
Tabla de contenido:
- Suministros
- Paso 1: Obtenga las dimensiones de la tabla de Eagle (¡preste atención a las unidades!)
- Paso 2: cree un nuevo documento de Photoshop con las dimensiones necesarias
- Paso 3: Edite la imagen para que funcione como mapa de bits
- Paso 4: poner la imagen en modo de escala de grises
- Paso 5: convierte la imagen en un mapa de bits
- Paso 6: importar el mapa de bits en Eagle
- Paso 7: Deje que el mapa de bits se procese
- Paso 8: Yendo más lejos …
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.




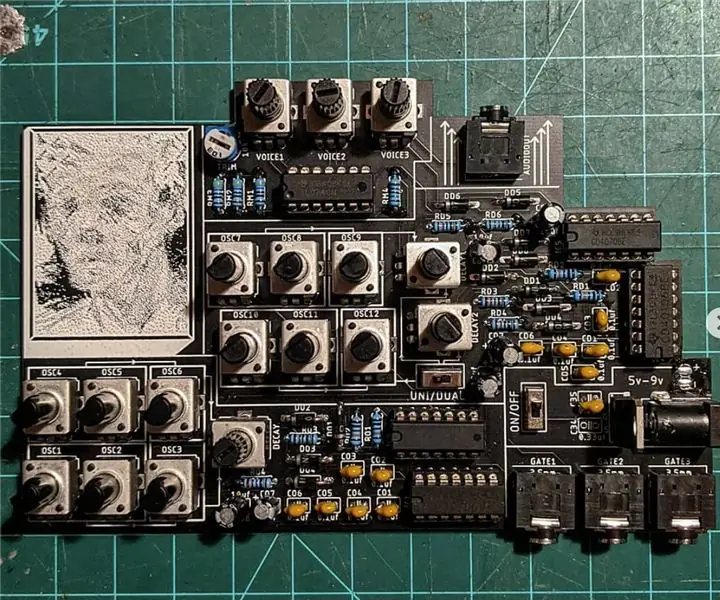
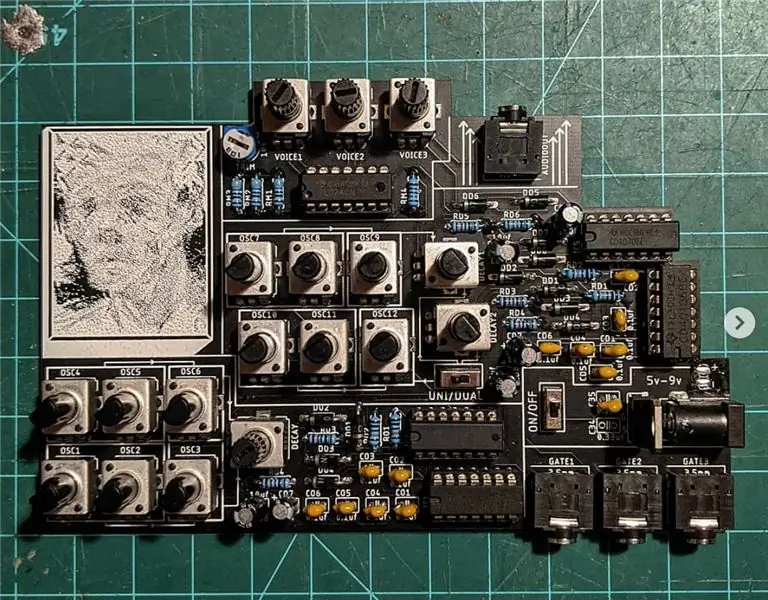
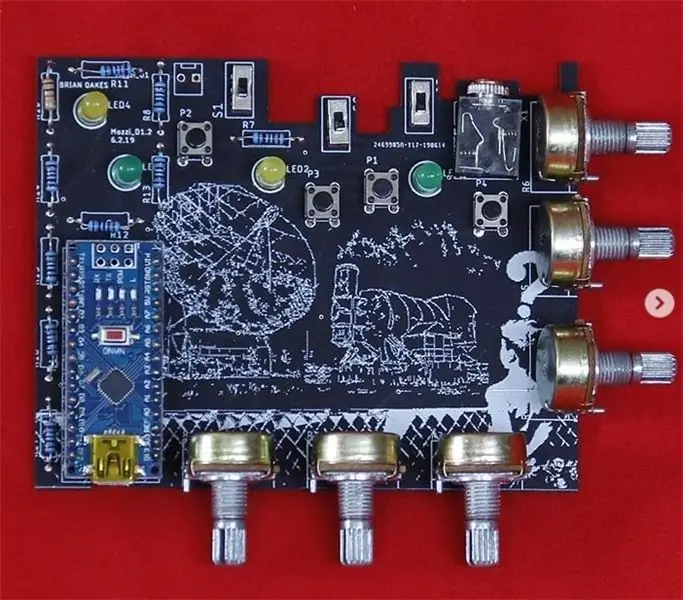
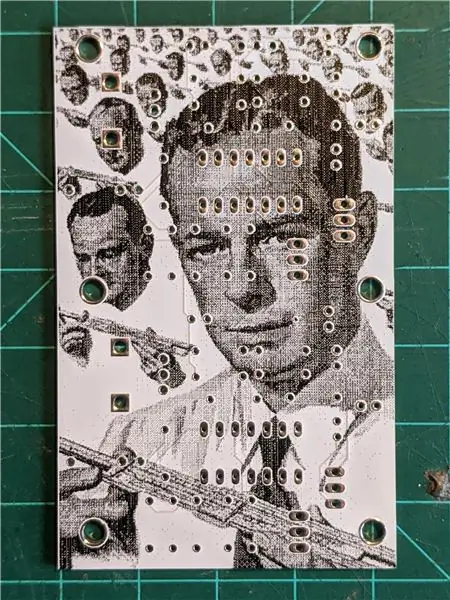
Con el costo de fabricar placas de circuitos profesionales cada vez más baratas, parece que ahora es un buen momento para adentrarse en el diseño de placas de circuito impreso. Las comunidades en línea ayudan a suavizar las