
Tabla de contenido:
- Paso 1: la idea
- Paso 2: El microcontrolador y los LED de Neopixel
- Paso 3: Diseño de esquemas con Autodesk Eagle
- Paso 4: Diseño de la placa
- Paso 5: Importe el diseño de PCB a la placa
- Paso 6: Exportación del archivo Gerber para fabricación
- Paso 7: Fabricación de PCB
- Paso 8: Recopilación de componentes
- Paso 9: Soldar los componentes
- Paso 10: Programación de la placa india Pixelpad
- Paso 11: Video de trabajo
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



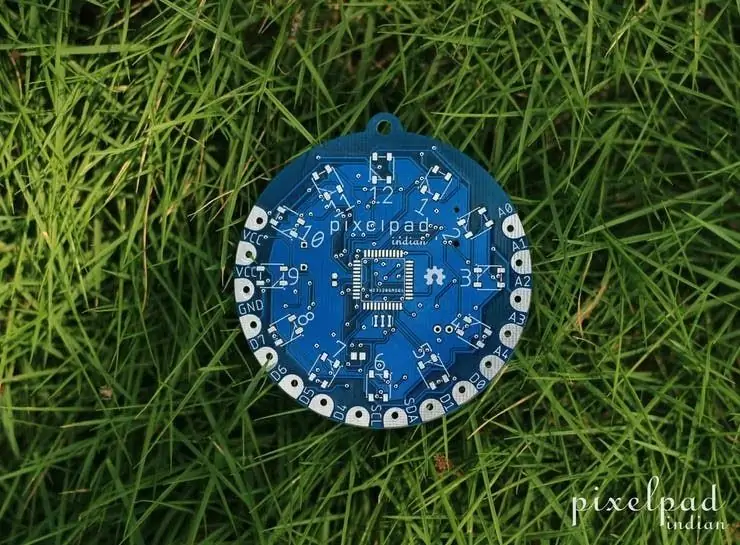
PixelPad es una insignia de desarrollo electrónica basada en un microcontrolador ATmega32U4 y viene con muchas características integradas. El arte de PCB está inspirado en la cultura, las artes y los dibujos de la India. Con PixelPad, puede usarlo como una placa de desarrollo portátil como Adafruit Playground Express o LilyPad, ¡o puede usarlo como una insignia electrónica!
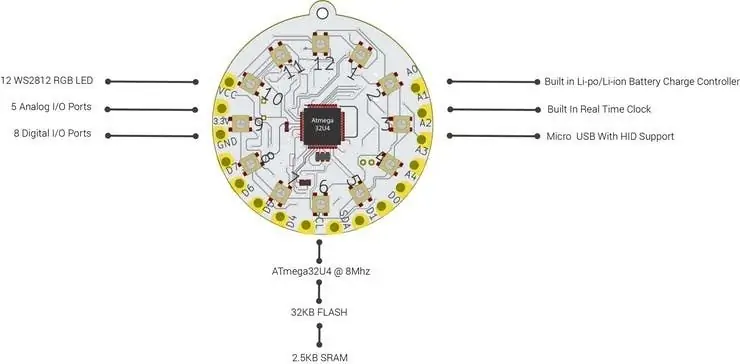
¡Las características de PixelPad se pueden ver a continuación!
Pasé por muchas artes y pinturas culturales y espirituales de la India para diseñar el arte de PCB y el contorno de la placa. Después de mucha investigación e inclinaciones, diseñé un arte de PCB usando Adobe Illustrator.
Paso 1: la idea
Cuando decidí construir una placa electrónica, pasé por muchas ideas. Eso me lleva a la confusión sobre cuál necesito diseñar. Literalmente, no me quedo con una idea. en lugar de cambiar rápidamente las ideas. Entonces, lo que hice fue enumerar las características que quería en la insignia que estoy diseñando. Así que aquí están los criterios que enumeré en el proceso de activación de la idea.
- Diseño minimalista
- Compacto en tamaño
- El diseño debe ser fácil de usar
- Tener suficientes pines de E / S
- Debe ser alimentado por batería
- Tener buenos LED que se puedan programar para algo útil.
- Representar una cultura o arte
Después de revisar la lista aproximada, comencé a buscar qué Microcontrolador, LED que necesito usar para el Pixelpad. Encontrar un buen tema para el arte es demasiado complicado para mí, lo sabes, ¿verdad? ¡No tengo esa habilidad!
Paso 2: El microcontrolador y los LED de Neopixel

