
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.




EasySprinkle es un proyecto de sistema de riego automático para césped en su jardín.
Durante los días calurosos con poca o ninguna lluvia, es posible que su césped comience a deshidratarse y tenga que proporcionarle agua usted mismo. El objetivo de este proyecto es que no tenga que volver a hacer esto nunca más y que su césped se mantenga saludable.
Este proyecto utiliza un sensor de temperatura, humedad y nivel de agua para identificar si el césped está deshidratado o no. El sistema proporcionará agua a la hierba si está deshidratada mediante una válvula que se puede conectar a las tuberías de agua de los aspersores que se abrirán cuando sea necesario.
Suministros
Microcontrolador:
Frambuesa pi
Sensores:
- Sensor de temperatura LM35
- Sensor de humedad SparkFun
- Sensor de agua T1592 P
- MCP3008 (convertidor ADC para lecturas de sensores)
Solenoide:
- Válvula solenoide Rainbird 100-HV
- Módulo de relé de 1 canal (o más canales dependiendo de cuántas válvulas para sus rociadores desee).
- Transformador 24 V / CA (la válvula solenoide funciona con voltaje CA de 24 V)
Opcional:
Pantalla LCD (para mostrar la dirección IP de Raspberry Pi)
Circuito:
- Protoboard y cables
- Alambres de cobre para el transformador
Estuche (opcional):
- Caja de madera
- Taladro para hacer agujeros en la caja de madera.
- Pegamento para poner el hardware en la caja.
Paso 1: circuito electrónico
Puede hacer el circuito electrónico en una placa de pruebas utilizando los esquemas de circuito adjuntos al paso.
Solo para el transformador, necesitará algunos cables de cobre para conectarlo con la válvula y el módulo de relé.
Los archivos esquemáticos se pueden descargar a continuación:
Paso 2: creación de la base de datos

Para crear la base de datos del proyecto, debe crear un modelo en MySQL Workbench.
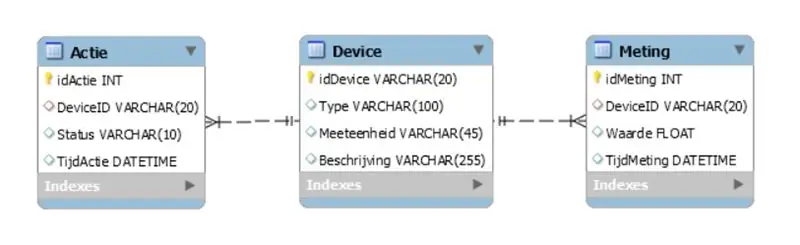
Aquí están las tablas que necesitará:
Actie
Aquí es donde vienen todas las acciones de un dispositivo.
La tabla 'actie' contiene el ID de dispositivo al que se hace referencia en la tabla 'dispositivo'. La tabla también contiene el estado y la fecha.
Dispositivo
Aquí es donde vienen todos los dispositivos.
La tabla 'dispositivo' contiene el tipo, la unidad de medida y la descripción de cada dispositivo. (Sensores y actuadores)
Reunión
Aquí es donde vienen todas las medidas.
La tabla 'meting' también contiene el ID del dispositivo de la tabla 'dispositivo' y un valor y una fecha.
También puede usar el archivo de volcado que hice, que se puede encontrar en GitHub:
Paso 3: el código (backend)
Puede encontrar el código para el backend en GitHub:
Cómo funciona:
El código de backend está escrito en Python.
El backend contendrá el código del hardware, los sensores medirán cada hora y enviarán estos valores a la base de datos. La válvula funcionará según los datos del sensor y se abrirá automáticamente durante una hora si no se cumplen los valores mínimos del sensor. Los datos se envían de backend a frontend mediante SocketIO.
Simplemente ejecute app.py para que funcione.
Modificándolo a sus preferencias:
Para que el código funcione, debe cambiar algo.
Config.py contiene las credenciales de la base de datos, cámbielo a su usuario de base de datos, contraseña, etc.
Paso 4: el código (interfaz)
Puede volver a encontrar el código para la interfaz en GitHub:
Cómo funciona:
La interfaz contendrá html y css para la aplicación web. Los archivos javascript son para comunicarse desde el frontend al backend para obtener los datos en la página web.
Pegue los archivos en la carpeta / var / www / html de su Raspberry Pi.
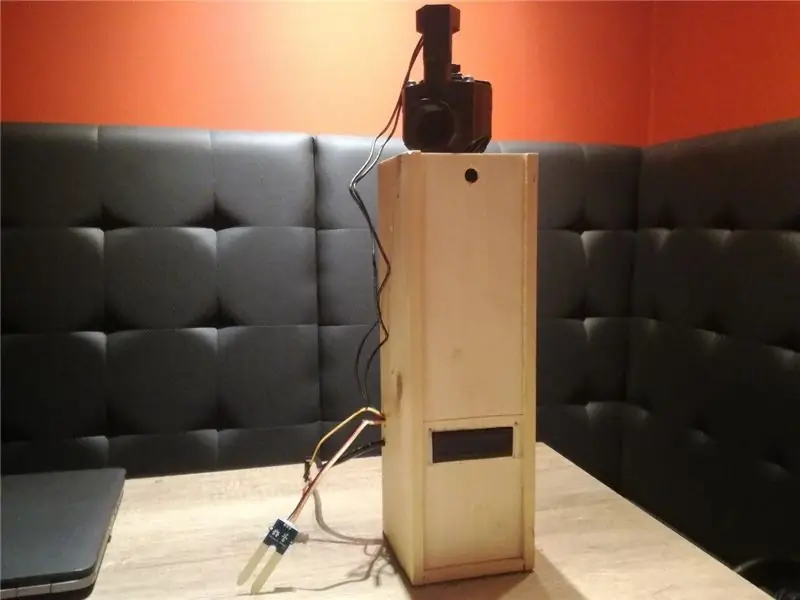
Paso 5: Carcasa


