
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.




Decidí hacer un multisensor de seguridad después de que nos robaran mientras vivíamos en la selva de Ecuador. Ahora vivimos en otra ciudad, pero quería recibir notificaciones de cualquier actividad en nuestra casa. He visto muchos sensores conectados que no eran atractivos y quería hacer algo que no solo fuera funcional sino que también fuera interesante en nuestro hogar. Los LED se pueden configurar para responder a las alertas de temperatura o movimiento. Este proyecto incluye monitoreo digital de temperatura y humedad, detección de movimiento infrarrojo pasivo y detección de ruidos fuertes para ventanas que se rompen, ladridos de perros, etc. He incluido todos los archivos 3-D necesarios para completar este proyecto idéntico al mío.
Paso 1: Materiales necesarios



Aquí es donde puede comprar todos los componentes necesarios.
LED direccionables para lentes transparentes.
www.amazon.com/ALITOVE-Individual-Address…
Sensor Pir
www.ebay.com/itm/Mini-IR-Infrared-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Detector de sonido
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Filamento de plata
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Filamento claro
www.amazon.com/3D-Solutech-Natural-Printer…
Chips LED Ws2811
www.amazon.com/100pcs-ws2811-Circuit-Addre…
LED RGB sueltos
www.amazon.com/Tricolor-Diffused-Multicolo…
fuente de alimentación
www.amazon.com/ALITOVE-Converter-5-5x2-1mm…
Madera para vivienda
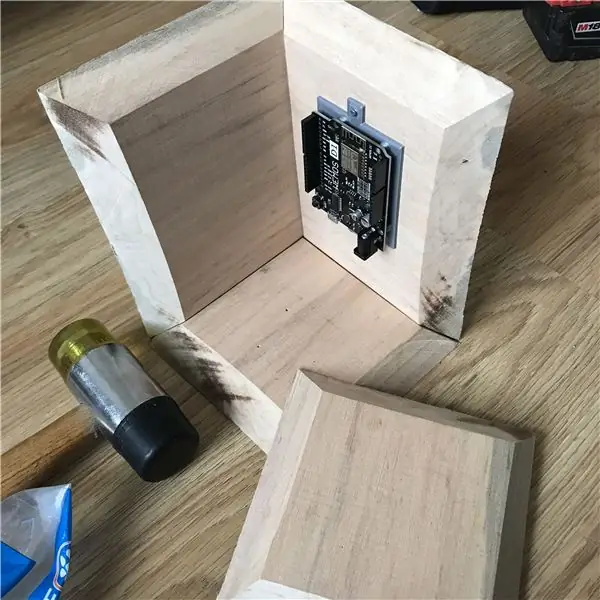
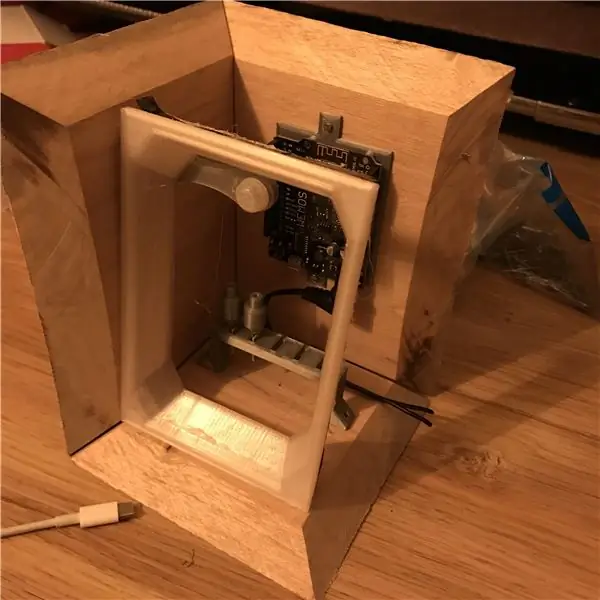
Paso 2: construcción del recinto