empinadas curvas de aprendizaje del software y brindan una gran cantidad de esquemas, diseños y un amplio conocimiento. Sin embargo, creo que debería hacerse más hincapié en las formas visuales que produce este emocionante movimiento. Si realmente vamos a utilizar esta enorme infraestructura global, ¡intentemos al menos inspirar un diálogo de diseño! Ya sea que desee incluir un logotipo elegante en su placa o cubrir la parte posterior de su PCB con un marco de su película de ciencia ficción favorita, este tutorial lo ayudará a llevar sus mapas de bits al siguiente nivel con Autodesk Eagle y Photoshop.
Suministros
-Software PCB (estoy usando Eagle pero las ideas básicas se pueden aplicar a otro software)
-Photoshop (estoy usando Photoshop CC de 2018, pero la versión no debería hacer mucha diferencia)
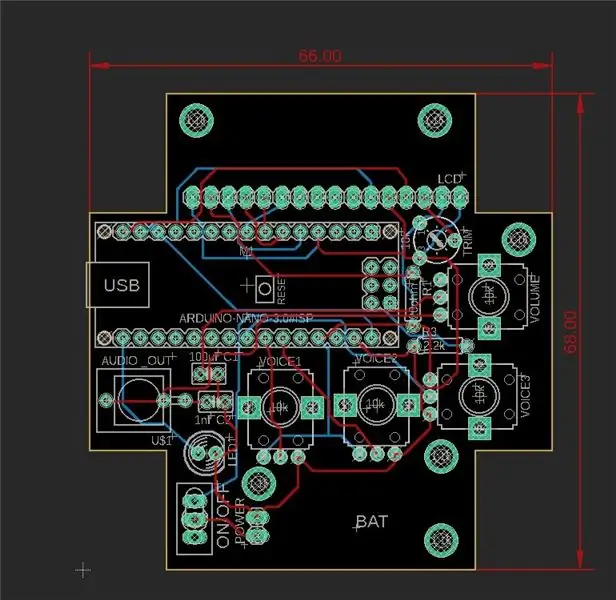
Paso 1: Obtenga las dimensiones de la tabla de Eagle (¡preste atención a las unidades!)

