
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.




Bienvenidos a otro tutorial en nuestro canal, este es el primer tutorial de esta temporada que estará dedicado a los sistemas IoT, aquí describiremos algunas de las características y funcionalidades de los dispositivos utilizados en este tipo de sistemas.
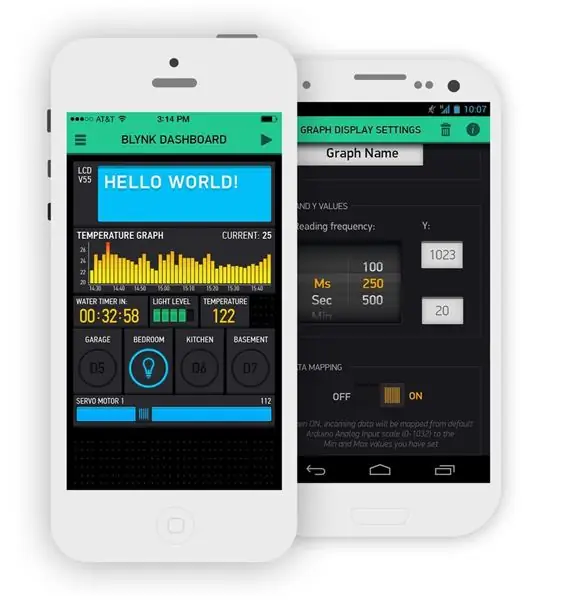
Para crear estos sistemas usaremos la aplicación Blynk diseñada para sistemas IoT y es una aplicación muy fácil e intuitiva para trabajar (ver imagen de arriba). Esta App ya ha sido mencionada en tutoriales anteriores, pero esta temporada describiremos en detalle las características más importantes de cada uno de sus widgets.
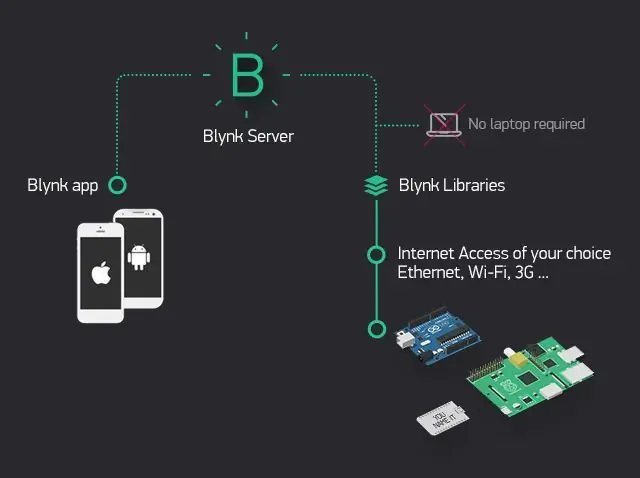
Sitio de la plataforma Blynk IoT:
Con esta aplicación podemos utilizar interfaces que controlan y visualizan los datos generados desde un dispositivo físico de forma remota, tan solo tener ese dispositivo y un smartphone conectados a Internet.
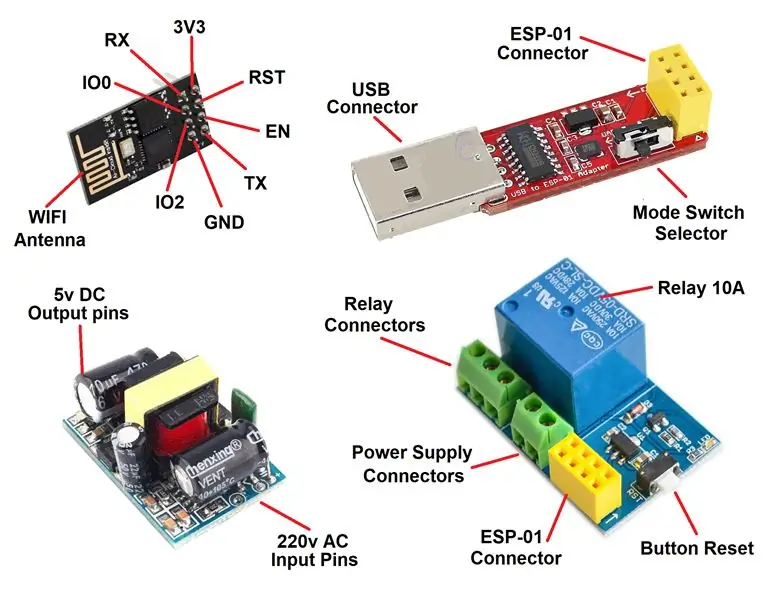
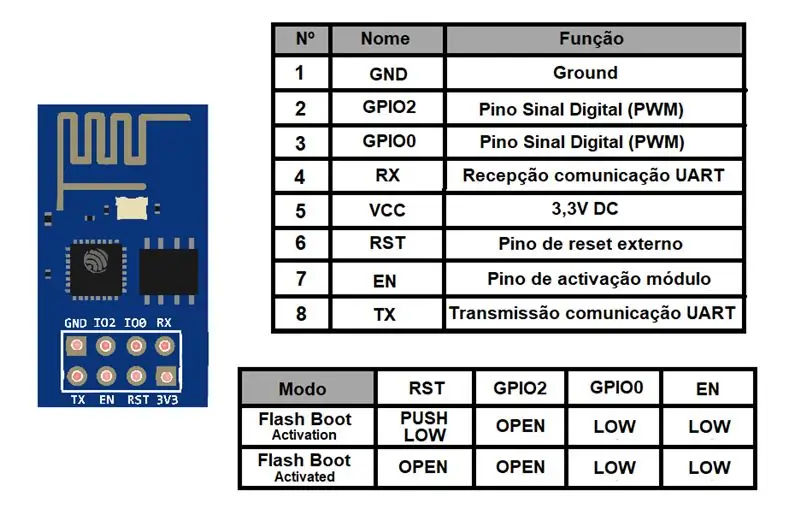
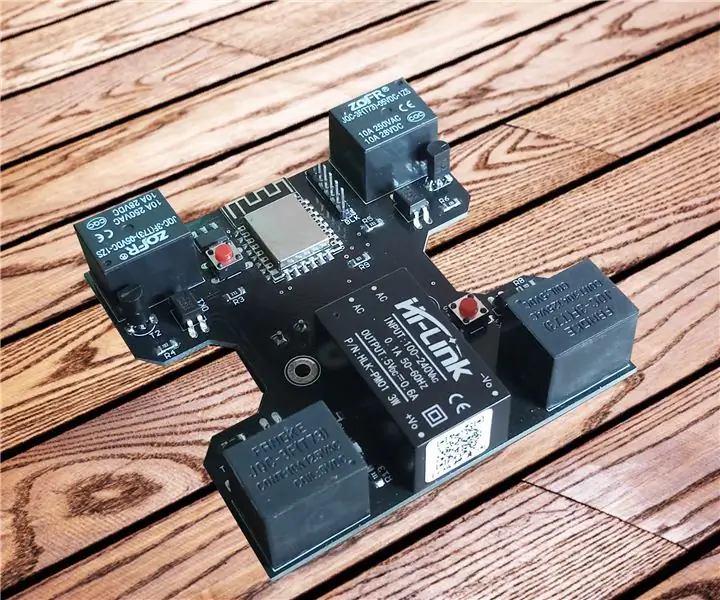
Este dispositivo físico tendrá un relé que controlará un sistema de iluminación simple y este relé estará conectado a un dispositivo de control Wi-Fi muy pequeño y simple, este dispositivo es el módulo ESP8266 ESP-01 (ver hoja de datos a continuación).
Este equipo destaca por su reducido tamaño, bajo precio y versatilidad.
En los tutoriales anteriores utilizamos varios tipos diferentes de placas Arduino y estos siempre fueron los dispositivos principales del ensamblaje y contenían el código de programación, controlando y administrando todas las funciones.