Comience cortando cinco piezas de madera para formar el cerramiento de la caja de madera. Las dimensiones exteriores no son importantes, pero lo importante son las superficies interiores. (Las dimensiones exteriores cambiarán en función del grosor del material de madera que esté utilizando). Necesitará tres piezas cortadas de 15 cm de alto por 10 cm de ancho y dos piezas de madera de 10 cm x 10 cm.
De nuevo, esta es la cara interior, revisa la imagen que he incluido.
(No tenía una sierra de mesa, así que le pagué a un carpintero local para que me las cortara).
Sugeriría dibujar un rectángulo de 15 cm x 10 cm en la superficie de la madera y luego, usando la sierra de mesa, coloque la hoja en un ángulo de 45 °.
Utilice la sierra de mesa para seguir las líneas trazadas que ha dibujado en cada pieza de madera.
Después de cortar la madera, puede comenzar a conectarlos con clavos o tornillos para madera.
Paso 3: componentes 3D




Aquí está el enlace para todos los componentes 3D creados.
www.thingiverse.com/thing:3767354/files
Todos se imprimieron al 100% de densidad a una altura de capa de 0,2 mm.
El soporte del sistema de fibra óptica LED está impreso al 100% de densidad. Esto le brinda la capacidad de flexionar el material para insertar los chips después de que se hayan soldado. Es muy difícil soldar las conexiones tan juntas. Los gatos están hechos para deslizarse directamente sobre la parte superior del LED dejando solo la base expuesta. Puede ser necesario que tome una broca pequeña para limpiar los orificios, de modo que el filamento transparente pueda insertarse y la luz pueda pasar fácilmente.
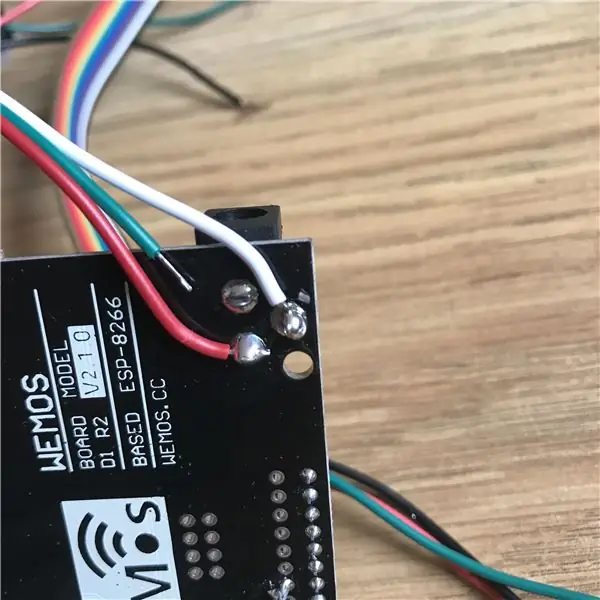
Paso 4: conexiones de soldadura



