
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



¿Alguna vez ha tenido problemas para pasar páginas mientras toca un instrumento? Estoy seguro de que muchos de nosotros lo hemos hecho. Este volteador de páginas automático puede ayudarlo a resolver el problema. Es muy fácil trabajar con él. Simplemente coloque el producto en el suelo y todo lo que necesita para hacerlo pise el botón para pasar las páginas. Más importante aún, ¡esto es muy fácil de hacer! Así que sin más preámbulos, ¡comencemos!
Paso 1: Suministros

- Tablero Arduino Leonardo
- Tablero de circuitos
- Cables de puente x8
- Resistencia de 470 ohmios
- Botón
- Caja de caja de zapatos
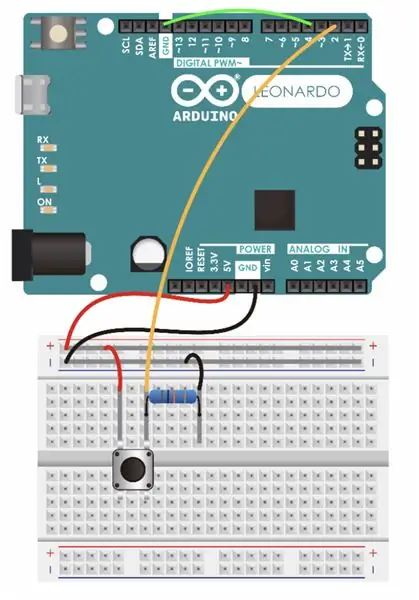
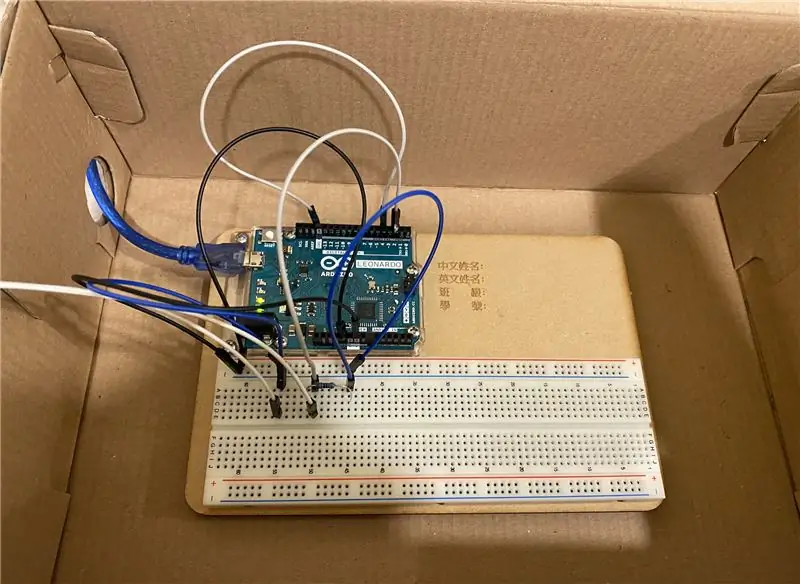
Paso 2: ensamble la electrónica



- conecte los cables al botón
- conecte 5v a positivo y GND a negativo
- conectar positivo y negativo a la placa de pruebas
- conecte GND al pin 4 y el pin 2 a la placa de pruebas
- conecte la resistencia a la placa de pruebas
- conecta el botón a la placa de pruebas
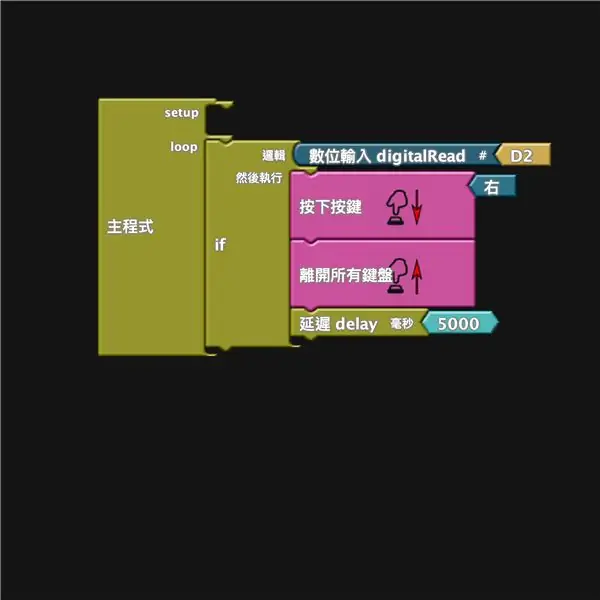
Paso 3: codificación

