
Tabla de contenido:
- Paso 1: ingredientes
- Paso 2: herramientas
- Paso 3: Requisitos del código
- Paso 4: Configuración de Adafruit IO
- Paso 5: Configuración de IFTTT
- Paso 6: Instalación de placas ESP8266 en Arduino IDE
- Paso 7: instalación de la biblioteca de WiFi Manager
- Paso 8: el código ESP8266 - con impresión de depuración
- Paso 9: soldarlo todo junto
- Paso 10: 3D la impresión
- Paso 11: Ensamblaje de LED gigante
- Paso 12: Instrucciones de configuración y funcionamiento
- Paso 13: ¿Qué más puede hacer el LED gigante?
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



Aquí encontrará una versión de un LED gigante, rediseñado para actuar como una lámpara de alerta de Twitter, YouTube y Twitch. Su propósito principal para mí es proporcionar una alerta cuando hay tweets, videos o transmisiones de contracciones de Adam Savage y el equipo probado, y para ser justos, un par de otras personas a las que sigo como Robert Cowan, Marty the Mechanic y más.
Obviamente, podría usar twitter, twitch, etc., en mi teléfono o computadora portátil, pero hay tantas alertas de tantos servicios y notificaciones que básicamente las apago todas, además el teléfono entra en modo silencioso después de las 10 p.m. Como también funcionará con Webhooks Tengo uno también configurado para recibir actualizaciones de algunas tablas de Biq Query que están relacionadas con el trabajo para que me avise si se han actualizado correctamente con una cantidad suficiente de registros cada día.
Adafruit tiene un servicio llamado Adafruit IO que quería probar y he tenido la intención de todo el año para intentar volver a abordar el ESP8266 después de escuchar algunas buenas palabras sobre la versión 3 de Wemos D1 Mini. Todo comenzó a juntarse cuando encontré un diseño para un LED en thingiverse por Astro73. Comencé con eso y lo modifiqué un poco para escalar y también para agregar un botón en la base y algunos otros cambios cosméticos. Puedes encontrar el remix aquí
Además, ahora también se puede controlar por voz a través de Alexa con la llegada de la palabra de activación IFTTT alexa.
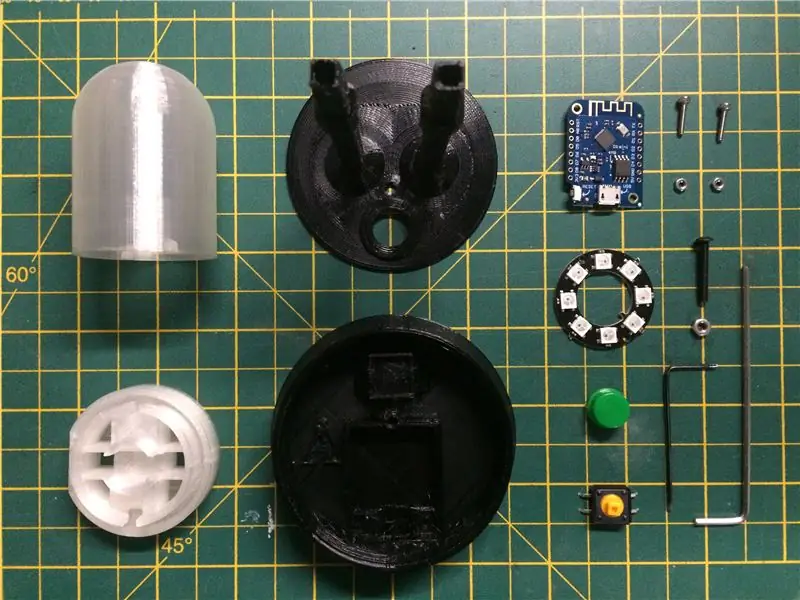
Paso 1: ingredientes
Si desea hacer uno de estos, la lista de piezas es bastante pequeña y también relativamente económica. Si no le importa la espera, puede obtener las piezas principales del extranjero y reducir aún más el costo. Sin embargo, el ingrediente principal es la carcasa y la base de Giant LED. Si tiene una impresora 3D, entonces está todo listo, si no, hay algunas empresas de impresoras en línea que imprimirán las piezas. Solo hay 3, por lo que también debería ser bastante barato.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Base y patas impresas en PETG negro
4. Lente y portalámparas impresos en PLA transparente
5. Interruptor de botón de 12 mm cuadrado x1
6. Tapa de botón redondo x1
7. Cable USB y adaptador de alimentación
8. Cabezal de botón M3x20
9. Tuerca M3
10. Perno x2 M2x8mm
11. Tuerca M2 x2
12. Algo de cable negro, rojo y amarillo
13. Resistencia de 300-500 ohmios
14. Pieza pequeña de termorretráctil
Puede usar otros dispositivos ESP, o incluso un Huzzah, pero el estuche fue diseñado para el mini que tiene orificios de montaje y evita tener que pegarlo.
