
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

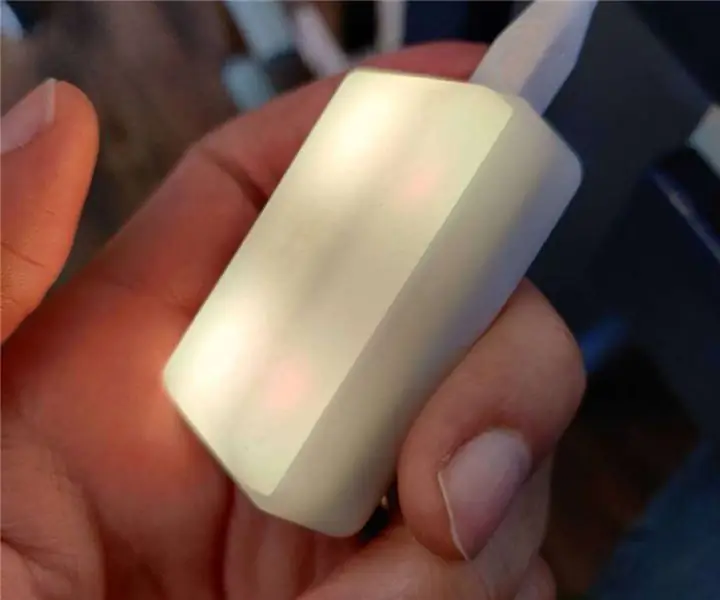
Este cyberglove se trata de hacer el movimiento correcto en el momento adecuado.
Las luces van desde su brazo (codo) a su mano y cuando las luces llegan a su mano, debe presionar con los dedos la mini fotocélula.
Si presiona la mano sobre la mini fotocélula en el momento adecuado, los leds se vuelven verdes. Si no, los leds se vuelven rojos.
Paso 1: recopile los materiales
- Un guante
- Tejido para alargar el guante
- Tira de LED WS2812B
- Alambres
- Arduino
- Mini venta de fotos
Paso 2: Hacer circuitos


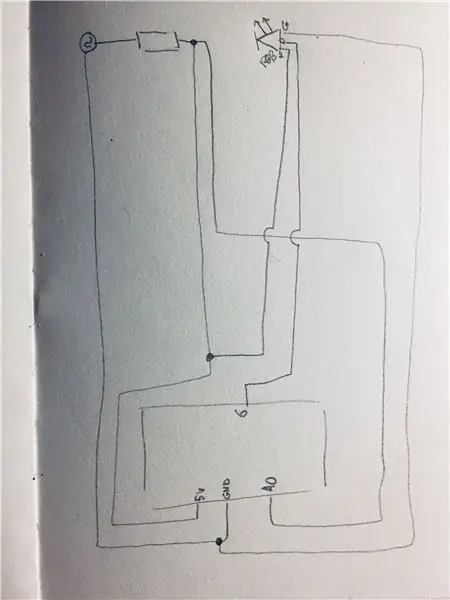
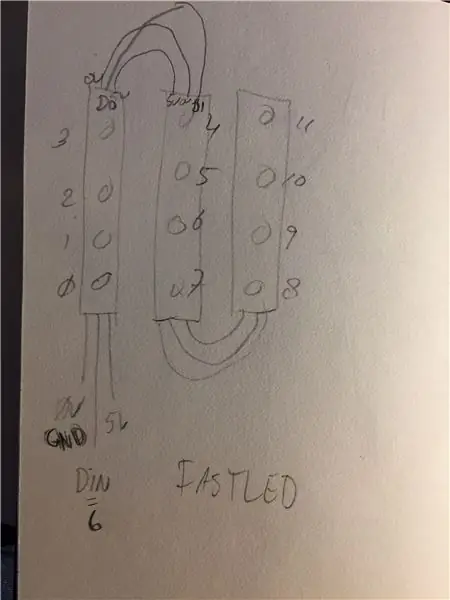
Primero conecta la tira de led al arduino. Puede hacerlo conectando el + 5v al 5v en el arduino. El Din debe estar conectado a A0 en el arduino y el GND debe estar conectado al GND en el arduino.
También tienes que conectar la mini fotocélula al arduino mediante la conexión al cable de 5v de la tira de led y desde la misma fuente conectando con un cable al PIN 6 en el arduino. El otro lado de la mini fotocélula debe conectarse al cable GND de la tira de led
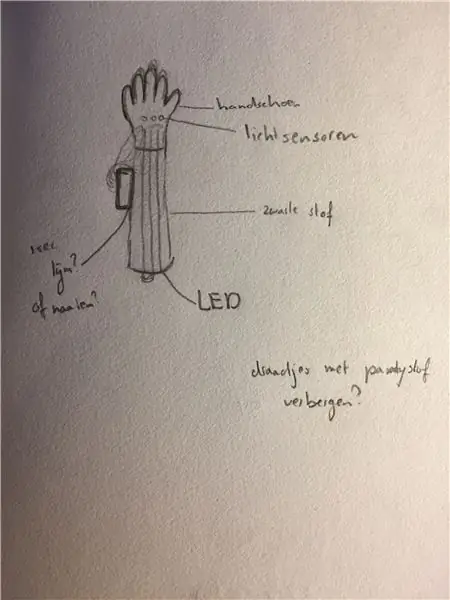
Paso 3: diseño del guante