En el último tutorial, el módulo ESP8266ESP-01 se usó solo como dispositivo de comunicación, recibiendo y transmitiendo solo datos Wi-Fi y no como equipo principal de ensamblaje.
Tutorial de Arduino - Control de velocidad del motor Blynk ESP8266:
www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
Esta vez el dispositivo principal será el módulo ESP8266 ESP-01, que controlará y gestionará todos los recursos de montaje.
Especificaciones del módulo ESP8266 ESP-01:
- CPU integrada Tensilica Xtensa de bajo consumo y 32 bits;
- 1 MB de memoria flash;
- Protocolos de comunicación SPI, UART y SDIO;
- Conexión - conector de 8 pines;
- Pines de E / S digitales (PWM): GPIO0 y GPIO2;
- Voltaje de entrada: 3,3 V CC;
- Antena de PCB Wi-Fi a bordo;
- Tamaño: 25x14x1 mm;
Otro módulo que también es muy útil a la hora de crear proyectos en sistemas IoT es el módulo Relay. Este módulo está diseñado para trabajar junto con el módulo ESP-01 y también tiene un conector de 8 pines muy fácil de usar (ver hoja de datos a continuación).
Especificaciones del módulo de relé ESP-01:
- Voltaje de funcionamiento: 5 V CC;
- Relé de carga - 250 V CA - 10 A;
- Conexión - conector de 8 pines;
- Pin GPIO0 para control de relé (estado de alto nivel);
- Tamaño: 37x25 mm;
Como los dispositivos de montaje no se energizan a los mismos valores que la lámpara de mesa, se requiere una fuente de alimentación más adecuada.
Aunque el módulo ESP-01 requiere un voltaje de suministro diferente al del módulo de relé, no se requerirá una fuente de alimentación diferente porque el módulo ESP-01 se energiza directamente a través del módulo de relé (ver imagen a continuación).
