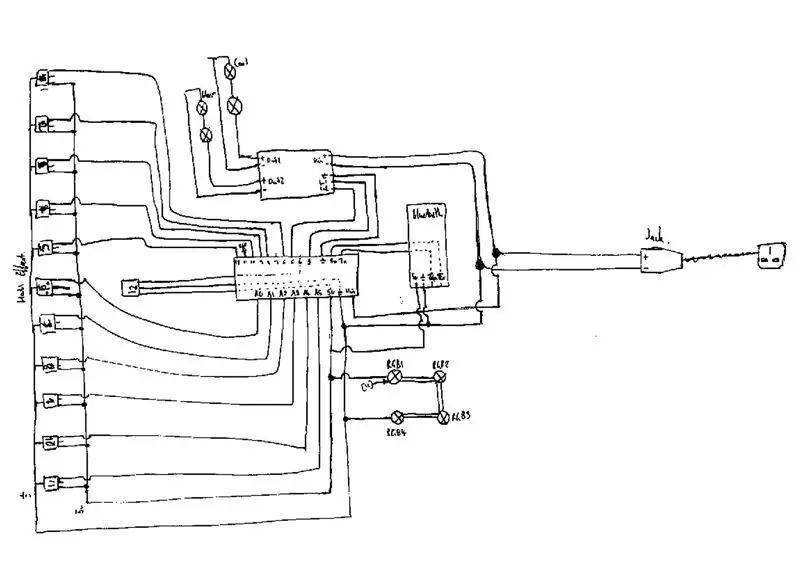
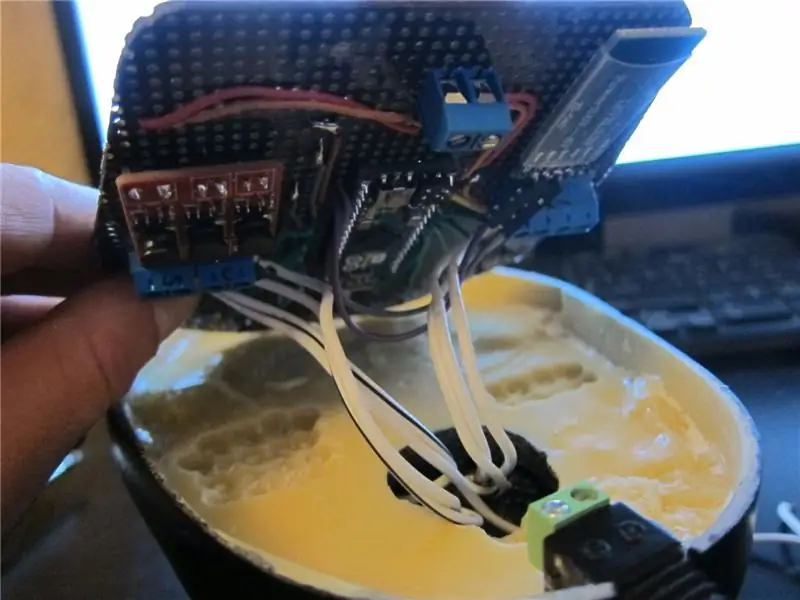
El primer paso de este proyecto fue conectar el hardware electrónico. Elegí usar un Arduino Micro ya que tiene una buena cantidad de pines de lectura analógica, lo que me permite usar múltiples sensores de efecto Hall para dar suficiente resolución para el ajuste de la configuración. Una fuente de alimentación de 12 V CC se divide entre la alimentación del Arduino y el controlador LED.
El arco de control usa 11 sensores de pasillo, con otro 1 usado para apagar la luz. Estos se conectaron en los pines A0-> A5 y 4, 6, 8, 9, 10, 12. Comparten un riel / pin común de 5v y tierra.
Los LED que utilicé son de 1 W y requieren un controlador de corriente constante. Se utilizó Sparkfun PicoBuck ya que entrega 350 mA constantes a hasta 3 canales de salida. La fuente de 12V está conectada a los pines Vin de los controladores. El driver tiene pines de entrada para controlar el PWM de las salidas, estos fueron conectados a los pines 3 y 5 del Arduino.
Luego se conectó el módulo bluetooth. Bluetooth Rx-> Arduino Tx, Tx-> Rx y 5v. De tierra.

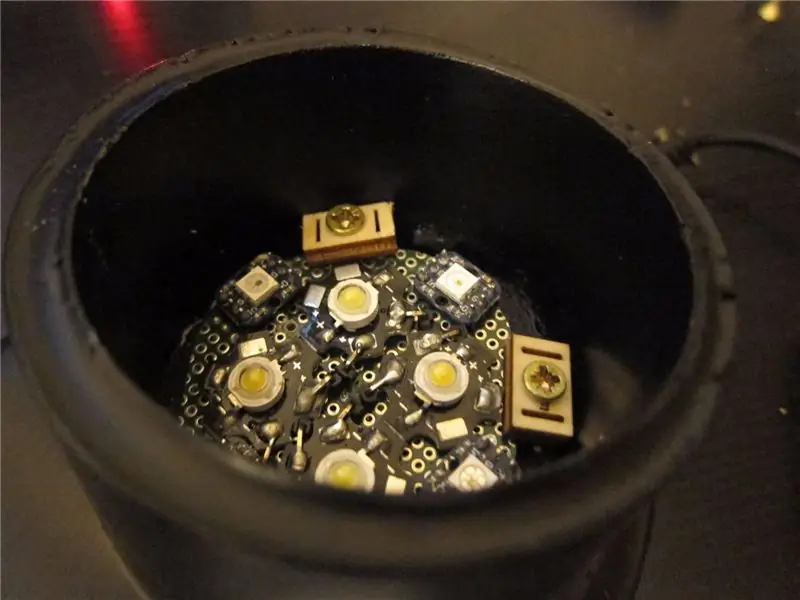
Los LED se montaron en una placa separada. Dos LED blancos fríos están conectados en serie, al igual que los cálidos. Estos se conectan a las salidas 1 y 2 del controlador. Los LED RGB son Adafruit Neopixels; Estos son módulos encadenables que puede controlar el color y el brillo de forma individual desde un pin Arduino. Estos se conectan al pin 11 y los pines de 5V / tierra.
Paso 3: Inventor de la aplicación