Paso 2: herramientas
Para crear y construir esto, necesitará lo siguiente
1. Impresora 3D
2. Llave Allen de 1,5 mm y 2 mm
3. Soldador y soldadura
4 cortadores de alambre
5 alicates
6. sentido del humor
7. Bisturí para recortar
Paso 3: Requisitos del código
Entonces, antes de sumergirnos en la compilación, describiré algunos de los requisitos que quería incluir en esto. La mayoría de estos los tenía en mente antes de comenzar y había bosquejado algunos flujos para averiguar lo que iba a intentar. A medida que avanzaba, descubrí algunos problemas con los servicios que quería abordar.
Requerimientos.
Quería que el LED me mostrara cuándo se publicó un nuevo tweet o video y también cuando se inicia un canal específico de Twitch. También quería que la alerta continuara hasta que la cancelara para que, si me ausentaba por un tiempo, supiera lo que había sucedido mientras estuve fuera. También quería que fuera configurable para el acceso Wi-Fi sin tener que actualizar también el software. Una última cosa que surgió también fue que además de responder a los eventos en vivo, lo necesitaba para verificar cada 15 minutos el estado de los datos que se le enviaban.
Entonces, con lo básico en su lugar, lo siguiente fue averiguar cómo se iba a ejecutar cada parte. Puede ver mis ideas a continuación sobre qué parte se manejaría con qué tipo de software o plataforma.
1. Adafruit IO, esto se usa para configurar los feeds para las alertas, puede obtener una cuenta aquí
Voy a usar esto como un servicio de cola de mensajes donde lo enviaré mensajes desde IFTTT y luego el LED gigante recibe esos mensajes para que pueda actuar sobre ellos.
2. IFTTT, https://ifttt.com/ y esto se usa para escanear los canales elegidos de Twitter, YouTube y Twitch y luego envía el evento al Adafruit IO
3. Código ESP8266 para leer estas fuentes y esto se graba en el ESP8266 usando el IDE estándar de Arduino (v1.8.8)
4. Código de Arduino, cargado en el ESP8266 para leer las fuentes de Adafruit IO e iluminar el Neopixel
5. Código Arduino para leer un botón para borrar la alerta
6. Poder configurar el adaptador WiFi sin tener que volver a grabar el ESP, y para esto utilicé la biblioteca WiFi Manager de Tzapu, https://github.com/tzapu/WiFiManager aunque las opciones de configuración necesitaban un pequeño cambio para adaptarse a la Bibliotecas Adafruit IO.
Paso 4: Configuración de Adafruit IO

Este es el primer paso, ya que necesitará las claves de acceso que cree aquí y también deberá crear las fuentes a las que IFTTT enviará eventos. Puede configurar tanto esta cuenta como la de IFTTT y prácticamente tener todo configurado y funcionando antes de pasar a la parte de Arduino de este proyecto.
En lugar de copiar los ejemplos de adafruit, puede encontrar los conceptos básicos aquí https://learn.adafruit.com/gmailbox/adafruit-io-se… que lo configurará.