Decidí usar el microcontrolador Atmega32U4 para el diseño de la insignia. Viene con soporte USB y admite velocidades de transferencia de datos de hasta 12 Mbit / sy 1,5 Mbit / s. También se puede utilizar como dispositivo HID. Entonces, me quedé con ATmega32U4 como MCU. Definitivamente puede consultar la hoja de datos que adjunto a este proyecto.
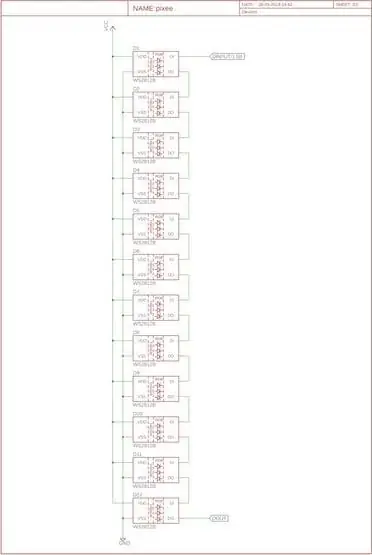
Usé 12 LED NeoPixel porque cada LED puede direccionarse y se necesita un solo pin de datos para controlar los colores RGB. Entonces, decidí quedarme con NeoPixels.
Paso 3: Diseño de esquemas con Autodesk Eagle


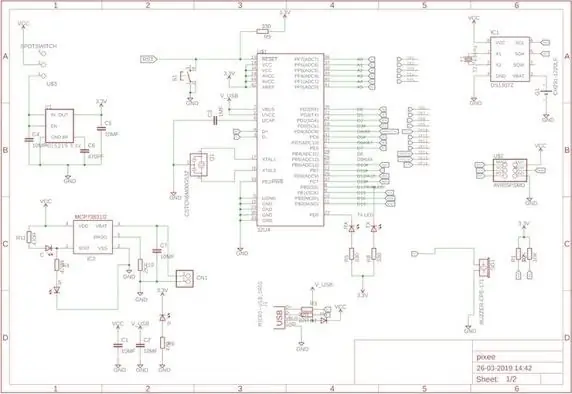
Usé Autodesk Eagle CAD para diseñar todos mis PCB. Empecé a diseñar los esquemas del circuito en Eagle. Los componentes principales que utilicé en los esquemas se explican a continuación.
- MIC5219B para una fuente de alimentación de 3.3V 500ma para alimentar el microcontrolador
- MCP73831 para la gestión de baterías Li-Po / Li-Ion
- DS1307Z para un I2C RTC
- LED RGB WS2812 5050
- Resonador de 8Mhz para sincronizar el ATmega32U4 externamente
- Cabezal de pines SMD 2 × 3 para conexión ISP
- Botón pulsador de reinicio SMD
Paso 4: Diseño de la placa
Después de diseñar los esquemas, comencé a diseñar la placa de circuito impreso (PCB). Primero, coloqué todos los componentes en el orden que quería. Luego comenzó a enrutar los cables aéreos manualmente. Usé un ancho de traza mínimo de 8 milésimas de pulgada para las trazas. El diseño de la placa es para una PCB de dos capas. la dimensión total es de 66 x 66 mm. Puede encontrar los archivos de diseño y los archivos Gerber adjuntos al final de este proyecto.
Paso 5: Importe el diseño de PCB a la placa