El guante debe tener el tamaño adecuado para adaptarse a las tiras de led. Los leds deben estar alineados para que sea más agradable de ver.
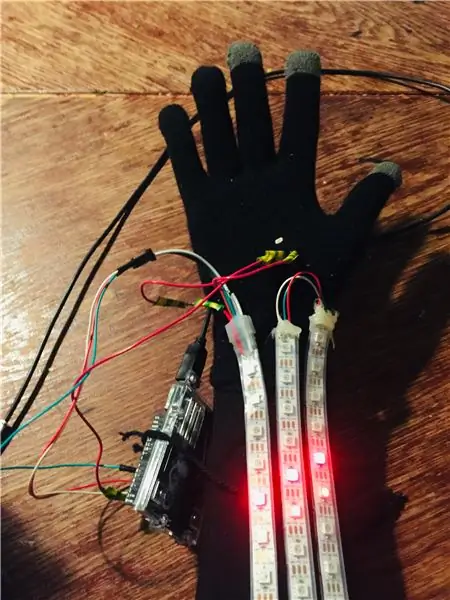
Para este juego tienes que usar tu brazo y quieres poder moverte libremente. Esto se puede realizar poniendo el arduino en el guante. Usé velcro como cierre para pegar el arduino al guante. Luego, para establecer más estabilidad, puede poner una cuerda alrededor del guante y alrededor del arduino.
La mini fotocélula se ha cosido dentro del guante para que no se mueva.
Por último, debes ocultar los cables para que se vea mejor. Eso se puede hacer con tela que se coserá sobre los alambres.
Paso 4: soldadura

Ahora puede asegurar los cables de conexión del circuito soldando.
Paso 5: codificación