El último paso es la codificación. Puede optar por utilizar ArduBlock (imagen proporcionada) o la versión del código.
El enlace para el código está aquí
#incluir
/ * Estas bibliotecas centrales permiten que las placas basadas en 32u4 y SAMD (Leonardo, Esplora, Zero, Due y MKR Family) aparezcan como un mouse y / o teclado nativo en una computadora conectada. * / void setup () {// ponga su código de configuración aquí, para que se ejecute una vez: pinMode (2, INPUT); // establece el pin digital como entrada Keyboard.begin (); // inicializa el control sobre el teclado Keyboard.releaseAll (); } void loop () {// ponga su código principal aquí, para que se ejecute repetidamente: if (digitalRead (2)) {pinMode (4, INPUT_PULLUP); // convierte el pin 4 en una entrada y enciende el resistor pullup para que suba a menos que esté conectado a tierra if (digitalRead (4) == LOW) {// no haga nada hasta que el pin 4 baje Keyboard.press (215); // la tecla a presionar (código ASCII)} Keyboard.releaseAll (); }}
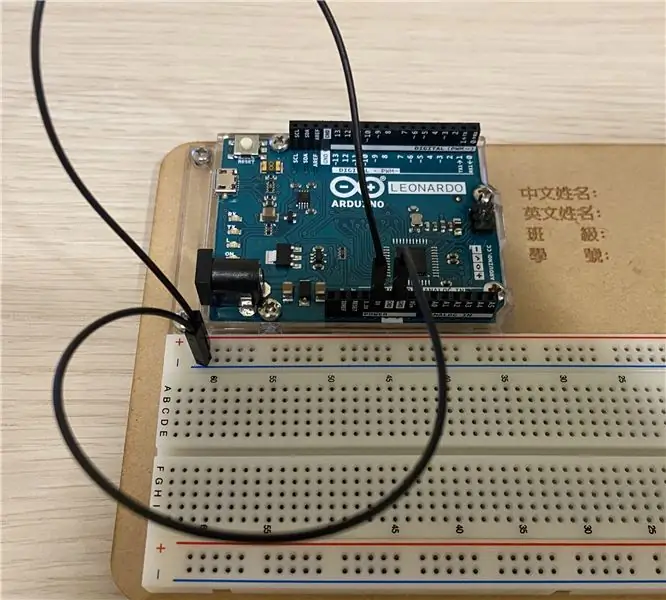
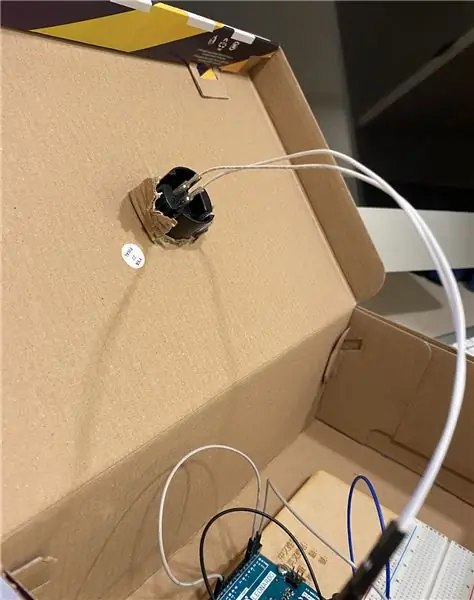
Paso 4: la caja


- rastrear el tamaño del botón en la caja
- cortar el agujero
Paso 5:



- Pon el botón por el agujero
- Pon el Arduino en la caja
Paso 6: ¡Completa
Recomendado:
¡Cambio rápido por menos de $ 50! Cambio rápido ajustable Kazeshifter Arduino: 7 pasos

¡Cambio rápido por menos de $ 50! Kazeshifter Arduino Ajustable Quick Shifter: ¡Hola, amantes de las Superbikes o de las motocicletas! En este instructivo, compartiré cómo hacer tu propio Quick Shifter por poco dinero. ya usando el sistema de inyección de combustible, en algún momento
Volteo de página automático: 8 pasos

Auto Page Flipper: básico: azul marino = servoyellow = hingered = PLA o cualquier otra cosa en realidad, es un concepto bastante básico, colocas la mano coruled debajo de tu página y luego, cuando terminas de leer tu página, presionas la otra mano (la plana) y la pasará la página por
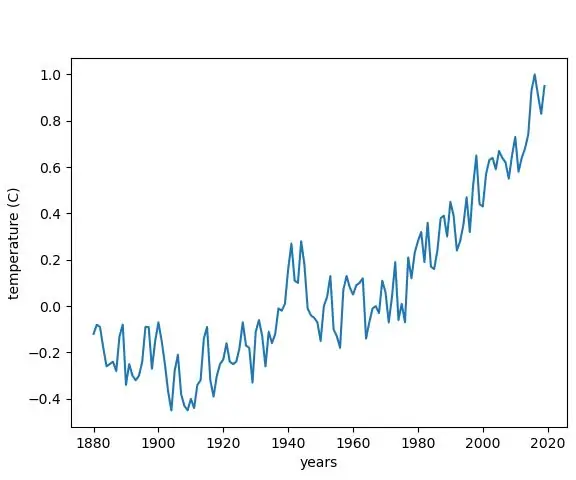
Graficar el cambio de temperatura debido al cambio climático en Python: 6 pasos

Graficar el cambio de temperatura del cambio climático en Python: el cambio climático es un gran problema. Y mucha gente no sabe cuánto ha subido. En este instructable, graficaremos el cambio de temperatura en el clima debido al cambio climático. Para obtener una hoja de trucos, puede ver el archivo de Python a continuación
Control remoto de TV con cambio automático de canal con Arduino: 6 pasos

Control remoto de TV con cambio automático de canal con Arduino: La motivación inicial para este proyecto fue que nuestro cliente tiene demencia vascular y es legalmente ciego. Esto le ha hecho tener dificultades para recordar cuándo y en qué canales están los programas de televisión que le gustan, así como para ver los
Cambio automático de Shelly EM basado en la producción de paneles solares: 6 pasos

Cambio automático Shelly EM basado en la producción de paneles solares: P1: consumo de la casa (por ejemplo, "P1 = 1kW" ⇒ estamos consumiendo 1kW) P2: producción de paneles solares (por ejemplo, "P2 = - 4kW" ⇒ estamos produciendo 4kW) calentador consume 2kW cuando se enciende. Queremos encenderlo si el panel solar producti