Importar arte de PCB a la placa
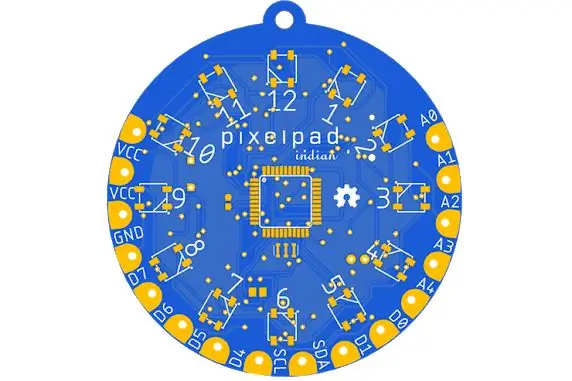
Diseñé el arte de PCB en Adobe Illustrator. Puede utilizar cualquier software de diseño de vectores para hacer esta parte. Puede utilizar un ilustrador o seguir con uno de código abierto como Inkscape. Probé mucho diseño y al final logré el diseño esperado. Después de diseñar el arte, puede guardarlo como formato BMP de 8 bits. Luego, en Eagle, debe importar el arte a cualquier capa de serigrafía. Usé la capa de nombre. No quiero la capa del componente, así que eliminé los nombres y usé la capa para colocar el diseño. para importar el diseño, siga los pasos a continuación:
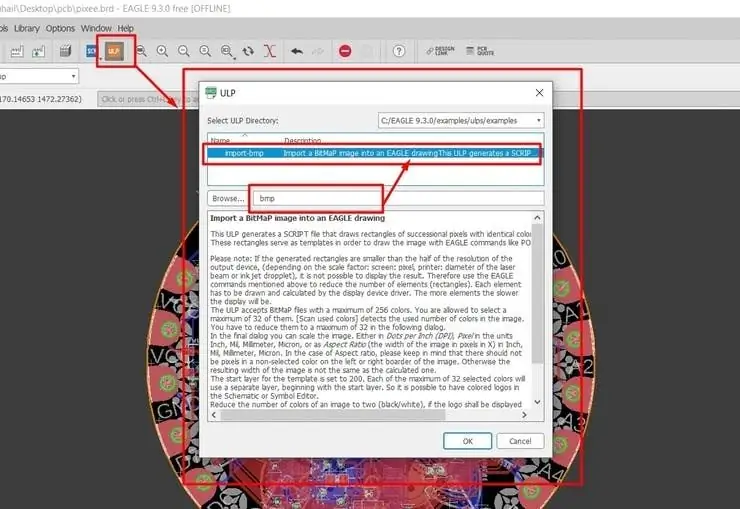
En la parte superior, puede encontrar el ícono ULP, al hacer clic en el ícono aparece la ventana emergente para seleccionar el ULP. La búsqueda de import-BMP abre entonces import-Bmp ULP.
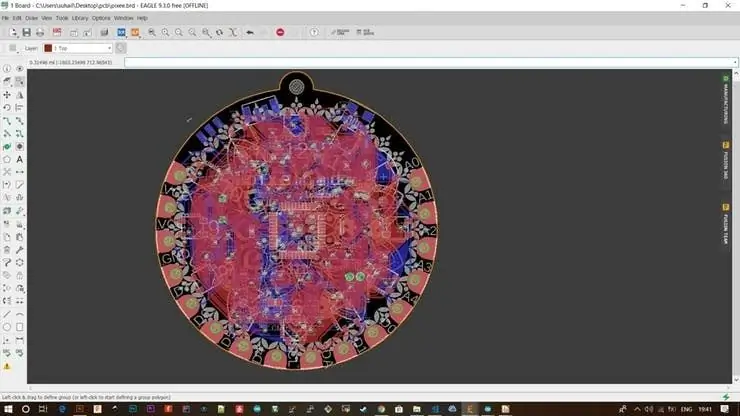
Luego seleccione el archivo BMP que necesitaba y la capa que deseaba colocar y escalar medidas, etc. y haga clic en Aceptar. Después de eso, debe colocar el diseño en el diseño de PCB donde desee.
NB: El diseño debe ser en color blanco y negro.
Usé Autodesk Fusion 360 para ver el modelo 3D de la PCB, también usé Fusion 360 para diseñar el contorno de la placa para la capa de dimensión. Definitivamente puede aprovechar la ventaja de la integración de Fusion 360 y Eagle.
Paso 6: Exportación del archivo Gerber para fabricación

Para fabricar la PCB de cualquier fabricante de todo el mundo, necesita que se les envíe el archivo Gerber. Generar el archivo Gerber en Eagle es muy fácil. Puede seguir los pasos a continuación.
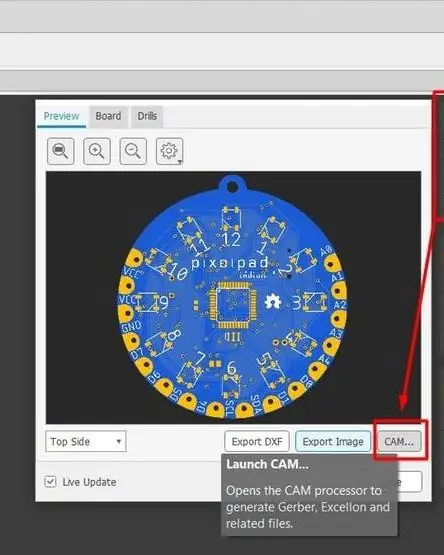
En el lado derecho de Eagle, puede encontrar la pestaña Fabricación. Haga clic en la pestaña de fabricación para ver la imagen renderizada de la PCB para la fabricación. En la misma ventana, haga clic en el botón CAM.
Guarde cada capa en una carpeta y comprima la carpeta en un formato zip.
Paso 7: Fabricación de PCB

