
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Una pantalla Arduino 16x2 Liquid Crystel utiliza un formato simplificado para que la visualización de textos sea fácil y útil.
Suministros
- Placa Arduino o Genuino
- Pantalla LCD
- encabezados de pines para soldar a los pines de la pantalla LCD
- Potenciómetro de 10k ohmios
- Resistencia de 220 ohmios
- cables de conexión
- tablero
Paso 1: conecte sus cables


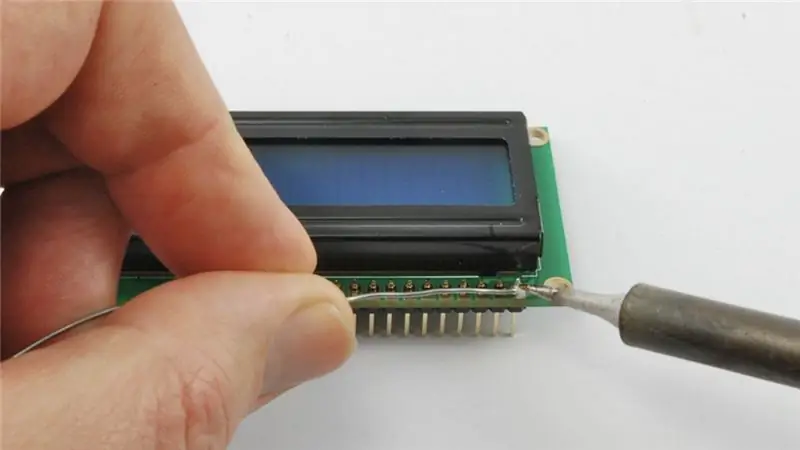
Antes de conectar la pantalla LCD a su placa Arduino, debe soldar una tira de encabezado de pines al conector de 14 pines de la pantalla LCD, como puede ver en la imagen de arriba. Para conectar su pantalla LCD a su tablero.
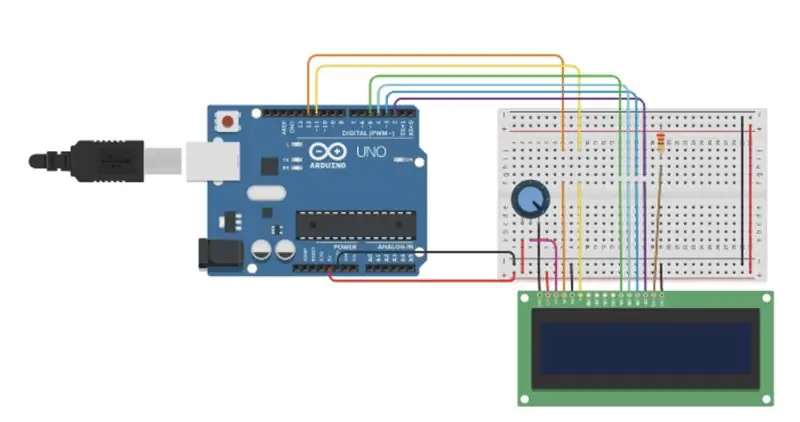
Luego, inserte la pantalla LDC en su placa de pan, lo que permite un fácil acceso a los pines y al conductor de alimentación. Siga el diagrama para cablear su proyecto.
El circuito: * LCD RS pin a digital pin 12
* LCD Habilitar pin a pin digital 11
* LCD D4 pin a pin digital 5
* LCD D5 pin a pin digital 4
* LCD D6 pin a pin digital 3
* LCD D7 pin a pin digital 2
* Pin LCD R / W a tierra
* Pin LCD VSS a tierra
* Pin VCC LCD a 5V
* Resistencia de 10K: termina a + 5V y tierra: limpiaparabrisas al pin LCD VO
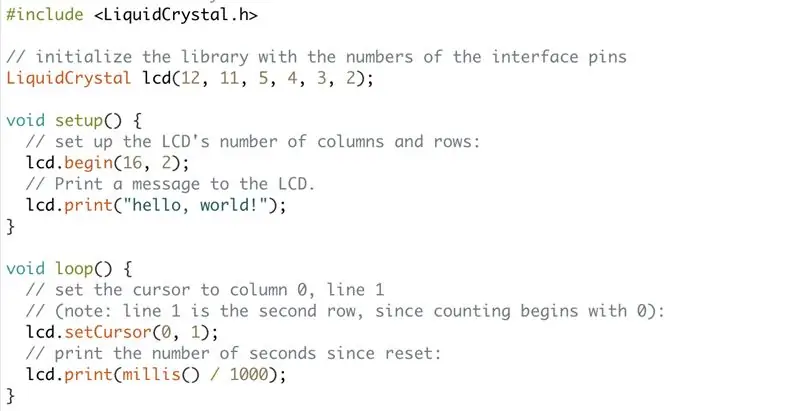
Paso 2: Código

#incluir
// inicializar la biblioteca con los números de los pines de la interfaz LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
void setup () {// configura el número de columnas y filas de la pantalla LCD: lcd.begin (16, 2); // Imprime un mensaje en la pantalla LCD. lcd.print ("¡hola, mundo!"); }
void loop () {// coloca el cursor en la columna 0, línea 1 // (nota: la línea 1 es la segunda fila, ya que el conteo comienza con 0): lcd.setCursor (0, 1); // imprime el número de segundos desde el reinicio: lcd.print (millis () / 1000); }
Paso 3: Terminar

Bien hecho. Siga experimentando hasta que tenga el conocimiento suficiente con cada área de visualización para codificar su propio juego
Recomendado:
Temperatura de la pantalla Arduino en la pantalla LED TM1637: 7 pasos

Temperatura de la pantalla Arduino en la pantalla LED TM1637: en este tutorial aprenderemos cómo mostrar la temperatura usando la pantalla LED TM1637 y el sensor DHT11 y Visuino
Macintosh con pantalla táctil - Mac clásica con un iPad Mini para la pantalla: 5 pasos (con imágenes)

Macintosh con pantalla táctil | Mac clásico con un iPad Mini para la pantalla: esta es mi actualización y diseño revisado sobre cómo reemplazar la pantalla de un Macintosh antiguo con un iPad mini. Este es el sexto de estos que he hecho a lo largo de los años y estoy muy contento con la evolución y el diseño de este. En 2013, cuando hice
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Cómo hacer un reloj en tiempo real con Arduino y pantalla TFT - Arduino Mega RTC con pantalla TFT de 3,5 pulgadas: 4 pasos

Cómo hacer un reloj en tiempo real usando Arduino y pantalla TFT | Arduino Mega RTC con pantalla TFT de 3.5 pulgadas: Visite mi canal de Youtube. Introducción: - En esta publicación voy a hacer un "Reloj en tiempo real" usando LCD táctil TFT de 3.5 pulgadas, Arduino Mega Módulo RTC 2560 y DS3231… .Antes de comenzar… verifique el video de mi canal de YouTube. Nota: - Si está usando Arduin