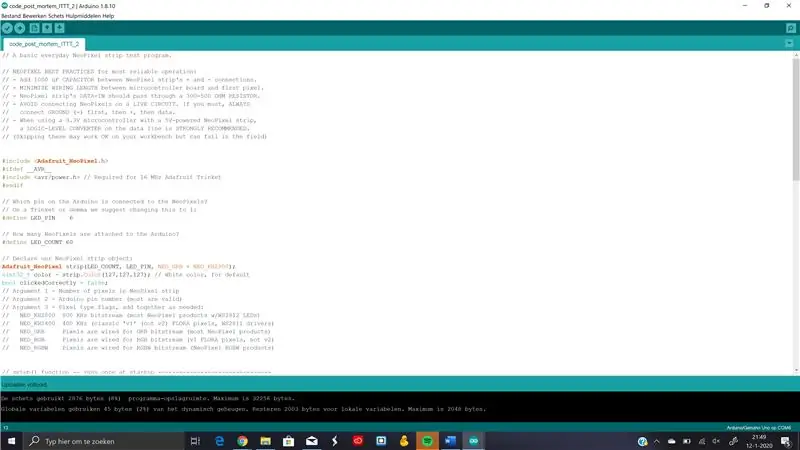
// Un programa básico de prueba de tiras NeoPixel para todos los días.
// LAS MEJORES PRÁCTICAS DE NEOPIXEL para una operación más confiable: // - Agregue un CONDENSADOR de 1000 uF entre las conexiones + y - de la tira NeoPixel. // - MINIMIZAR LA LONGITUD DEL CABLEADO entre la placa del microcontrolador y el primer píxel. // - El DATA-IN de la tira NeoPixel debe pasar a través de una RESISTENCIA de 300-500 OHM. // - EVITE conectar NeoPixels en un CIRCUITO VIVO. Si es necesario, SIEMPRE // conecte TIERRA (-) primero, luego +, luego los datos. // - Cuando se usa un microcontrolador de 3.3V con una tira NeoPixel de 5V, // se RECOMIENDA ENCARECIDAMENTE un CONVERTIDOR DE NIVEL LÓGICO en la línea de datos. // (Omitirlos puede funcionar bien en su banco de trabajo, pero puede fallar en el campo)
#include #ifdef _AVR_ #include // Requerido para Adafruit Trinket de 16 MHz #endif
// ¿Qué pin del Arduino está conectado a los NeoPixels? // En un Trinket o Gemma sugerimos cambiar esto a 1: #define LED_PIN 6
// ¿Cuántos NeoPixels están conectados al Arduino? #define LED_COUNT 60
// Declaramos nuestro objeto de tira NeoPixel: Adafruit_NeoPixel strip (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t color = strip. Color (127, 127, 127); // Color blanco, por defecto bool clickedCorrectly = false; // Argumento 1 = Número de píxeles en la tira de NeoPixel // Argumento 2 = Número de pin de Arduino (la mayoría son válidos) // Argumento 3 = Indicadores de tipo de píxel, sume según sea necesario: // NEO_KHZ800 800 KHz bitstream (la mayoría de los productos NeoPixel con LED WS2812) // NEO_KHZ400 400 KHz (píxeles FLORA clásicos 'v1' (no v2), controladores WS2811) // NEO_GRB Los píxeles están conectados para el flujo de bits GRB (la mayoría de los productos NeoPixel) // Los píxeles NEO_RGB están conectados para el flujo de bits RGB (píxeles FLORA v1, no v2) // NEO_RGBW Los píxeles están conectados para flujo de bits RGBW (productos NeoPixel RGBW)
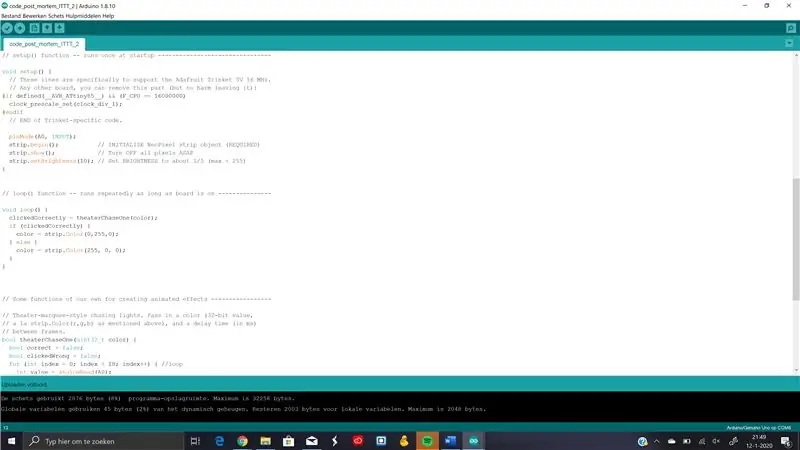