Especificaciones de la fuente de alimentación:
- Voltaje de entrada: 230 V CA 50 Hz;
- Voltaje de salida: 5 V CC;
- Corriente de salida: 700 mA;
- Potencia: 3, 5W;
- Protección contra cortocircuitos;
- Protección de temperatura;
- Protección de sobrecarga;
- Tamaño: 30x20x18mm;
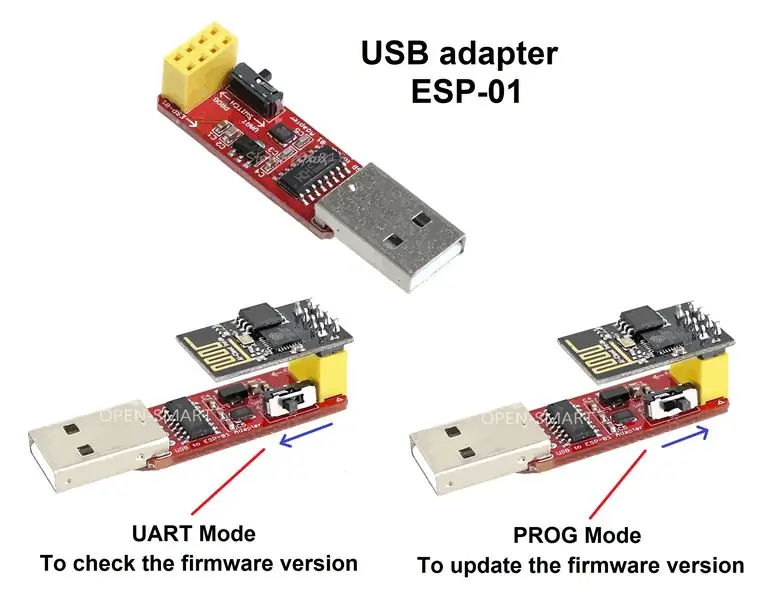
Como se puede ver fácilmente, el módulo ESP-01 tiene muchas ventajas, pero a diferencia de otros modelos de tarjeta ya mencionados anteriormente, este módulo no permite conectarse directamente a una computadora para cargar el código de programación.
Por esta razón, se necesita un dispositivo adaptador para garantizar esta conectividad, si es posible a través del conector USB (ver imagen a continuación).
Especificaciones del módulo adaptador USB ESP-01:
- Conexión USB-serial;
- Interruptor de modo a bordo - Comunicación (UART) y Programa (PROG);
- 3, circuito regulador de 3 V CC a bordo,
- Tamaño: 49x17x10mm;
Es muy fácil encontrar este módulo en el mercado, pero ojo, hay módulos adaptadores USB sin este interruptor y si lo compras deberías hacer una pequeña modificación, pero necesitarás algo de habilidad (Ver enlace a continuación).
Modificación de la placa adaptadora de USB a ESP-01:
Si no desea comprar este módulo adaptador USB, existe otro método para conectar el módulo ESP-01 a su computadora. Este método utiliza solo una placa de pruebas y un Arduino UNO, sin embargo, este método no es tan práctico como un módulo adaptador (ver enlace a continuación).
Tutorial de Arduino - Control de velocidad del motor Blynk ESP8266:
Paso 1: Montaje del circuito





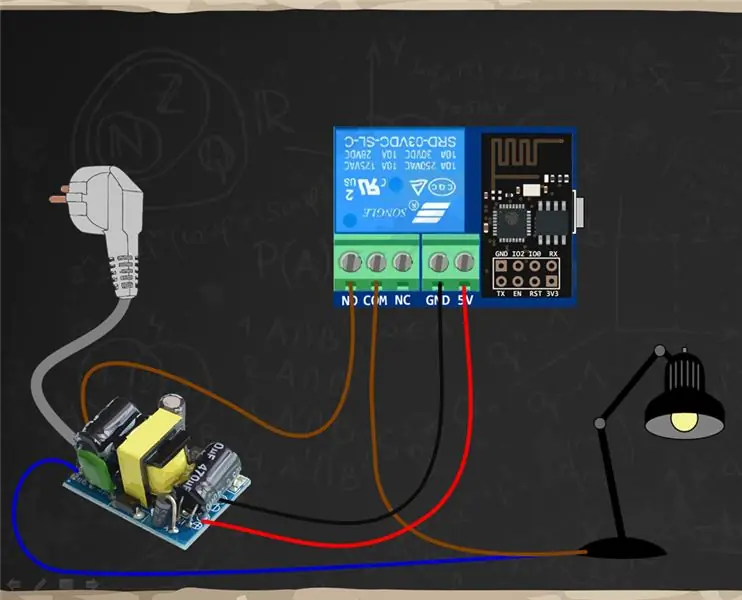
El ensamblaje de este tutorial es muy simple, solo conecte todos los dispositivos entre sí y se utilizarán la mayoría de sus conexiones (vea la imagen de arriba).
Lista de:
- 1x módulo ESP8266 ESP-01;
- 1x módulo de relé ESP-01;
- 1x Fuente de alimentación 230V AC a 5V DC 700mA;
- 1x Luz de mesa 230V AC;
- 1x Adaptador USB a ESP-01;
- 1x teléfono inteligente;
- Sistema de Internet Wi-Fi;
- Aplicación Blynk;
Instale el módulo de relé en el ESP-01 y la fuente de alimentación:
Para controlar la Lámpara de Mesa es necesario interrumpir los cables de 230V AC para instalar este nuevo sistema de control de montaje
Estos cables suelen tener dos hilos marcados en azul (N) y marrón (F). Estos cables se conectarán a través de una conexión en paralelo entre la fuente de alimentación y la lámpara de mesa para energizar ambos dispositivos
Ahora es necesario conectar el cable marrón (F) del cable al conector común (COM) del módulo de relés, ahora el control de energía para la luz de mesa se realizará a través del módulo de relés
Finalmente, la Lámpara de Mesa se conectará al conector de Relé normalmente abierto (NO), esta conexión energizará la Lámpara de Mesa cuando el proyecto Blynk lo ordene
Volviendo a la fuente de alimentación, los pines de salida del 5V DC están conectados a los pines de voltaje de entrada del módulo de relé. Esta es la última conexión en el conjunto con todos los dispositivos que se conectarán
El último paso es instalar el módulo ESP-01 en el módulo Relay de la forma correcta, pero antes de la instalación será necesario cargar el código para que funcione correctamente y responda a la App Blynk
Prepare el ESP-01 para cargar el código:
Si elige usar el adaptador USB para ESP-01 para cargar el código (vea la imagen de arriba), siga los pasos:
Monte el ESP-01 en el adaptador USB de la forma correcta;
Coloque el interruptor del adaptador en el modo de programación (PROG);
Conecte el adaptador USB a la computadora;
Instale los controladores del adaptador USB en la computadora y el dispositivo que está listo;
Paso 2: crear y configurar un proyecto Blynk




Antes de la explicación del código, primero creemos nuestro proyecto en la aplicación Blynk. Como el montaje es bastante sencillo, el proyecto en la aplicación Blynk también será muy fácil de crear y configurar las funcionalidades para este sistema IoT.