Como se ve en las imágenes de arriba, utilicé una caja de madera para colocar el hardware con un poco de pegamento. Y taladró agujeros en él para el cable de alimentación, el sensor y los cables de la válvula. También corté un rectángulo en la tapa para colocar la pantalla LCD.
Obviamente, puede elegir por sí mismo cómo hará su carcasa, pero esto es solo para darle un ejemplo.
Recomendado:
Sistema de riego automático de plantas con un micro: bit: 8 pasos (con imágenes)

Sistema de riego automático de plantas usando un Micro: bit: En este Instructable, le mostraré cómo construir un sistema automático de riego de plantas usando un Micro: bit y algunos otros componentes electrónicos pequeños. El Micro: bit usa un sensor de humedad para controlar el nivel de humedad en el suelo de la planta y
Sistema de riego automático de plantas: 4 pasos

Sistema de riego automático de plantas: así es como hice mi sistema de riego automático de plantas
UWaiPi - Sistema automático de riego de plantas impulsado por el tiempo: 11 pasos (con imágenes)

UWaiPi - Sistema automático de riego de plantas impulsado por el tiempo: ¡Hola! ¿Olvidaste regar tus plantas hoy por la mañana? ¿Estás planeando unas vacaciones pero pensando quién va a regar las plantas? Bueno, si sus respuestas son Sí, entonces tengo una solución para su problema. Estoy muy contento de presentarles uWaiPi
Cómo construir un sistema de riego automático de plantas de bricolaje con alertas de WiFi: 15 pasos

Cómo construir un sistema de riego automático de plantas de bricolaje con alertas de WiFi: este es el proyecto terminado, un sistema de riego de plantas automático de bricolaje controlado a través de #WiFi. Para este proyecto utilizamos el kit de subensamblaje del sistema de jardín automático de riego automático de Adosia. Esta configuración utiliza válvulas de agua de solenoide y un suelo análogo mois
Sistema de riego automático Arduino (Garduino): 6 pasos

Sistema de riego automático Arduino (Garduino): hice un sistema de riego basado en arduino para mis chiles mientras estaba fuera de casa, lo hice como un servidor web que puedo monitorear desde LAN y desde el sistema de automatización del hogar (Hassio) .Esto aún está en construcción, agregaré más