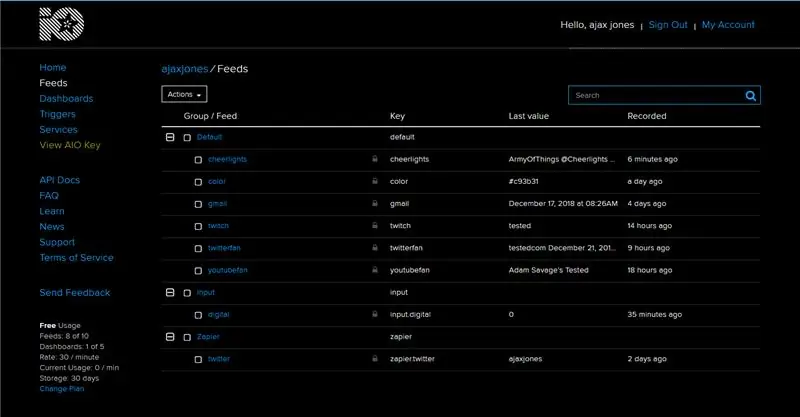
Luego, para el LED GIGANTE, también deberá agregar a los canales predeterminados las siguientes fuentes
1. color: esto nos permite cambiar el color de forma remota con algo como Alexa
2. contracción
3. twitterfan
4. youtubefan
Luego, también necesita crear un nuevo grupo si aún no ha llamado a la entrada, luego en este grupo también cree un feed llamado digital. Esto nos permitirá ver también el efecto de presionar el botón si quisiéramos expandir el uso de este dispositivo para otros fines.
Si también desea en este punto, es jugar con el panel de control para que pueda agregar estos feeds con fines de información y búsqueda de fallas.
Paso 5: Configuración de IFTTT


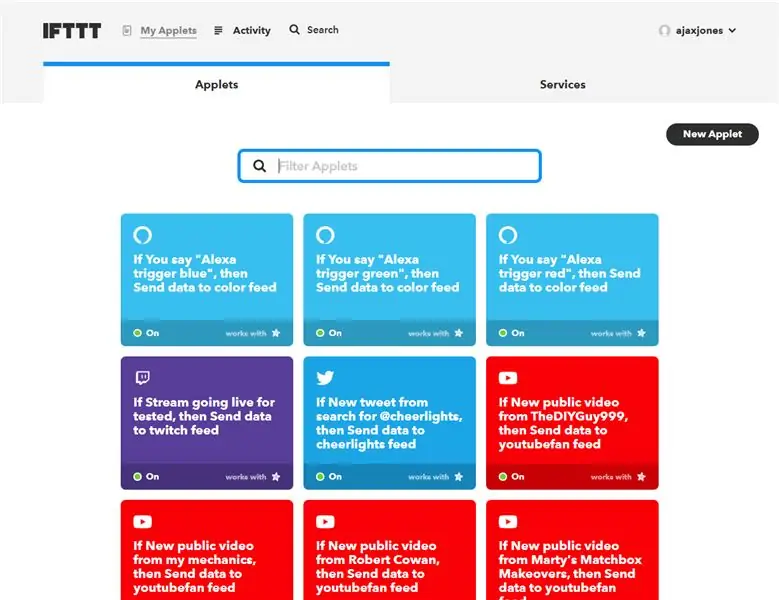
También puede seguir la guía de Adafruit aquí, https://learn.adafruit.com/gmailbox/ifttt-setup. Luego puede seleccionar las acciones de Twitter, youtube y twitch para configurar sus listas de observación y luego enviarlas a los feeds relevantes. Adjunto un video simple para que pueda ver lo rápido que puede ser.
Además, si desea controlar por voz el color de su LED por Alexa, ahora hay un subprograma de Amazon Alexa. Para configurar uno de estos, seleccione la aplicación y elija la palabra azul, luego conéctela al feed de Adafruit que ha configurado llamado color e ingrese 0000ff como los datos para enviar a ese canal. También puede pasar comandos adicionales de esta manera al LED GIGANTE, como reiniciar o reiniciar, si así lo desea.