// función setup () - se ejecuta una vez al inicio --------------------------------
void setup () {// Estas líneas son específicamente para admitir Adafruit Trinket 5V 16 MHz. // Cualquier otra placa, puede eliminar esta parte (pero no hay daño al dejarla): #if definido (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // FIN del código específico de Trinket.
pinMode (A0, ENTRADA); strip.begin (); // INICIALIZAR el objeto de tira de NeoPixel (OBLIGATORIO) strip.show (); // Apague todos los píxeles lo antes posible strip.setBrightness (10); // Establezca el BRILLO en aproximadamente 1/5 (máx. = 255)}
// Función loop () - se ejecuta repetidamente mientras la placa esté encendida ---------------
bucle vacío () {clickedCorrectly = theaterChaseOne (color); if (clickedCorrectly) {color = strip. Color (0, 255, 0); } else {color = strip. Color (255, 0, 0); }}
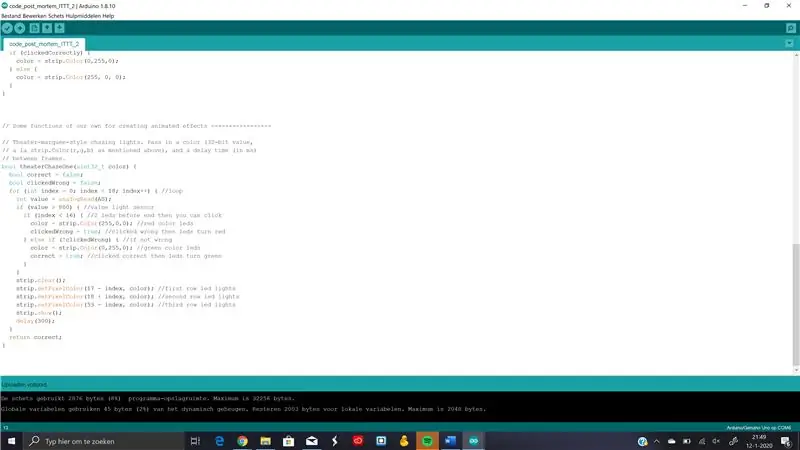
// Algunas funciones propias para crear efectos animados -----------------
// Luces de persecución estilo marquesina de teatro. Pase un color (valor de 32 bits, // a la strip. Color (r, g, b) como se mencionó anteriormente) y un tiempo de retardo (en ms) // entre fotogramas. bool theaterChaseOne (uint32_t color) {bool correcto = falso; bool clickedWrong = falso; for (int index = 0; index 800) {// valor del sensor de luz if (index <16) {// 2 leds antes del final, entonces puede hacer clic en color = strip. Color (255, 0, 0); // leds de color rojo clickedWrong = true; // se hizo un clic incorrecto, entonces los leds se vuelven rojos} else if (! clickedWrong) {// si no es incorrecto color = strip. Color (0, 255, 0); // leds de color verde correcto = verdadero; // se hace clic correctamente y los leds se vuelven verdes}} strip.clear (); strip.setPixelColor (17 - índice, color); // tira de luces led de la primera fila.setPixelColor (18 + índice, color); // tira de luces led de la segunda fila.setPixelColor (53 - índice, color); // tercera fila de luces led strip.show (); retraso (300); } volver correcto; }
Paso 6: cambios