Para crear el proyecto en la aplicación Blynk, primero deberá descargar esta aplicación e instalarla en su teléfono inteligente o tableta.
Descargue la aplicación Blynk en el sitio web:
Crea un nuevo proyecto:
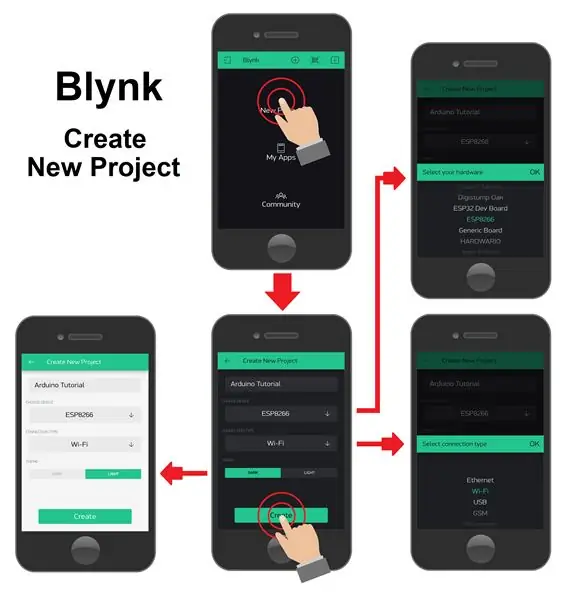
Después de instalar la aplicación, para crear una cuenta en la aplicación Blynk, debe tener una cuenta de correo electrónico. A continuación, simplemente cree el primer proyecto (vea la imagen de arriba).
Para crear un nuevo proyecto, debe seleccionar la opción "Nuevo Proyecto" y se abrirá una nueva ventana con la configuración básica y elegiremos las siguientes configuraciones:
-
Cuadro de texto "Nombre": le permite identificar el proyecto para que podamos encontrarlo fácilmente.
Nombre del proyecto: "Tutorial de Arduino";
-
Opción "Elegir dispositivo": le permite seleccionar el tipo de dispositivo utilizado para el montaje.
Tipo de equipamiento: "ESP8266";
-
Opción "Tipo de conexión": le permite seleccionar el tipo de conectividad que utiliza el dispositivo seleccionado.
Tipo de conectividad: "Wi-Fi";
-
Opción "Tema": le permite elegir los colores de apariencia del proyecto, que pueden ser oscuros o claros.
Tipo de presentación: "No importante";
Para completar este paso, simplemente presione el botón "Crear" y aparecerá una nueva pantalla con una barra verde en la parte superior y ahí es donde se agregarán los widgets necesarios para el proyecto.
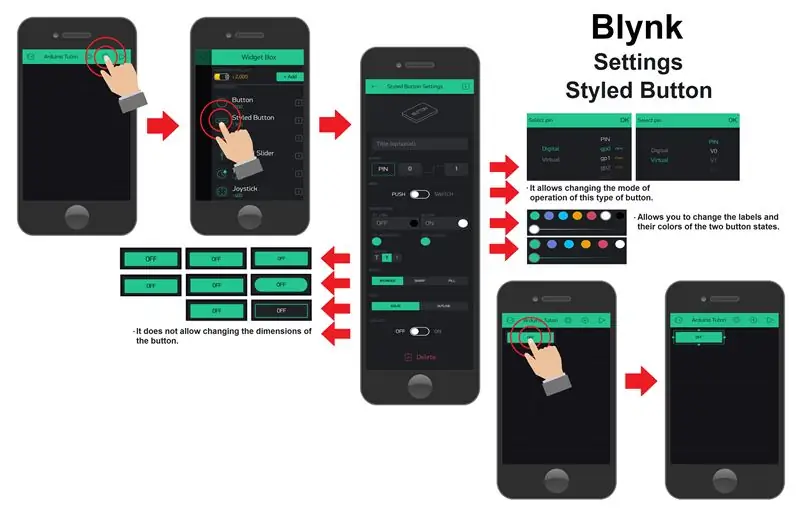
Botón de estilo de configuración:
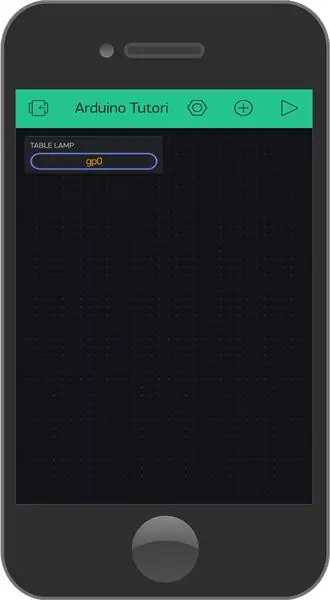
Para agregar widgets al proyecto, simplemente presione en la pantalla o presione el símbolo (+) en la barra verde superior. Se muestra una lista de todos los tipos de widgets disponibles (vea la imagen de arriba).