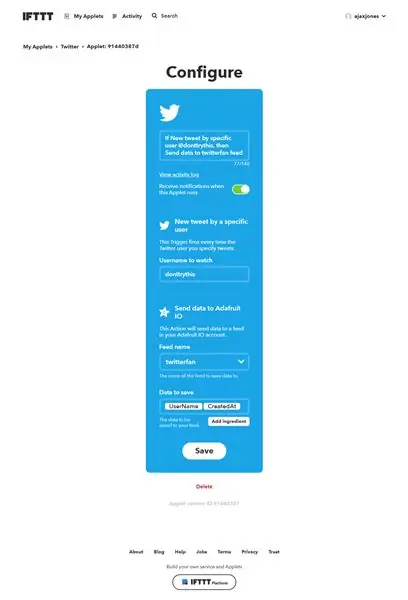
Cuando está configurando el disparador IFTTT, debe elegir los datos que se envían y esto se llama "Ingredientes" en IFTTT. La primera pieza que necesitamos es el "UserName", luego un espacio y luego el "CreatedAt"
Elegimos ambos elementos para que cuando lleguen los datos al ESP8266 podamos detectar si se trata de un tweet nuevo y que es diferente de los tweets anteriores de los mismos usuarios. Puedes ver cómo debería gustar esto en la imagen adjunta.
Paso 6: Instalación de placas ESP8266 en Arduino IDE
Aquí es donde las cosas son un poco más complicadas y puede llevar un poco más de tiempo resolverlas. Además del ESP8266, también necesita las bibliotecas Adafruit IO y puede seguir esta guía para ellas.
learn.adafruit.com/gmailbox/arduino-setup
También hay una explicación simple de cómo agregar las placas ESP8266 aquí
No olvide asegurarse de que su Arduino IDE también esté actualizado y que yo estaba usando 1.8.8 en el momento de escribir esto.
Otra biblioteca que usamos es SimpleTimer, ya que esto nos permitirá configurar un temporizador en segundo plano para que podamos verificar periódicamente los feeds, las instrucciones para esto se pueden encontrar en uses simpletimer https://playground.arduino.cc/Code/SimpleTimer# Descargar
Paso 7: instalación de la biblioteca de WiFi Manager
Para permitirnos obtener la configuración remota de la configuración de WiFi, usaremos el Tzapu Wifi Manger, los detalles sobre esto y cómo instalar las bibliotecas se pueden encontrar aquí, github.com/tzapu/WiFiManager
Esta es una instalación bastante simple de bibliotecas externas y la opción ya está en la sección Administrar biblioteca de la sección de herramientas IDE de Arduino.
Paso 8: el código ESP8266 - con impresión de depuración
// Este código contiene declaraciones de impresión para que pueda monitorear su funcionamiento a través del monitor serial
// Basado en el ejemplo de salida LED RGB IO de Adafruit // Adafruit invierte tiempo y recursos en proporcionar este código fuente abierto. // ¡Apoye Adafruit y el hardware de código abierto comprando // productos de Adafruit! // // Escrito por Todd Treece para Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Con licencia de MIT. // // Todo el texto anterior debe incluirse en cualquier redistribución. // usa simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // resto del código de Ajax Jones https:// playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Configuración *********************************** / #define IO_USERNAME "your IO Nombre de usuario "#define IO_KEY" your IO Key "// déjelo en blanco ya que los obtendremos a través del Administrador de Wifi, parece funcionar bien de esta manera #define WIFI_SSID" "#define WIFI_PASS" "// no incluimos esto ya que AdafruitIO lo hará incluir su versión // # incluir //https://github.com/esp8266/Arduino // necesario para la biblioteca #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # incluye temporizador SimpleTimer; #incluya "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // ************************ Configuraciones de NeoPixel ********************* ********* // #incluya "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel píxeles = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Colores principales y el color predeterminado long default_color = 865554; long RED_color = 2689027; // rojo # 290803 largo GREEN_color = 865554; // verde # 0d3512 long BLUE_color = 856117; // azul # 0d1035 long PURPLE_color = 2364968; // morado # 241628 largo BRIGHTRED_color = 15990784; // rojo brillante # f40000 // ------------------------------------------ ----------------------------------------------- //tiempo idea tomada de https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // un segundo es mil milisegundos const long oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long quinceMinutos = cincoMinutos * 3; const long oneHour = quinceMinutos * 4; // Los usuarios de Twitter que más nos gustan y estos parpadearán y todos los demás tweets que hemos elegido simplemente cambiarán el color String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testingcom"}; String