Usé un cable común de tres hilos, ¿conecta los chips WS 2811 juntos? Además, tuve que soldar los ocho LED RGB milimétricos en la parte superior de esos chips. Las hebras de LED direccionables extraen mucha energía, así que hice un poco de soldadura adicional agregando un cable de alimentación y un cable de tierra directamente a la entrada de energía en la placa Wemos. Usé un multímetro para determinar cuál era el positivo y cuál era el negativo y para cada uno.
Dado que estoy usando una fuente de alimentación de 10 amperios y 5 V, tendré amperaje más que suficiente para controlar todos los LED de los sensores y mucho más si es necesario.
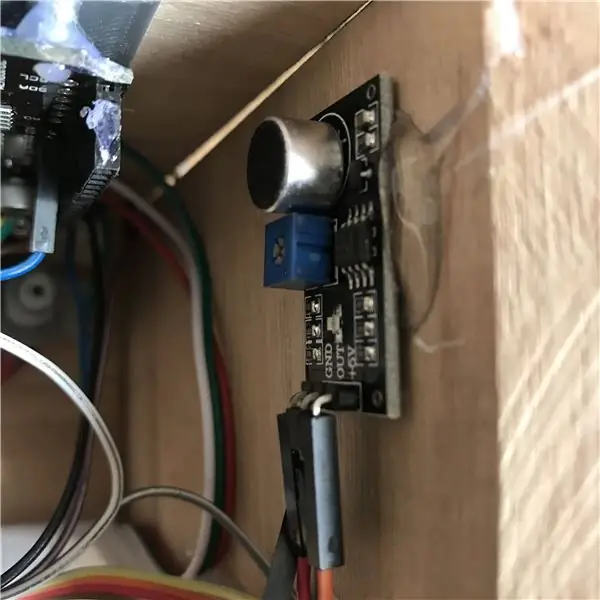
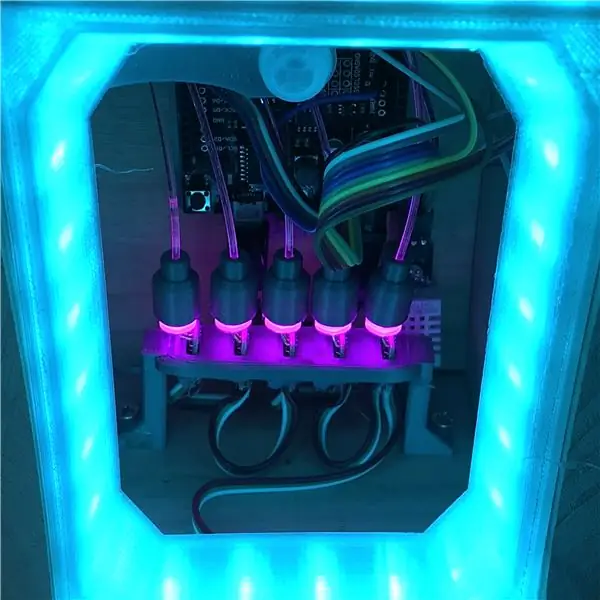
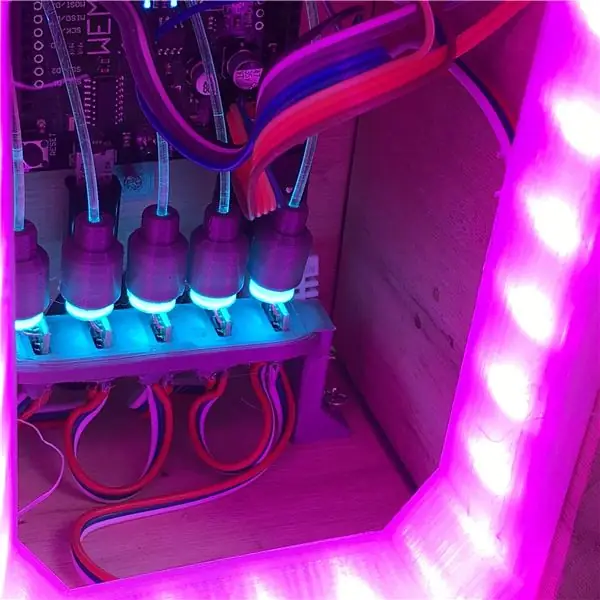
Paso 5: Configuración del sensor



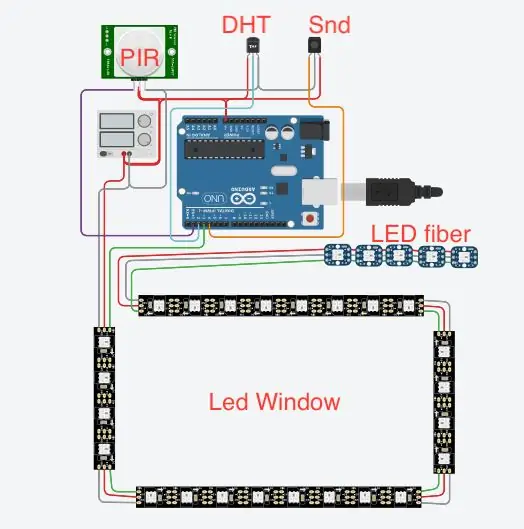
Para la configuración inicial, primero comencé aplicando una tira de LED alrededor del exterior de la ventana de filamento transparente que diseñé. Usé pegamento caliente para unir los LED a la ventana. También soldé datos adicionales y líneas de energía en el extremo de esos LED porque eso es lo que está conectado a la fibra óptica. He incluido un diagrama de cableado para que pueda ver cómo está conectado todo.
A partir de ahí, comencé a pegar en caliente las cosas donde parecen encajar mejor.
Usé algunos cables de puente sueltos para conectar todo al Wemos.
Paso 6: Montaje del multisensor