Este proyecto será muy simple y solo requerirá un widget para encender y apagar la lámpara de mesa. El tipo de widget elegido fue el "Botón con estilo", este widget tiene la misma funcionalidad que el widget "Botón", pero tiene muchas más opciones de configuración.
Una vez que haya elegido el tipo de widget, aparecerá en la pantalla. Ahora, si lo presionas solo una vez, aparecerá un marco a su alrededor, lo que significa que puedes cambiar sus dimensiones (Ver la imagen de arriba).
Si se presiona el widget nuevamente, se mostrará la página con las opciones de configuración. Las opciones de configuración seleccionadas para este widget son:
-
Cuadro de texto "Etiqueta": identifica el tipo de función que realizará el widget.
Etiqueta del widget: "Luz de mesa";
-
Opción "Salida": le da la oportunidad de elegir qué pin de salida ESP8266 se controlará mediante este widget. Puede elegir entre pines digitales y virtuales.
- Pines virtuales: funcionan como variables enteras de tipo completo (int) y almacenan el valor de estado del botón. Esto permite manipular el valor del estado para crear condiciones en el código que agreguen otros tipos de funcionalidad al widget.
-
Pines digitales: cuando se seleccionan los pines digitales, el widget controla directamente los pines de salida digital. Al utilizar este tipo de pines no es necesario colocar esta funcionalidad en el código. Esta es una de las grandes ventajas de la aplicación Blynk, porque simplifica la construcción del código.
Pin seleccionado: "Digital - gp0";
Nota: Al seleccionar el dispositivo ESP8266, se le permitirá seleccionar 16 pines digitales, sin embargo, el modelo ESP-01 tiene solo 2 de estos pines disponibles, que son GPIO0 y GPIO2
-
Opción "Modo": le da la oportunidad de elegir el tipo de botón de operación. Puede elegir una operación similar a un botón pulsador, que requiere que lo mantenga presionado para cambiar su valor de estado o una operación similar a un interruptor que cambia su valor de estado con solo un toque momentáneo.
Modo de botón: "Cambiar";
-
Opciones de "Estados ON / OFF": en esta opción, puede cambiar el texto, el tamaño de fuente y el color de las etiquetas que se muestran durante los dos estados de los botones, así como el color de fondo del botón.
-
Estados APAGADO:
- Texto de APAGADO: "Apagar";
- DESACTIVADO Color de la etiqueta: "No es importante";
- APAGADO Color de fondo: "No importante";
-
Estados ON:
- Texto de ENCENDIDO: "Encender";
- ON Color de etiqueta: "No importante";
- ON Color de fondo: "No importante";
-
-
Opciones de "Bordes" y "Estilo": estas dos opciones también le permiten cambiar algunas de las opciones estéticas del botón, como su forma, eligiendo formas más redondeadas o rectas. También se pueden seleccionar opciones para que el fondo del botón esté completamente lleno o solo sea una línea de borde.
- Forma del botón: "Redondeado";
- Estilo de fondo del botón: "Esquema";
-
Opción "Bloquear tamaño" - Esta última opción, cuando está activada, bloquea la posibilidad de editar las dimensiones del botón, manteniendo siempre el tamaño actual.
Dimensiones de bloqueo: "OFF";
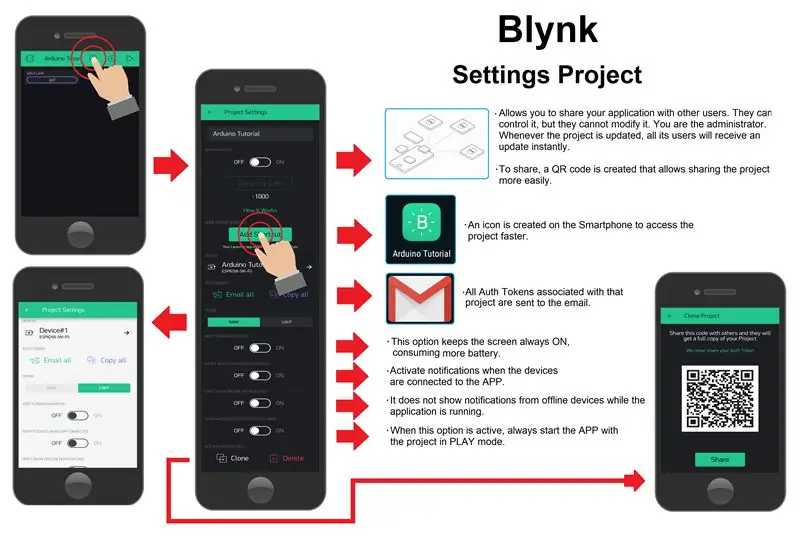
Configuración del proyecto:
Después de completar la configuración de todos los widgets necesarios para el proyecto, se confirman y editan algunas de las configuraciones del proyecto para mejorar su funcionamiento.
Para acceder a la página de configuración del proyecto, seleccione un símbolo de tuerca que se encuentra en la barra verde en la parte superior de la aplicación. En esta página, puede cambiar y configurar los siguientes ajustes (vea la imagen de arriba):
-
Cuadro de texto "Nombre": le permite cambiar o editar el nombre del proyecto.