SuperTuber = {"probado", "cowan", "marty"}; // establece el estado de alerta para que podamos seguir parpadeando los LEDS en el bucle principal bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = falso; bool WHIZZY_TWITCH = falso; // Guarda el último tweet y youtube para que podamos presionar el servicio para verificarlo de vez en cuando String lasttweet = ""; String lasttube = ""; String lasttwitch = ""; // pin digital 5, este es el botón que usamos para restablecer los colores de alerta #define BUTTON_PIN 4 // estado del botón, no realmente el que se usa ya que estamos buscando el botón en interupt bool current = false; bool last = false; // configurar el feed de 'color', solo para que podamos probar y enviar colores a pedido o usar el activador de Alexa AdafruitIO_Feed * color = io.feed ("color"); // configurar el feed 'twitterfan' - Blue AdafruitIO_Feed * twitter = io.feed ("twitterfan"); // configura el feed 'youtubefan' - Red AdafruitIO_Feed * youtube = io.feed ("youtubefan"); // configurar el feed 'twitch' - Purple AdafruitIO_Feed * twitch = io.feed ("twitch"); // configurar el feed 'digital' AdafruitIO_Feed * digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- void setup () {// establece el pin de botón como entrada, usamos INPUT_PULLUP ya que no tenemos que usar resistencias externas pinMode (BUTTON_PIN, INPUT_PULLUP); // Adjuntar una interrupción al vector ISR para el botón attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Inicie el serial y espere a que se abra el monitor serial y luego conéctese a io.adafruit.com Serial.begin (115200); mientras (! Serial); // neopixel comenzar pixels.begin (); // Establezca el estado inicial en rojo para que sepamos que estamos desconectados y trabajando setAll (0xf4, 0x00, 0x00); // rojo // para la prueba, esto mostrará el estado del WiFi WiFi.printDiag (Serial); WiFiManager wifiManager; // establece la devolución de llamada que se llama cuando falla la conexión a un WiFi anterior y entra en el modo de punto de acceso wifiManager.setAPCallback (configModeCallback); // restablece la configuración guardada, quita el comentario de esta siguiente línea para forzar la prueba del Administrador de WiFi para que puedas conectarte // usa tu teléfono o tableta para buscar la red LED gigante que aparecerá //wifiManager.resetSettings (); // establece el tiempo de espera hasta que el portal de configuración se apaga // útil para que todo vuelva a intentarlo o se vaya a dormir // en segundos wifiManager.setTimeout (240); if (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("no se pudo conectar y se agotó el tiempo de espera")); // reiniciar y volver a intentarlo delay (3000); ESP.reset (); retraso (1000); } // para probar podemos ver si tenemos las credenciales correctas para conectar //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// retraso (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi conectado")); Serial.println (F ("dirección IP:")); Serial.println (WiFi.localIP ()); // ahora nos conectamos al servicio IO Serial.print (F ("Conectando a Adafruit IO")); io.connect (); // configurar un controlador de mensajes para el feed de 'color'. color-> onMessage (handleMessage); // configurar un gestor de mensajes para el feed 'twitterfan'. twitter-> onMessage (twitterMessage); // configurar un controlador de mensajes para el feed 'youtubefan'. youtube-> onMessage (youtubeMessage); // configurar un gestor de mensajes para el feed de 'twitch'. twitch-> onMessage (twitchMessage); // espera una conexión while (io.status () <AIO_CONNECTED) {Serial.print (F (".")); retraso (500); } // estamos conectados Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Imprime una lista de las cuentas de Twitter que estamos esperando (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Imprime una lista de las cuentas de YouTube que estamos esperando (byte idx = 0; idx get (); // solicita los estados existentes de los feeds, por lo que deberás presionar el reinicio cuando se inicie youtube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("obteniendo algunos tweets"); Serial.print ("uptime (s):"); Serial.println (millis () / 1000);} // ---------------- -------------------------------------------------- ----------------------- void loop () {// io.run (); es necesario para todos los bocetos. io.run (); timer. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // establece el interupt para borrar la alerta cuando se presiona el botón y verifica el Internet void handleInterrupt () {WHIZZY_TWEET = falso; WHIZZY_TUBER = falso; WHIZZY_TWITCH = falso; actual = verdadero; // enviamos el estado actual al feed 'input.digital' de adafruit io para que podamos verlo digital-> save (current); for (int i = 0; i ")); Serial.print (actual); Serial.print (F (" y color predeterminado ")); Serial.println (default_color); actual = falso; digital-> guardar (actual); while (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Yellow ebfb03}} // -------------- -------------------------------------------------- ------------------------- // esto se llama cada vez que llega un mensaje 'twitter' - configure el LED en azul void twitterMessage (AdafruitIO_Data * data) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Establecer el color azul del tweet Serial.print (F ("Tweet:")); Serial.print (tweeter); // buscar un tweeter favorito para (byte idx = 0; idx = 0) {// Hagamos su tweets whizzy # 0d1035 WHIZZY_TWEET = true; Serial.print ("por"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- -------------------------------------------------- ---------------------------- - // esto se llama cada vez que llega un mensaje 'youtube' - configure el LED en ROJO void youtubeMessage (AdafruitIO_Data * data) {String tuber = (data-> toString ()); tuber.toLowerCase (); if ((lasttube! = tuber) && (tuber! = "")) {lasttube = tuber; setAll (0x29, 0x08,0x03); // Establecer el color rojo de youtube 290803 Serial.print (F ("Youtube:")); Serial.println (tubérculo); // busque un Youtuber favorito para (byte idx = 0; idx = 0) {// Hagamos que sus videos sean geniales # 0d1035 WHIZZY_TUBER = true; Serial.print ("por"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // esto se llama siempre que un Llega el mensaje 'twitch' - configure el LED en PÚRPURA void twitchMessage (AdafruitIO_Data * data) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Establecer el color morado de contracción # 241628 Serial.print (F ("Contracción:")); Serial.println (contracción); // No compruebe si hay un Twitcher favorito, solo seguimos uno WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // esta función se llama siempre que se recibe un mensaje de 'color' // que establecerá el color predeterminado al inicio en función del último valor de alimentación de color void handleMessage (AdafruitIO_Data * data) {// imprime los valores RGB y el valor hexadecimal Serial.print (F ("Valor HEX recibido: ")); Serial.println (datos-> valor ()); color largo = datos-> toNeoPixel (); // color_por defecto = color; Serial.print (F ("Recibido HEX largo:")); Serial.println (color); para (int i = 0; i <PIXEL_COUNT; ++ i) {píxeles.setPixelColor (i, color); } showStrip (); } // ----------------------------------------------- ------------------------------------------ Void RunningLights (byte rojo, byte verde, byte azul, int WaveDelay) {int Posición = 0; para (int j = 0; j <NUM_LEDS; j ++) {Posición ++; // = 0; // Posición + Tasa; para (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Posición) * 127 + 128) / 255) * rojo, ((sin (i + Posición) * 127 + 128) / 255) * verde, ((sin (i + Posición) * 127 + 128) / 255) * azul); } showStrip (); retraso (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Las rutinas de Neopixel void setAll (byte rojo, byte verde, byte azul) {for (int i = 0; i getConfigPortalSSID ()); // ingresó al modo de configuración, establezca Neo Pixel en púrpura # 241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // Amarillo ebfb03}
Paso 9: soldarlo todo junto



Todo en este diseño está soldado y debería ser bastante fácil de administrar. He usado 3 cables de diferentes colores para facilitar las cosas y lo primero es medir el cable del neopixel al WEMOS. Los trencé y puse un pequeño trozo de termorretráctil y luego los soldé como se muestra para que quede plano en la lente.