Usando una broca de media pulgada, hice un agujero debajo de donde estaría el puente LED de fibra óptica. A través de ese orificio, forcé un cable micro USB para conectarlo al Wemos, así como el cable de la fuente de alimentación de la fuente de alimentación de 10 amperios. La ventana LED se conectó en el lugar con pegamento caliente y uso clavos para unir toda la madera. Puede ser muy difícil conectar todos los cables de puente y mantener todo limpio y ordenado. Tómese su tiempo para conectar los cables e incluso puede torcerlos para que parezcan tener más orden.
Para la configuración de fibra óptica, deberá quitar parte del filamento transparente del papel. Esto es lo que se utilizará para transportar la luz de los ocho LED milimétricos. Use un par de tijeras para cortar el filamento y luego empuje el extremo del corte recto del filamento en la parte superior de la tapa LED impresa en 3-D. Pase la película transparente a una esquina de la carcasa y córtela para que encaje en la carcasa.
Paso 7: Código y configuración


Una vez que el sensor esté totalmente ensamblado, puede conectarlo a su computadora para programarlo.
Para mi configuración inicial, usé este código de bruh automation. Esto estaba conectando luego el multisensor al asistente doméstico.
Repositorio de GitHub multisensor:
Pero luego comencé a usar Blynk para controlar cada sensor y enviarlo directamente a mi teléfono.
blynk.io/en/getting-started
SuperChart es la opción de Blynk que usé para enviar los datos a mi iPhone para monitorear la seguridad. SuperChart se utiliza para visualizar datos históricos y en vivo. Puede usarlo para datos de sensores, para registro de eventos binarios y más.
Para usar el widget SuperChart, necesitaría enviar los datos del hardware con el intervalo deseado mediante temporizadores.
A continuación, se muestra un ejemplo básico de envío de datos.
Interacciones:
Cambiar entre rangos de tiempo y modo en vivo
Toque rangos de tiempo en la parte inferior del widget para cambiar los rangos de tiempo Toque Elementos de leyenda para mostrar u ocultar flujos de datos
Toque y mantenga presionado para ver la marca de tiempo y los valores correspondientes Deslice el dedo rápidamente de izquierda a derecha para revelar datos anteriores
Luego, puede desplazar los datos hacia atrás y hacia adelante dentro del rango de tiempo dado. Modo de pantalla completa
Presione este botón para abrir la vista de pantalla completa en orientación horizontal.
Simplemente gire el teléfono de nuevo al modo vertical. El gráfico debe rotar automáticamente.
En la vista de pantalla completa, verá X (tiempo) y varias escalas Y.
El modo de pantalla completa se puede desactivar desde la configuración del widget.
Botón de menú El botón de menú abrirá funciones adicionales:
Exportar a CSV Borrar datos en el servidor
Configuración de SuperChart:
Título del gráfico Tamaño de fuente del título Puede elegir entre 3 tamaños de fuente. Alineación del título Elija la alineación del título del gráfico. Esta configuración también afecta la posición del título y la leyenda en el widget. Mostrar eje x (tiempo) Selecciónelo si desea mostrar la etiqueta de tiempo en la parte inferior de su gráfico. Selector de rangos de tiempo Le permite seleccionar los períodos requeridos (15 m, 30 m, 1 h, 3 h,…) y la resolución de su gráfico. La resolución define la precisión de sus datos. En este momento, el gráfico admite 2 tipos de resolución estándar y alta. La resolución también depende del período seleccionado. Por ejemplo, la resolución estándar para 1d significa que obtendrá 24 puntos por día (1 por hora), con alta resolución obtendrá por 1d 1440 puntos por día (1 por minuto). Flujos de datos Agregue flujos de datos (lea a continuación cómo configurar los flujos de datos)
Configuración de flujo de datos
El widget admite hasta 4 flujos de datos.
Presione el icono de configuración de Datastream para abrir la configuración de Datastream.
Diseño:
Elija los tipos de gráfico disponibles:
Línea Área Barra Binaria (ancla LINK a binaria)
Color:
Elija colores sólidos o degradados
Fuente y entrada:
Puede utilizar 3 tipos de fuente de datos:
1. Pin virtual