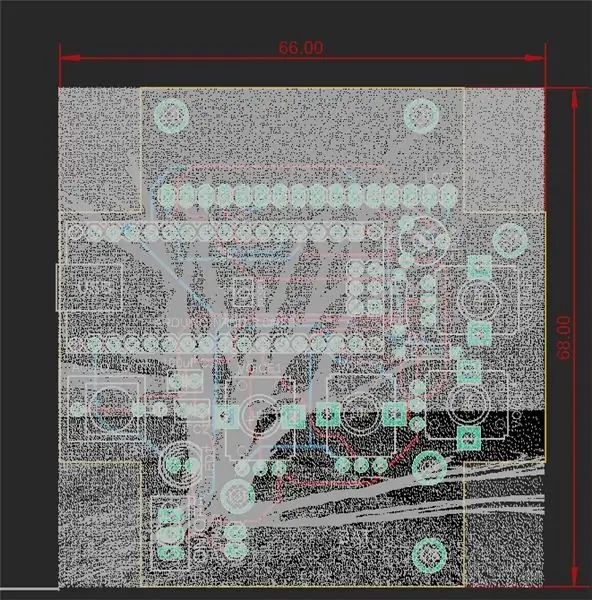
Lo primero que queremos hacer es obtener las dimensiones de nuestro tablero. Si solo estamos planeando trabajar en una pequeña sección del tablero, podemos tomar el tamaño máximo que tenemos disponible. Cuando trabaje con tableros que tienen formas inusuales, tomaré una captura de pantalla del tablero y la importaré a mi documento de Photoshop como fondo (¡solo recuerde ocultar esta capa al exportar su mapa de bits final!)
NOTA: ¡¡¡preste atención a las unidades de su documento Eagle !!! (Siempre uso MM porque se lleva a Photoshop)
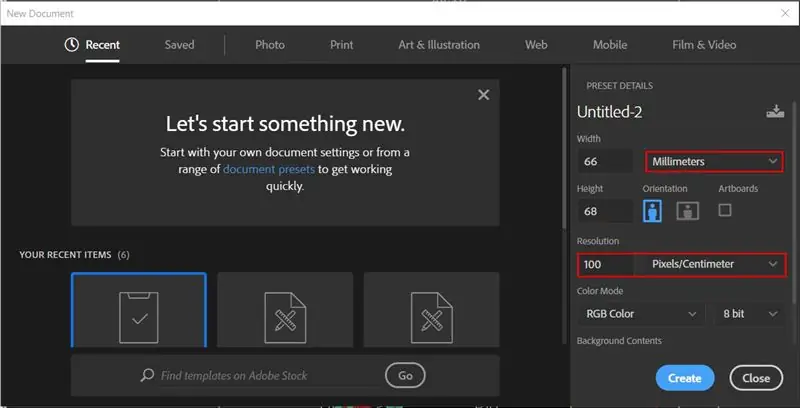
Paso 2: cree un nuevo documento de Photoshop con las dimensiones necesarias

Utilizo JLCPCB para todos mis pedidos de placas y encuentro que establecer la resolución en 100 píxeles por cm es la mejor cuando me muevo de Photoshop a Eagle. Estas configuraciones son, con mucho, la resolución más alta que puedo obtener antes de abrumar a sus máquinas.
¡RECUERDA ELEGIR LAS MISMAS UNIDADES EN PHOTOSHOP QUE EN EAGLE!
Una vez que tenga la configuración del documento, importe su imagen, logotipo o dibujo
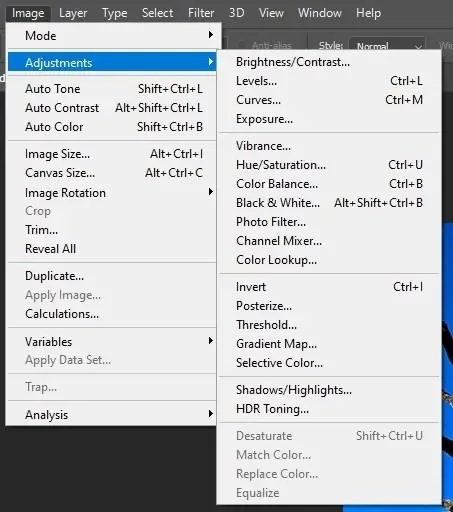
Paso 3: Edite la imagen para que funcione como mapa de bits