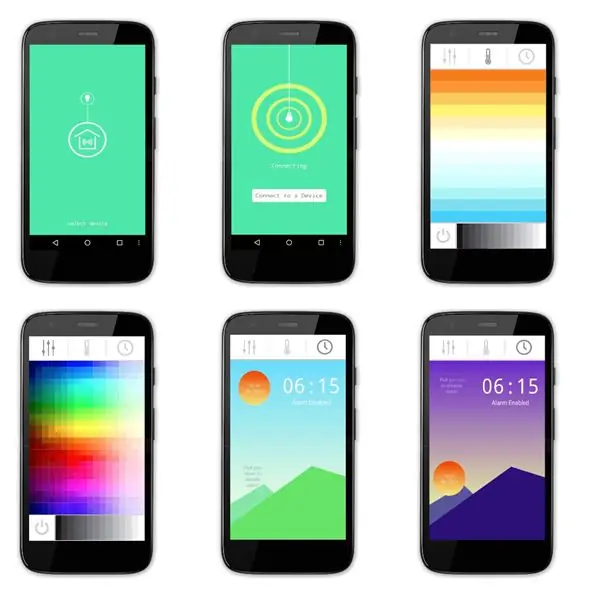
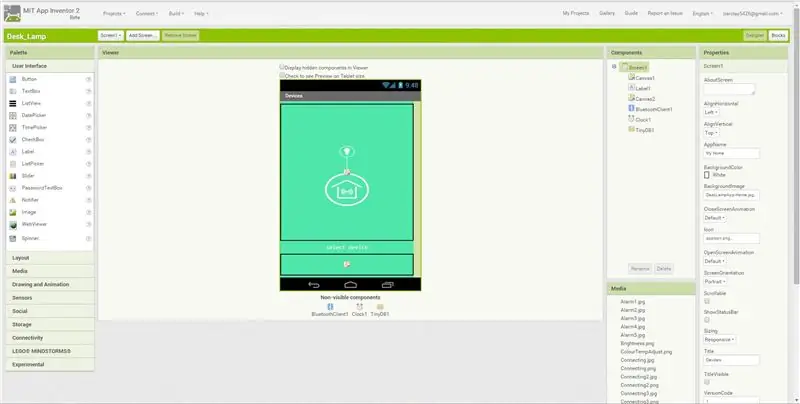
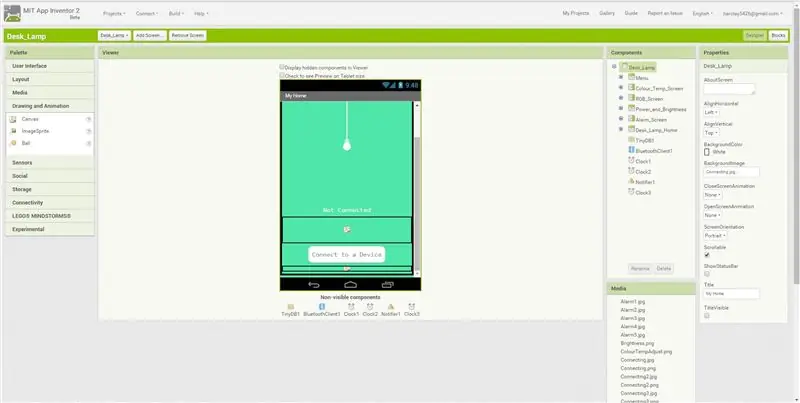
Para crear la aplicación utilicé MIT App Inventor, es gratis y bastante fácil de aprender / usar. Primero tuve que crear las pantallas / gráficos de la aplicación; esto se puede hacer en Photoshop, etc. En App Inventor, es más fácil si tiene todos los componentes que componen las pantallas como imágenes / archivos separados.
App Inventor tiene dos vistas, la pestaña 'Diseñador' para las cosas visuales del front-end y la pestaña 'Bloques' para el código.
Usando la pestaña 'Diseñador' construí las pantallas de la aplicación. Un problema que encontré es que el componente bluetooth no funciona en varias pantallas, por lo que después de la pantalla de 'bienvenida', todos los demás (conexión, RGB, temperatura de color, alarma) se crean en la misma pantalla: capas de hecho que enciendo /apagado.
Las principales herramientas que utilicé son para 'diseño / alineación' y 'lienzo'. Un lienzo es un área sensible al tacto que puede mostrar como una imagen.
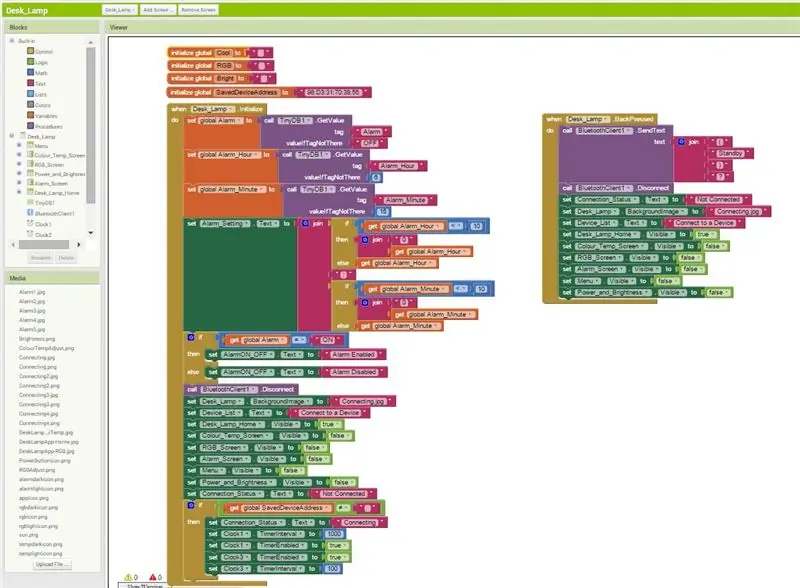
Una vez que las imágenes están configuradas, es hora de cambiar a la pestaña 'Bloques' y escribir el código. Lo describiré brevemente, pero probablemente sea más fácil si importa mi archivo a App Inventor y juega con usted …
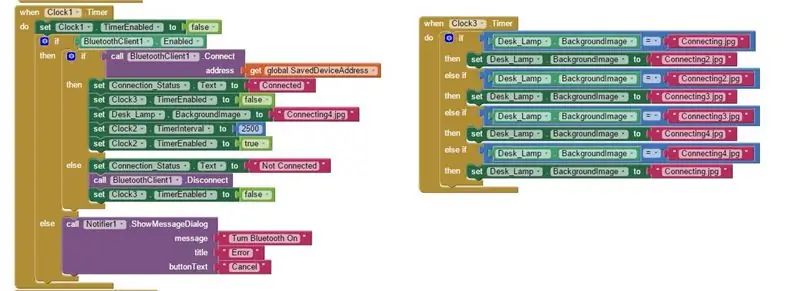
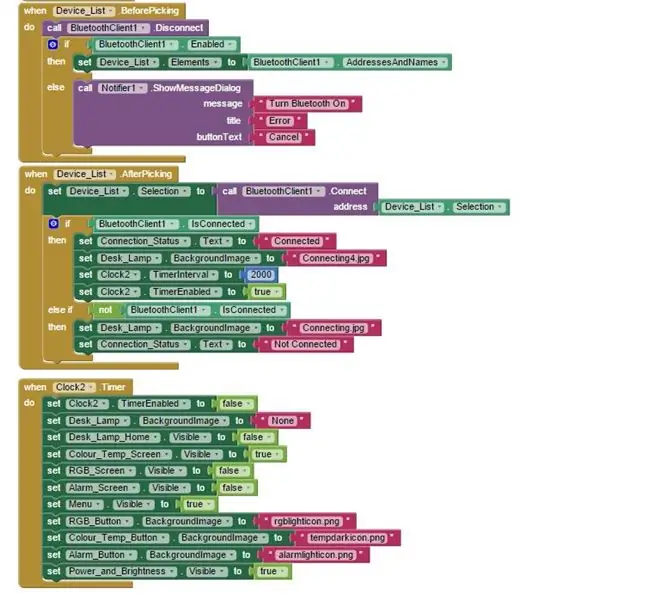
Estos primeros bloques son para las pantallas de conexión. Para permitir que la aplicación intente conectarse automáticamente al módulo bluetooth de Arduinos, creo y establezco una variable en la dirección de mi HC06. Utilizo un temporizador para cambiar la imagen de fondo mientras se conecta. Si la conexión se realiza correctamente, se carga la pantalla de temperatura de color. Si el bluetooth no se conecta automáticamente, debe presionar el botón 'conectar al dispositivo'. Aparecerá una lista de todos los dispositivos bluetooth que puede ver su teléfono. El comando 'bluetoothclient1.connect' usa la dirección del dispositivo que seleccione de esa lista para conectarse.



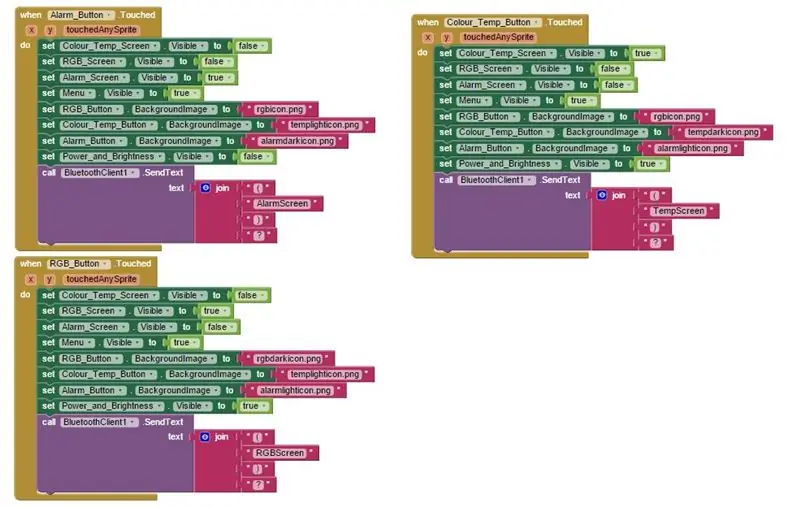
Estos bloques controlan lo que sucede cuando toca cada uno de los botones del menú: cambia entre RGB, temperatura de color y alarma. A medida que se tocan, las capas visuales aplicables se activan y desactivan. Es decir, cuando toca el botón de menú RGB, cambia la imagen de fondo del lienzo de botones al icono oscuro, enciende la pantalla RGB y la otra se apaga.
El control de potencia y brillo se comparte entre las pantallas de temperatura de color y RGB. Para que Arduino sepa qué LED controlar, necesito decirle qué pantalla está cargada. ¿Una cadena de texto en el formato (pantalla)? es enviado por su teléfono bluetooth usando el comando BluetoothClient1. SendText.