El botón fue el siguiente y encajará perfectamente en la base. Un lado del botón va a Gnd y este se trenza junto con el cable de tierra del neopixel. Luego los estañé y los soldé como uno en el pin de tierra del WEMOS.
El cable de alimentación del Neopixel va al PIn de 5v. El cable de señal, o Di (entrada de datos) del neopixel está soldado al pin Wemos como D1. Hay algunos sitios que sugieren insertar una resistencia de 300-500 Ohm en serie con esto, pero hasta el momento no he tenido problemas, así que por ahora es solo una conexión directa.
Para asegurar una buena práctica, y siguiendo el consejo de sitios como Adafruit, he puesto una resistencia 330R en serie con la línea Di al neopixel. Es para evitar que el primer LED en el anillo deje salir los duendes mágicos y simplemente se hace cortando el cable y colocando una resistencia. Un pequeño trozo de termorretráctil detendrá cualquier cortocircuito rebelde. Puede cortar la resistencia bastante corta y simplemente poner un aro en cada extremo y hacer lo mismo con el cable.
El otro cable del botón va directo al pin D2. No hay necesidad de una resistencia pullup ya que esto se maneja dentro del software colocando un comando PULLUP contra ese pin.
Eso es básicamente todo lo que hay que hacer.
Paso 10: 3D la impresión
Aquí se adjuntan los archivos STL que estamos usando para el LED gigante. Los archivos son una remezcla / reelaboración de astro73 y también puede obtener todos los archivos de
Para las piernas y la base utilicé un filamento Sunlu PETG + que funciona muy bien en la Prusa i3 y utilicé un relleno de giroide al 10 o 20%.
Para el LED en sí, he estado usando PLA transparente Sunlu y usando alrededor del 10% de relleno con capas superior e inferior concéntricas.
Con cada uno de ellos, solo uso los ajustes originales de Prusa PET y Prusa PLA en Slic3r y todos han funcionado bien. Tengo un poco de encordado en las piernas, pero simplemente lanzo un soplete sobre ellas y el encordado desaparece:)
Paso 11: Ensamblaje de LED gigante



Todas las piezas van juntas muy fácilmente, tienes que presionar una tuerca M3 en la base para permitir que el tornillo mantenga la cosa unida. También debe conectar primero el NeoPixel al WEMOS a través de las patas. Estaba considerando cómo colocar algunos conectores, pero decidí que no se iba a deshacer en el futuro.
La lente se ajusta a presión en las patas y, a su vez, se atornillan a la base con un solo perno de M3x20 mm. Es posible que deba pasar un cuchillo por el interior del ojal para que se mueva de forma agradable y libre. El Wemos se mantiene en su lugar con 2 tornillos de cabeza hueca M2x8 atornillados desde abajo.
Para terminar, puede pegar un trozo de fieltro en la base para evitar cualquier deslizamiento si es necesario.
Paso 12: Instrucciones de configuración y funcionamiento




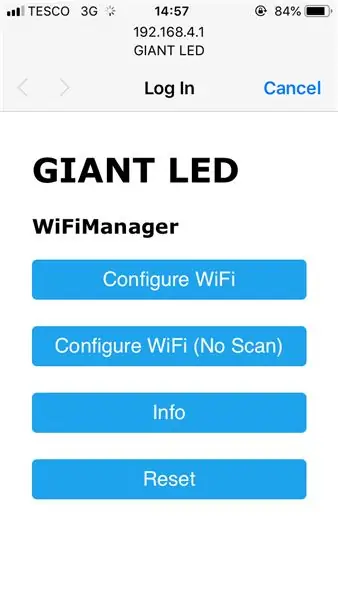
Con todo listo y el software cargado, aplique algo de energía al usb y el LED GIGANTE debería encenderse y el LED se pondrá ROJO y luego cambiará a un color amarillo. Esto muestra que está fuera de línea y esperando la configuración wifi. Usando un teléfono o similar, busque la red wifi GIANT LED y conéctese y obtendrá la pantalla WiFi Manager. Habrá escaneado su área local y solo ingrese los detalles de su wifi, el ESP se reiniciará y ahora estará en línea con una luz verde. También se conectará en este punto a IO y las luces de alerta se encenderán ya que aún no ha visto ningún mensaje anterior. Presione el botón un par de veces y el LED GIGANTE estará listo para que lleguen las actualizaciones.