Elija el Dispositivo y el Pin virtual deseados para leer los datos.
2. Etiquetas
SuperChart puede agregar datos de múltiples dispositivos usando funciones de agregación integradas.
Por ejemplo, si tiene 10 sensores de temperatura que envían temperatura con el período dado, puede trazar el valor promedio de 10 sensores en el widget.
Para usar etiquetas:
Agregue una etiqueta a todos los dispositivos desde los que desee agregar datos. Envíe datos al mismo Pin virtual en todos los dispositivos. (por ejemplo, Blynk.virtualWrite (V0, temperatura);) Elija Etiqueta como fuente en SuperChart Widget y use el pin al que llegan los datos (por ejemplo, V0)
Funciones disponibles:
SUM resumirá todos los valores entrantes al Pin virtual especificado en todos los dispositivos etiquetados con la etiqueta elegida AVG trazará el valor promedio MED encontrará un valor mediano MIN trazará el valor mínimo MAX trazará el valor máximo
☝️ IMPORTANTE: las etiquetas no funcionan en el modo en vivo.
Selector de dispositivos Si agrega el widget Selector de dispositivos a su proyecto, puede usarlo como fuente para SuperChart. En este caso, cuando cambie el dispositivo en el Selector de dispositivos, el gráfico se actualizará en consecuencia
Configuración del eje Y
Hay 4 modos de escalar datos a lo largo del eje Y
Auto
Los datos se escalarán automáticamente en función de los valores mínimo y máximo del período de tiempo dado. Esta es una buena opción para empezar. Mínimo máximo
Cuando se selecciona este modo, la escala Y se establecerá en los valores que elija.
Por ejemplo, si su hardware envía datos con valores que varían de -100 a 100, puede configurar el gráfico
a estos valores y datos se representarán correctamente.
También es posible que desee visualizar los datos dentro de un rango específico.
Digamos que los datos entrantes tienen valores en el rango de 0-55, pero le gustaría ver solo valores en el rango de 30-50.
Puede configurarlo y si los valores están fuera de la escala Y que configuró, el gráfico se recortará
% de altura Esta opción le permite escalar automáticamente los datos entrantes en el widget y colocarlo de la manera que desee. En este modo, configura el porcentaje de altura del widget en la pantalla, de 0% a 100%.
Si establece 0-100%, de hecho es una escala automática completa. No importa en qué rango vengan los datos, siempre se escalará a toda la altura del widget.
Si lo establece en 0-25%, este gráfico solo se representará en 1/4 de la altura del widget.
Esta configuración es muy valiosa para gráficos binarios o para visualizar algunos flujos de datos en el mismo gráfico de una manera diferente.
Delta Mientras los datos permanezcan dentro del valor Delta dado, el gráfico se escalará automáticamente dentro de este rango. Si el delta excede el rango, el gráfico se escalará automáticamente a los valores mínimo / máximo del período dado.
Sufijo
Aquí puede especificar un sufijo que se mostrará durante el Tap'n'hold.
Decimales
Define el formato del valor del gráfico cuando toca y sostiene el gráfico. Las posibles opciones son: #, #. #, #. ##, etc.
Conectar puntos de datos faltantes
Si este interruptor está ENCENDIDO, SuperChart conectará todos los puntos incluso si no hay datos.
Si está desactivado, verá espacios en caso de que no haya datos.
Configuración de gráfico binario
Este tipo de gráfico es útil para trazar datos binarios, por ejemplo, cuando la unidad estaba encendida o apagada, cuando se detectó movimiento o cuando se alcanzó cierto umbral.
Debe especificar un punto FLIP, que es el punto donde los datos entrantes se convertirán en un estado VERDADERO o FALSO.
Por ejemplo, envía los datos en el rango de 0 a 1023. Si establece 512 como un punto FLIP, todo lo que esté por encima de 512 (excluyendo 512) se registrará como VERDADERO, cualquier valor por debajo de 512 (incluido 512) será FALSO.
Otro ejemplo, si envía 0 y 1 y establece 0 como punto FLIP, entonces 1 será VERDADERO, 0 será FALSO
Etiquetas estatales:
Aquí puede especificar cómo se debe mostrar VERDADERO / FALSO en el modo Tap'n'Hold.
Por ejemplo, puede establecer TRUE en la etiqueta "Equipo ENCENDIDO", FALSO en "Equipo APAGADO".
Paso 8: Conclusión…