A veces, pasar de una imagen de alta resolución a todo color a un mapa de bits pequeño de 2 tonos puede resultar complicado. Esta es la parte que requiere un poco de pensamiento y planificación creativos. Se recomienda desplegar el menú "Imagen" y jugar con algunas de las opciones en la pestaña "Ajustes". Casi siempre elijo "Brillo / Contraste" y "Tono / Saturación". Tampoco es una mala idea jugar con la opción "Posterizar" (esto no siempre funciona para imágenes con degradados, pero realmente puede ayudar a simplificar imágenes que tienen muchos valores de color). "Umbral" también puede ser una herramienta útil si su imagen ya tiene 2 tonos.
¡Juega mucho con este paso!
¡No olvide guardar su documento de Photoshop!
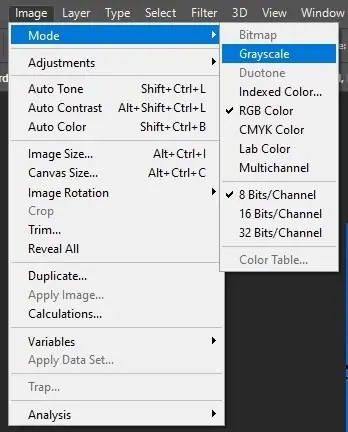
Paso 4: poner la imagen en modo de escala de grises

Una vez que tenga su imagen en un buen lugar, cámbiela al modo "Escala de grises". Esto se puede hacer yendo a "Imagen" -> "Modo" -> "Escala de grises".
Le recomiendo que guarde varios archivos a lo largo del camino en caso de que necesite volver atrás y modificar algo (si abre un archivo que está en modo de escala de grises, no podrá volver a estar a todo color y un archivo en modo de mapa de bits no lo hará). poder volver al modo de escala de grises)
Paso 5: convierte la imagen en un mapa de bits



