
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Estaba intentando conectar mi pantalla LED MAX7219 a un servidor MQTT y recibir un mensaje de texto de la suscripción MQTT para mostrar.
pero no obtuve ningún código adecuado en Internet, así que comencé a crear el mío propio …
y el resultado viene bastante bien …
- puede mostrar cualquier texto en la pantalla LED
- puede ajustar la intensidad de la pantalla
- puede configurar la velocidad de desplazamiento
Suministros
- Una placa de desarrollo esp8266. (mi caso es NODE MCU v1.0)
- Pantalla de matriz LED MAX7219.
Software necesario:
- IDE de Arduino.
- Un servidor MQTT. (mi caso Mosquitto)
Biblioteca requerida:
- ESP8266WiFi.h
- MD_MAX72xx.h
- EspMQTTClient.h
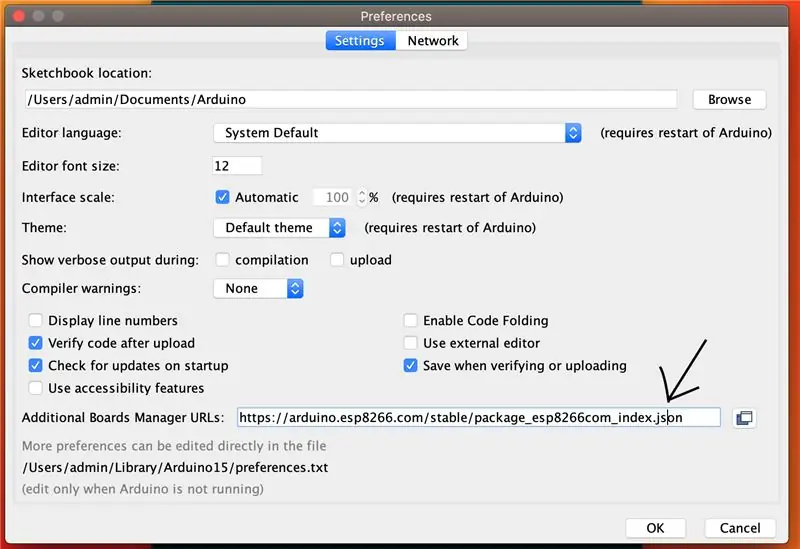
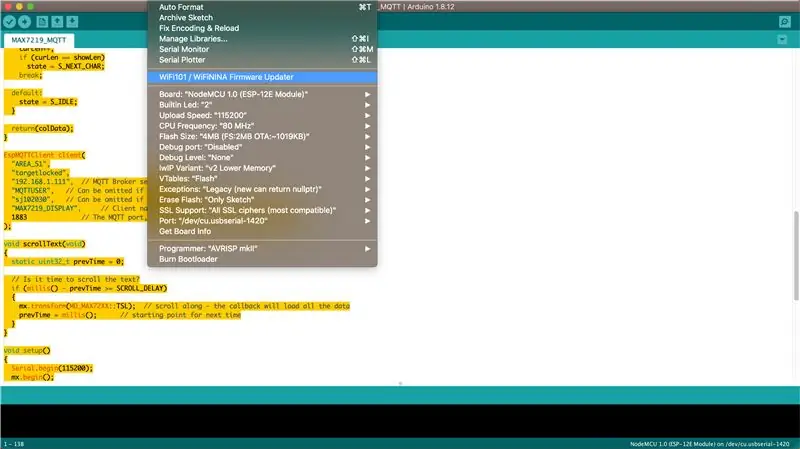
Paso 1: Configurar el IDE de Arduino para el desarrollo de Esp8266