Hice algunos cambios. En primer lugar, escondí el arduino para que fuera más cómodo usar la "mano Rythm" y, en segundo lugar, cambié un poco el código. Cambié el código para que al presionar en el momento adecuado el color se vuelva verde y los LEDS se muevan más rápido. Al hacerlo, el LED Swill se vuelve un 10% más rápido que antes. Esto hace que el juego sea más interesante.
Así es el código ahora:
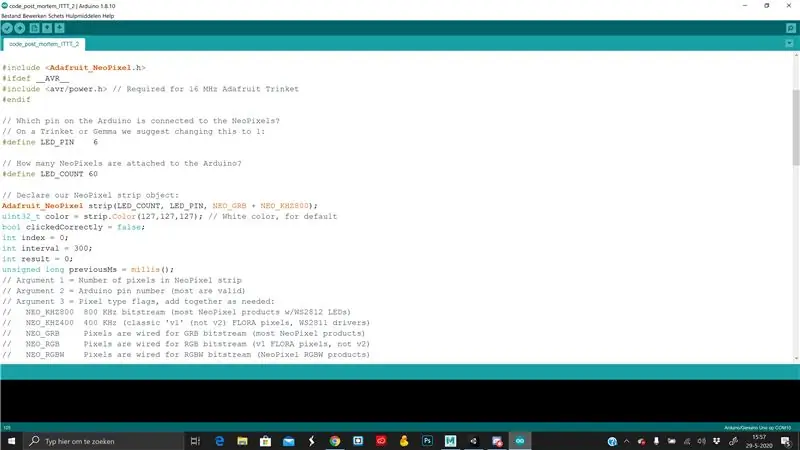
// Un programa básico de prueba de tiras NeoPixel para todos los días. // LAS MEJORES PRÁCTICAS DE NEOPIXEL para una operación más confiable: // - Agregue un CONDENSADOR de 1000 uF entre las conexiones + y - de la tira NeoPixel. // - MINIMIZA LA LONGITUD DEL CABLEADO entre la placa del microcontrolador y el primer píxel. // - El DATA-IN de la tira NeoPixel debe pasar a través de una RESISTENCIA de 300-500 OHM. // - EVITE conectar NeoPixels en un CIRCUITO VIVO. Si es necesario, SIEMPRE // conecte TIERRA (-) primero, luego +, luego los datos. // - Cuando se usa un microcontrolador de 3.3V con una tira NeoPixel de 5V, // se RECOMIENDA ENCARECIDAMENTE un CONVERTIDOR DE NIVEL LÓGICO en la línea de datos. // (Omitir estos puede funcionar bien en su banco de trabajo pero puede fallar en el campo) #include #ifdef _AVR_ #include // Requerido para Adafruit Trinket de 16 MHz #endif // ¿Qué pin del Arduino está conectado a los NeoPixels? // En un Trinket o Gemma sugerimos cambiar esto a 1: #define LED_PIN 6 // ¿Cuántos NeoPixels están conectados al Arduino? #define LED_COUNT 60 // Declare nuestro objeto de tira NeoPixel: Adafruit_NeoPixel strip (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t color = strip. Color (127, 127, 127); // Color blanco, por defecto bool clickedCorrectly = false; int índice = 0; int intervalo = 300; int resultado = 0; unsigned long previousMs = millis (); // Argumento 1 = Número de píxeles en la tira de NeoPixel // Argumento 2 = Número de pin de Arduino (la mayoría son válidos) // Argumento 3 = Indicadores de tipo de píxel, sume según sea necesario: // NEO_KHZ800 800 KHz bitstream (la mayoría de los productos NeoPixel con LED WS2812) // NEO_KHZ400 400 KHz (píxeles FLORA clásicos 'v1' (no v2), controladores WS2811) // NEO_GRB Los píxeles están conectados para el flujo de bits GRB (la mayoría de los productos NeoPixel) // Los píxeles NEO_RGB están conectados para el flujo de bits RGB (píxeles FLORA v1, no v2) // NEO_RGBW Los píxeles están conectados para flujo de bits RGBW (productos NeoPixel RGBW) // función setup () - se ejecuta una vez al inicio -------------------- ------------ void setup () {// Estas líneas son específicamente para admitir Adafruit Trinket 5V 16 MHz. // Cualquier otra placa, puede eliminar esta parte (pero no hay daño al dejarla): #if definido (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // FIN del código específico de Trinket. Serial.begin (9600); while (! Serial) {; // espera a que se conecte el puerto serie. Necesario solo para puerto USB nativo} pinMode (A0, INPUT); strip.begin (); // INICIALIZAR el objeto de tira de NeoPixel (OBLIGATORIO) strip.show (); // Apague todos los píxeles lo antes posible strip.setBrightness (10); // Establece BRILLO en aproximadamente 1/5 (máx. = 255)} // Función loop () - se ejecuta repetidamente mientras la placa esté encendida --------------- void loop () {currentMs largo sin firmar = millis (); // Obteniendo la hora actual int value = analogRead (A0); // Leyendo el sensor de luz actual if (value> 900 && result == 0) {// Si se presiona el sensor y aún no se ha registrado ningún resultado, active la captura de resultados if (index = interval) {// Verifique si la el bucle excede el intervalo previousMs = currentMs; // Establece el nuevo intervalo en el tiempo actual + índice de intervalo + = 1; // Coloca los leds un paso más adelante en el ciclo if (índice> 17) {// Activa el final del ciclo de manejo index = 0; if (resultado == 2) {// En un intervalo de resultado correcto = (int) max ((intervalo * 0,95), 50); // Acelerar en un 10%, hasta 50ms de intervalo / color = strip. Color (0, 255, 0); // Ponga los leds en verde} else if (result == 1) {// En un intervalo de resultado incorrecto = 300; // Restablecer el intervalo color = strip. Color (255, 0, 0); // Ponga los leds en rojo} else {// En ningún resultado capturado color = strip. Color (255, 0, 0); // Pon los leds en rojo} result = 0; // Restablece el resultado para el siguiente ciclo} theaterChaseOne (color, index); // Ilumina los leds de visualización. }} // Algunas funciones propias para crear efectos animados ----------------- // Persiguiendo luces al estilo de una marquesina de teatro. Pase un color (valor de 32 bits, // a la strip. Color (r, g, b) como se mencionó anteriormente) y un tiempo de retardo (en ms) // entre fotogramas. vacío theaterChaseOne (uint32_t color, índice int) {strip.clear (); strip.setPixelColor (17 - índice, color); // tira de luces led de la primera fila.setPixelColor (18 + índice, color); // tira de luces led de la segunda fila.setPixelColor (53 - índice, color); // tercera fila de luces led strip.show (); }
Recomendado:
Computadora BÁSICA de mano: 6 pasos (con imágenes)