Nombre del proyecto: "Tutorial de Arduino";
-
Opciones de "Acceso compartido": le permite compartir su proyecto con otros usuarios de la aplicación Blynk. Con esta opción habilitada, otros usuarios pueden controlar el ensamblaje pero no pueden editarlo.
Opción para compartir: "APAGADO";
Botón "Acceso directo a la pantalla de inicio": cree un icono de acceso directo en la pantalla de su teléfono inteligente para acceder fácilmente al proyecto
-
Acceso a "Tokens de autenticación": puede acceder a todos los tokens automáticos del proyecto a través de la opción "Enviar por correo electrónico a todos" que envía a la cuenta de correo electrónico asociada con la aplicación Blynk, o copiar todos los códigos a través de la opción "Copiar todo".
Estos tokens de autenticación identifican y autorizan que el equipo de ensamblaje sea controlado por la aplicación Blynk.
-
Opción "Tema": le da la oportunidad de elegir los colores de apariencia del proyecto, que pueden ser oscuros o claros.
Tipo de apariencia: "No importante";
-
Opción "Mantener la pantalla siempre encendida": cuando está habilitada, mantiene la pantalla de su teléfono inteligente siempre encendida mientras usa la aplicación Blynk.
Mantenga la pantalla encendida: "No importante";
-
Opción "Notificar dispositivos cuando la aplicación esté conectada": le permite activar las notificaciones del dispositivo cuando se activa la aplicación.
Habilitar notificaciones del dispositivo: "No es importante";
-
Opción "No desconectar notificaciones": te da la posibilidad de desactivar las notificaciones de conectividad del dispositivo en el modo de reproducción. Con esta opción habilitada, solo es posible verificar el estado de conectividad del dispositivo presionando el botón con el símbolo "Conexiones de Dispositivo" en la barra verde en la parte superior de la aplicación.
Desactivar notificaciones del dispositivo: APAGADO;
-
Opción "Mostrar fondo de widget en modo de reproducción": cuando está habilitada, obliga al proyecto a iniciarse siempre en modo de reproducción, lo que facilita el uso del proyecto cuando está terminado y listo para usarse.
Activación del modo de reproducción: ON (Proyecto finalizado) u OFF (Proyecto en fase de prueba);
Botón "Clonar": crea un código QR que puede compartir una copia exacta del proyecto con otra cuenta de la aplicación Blynk. Esta forma de compartir proyectos es segura, siempre que solo se comparta el código QR y no los tokens automáticos
Configuración de dispositivos del proyecto:
En esta misma página de configuración del proyecto, encontrará la página dedicada a los distintos dispositivos que controla el proyecto. Al seleccionar esta pestaña, se muestra una página y es posible ver, agregar y eliminar todos los dispositivos utilizados en el proyecto.
Cuando se selecciona un dispositivo, se abre una página donde puede editar y confirmar la siguiente configuración del dispositivo (ver imagen de arriba):
-
Cuadro de texto "Nombre": le brinda la oportunidad de verificar o cambiar el nombre del dispositivo para que sea más fácil de encontrar.
Nombre del dispositivo: "Dispositivo n. ° 1";
-
Opción "Elegir dispositivo": le permite comprobar o cambiar el tipo de dispositivo utilizado para el montaje.
Tipo de equipamiento: "ESP8266";
- Opción "Tipo de conexión": le permite comprobar o cambiar el tipo de conectividad que utiliza el dispositivo seleccionado.
- Tipo de conectividad: "Wi-Fi";
- Le permite acceder o modificar el "Token de autenticación": si el código del Token de autenticación del dispositivo está comprometido, simplemente presione el botón "Actualizar" y se generará un nuevo código. Al presionar el botón "Correo electrónico", este nuevo código se envía al correo electrónico asociado con la cuenta de la aplicación Blynk.
- Una opción muy útil a la hora de añadir muchos dispositivos al proyecto es la opción "+ Nuevas etiquetas", ya que permite agrupar estos dispositivos para que el proyecto sea más fácil de organizar.
Después de completar todas las configuraciones del proyecto, es hora de convertirlo finalmente en modo de reproducción, pero aún será necesario cargar el código en el módulo ESP8266 ESP-0 1 para finalmente probar el ensamblaje.
Si desea copiar este proyecto directamente, con todas las configuraciones y listo para usar, simplemente use el siguiente procedimiento (vea la imagen de arriba):
- Presione el símbolo del código QR en la página de inicio de la aplicación Blynk;
- Autorizar el uso de la cámara por parte de la aplicación;
- Apunte la cámara del teléfono inteligente al código QR;
- El proyecto se copiará instantáneamente a su teléfono inteligente;
Paso 3: Explicación del código




Como recordará, el módulo ESP-01 está instalado en el módulo Adaptador USB y listo para ser programado. Ahora conectemos el módulo a una de las conexiones USB de la computadora y abramos el IDE de Arduino.
Para que el módulo ESP-01 sea controlado por la aplicación Blynk, deberá cargar un código con todas las autenticaciones de la aplicación Blynk y sus credenciales de red Wi-Fi.
Entonces, cada dispositivo tiene un código estándar con todas las bibliotecas y funciones necesarias para que funcione correctamente. Para facilitar este código estándar para cada tipo de dispositivo utilizado, el sitio web de la aplicación Blynk tiene una página que le permite encontrar y copiar el código estándar en el módulo ESP8266ESP-01 (consulte el código a continuación).