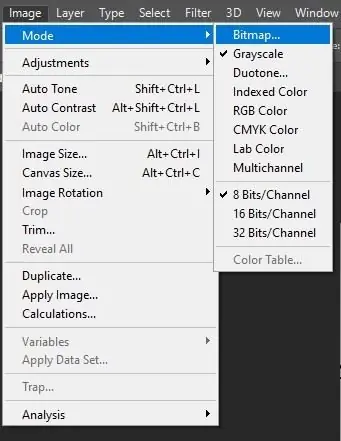
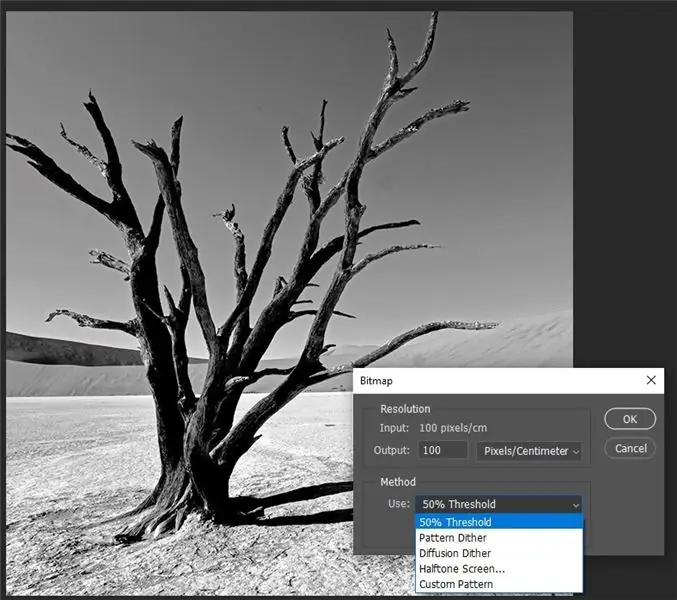
Para configurar el documento en modo de mapa de bits, vaya a "Imagen" -> "Modo" -> "Mapa de bits".
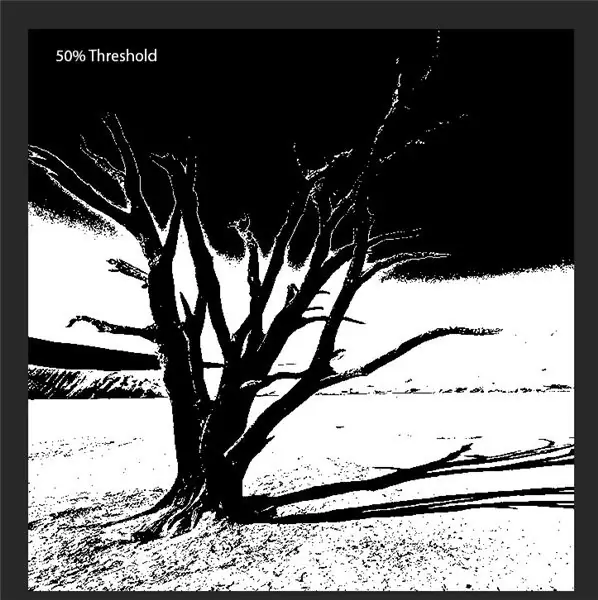
Aquí es donde puede experimentar cómo se representa el mapa de bits, un tramado de difusión se verá muy diferente a un umbral del 50%. (He incluido ejemplos de diferentes opciones)
¡Experimenta cómo quieres que se vea la imagen final! Si elige la opción "Trama de semitonos", intente jugar con el ángulo y las formas para obtener diferentes resultados.
Una vez que obtenga el mapa de bits en un lugar aceptable, guárdelo como.bmp. Vaya a "Archivo" -> "Guardar como …" -> "Guardar como tipo:" -> "BMP"
Asegúrese de que su formato de archivo sea "Windows" y su profundidad sea "1 bit"
Paso 6: importar el mapa de bits en Eagle