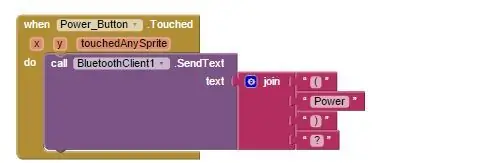
¿Este bloque envía la cadena (Power)? cada vez que se toca el botón de encendido.

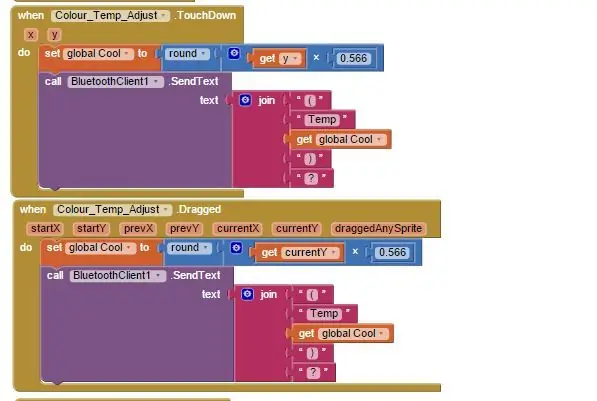
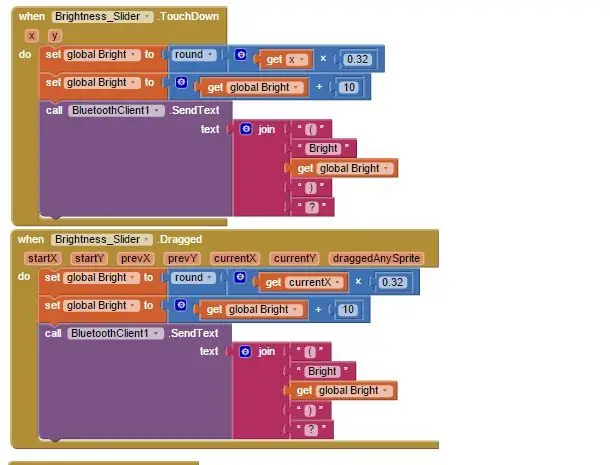
Estos bloques controlan el ajuste de la temperatura del color. Cuando toca el lienzo, la coordenada Y de su punto de contacto se usa para establecer la variable 'cool'. El valor de Y depende del tamaño de píxel del lienzo, por lo que en mi caso un valor entre 0 y 450. Utilizo el multiplicador para convertirlo en un valor PWM utilizable (0-255). Luego envío una cadena con ese valor y un identificador en la forma (Tempvalue) ?.

Bloques similares a los anteriores pero para el control de brillo. Usando la coordenada X esta vez y diferentes multiplicadores para establecer la variable 'Brillante' en un valor entre 10 y 100.

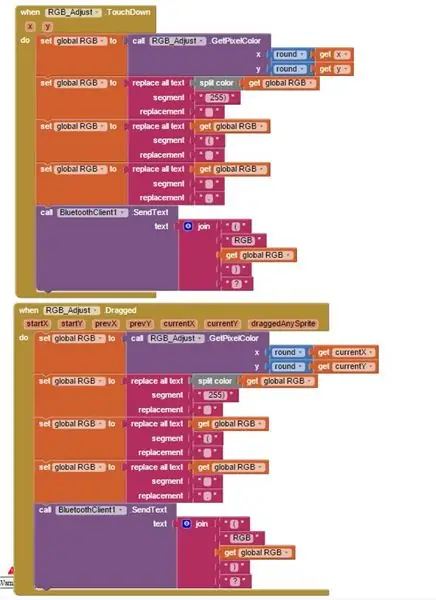
Estos bloques son para el control RGB. Hay un comando llamado 'GetPixelColor' que se puede usar para obtener un valor RGB del píxel que está tocando su dedo. Muestra el valor con 255 extra al final por alguna razón, así que trabajo un poco para obtener el valor en el formato (RGBredvalue.greenvalue.bluevalue.) Nuevamente, esto se envía al Arduino, pero con RGB como identificador en la cadena.

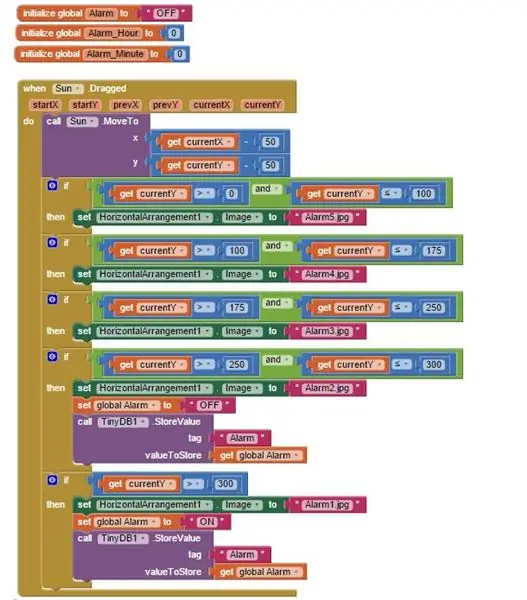
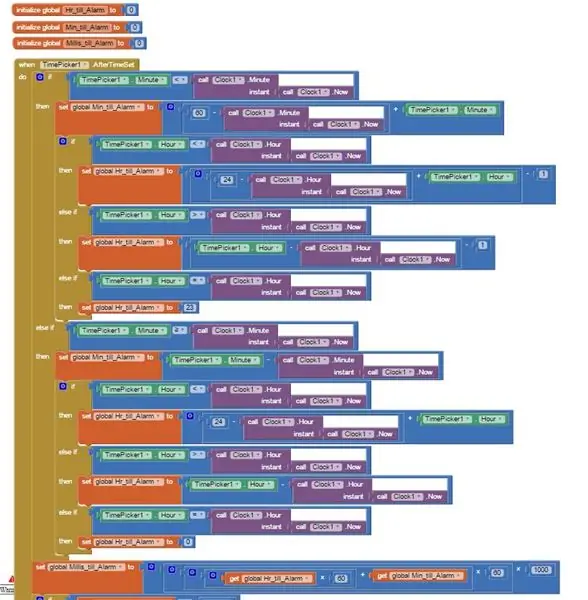
La siguiente sección de bloques es para la configuración de alarmas. El primer bloque controla lo que sucede cuando toca / arrastra el sol hacia arriba y hacia abajo. Nuevamente, los comandos 'get current X and Y' se utilizan para obtener un valor de dónde está su dedo y cambiar la imagen de fondo según la altura del sol. La posición del sol también controla si la alarma está activada o desactivada, esto se envía por bluetooth.


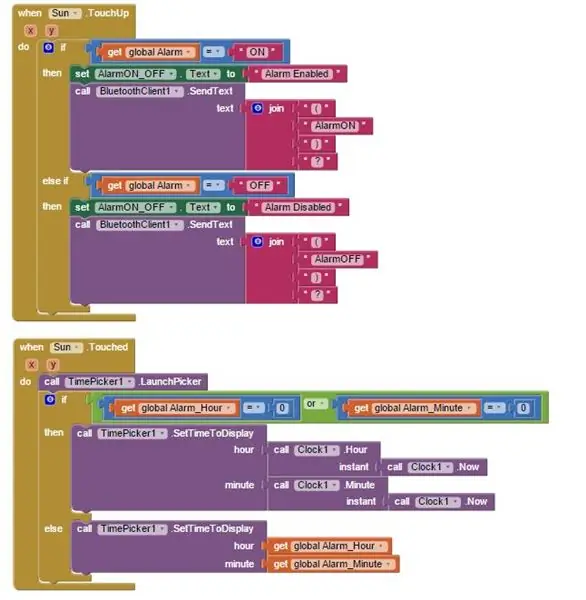
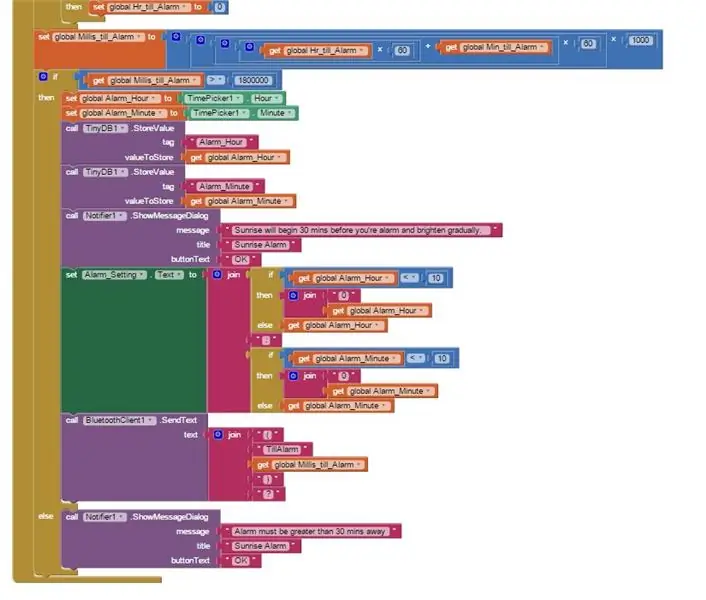
Cuando toca o termina de mover el sol, aparece el selector de tiempo para permitirle establecer una hora de alarma. La parte principal de este siguiente bloque es usar el tiempo actual para calcular cuántos milisegundos quedan hasta el ajuste de la alarma. Este valor luego se envía al Arduino