Mi visión para este proyecto era crear un módulo completo donde pudiera agregar componentes adicionales y cambiarlo para convertirlo en un sensor de seguridad multipropósito. Según el código que se carga en el microcontrolador, esta unidad se puede utilizar para múltiples diseños de sensores. ¡Realmente aprecio que se haya tomado el tiempo para leer mi Instructable!
Recomendado:
AI Aids Eyes (un sistema de visión por computadora para recordar a los operadores que usen gafas de seguridad): 4 pasos

AI Aids Eyes (un sistema de visión por computadora para recordar a los operadores que usen gafas de seguridad): Aquí hay una demostración del sistema. Cuando el sistema detecta que se ha recogido un taladro, emitirá automáticamente una advertencia de anteojos de seguridad. Para representar la presencia de las advertencias de las gafas de seguridad, el borde de la imagen RGB está coloreado en rojo en la demostración v
Una clave RFID alternativa para la seguridad de la bicicleta: 7 pasos (con imágenes)

Una llave RFID alternativa para la seguridad de la bicicleta: para la seguridad de la bicicleta, solo hay un interruptor de bloqueo de encendido. Y el ladrón puede piratearlo fácilmente. Aquí vengo con bricolaje una solución para eso. Es barato y fácil de construir. Es una clave RFID alternativa para la seguridad de la bicicleta. Hagámoslo
Sistema de seguridad para el hogar IOT: 3 pasos

IOT Home Security System: una de las aplicaciones de IoT más útiles es la seguridad del hogar. Imagine a un ladrón cortando el cable de su cámara de seguridad mientras intenta entrar a su casa, esto no sucederá si su sistema de seguridad se vuelve inalámbrico e inteligente. Comprar seguridad para el hogar lista para usar
Botón de seguridad inalámbrico para la seguridad del PLC: 6 pasos (con imágenes)

Botón de seguridad inalámbrico para seguridad de PLC: este proyecto es mi prueba de concepto para usar IoT y (eventualmente) robótica para crear una capa adicional de seguridad para instalaciones de fabricación peligrosas. Este botón se puede utilizar para iniciar o detener múltiples procesos, incluido el control de la señal
Sistema de seguridad para el hogar DSC habilitado para Internet: 22 pasos

Sistema de seguridad para el hogar DSC habilitado para Internet: modifique un sistema de seguridad para el hogar DSC existente para que esté habilitado para Internet y se autocontrole. Este instructivo asume que tienes una Raspberry Pi en funcionamiento. Ten en cuenta que esta implementación tiene las siguientes deficiencias: Si un ladrón corta el cable DSL entrante