abra las preferencias de Arduino y luego pegue la siguiente URL en las URL de Aditional Boards Manager:
arduino.esp8266.com/stable/package_esp8266com_index.json
luego Herramientas> Tableros> Administrador de tableros y busque esp8266 e instálelo.
ahora su Arduino ide está listo para el desarrollo esp8266.
Paso 2: descargar bibliotecas externas
ahora necesitamos algunas bibliotecas para MAX7219 y MQTT Client.
descarguemos y configuremos las bibliotecas
navegue a Sketch> Incluir biblioteca> Administrar bibliotecas en Arduino IDE
y busque EspMQTTClient y haga clic en Instalar
NB: Instale todas las bibliotecas dependientes, es importante
Vuelva a buscar MD_MAX72xx y haga clic en Instalar
Paso 3: escriba un código ahora
Ahora pega el siguiente código
#incluir
#include #include #include "EspMQTTClient.h" #define MAX_DEVICES 4 // su dispositivo cuenta #define CLK_PIN D5 // o SCK #define DATA_PIN D7 // o MOSI #define CS_PIN D4 // o SS // puede configurarlo a cualquier pin #define HARDWARE_TYPE MD_MAX72XX:: PAROLA_HW // cambie según su tipo de pantalla MD_MAX72XX mx = MD_MAX72XX (HARDWARE_TYPE, CS_PIN, MAX_DEVICES); const uint8_t TAMAÑO_MESG = 255; const uint8_t CHAR_SPACING = 1; uint8_t SCROLL_DELAY = 75; // retraso de desplazamiento predeterminado uint8_t INTENSITY = 5; // intensidad predeterminada char curMessage [MESG_SIZE]; char newMessage [MESG_SIZE]; bool newMessageAvailable = falso; void scrollDataSink (uint8_t dev, MD_MAX72XX:: transformType_t t, uint8_t col) {} uint8_t scrollDataSource (uint8_t dev, MD_MAX72XX:: transformType_t t) {enumeración estática {S_IDLE, S_NEXT_CHAR, S_SIDLE_SHOW_CHAR, static char * p; static uint16_t curLen, showLen; static uint8_t cBuf [8]; uint8_t colData = 0; switch (estado) {case S_IDLE: p = curMessage; if (newMessageAvailable) {strcpy (curMessage, newMessage); newMessageAvailable = falso; } estado = S_NEXT_CHAR; rotura; caso S_NEXT_CHAR: if (* p == '\ 0') estado = S_IDLE; else {showLen = mx.getChar (* p ++, sizeof (cBuf) / sizeof (cBuf [0]), cBuf); curLen = 0; estado = S_SHOW_CHAR; } rotura; case S_SHOW_CHAR: colData = cBuf [curLen ++]; if (curLen = SCROLL_DELAY) {mx.transform (MD_MAX72XX:: TSL); // desplazarse a lo largo - la devolución de llamada cargará todos los datos prevTime = millis (); // punto de partida para la próxima vez}} void setup () {Serial.begin (115200); mx.begin (); mx.control (MD_MAX72XX:: INTENSIDAD, INTENSIDAD); mx.setShiftDataInCallback (scrollDataSource); mx.setShiftDataOutCallback (scrollDataSink); curMessage [0] = newMessage [0] = '\ 0'; sprintf (curMessage, "Pantalla inteligente"); } void onConnectionEstablished () {// Tema de suscripción MQTT para mostrar texto client.subscribe ("leddisplay / text", (const String & payload) {sprintf (curMessage, payload.c_str ());});
// Tema de suscripción MQTT para el control de la intensidad de la pantalla
client.subscribe ("leddisplay / Intensity", (const String & payload) {mx.control (MD_MAX72XX:: INTENSITY, payload.toInt ());}); // Tema de suscripción MQTT para el control de la velocidad de desplazamiento de la pantalla client.subscribe ("leddisplay / scroll", (const String & payload) {SCROLL_DELAY = payload.toInt ();}); } bucle vacío () {cliente.loop (); scrollText (); }
Para obtener información detallada, consulte este repositorio.
github.com/souravj96/max7219-mqtt-esp8266
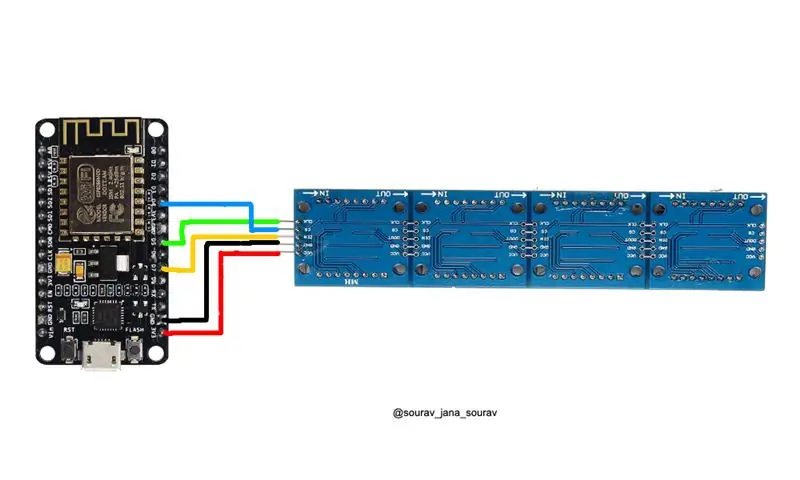
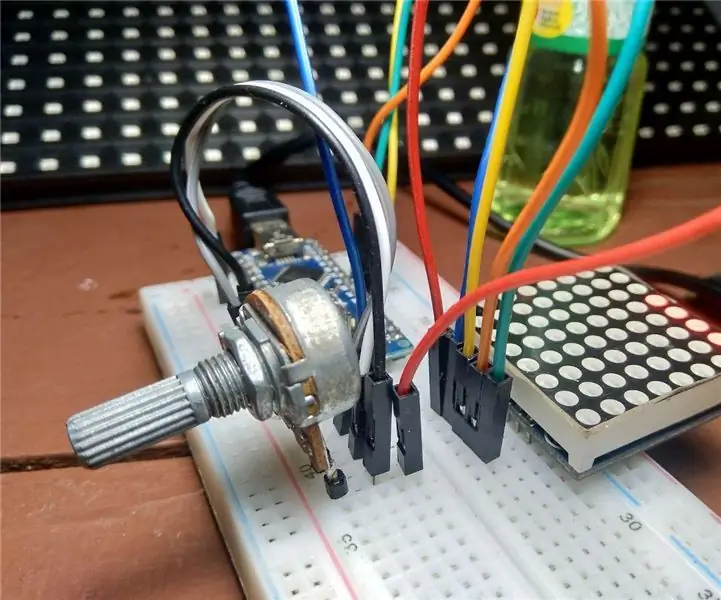
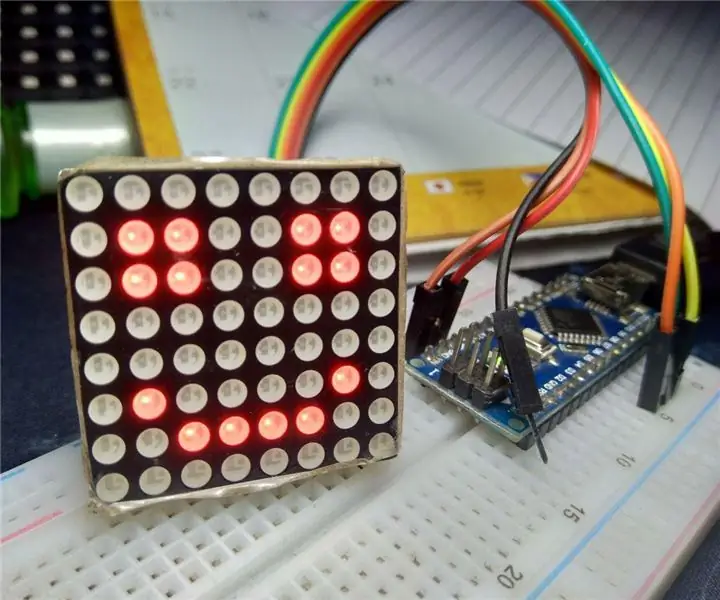
Paso 4: diagrama de circuito