Puede ir al panel de Adafruit IO en este punto y agregar algunos datos a cada alimentación y ver las luces entrar en modo de alerta.
Divertirse !
Paso 13: ¿Qué más puede hacer el LED gigante?


Una vez que tenga los conceptos básicos de un diseño como este y con el IFTTT, podrá usarlo para muchas cosas. La alerta de la bandeja de entrada de Gmail es sencilla y, como Adafruit también funciona con Webhooks, otros programas también pueden enviarle datos. Tengo uno que se está configurando en este momento para realizar un seguimiento de algunas cargas de datos de Big Query como parte de un proyecto de trabajo.
Además, con el botón también puede usarlo para señalar otros LED GIGANTES, puede tener uno en diferentes casas y usarlo como indicador remoto para que la otra parte presione el botón para cancelar la luz.
Aquí hay un enlace útil sobre el método de webhook para enviar datos a la fuente. En este caso, está usando un subprograma IFTTT, pero también puede usar un método CURL con Python.
io.adafruit.com/blog/notebook/2018/11/26/f…
De hecho, incluso es posible colocar un OLED 128x32 en la base para complementar el LED con algo de contenido textual y actualmente estoy trabajando en eso y actualizaré los STL y proporcionaré el código para utilizar el IO con esto también.
Recomendado:
Pintor de luz telescópica de tamaño gigante hecho de conducto EMT (eléctrico): 4 pasos (con imágenes)

Pintor de luz telescópica de tamaño jumbo hecho de conducto EMT (eléctrico): la fotografía de pintura con luz (escritura con luz) se realiza tomando una fotografía de larga exposición, manteniendo la cámara quieta y moviendo una fuente de luz mientras la apertura de la cámara está abierta. Cuando la apertura se cierra, los rastros de luz parecerán congelados
Kits de coche de seguimiento de robot inteligente de bricolaje Seguimiento de coche fotosensible: 7 pasos

DIY Smart Robot Tracking Car Kits Tracking Car Photosensitive: Design by SINONING ROBOTPuedes comprar desde el robot de seguimiento carTheoryLM393 chip compara los dos fotorresistores, cuando hay un fotorresistor LED en BLANCO, el lado del motor se detendrá inmediatamente, el otro lado del motor girar, de modo que
Adam Savage Pumpkin controlado por Alexa: 5 pasos (con imágenes)

Adam Savage Pumpkin controlado por Alexa: todas las luces de mi casa son inteligentes, así que estoy bastante acostumbrado a gritarles que se enciendan y apaguen, pero me hace parecer tonto cuando le grito a una luz que no lo es. . Y me veo especialmente tonto cuando le grito a las velas. Normalmente esto no es demasiado
¡Haz una señal LED gigante! (Matriz 24x8): 11 pasos (con imágenes)

¡Haz una señal LED gigante! (Matriz 24x8): ¡ACTUALIZAR! ¡El esquema está EN LÍNEA! ACTUALIZACIÓN 2 !! ¡El código está EN LÍNEA! Este proyecto detalla mi construcción bastante rápida de una matriz 24x8. Mi inspiración para este proyecto vino de la matriz 24x6 de Syst3mX. Una matriz de 24x6 era enorme, pero era demasiado pequeña para mí, ya que no
Sistema de seguimiento de bicicletas con alerta de hombre muerto con Sigfox: 7 pasos (con imágenes)

Sistema de seguimiento de bicicletas con alerta de hombre muerto con Sigfox: sistema de seguridad para ciclistas con funciones de seguimiento y envío de alertas. En caso de accidente se envía una alarma con posición GPS. La seguridad para los ciclistas es imprescindible, con accidentes de bicicleta de carretera o de montaña ocurren y tan pronto como sea posible emergencia por