Antes de importar el mapa de bits, asegúrese de que su archivo eagle esté listo. Si está creando una imagen grande en una capa que ya tiene muchos componentes, podría ser una buena idea alejar toda la placa del origen en caso de que sea necesario eliminar y cambiar el mapa de bits. La esquina inferior izquierda del mapa de bits se procesará desde el origen del documento (marcado por la pequeña cruz en su documento). Asegúrese de saber en qué capa desea obtener el mapa de bits antes de comenzar la importación (esto se puede cambiar más adelante si comete un error, pero vale la pena señalarlo). Normalmente pongo mis mapas de bits en la capa "tPlace" o "bPlace" para que se incluya en mi serigrafía cuando exporto mis archivos gerber.
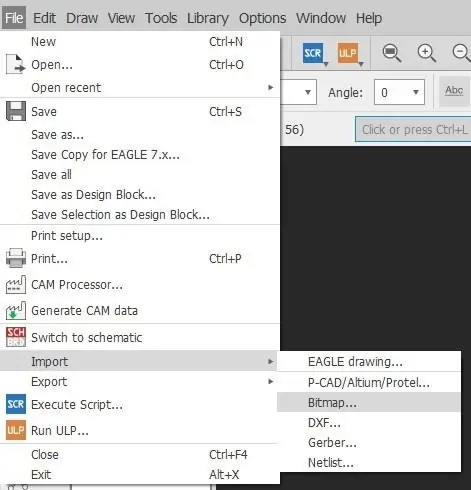
Para importar el mapa de bits, vaya a "Archivo" -> "Importar" -> "Mapa de bits". navegue hasta donde guardó su mapa de bits y seleccione el archivo.
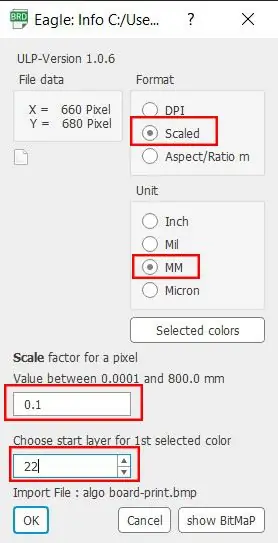
Importar configuración: asegúrese de seleccionar "Escalado" en Formato y "MM" en Unidad. El factor de escala debe establecerse en: "0.1"
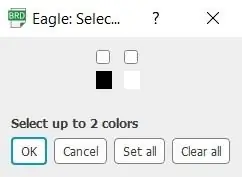
Nota sobre la selección de colores:
Debe tomar nota de qué color desea que sea su mapa de bits final. Al seleccionar un color del mensaje, es importante tener en cuenta que el color que seleccione es el que el software pensará que será el color de la serigrafía. Por ejemplo, si está importando a la capa de serigrafía y sabe que en el tablero final su serigrafía se renderizará en blanco, desea marcar la casilla debajo del color blanco; de lo contrario, su mapa de bits se invertirá. Solo necesitas seleccionar un color.
El tablero final que estoy haciendo en este ejemplo tendrá una serigrafía negra en un tablero blanco, así que al seleccionar el color, marco la casilla debajo de negro.
Esto puede parecer confuso, por lo que recomiendo intentar importar con un mapa de bits pequeño y simple antes de perder el tiempo en una importación larga y descubrir que el color está invertido. También mire su tablero en un visor gerber para asegurarse de que todo se haya importado correctamente (más sobre eso en el siguiente paso).
Paso 7: Deje que el mapa de bits se procese


Eagle puede tardar un poco en procesar el mapa de bits en su archivo, dependiendo de qué tan grande sea su mapa de bits y de cuántos otros programas se estén ejecutando en su computadora. Dale un poco de tiempo, consulta las noticias o tómate un café.
Una vez que haya cargado el mapa de bits, vea cómo se ve en el tablero. siéntase libre de ajustarlo, recortarlo o cambiar su capa para que se ajuste al resultado deseado. Puede volver a sus archivos de Photoshop para modificar los parámetros y volver a cargar mapas de bits editados hasta que obtenga el aspecto adecuado. (asegúrese de eliminar los mapas de bits antiguos y no utilizados antes de exportar archivos gerber para evitar archivos grandes).
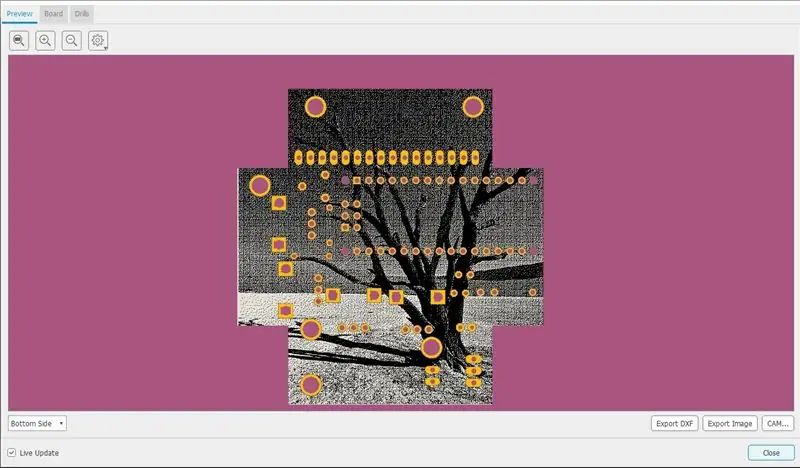
Antes de realizar el pedido de su placa de circuito, le recomiendo encarecidamente que consulte una vista previa de fabricación. Eagle tiene uno incorporado, pero también es una buena idea probar los visores gerber en línea.
Paso 8: Yendo más lejos …