En el siguiente paso, cubro cómo el Arduino lee y usa las cadenas …
Paso 4: Código Arduino
Al igual que con el código de la aplicación, cubriré esto brevemente….
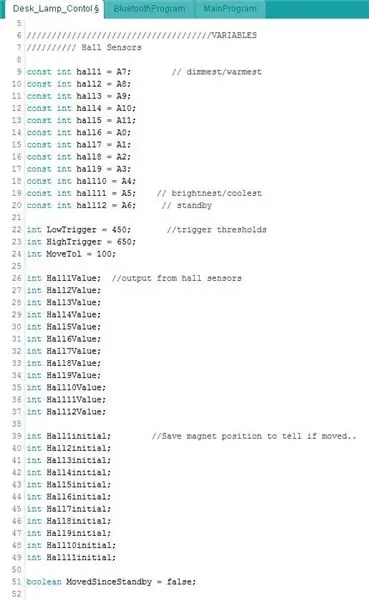
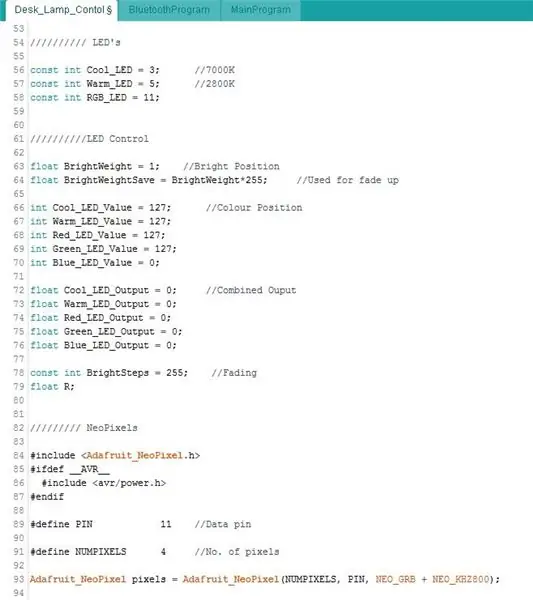
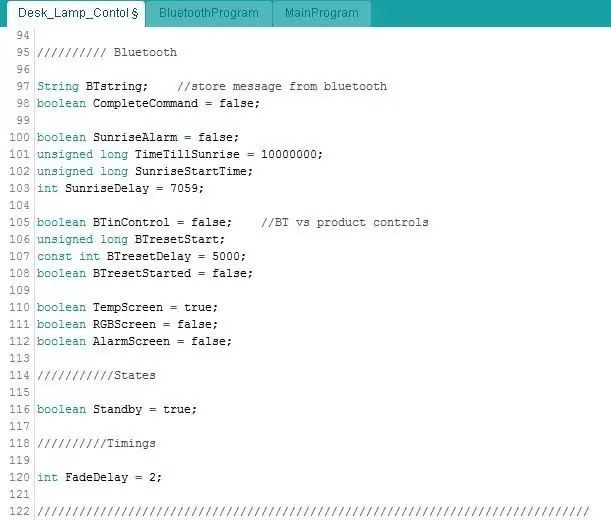
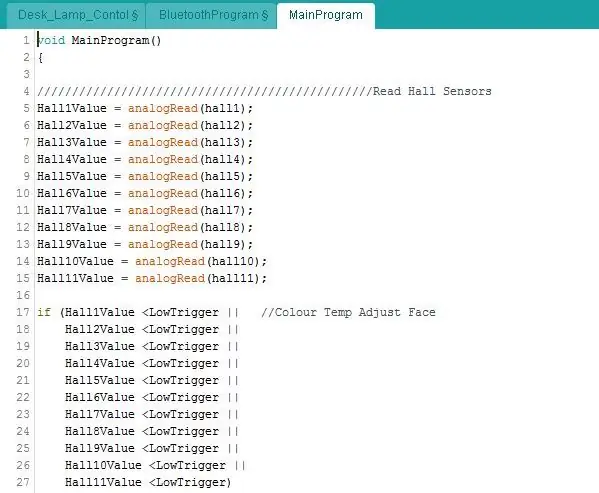
Primero configuro todas mis variables, asignando los sensores y LED a los pines correctos. La salida de los sensores de efecto Hall se leerá usando la función analogRead, dando un valor entre 0 y 1023. Como se describió anteriormente, genera la mitad cuando no hay imanes presentes, por lo que alrededor de 500. Utilizo variables de disparo bajas y altas para permitirme fácilmente ajustar cuando sepa que el disco está sobre el sensor.

Los neopíxeles requieren una biblioteca, por lo que se define aquí.


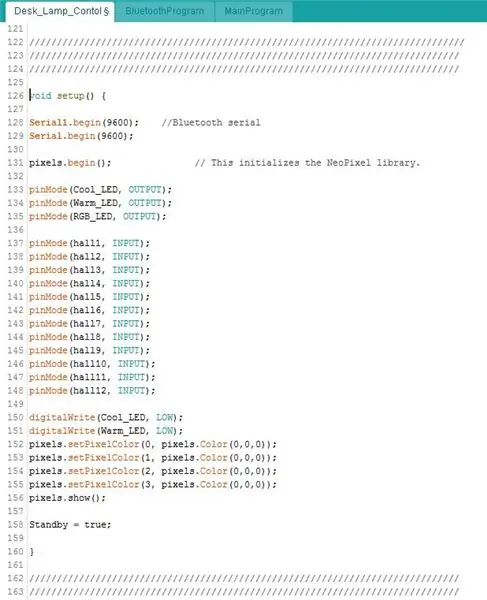
La configuración vacía inicia las series, para el Micro, los pines Rx / Tx (bluetooth) usan Serial1.. Los pines se configuran para ser entradas o salidas y los LED se apagan.

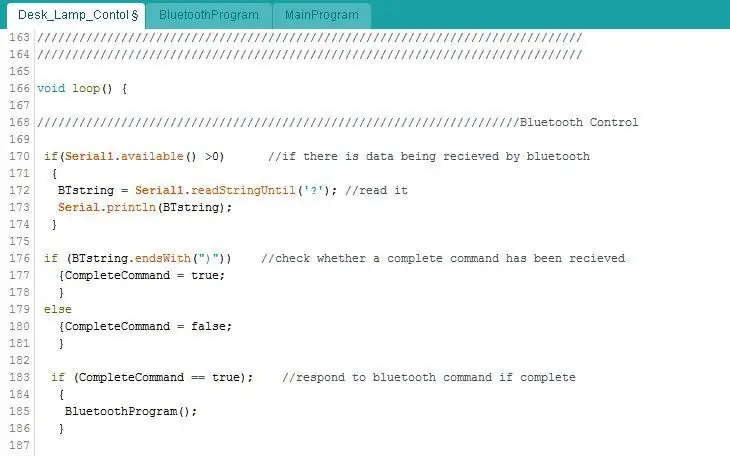
Ahora es el bucle principal …
Esta primera sección verifica si se están recibiendo datos de la aplicación. Serial1.available () está leyendo el serial y obteniendo el número de bytes en la cadena. Si eso es> 0, sé los datos entrantes.
Si recuerdas, todas las cadenas que envío desde la aplicación terminan con un signo de interrogación…. es decir, (Bright100)?
Utilizo la función.readStringUntil para leer los datos en serie hasta el signo de interrogación (Bright100) y establezco la variable BTstring en esto. Verifico si BTstring termina con un ')' para asegurarme de que se reciben los comandos completos. Si es así, entonces se llama al bucle del programa Bluetooth … esto se describe más abajo …