Hay muchos servicios de fabricación de PCB en China por tan solo $ 5 por 10 PCB. Personalmente recomiendo PCBWAY. Ofrecen PCB de buena calidad y el servicio de atención al cliente es increíble.
Paso 8: Recopilación de componentes

Los PCB tardan dos semanas en llegar según el método de entrega. Mientras tanto, comencé a recopilar los componentes necesarios para el proyecto. Ya tengo algunos de los componentes, así que compré los componentes restantes de diferentes fuentes. Pero he dado a todos los componentes un enlace a la tienda.
Paso 9: Soldar los componentes

Después de llegar tanto los PCB como los componentes. Empecé a soldar los componentes. utilizando una estación de soldadura weller we51 con una micro punta para soldar. el paquete 0805 SMD es un poco difícil de soldar para los recién llegados, pero ustedes estarán acostumbrados después de soldar algunos componentes. También utilicé una estación de reparación de aire caliente, pero no es necesaria. Tenga cuidado al soldar el microcontrolador y otros circuitos integrados para que no sobrecalienten los circuitos integrados.
También utilicé una solución de limpieza de PCB para limpiar el PCB del exceso de flujo de soldadura.
Paso 10: Programación de la placa india Pixelpad

Soldé todos los componentes en la PCB. Para programar la placa usando Arduino IDE primero necesitamos grabar un cargador de arranque Atmega32u4 apropiado en la placa. Usé el cargador de arranque de la microplaca Sparkfun pro para mi placa. Para grabar el cargador de arranque que necesita es un programador ISP o puede usar una placa Arduino como programador ISP. Yo mismo construyo un programador USBTiny ISP, visite mi página de programador USBTinyISP.
Al conectar el Pixelpad Indian, el LED de encendido se iluminará. Elegí la placa Sparkfun Pro Micro del administrador de la placa y seleccioné USBTiny ISP como programador en la ventana del programador. Luego haga clic en el gestor de arranque de grabación. Tardará un poco en quemarse. Después de grabar el cargador de arranque, está listo para programar a través del cable micro USB. Hice un boceto básico para mostrar la hora de un reloj analógico usando los LED y el RTC de NeoPixel. Los LED rojos muestran las horas y el LED azul muestra los minutos.
Paso 11: Video de trabajo

¡Espero que les guste este proyecto!
DESCARGAR ARCHIVO DE PROYECTO DESDE MI PÁGINA DE GITHUB
Recomendado:
Insignia LED eléctrica: 4 pasos

Insignia LED eléctrica: Halloween se acerca. ¿Tienes la idea de decorar y vestirte? Será genial si tienes una placa led eléctrica exclusiva. Así que hoy tengamos una discusión sobre cómo hacer una placa eléctrica de este tipo
Insignia electrónica Insignia de robot parpadeante con LED - Kit de soldadura: 11 pasos

Insignia electrónica Insignia de robot parpadeante con LED - Kit de soldadura: Este artículo está patrocinado con orgullo por PCBWAY. PCBWAY fabrica PCB de prototipos de alta calidad para personas de todo el mundo. Pruébelo usted mismo y obtenga 10 PCB por solo $ 5 en PCBWAY con muy buena calidad, gracias PCBWAY. El Robadge # 1 que desarrollé para
Insignia electrónica portátil: 6 pasos (con imágenes)

Insignia electrónica portátil: este es un gran proyecto para emprender si planea ir a una reunión de hardware / Python, o planea ir a su Makerfaire local. Haga una insignia electrónica portátil, que se basa en una Raspberry Pi Zero y una pantalla PaPiRus pHAT eInk. Puedes seguir
Insignia de luz de flash LED: 6 pasos (con imágenes)

Insignia de luz de flash LED: ¿Eres nuevo en la soldadura y quieres aprender los conceptos básicos con un kit simple? Si estás buscando una manera fácil de aprender a soldar o simplemente quieres hacer un pequeño dispositivo portátil, esta insignia de luz de flash LED es una excelente opción. . Esta placa de circuito impreso de luz de flash LED es
JoyReBadge: Insignia que brilla: 3 pasos

JoyReBadge: Insignia que brilla: Me gusta la idea de una insignia de bricolaje para llevar en una mochila o incluso en el cuello. Esta es una idea interesante que enfatiza tu personalidad y se ve genial :) Se me ocurrió la idea de hacer el logotipo de mi sitio de tablero de imágenes favorito en PCB, iluminarlo y jugar