Navegador de ejemplo de Blynk: https://examples.blynk.cc/? Board = ESP8266 & shield = ESP8266% 20WiFi & example = GettingStarted% 2FBlynkBlink
// Activa la comunicación entre la aplicación Blynk y Serial Monitor:
#define BLYNK_PRINT Serial #include // Importa una biblioteca "ESP8266_Lib". #include // Importa una biblioteca "BlynkSimpleShieldEsp8266". // Autenticación de cuenta en la aplicación Blynk. char auth = "YourAuthToken"; // Ingrese el código del token de autenticación del dispositivo. // Ingrese las credenciales de WiFi. char ssid = "YourNetworkName"; // Nombre de la red Wi-Fi. char pass = "YourPassword"; // Contraseña de la red Wi-Fi. // Nota: establezca la contraseña en "" para redes Wi-Fi abiertas. // Ejecute la función SETUP solo una vez después de presionar Reset: void setup () {// Inicia la comunicación Serial: Serial.begin (9600); // Inicia la comunicación Wi-Fi: Blynk.begin (auth, ssid, pass); } // Ejecuta la función LOOP repetidamente.: void loop () {// Inicia la comunicación con la aplicación Blynk: Blynk.run (); // Coloque el código restante para su proyecto. }
Este ensamblado, junto con el proyecto desarrollado en la App Blynk, tiene la ventaja de no requerir que cambies o agregues más líneas de código al código estándar.
Como se mencionó en el paso anterior, al seleccionar los pines digitales en el botón del widget, este botón controlará directamente estos pines y no hay necesidad de poner estas funcionalidades en el código, por lo que este conjunto es uno de los sistemas de IoT más simples.
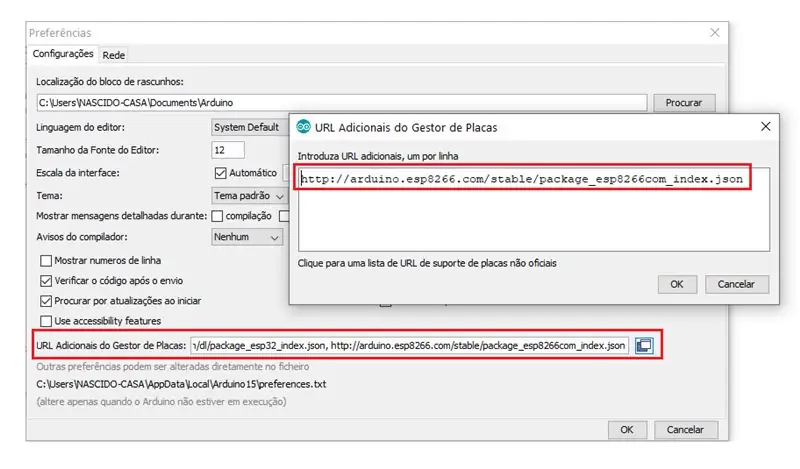
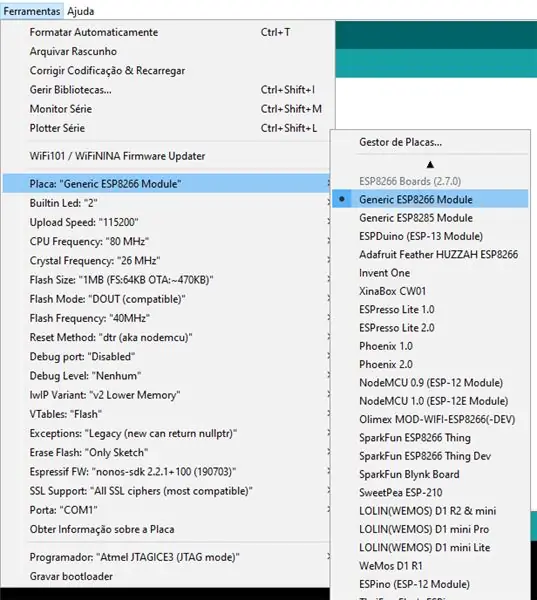
Ahora, para cargar el código para el módulo ESP8266 ESP-01, deberá configurar el IDE de Arduino (vea la imagen de arriba). Para configurar, primero debes instalar este módulo en el IDE de Arduino y para ello seguimos estos pasos:
Abra la página "Preferencias" en la pestaña "Archivo";
Copie el enlace siguiente a la lista de enlaces "URL del administrador de placas adicional" en la página "Preferencias";
Enlace:
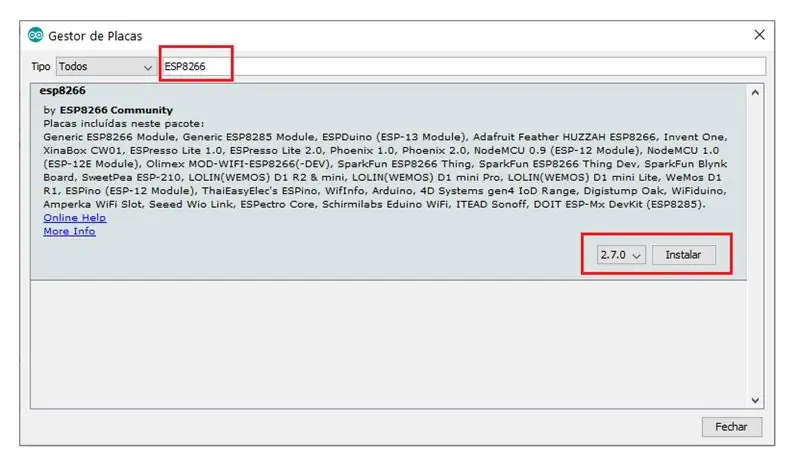
Abra la página "Administrador de tableros" a través de la pestaña "Herramientas" de la opción "Tableros";
Busque el módulo ESP8266 en la barra de búsqueda;
Presione el botón "Instalar" para instalar el módulo ESP8266 en el IDE de Arduino;
Después de instalar la placa, solo necesita seleccionar el modelo de placa utilizada y su puerto de conexión, puede cambiar dependiendo de dónde esté conectado el módulo Adaptador USB ESP-01 (Ver imagen de arriba).