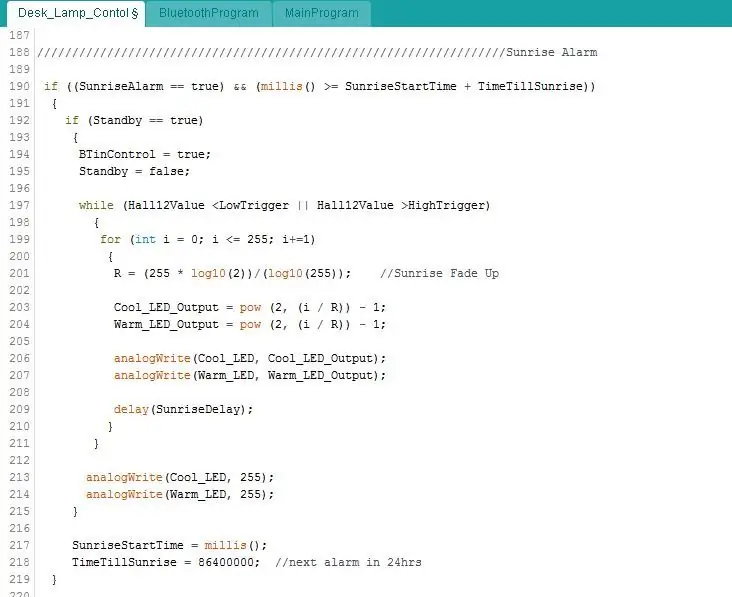
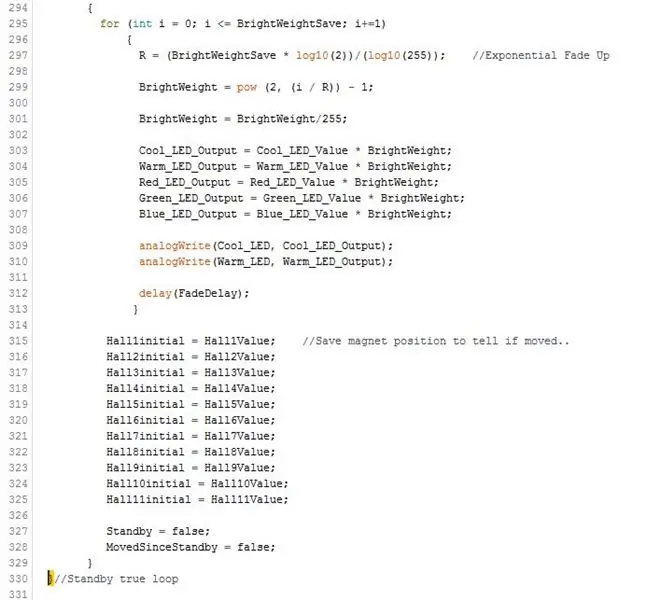
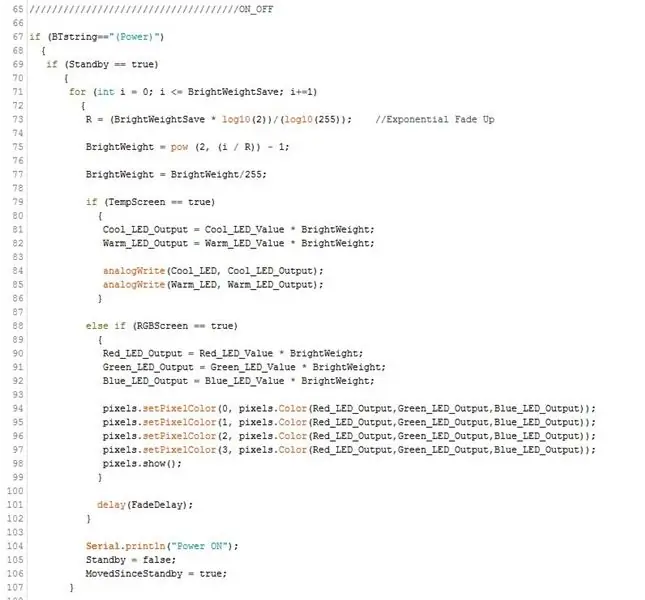
Este siguiente bit controla la alarma del amanecer. Básicamente, si la alarma está habilitada y la hora es correcta, comenzará a atenuar los LED. Debido a que el ojo humano percibe la luz de forma logarítmica, es mejor hacer cualquier tipo de LED fundido hacia arriba / abajo con una curva exponencial en lugar de lineal. Por lo tanto, una ecuación está impulsando los valores de PWM …

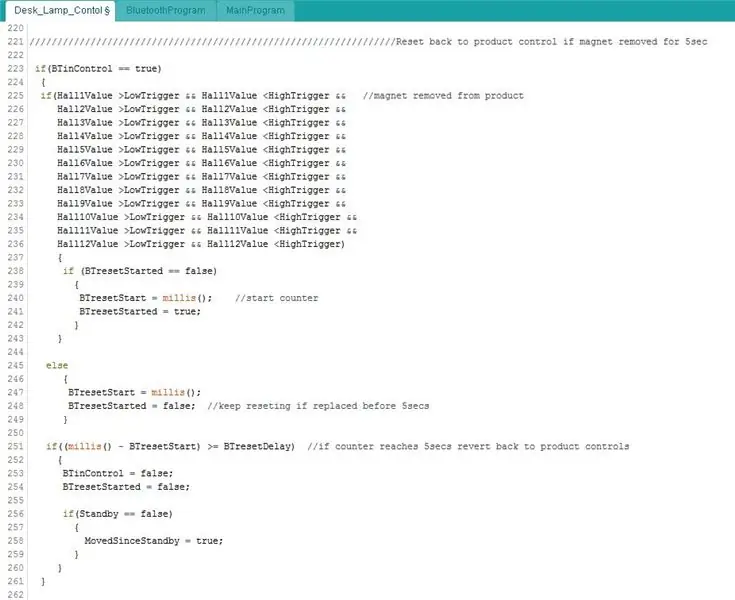
Para evitar que el disco interfiera con el control de la aplicación, se desactiva cuando usa la aplicación. Para reactivar el disco, debe moverlo fuera del producto durante 5 segundos. Este bit de código primero verifica si todos los sensores están emitiendo un valor de estado estable (sin imán) y luego inicia un temporizador. Cuando se completan 5 segundos, la variable BTinControl se vuelve a establecer en falso.

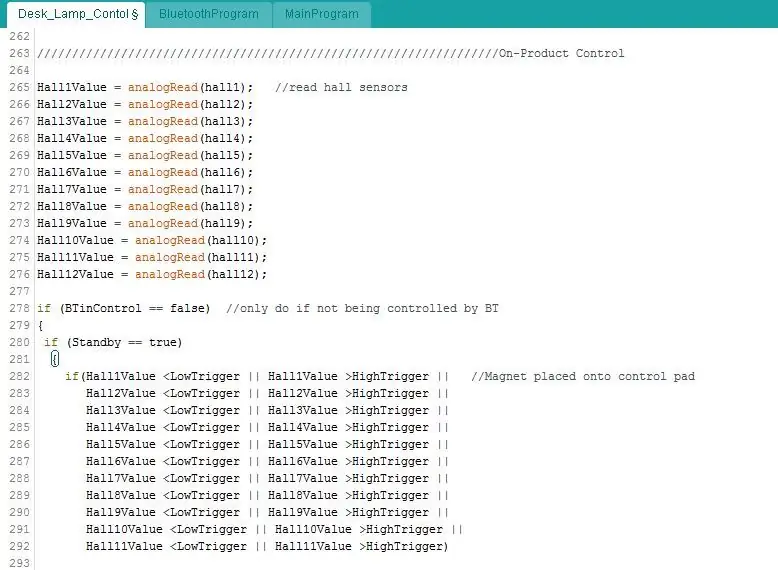
El código para el disco ahora … Primero hay que leer los sensores.
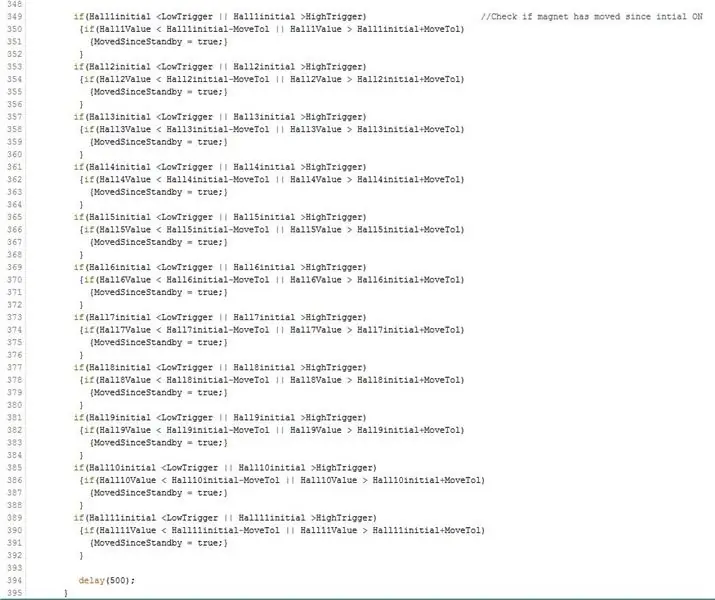
Si la luz está apagada actualmente, verificará si alguno de los sensores está por encima o por debajo de los puntos de activación, es decir, el disco se ha colocado en el arco. Si es así, los LED blancos se atenuarán hasta su última configuración, sin importar dónde lo coloque.