conecte la pantalla MAX7219 con NODE MCU
Paso 5: Cargue el código a Esp8266

ahora elija el tipo de placa y el puerto serie correctos y luego presione cargar.
Paso 6: prueba todo
si todo sale bien, su esp8266 se conectará a su servidor MQTT.
ahora, si algo se publicará en leddisplay / tema de texto que se mostrará.
{
tema: "leddisplay / text", payload: "tu mensaje aquí"}
si desea configurar la intensidad de la pantalla
{
tema: "leddisplay / Intensity", payload: "2" // max es 15 y min 0}
si desea configurar la velocidad de desplazamiento de la pantalla
{
tema: "leddisplay / scroll", carga útil: "100" // max es 255 y min 0}
Codificación feliz
Recomendado:
Domótica usando MQTT y ESP8266: 6 pasos

Automatización del hogar con MQTT y ESP8266: hoy en día, la automatización del hogar es una era de tendencia y emergente de IoT (Internet de las cosas). Todo el mundo trata de automatizar el hogar de alguna manera que pueda ser por control remoto o manual. Y lo que les facilita la vida. Hay técnicas de hombre para controlar
Dot Matrix 32x8 Max7219 Interfaz con Ardiuno: 5 pasos (con imágenes)

Dot Matrix 32x8 Max7219 Interfaz con Ardiuno: Hola a todos, Dot Matrix o Max7219 no son nuevos en 2020, hasta hace poco, el proceso de configuración estaba bien documentado, se descargaría la biblioteca de hardware de MajicDesigns. y cambió algunas líneas en los archivos de encabezado y FC16 funcionó de maravilla. Esto fue hasta
Arduino: Potentio Indicator usa Led Matrix MAX7219: 4 pasos

Arduino: Potentio Indicator usa Led Matrix MAX7219: En el tutorial anterior hice una indicación de potenciómetro usando el anillo RGB neo pixeles led. lo podéis ver en este artículo " Indicador de potenciación utiliza Neopixel RGB " Y hoy os mostraré el indicador de potenciación utilizando el led MAX7219 met
Tutorial Arduino Smile MAX7219 Matrix LED: 4 pasos

Tutorial Arduino Smile MAX7219 Matrix LED: En este tutorial " Control de una matriz Led usando Arduino ". Te muestro cómo usar pantallas de matriz Led usando Arduino. Y en este artículo, aprenderemos a hacer emoticonos de sonrisa usando esta pantalla de matriz usando Arduino también. Los ingredientes utilizados
Matrix Led X4 MAX7219 + ESP8266 12E + Sensor DS18b20 (Temperatura): 6 Pasos

Matrix Led X4 MAX7219 + ESP8266 12E + Sensor DS18b20 (Temperatura): En esta oportunidad realizaremos un test rápido a una matriz led con el MAX7219 integrado con módulo ESP8266 y para que no sea muy sencillo leeremos la temperatura de un sensor DS18B20. En futuros tutoriales lo integraremos a otra plataforma