Este proceso de maximizar la estética de mis placas de circuito ha sido una forma realmente agradable para mí de intentar contextualizar el diseño de mi placa de circuito junto con mi práctica artística. He estado haciendo esto durante un poco más de un año y todavía estoy probando cosas nuevas en cada pedido que hago. Tengo algunos de mis proyectos más grandes centrados en la placa de circuito en mi sitio web y publico muchas fotos de procesos en mi instagram. Algunos videos de demostración se pueden encontrar en mi canal de youtube y si está interesado en comprar algunos de los tableros que he hecho, visite mi tienda tindie.
Un par de otros experimentos en los que espero participar en el futuro:
-Puede intentar importar el mapa de bits en diferentes capas para diferentes efectos (tal vez un área de cobre expuesta o en algún lugar sin máscara de soldadura)
-Podría llevar una imagen en varios tableros que se apilan junto con los encabezados de los pines
-Puede intentar importar vectores o archivos dxf para una sensación diferente.
-Para obtener más tonos de su imagen, ¡puede intentar poner su mapa de bits en múltiples capas! ¡Intente alinear su mapa de bits sobre tPlace (blanco o negro), Top (un tono ligeramente más oscuro del color de su máscara de soldadura) y tStop (tablero de fibra de vidrio desnudo)! No he profundizado demasiado en esto, ¡pero hay un gran artículo de hackaday que profundiza en él!


Finalista en el desafío de diseño de PCB
Recomendado:
Hacer un libro de mapas con Google Maps: 17 pasos (con imágenes)

Haga un libro de mapas con Google Maps: El otro día estaba buscando en la librería una guía de calles para el condado de DuPage, IL, ya que mi novia vive allí y necesita un mapa de calles detallado. Desafortunadamente, el único que tenían que estaba cerca era uno para el condado de Cook (como este o
Juego OLED Reckless Racer Arduino, AdafruitGFX y conceptos básicos de mapas de bits: 6 pasos

Reckless Racer Arduino OLED Game, AdafruitGFX y Bitmaps Basics: En este tutorial veremos cómo usar mapas de bits usando la biblioteca Adafruit_GFX.c como una especie de sprites en un juego. El juego más simple que se nos ocurrió es un juego de autos que cambia de carril de desplazamiento lateral, al final nuestro probador beta y codificador asistente de
Cómo crear mapas estilizados personalizados usando OpenStreetMap: 7 pasos (con imágenes)

Cómo crear mapas estilizados personalizados usando OpenStreetMap: En este instructivo, describiré un proceso mediante el cual puede generar sus propios mapas estilizados personalizados. Un mapa estilizado es un mapa donde el usuario puede especificar qué capas de datos se visualizan, así como definir el estilo con el que cada capa es v
Luz de pista Raspberry PI de alerta temprana con datos de mapas de vuelo: 14 pasos (con imágenes)

Luz de pista de alerta temprana Raspberry PI usando datos de mapas de vuelo: esta lámpara surgió por varias razones, ya que siempre me interesan los aviones que sobrevuelan y durante el verano, los fines de semana, a menudo hay algunos bastante emocionantes volando. Aunque solo sueles escucharlos cuando pasan
DIY MusiLED, LED sincronizados con música con una aplicación de Windows y Linux con un clic (32 bits y 64 bits). Fácil de recrear, fácil de usar, fácil de portar: 3 pasos

DIY MusiLED, LED sincronizados con música con una aplicación de Windows y Linux con un solo clic (32 bits y 64 bits). Fácil de recrear, fácil de usar, fácil de portar: este proyecto lo ayudará a conectar 18 LED (6 rojos + 6 azules + 6 amarillos) a su placa Arduino y analizar las señales en tiempo real de la tarjeta de sonido de su computadora y transmitirlas a los LED para iluminarlos según los efectos de ritmo (Snare, High Hat, Kick)