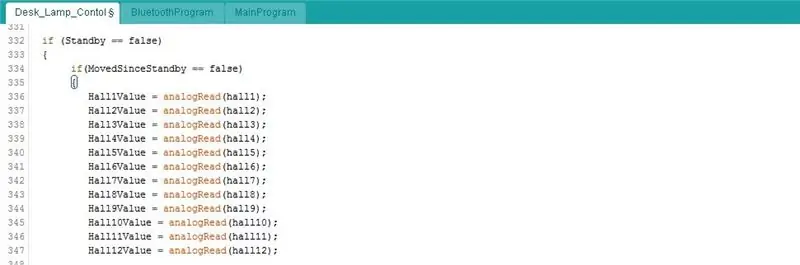
Para mantener los LED configurados en su última configuración en lugar de actualizar a los valores asociados con cualquier sensor que se active, la variable MovedSinceStandby se establece en falso. El siguiente fragmento de código básicamente verifica si ha movido el disco desde su posición inicial en una cantidad determinada….


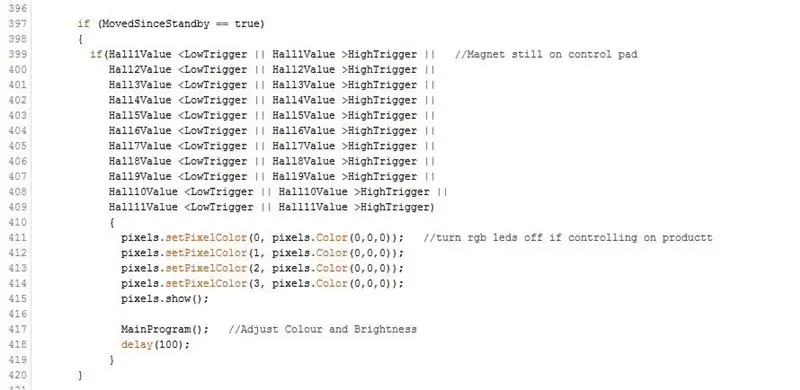
Si está moviendo el disco, se llama al 'Programa principal' para actualizar el brillo / temperatura de color. Esto se describe más abajo.

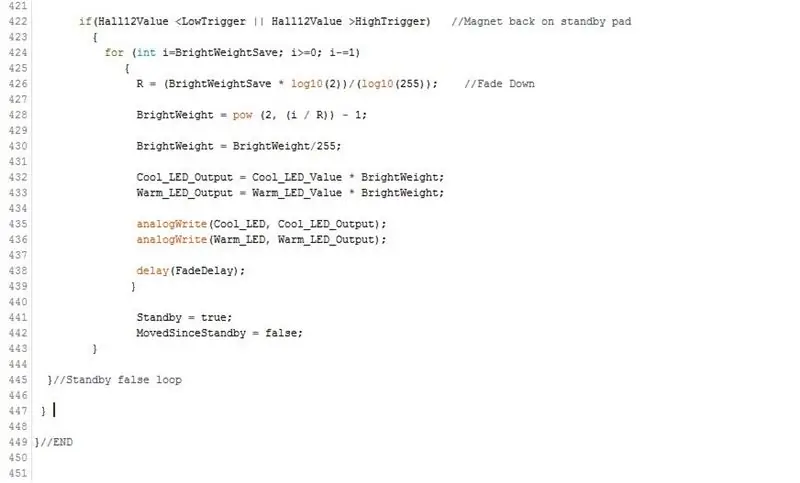
El último bit de este bucle principal comprueba si el disco se ha vuelto a colocar en la base de espera: el sensor 12 lee un valor por encima o por debajo de un punto de activación. Si es así, el LED vuelve a atenuarse.

El bucle bluetooth:
Como se describió anteriormente, cuando se reciben datos a través de bluetooth, se lee la cadena. Ahora tenemos que comprobar lo que dice esa cadena …
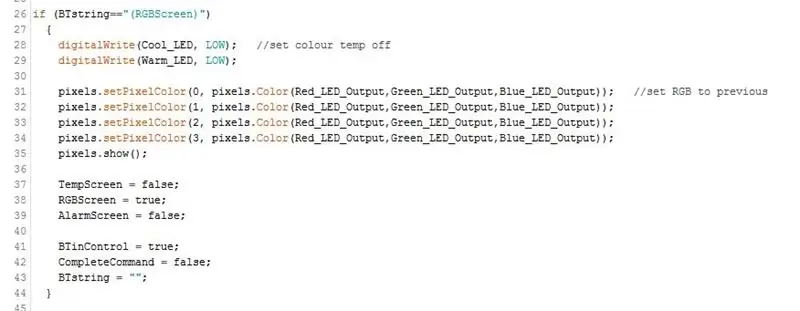
Todas las cadenas, excepto el brillo, la temperatura del color y el RGB, son bastante fáciles de manejar. Comprueba si BTstring es igual al texto enviado desde la aplicación.
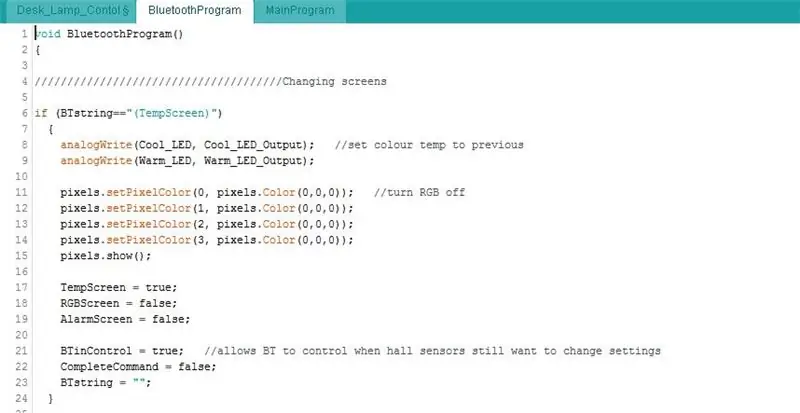
Si recuerda, siempre que cambie de pantalla en la aplicación, le enviará un comando bluetooth. Aquí cuestionamos eso y establecemos algunas variables en verdadero o falso para que sepamos en qué pantalla se encuentra.
Observe que al final de cada sección configuro la variable BTinControl en verdadero y borro el valor BTstring.


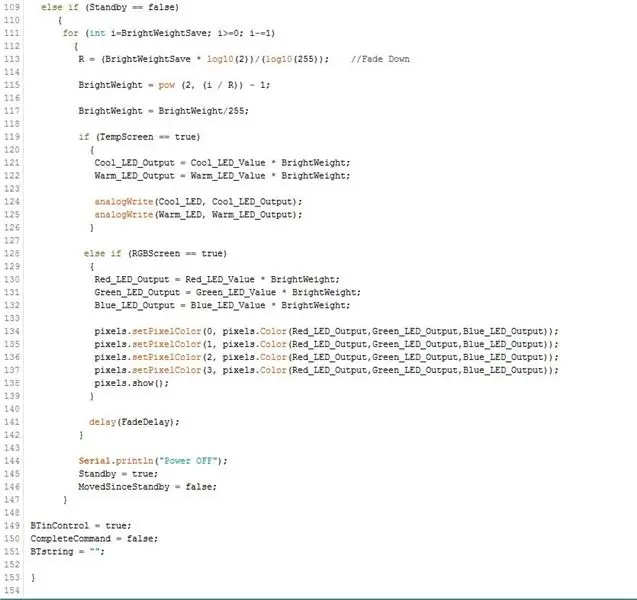
Cuando toca el botón de encendido en la aplicación, los LED se atenuarán hacia arriba o hacia abajo. Las variables establecidas anteriormente para la pantalla en la que se encuentra se utilizan para decidir si se deben controlar los LED RGB o blancos.