Ahora puede simplemente cargar el código para el módulo ESP8266 ESP-01. Cuando se completa el proceso de carga, el módulo ESP-01 se retira del adaptador USB y se instala en el módulo de relé. Después de eso, se debe presionar el botón "Restablecer" para que la conectividad Wi-Fi se inicie correctamente.
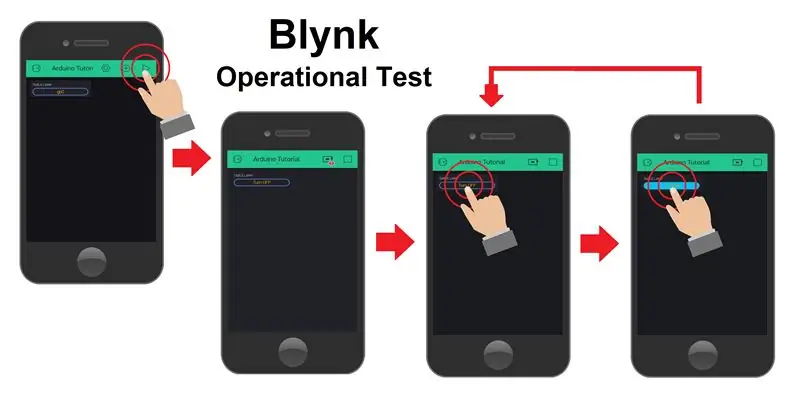
Finalmente, el montaje está completo y listo. Entonces, para probar la montura, simplemente presione el botón "Reproducir" que se encuentra en la página de construcción del proyecto de la aplicación Blynk.
A continuación, puede verificar si el dispositivo está conectado a la aplicación Blynk, y si esto se confirma, la aplicación automáticamente comienza a controlar el dispositivo, lo que le permite encender y apagar la lámpara de mesa a través de Internet.
Gracias por ver nuestros tutoriales, el propósito de nuestro canal es contribuir y ayudarte en el desarrollo de proyectos, ahora también a través de módulos para el sistema IoT. No te pierdas los próximos tutoriales y visita nuestro canal en Youtube, Instagram, Facebook o Twitter.
Recomendado:
Cómo hacer una casa inteligente usando el módulo de relé de control Arduino »Wiki Ùtil Ideas de automatización del hogar: 15 pasos (con imágenes)

Cómo hacer una casa inteligente con el módulo de relé de control Arduino »Wiki Ùtil Ideas de automatización del hogar: en este proyecto de automatización del hogar, diseñaremos un módulo de relé inteligente para el hogar que puede controlar 5 electrodomésticos. Este módulo de relé se puede controlar desde un teléfono móvil o teléfono inteligente, control remoto IR o control remoto de TV, interruptor manual. Este relé inteligente también puede detectar el r
Módulo de relé de 4 canales controlado por Wi-Fi para automatización del hogar: 7 pasos (con imágenes)

Módulo de relé de 4 canales controlado por WI-Fi para automatización del hogar: he estado usando muchos interruptores de encendido basados en WI-FI anteriormente. Pero esos no se ajustan a mi Requisito. Por eso quería construir el mío propio, que puede reemplazar los enchufes de interruptor de pared normales sin ninguna modificación. El chip ESP8266 está habilitado para Wifi
Módulo de relé electrónico de bricolaje: 4 pasos (con imágenes)

Módulo de relé electrónico DIY: Un relé es un elemento de conmutación operado eléctricamente o electrónico que consta de terminales para señales de entrada de una o varias etapas. Los relés se utilizan cuando es necesario controlar las señales de entrada independientes de baja potencia. Actualizan la inpu
Introducción a Esp 8266 Esp-01 con Arduino IDE - Instalación de placas Esp en Arduino Ide y programación Esp: 4 pasos

Introducción a Esp 8266 Esp-01 con Arduino IDE | Instalación de placas Esp en Arduino Ide y programación de Esp: En este instructables aprenderemos cómo instalar placas esp8266 en Arduino IDE y cómo programar esp-01 y cargar código en él Dado que las placas esp son tan populares, así que pensé en corregir un instructivo para esto y la mayoría de las personas enfrentan problemas
MCU de nodo con módulo de relé de 4 puertos, aplicación Blynk, IFTTT y Google Home. Beneficio ?: 5 Pasos

MCU de nodo con módulo de relé de 4 puertos, aplicación Blynk, IFTTT y Google Home. ¿Beneficio ?: Esta publicación trata sobre cómo conectar Google Home con NodeMCU y la aplicación blynk, puede controlar sus dispositivos con un simple interruptor NodeMCU controlado por blynk y el asistente de Google