Computadora portátil BÁSICA: Este Instructable describe mi proceso de construcción de una pequeña computadora portátil que ejecuta BASIC. La computadora está construida alrededor del chip ATmega 1284P AVR, que también inspiró el nombre tonto de la computadora (HAL 1284). Esta construcción está MUY inspirada en el
Ventilador de mano Arduino con interruptor táctil capacitivo .: 6 pasos

Ventilador de mano Arduino con interruptor táctil capacitivo: En este tutorial, aprenderemos cómo ENCENDER y APAGAR el ventilador de batería del dispositivo mediante el sensor táctil capacitivo, el módulo de relé y Visuino
Velocidad y dirección del control de gestos de la mano del MOTOR de CC con Arduino: 8 pasos

DC MOTOR Control de gestos con las manos Velocidad y dirección usando Arduino: En este tutorial aprenderemos cómo controlar un motor de CC con gestos con las manos usando arduino y Visuino
Luz nocturna de mano: 7 pasos (con imágenes)

Luz nocturna de mano: mi hijo de 5 años nos seguía despertando por la noche, y seguimos dándole lecciones sobre dejar dormir a mamá y papá, hasta que me di cuenta de que en realidad no podía determinar por sí mismo si era hora de dormir o jugar. Además, nos pedía que encendiéramos la luz
Mano protésica impresa en 3D en 4 pasos: 4 pasos

¡Mano protésica impresa en 3D en 4 pasos !: Este proyecto es una mano protésica impresa por mí, estoy buscando explorar más conocimientos sobre prótesis e impresión 3D. Aunque este no es el mejor proyecto, es una excelente manera de tener algo de experiencia práctica y aprender a crear