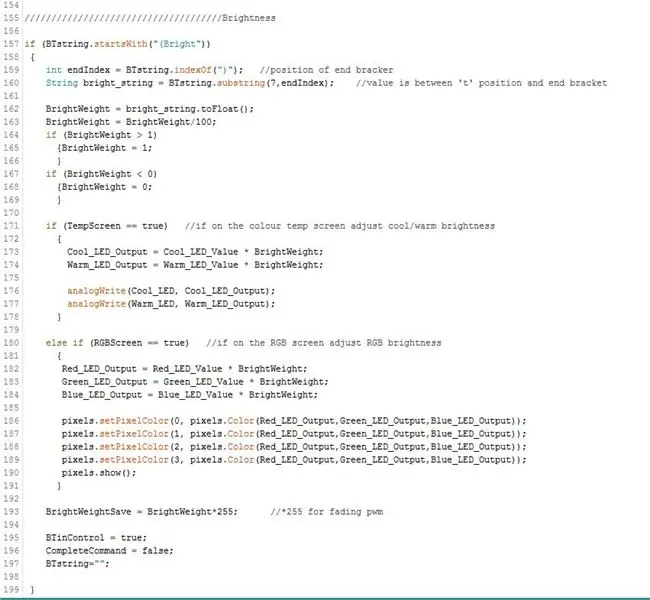
Para el brillo, la temperatura del color y RGB, necesito leer las cadenas de una manera ligeramente diferente. Debido a que la parte numérica de la cadena cambiará, me pregunto si la cadena comienza con uno de los identificadores y no con la cadena completa, así que solo (Brillante aquí …
Ahora necesito separar el valor de brillo real de la cadena. El formato de la cadena enviada desde la aplicación es (Brightvalue), por lo que sé que el valor de brillo estará entre la 't' y la ')'. La posición de la 't' permanecerá constante, siempre será el séptimo carácter de la cadena. Pero debido a que el valor de brillo puede estar entre 10 y 100, la posición del ')' cambiará. Utilizo el comando.indexOf para averiguar dónde está ')', qué carácter es y luego puedo usar el comando.substring para leer la cadena entre el séptimo carácter y la posición del carácter ')'. Esto me deja solo con el valor de brillo que puedo usar para ajustar los LED RGB o blancos según la pantalla.

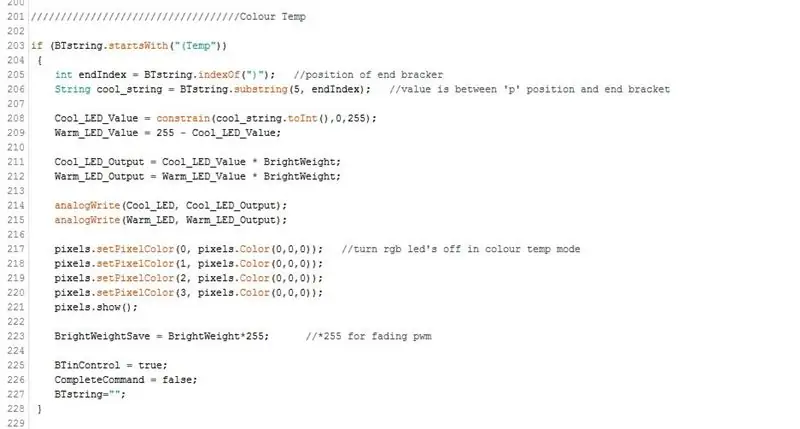
El ajuste de la temperatura del color es un proceso similar al anterior, pero el valor estará entre la 'p' y la ')' esta vez …

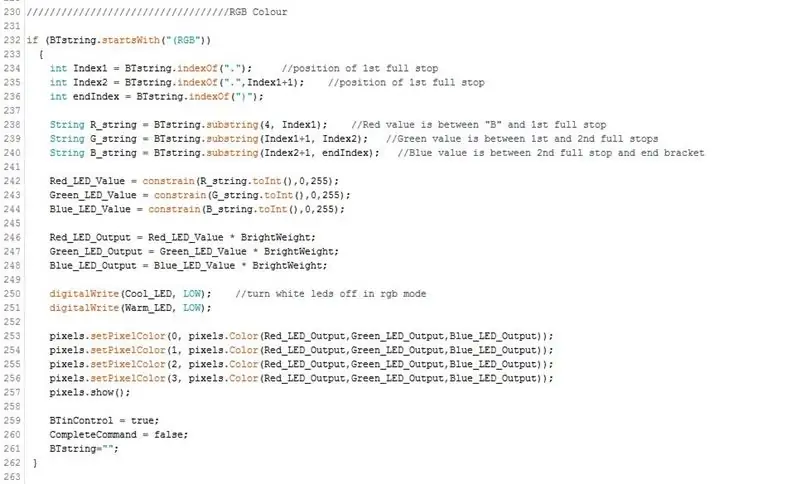
Para el ajuste RGB tenemos tres valores para extraer de la cadena, pero es un proceso similar nuevamente. De la aplicación recibimos cadenas en el formulario (RGBvalue.value.value)
Entonces sé que el valor rojo estará entre la 'B' y el primer punto. El valor verde se encuentra entre los puntos 1º / 2º y el valor azul está entre el 2º punto y el ')'.
Una vez que tenemos los valores, los neopixles se configuran con el nuevo color …

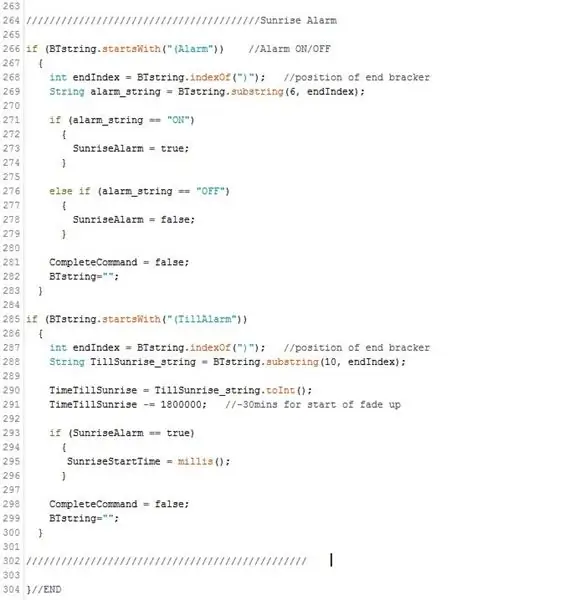
Aquí verificamos si la alarma está habilitada o deshabilitada. Si se cambia la hora de la alarma, se nos enviará una cadena con el número de milisegundos desde ahora hasta la alarma. Nuevamente, este valor se extrae de la cadena y para poder verificar si es hora de comenzar el amanecer, debemos establecer una variable en la hora actual (milisegundos).

Controles de disco:
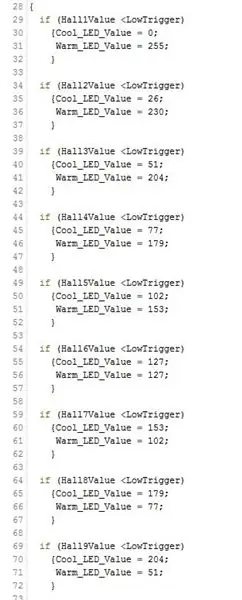
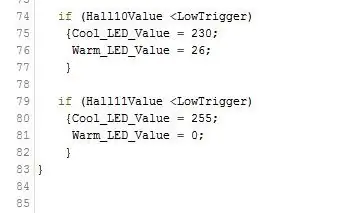
Como se describió anteriormente, si el disco (imán) está unidireccional hacia arriba, impulsará la salida del sensor de pasillo por debajo del disparador bajo y, si es al revés, por encima del disparador alto.
Esto permite controlar tanto el brillo como la temperatura del color en el mismo arco.
Se leen los valores de los sensores. Si alguno de ellos es menor que el valor de activación bajo, estamos ajustando la temperatura del color. Hay 11 sensores debajo del área del arco, cuyas salidas, a su vez, irán por debajo del punto de activación a medida que el disco se mueva sobre ellos. Cada sensor tiene un valor PWM para los LED fríos y cálidos en su contra, comenzando con el sensor 1 al 100% cálido, 0% frío y trabajando hasta el 11 con 0% cálido, 100% frío.



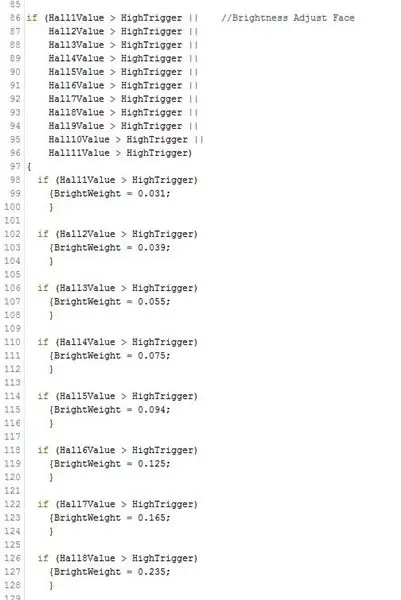
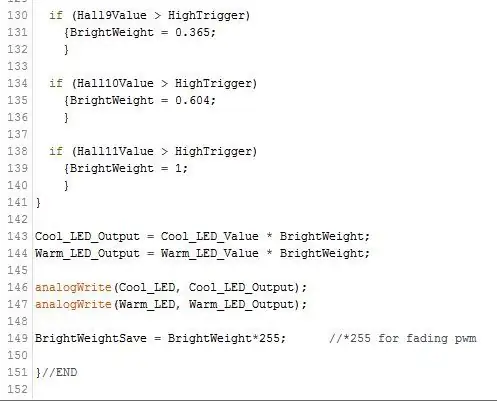
El control de brillo se realiza de la misma manera … verificando si las salidas de los sensores están por encima del disparador alto esta vez y dando a cada sensor un valor de ponderación de brillo.
Esta ponderación de brillo se multiplica luego por el valor de temperatura de color para obtener el valor de salida general. Permitiéndole establecer cualquier temperatura de color a cualquier brillo …


Paso 5: Vivienda



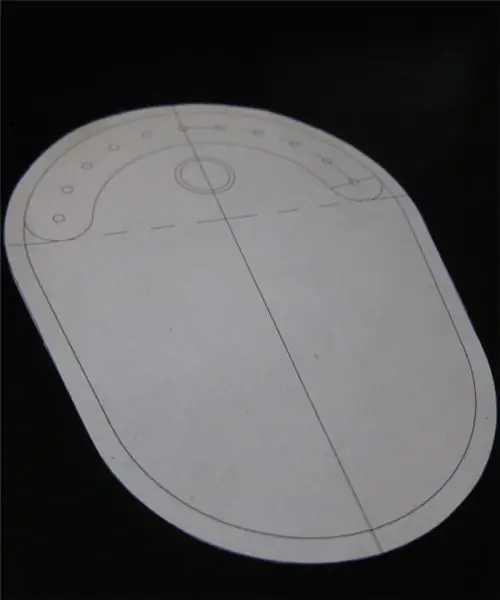
- Empecé haciendo un molde de cartón para la parte inferior de la carcasa. Para crear los huecos para el área de control, corté con láser un trozo de madera contrachapada en forma de arco y usé una moneda de 5 peniques para el muelle de espera. Estos se pegaron al molde de cartón, prestando atención para colocarlos en la posición correcta que se alinearía con los sensores de efecto Hall.
- Lo siguiente fue mezclar la resina de poliuretano. El material que utilizo tiene una proporción simple de 1: 1 y se cura en unos 20 minutos … ¡así que necesito trabajar bastante rápido!
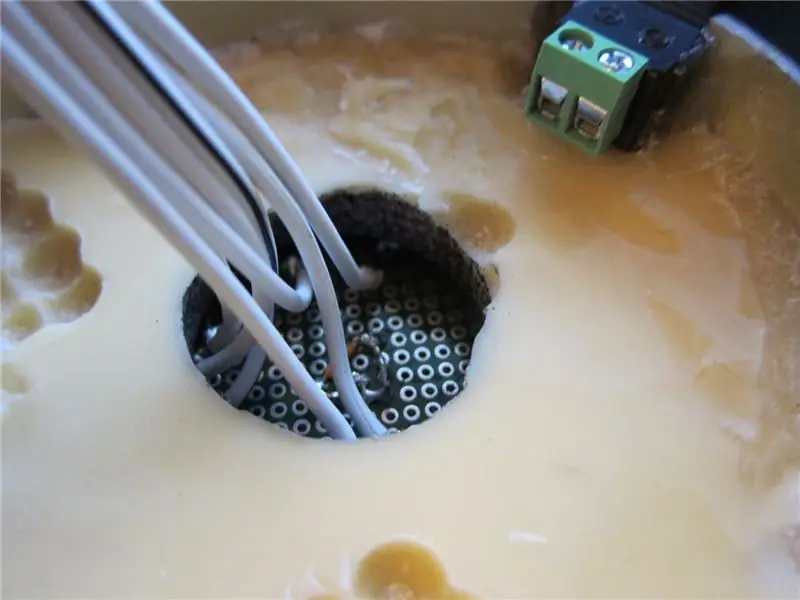
- El vertido inicial fue para llenar el fondo del molde. Después de este juego, agregué una pared interior de cartón para permitirme verter las paredes laterales.
- Para crear la sección superior, en la que los LED se asentarían, corté y pegué un tubo / taza de plástico en su lugar en ángulo. Y de nuevo se vertió la resina y se dejó fraguar.
- Ahora que la carcasa estaba lista, necesitaba perforar algunos agujeros y lijarla bien.
- Se aplicó imprimación y luego se roció con la última capa de pintura.
Paso 6: Montaje / Conclusión




- Se cortó una ranura para el conector de CC de la carcasa. Luego se pega el gato.
- A continuación, la placa LED se puede atornillar en la sección superior, con los cables pasados a la parte inferior.
- Los cables de los LED y el conector de CC se atornillaron en los bloques de terminales correctos.
- Luego, la placa principal se atornilla en la carcasa
- Luego se atornilla una pieza de madera contrachapada para cubrir la parte inferior de la carcasa.
- Lo último es pegar el 'disco' juntos, asegurándose de orientar los polos del imán con la tapa final correcta de 'brillo' o 'temperatura de color'.
¡En general, la luz funciona bastante bien! Hay algunos errores en el software para solucionar y los LED RGB podrían ser más brillantes. También puedo agregar un sensor de luz ambiental para cambiar automáticamente la temperatura del color, comenzando 'frío' durante el día y cambiando a 'cálido' por la noche.
¡Salud por la lectura!
Recomendado:
Nube de color controlada por aplicación: 7 pasos (con imágenes)

App Controlled Color Cloud: Hola, en este instructivo te muestro cómo construir la iluminación de una habitación a partir de una cuadrícula de camino de grava. Todo se puede controlar a través de WLAN con una aplicación. Https://youtu.be/NQPSnQKSuoU Hubo algunos problemas con el proyecto. Pero al final puedes hacerlo con ingenio
APLICACIÓN ANDROID CONTROLADA SIMPLE LÁMPARA DE ESCRITORIO LED RGB: 5 Pasos

APLICACIÓN ANDROID CONTROLADA SIMPLE LÁMPARA DE ESCRITORIO LED RGB: así que en este tutorial le mostraré cómo controlar el LED RGB con un teléfono inteligente Android. Los leds RGB trabajan sobre el concepto básico de combinación de los colores básicos de cualquier tonalidad, es decir, rojo, verde y azul. Todos los colores tienen estos componentes de color elementales
Luz RGB controlada por Bluetooth con aplicación de Android: 4 pasos

Luz RGB controlada por Bluetooth con aplicación de Android: Hola fabricantes, hoy aprenderemos a hacer una tira RGB controlada por Bluetooth que se controla desde nuestro teléfono inteligente. La idea básica detrás de este proyecto es crear una luz de fondo / escritorio que agregue una sensación de calidez a los ojos del espectador. Sí, esta luz
Adorno de luz de escritorio y letrero de luz de puerta: 8 pasos (con imágenes)

Adorno de luz de escritorio y letrero de luz de puerta: este tutorial le mostrará cómo programar y construir un adorno de escritorio que se ilumine. Estas luces cambian de color en el transcurso de una hora. También aprenderá a programar y construir un letrero de puerta que se ilumine. Puedes usar las puertas
Luz reactiva a la música -- Cómo hacer una luz reactiva a la música súper simple para hacer que el escritorio sea impresionante: 5 pasos (con imágenes)

Luz reactiva de música || Cómo hacer luz reactiva de música súper simple para hacer un escritorio impresionante: Hola chicos, hoy construiremos un proyecto muy interesante. Hoy vamos a construir luz de música reactiva. el bajo, que en realidad es una señal de audio de baja frecuencia. Es muy simple de construir. Nosotros
