
Tabla de contenido:
- Suministros
- Paso 1: Construyendo el corazón de Pipboy
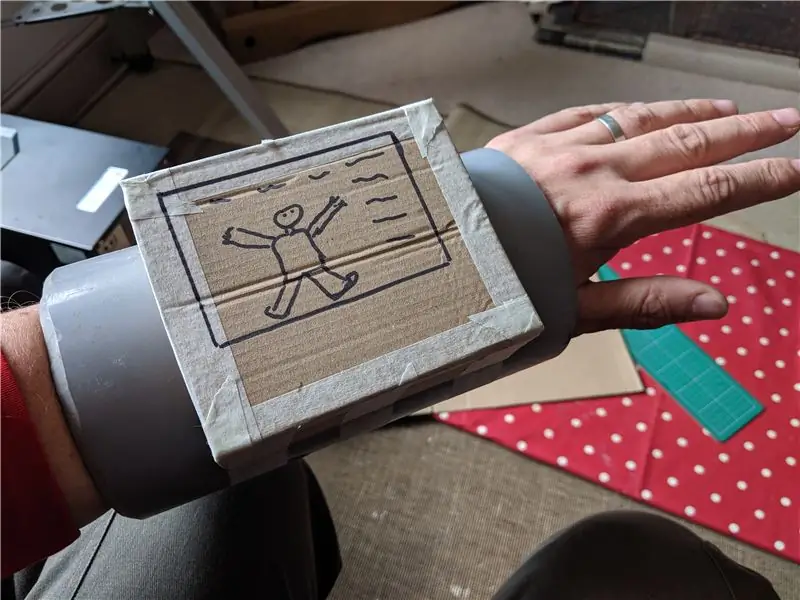
- Paso 2: Prototipo de cartón
- Paso 3: del prototipo a la plantilla
- Paso 4: agregar estuche para pantalla y Pi
- Paso 5: Repita para el Panel de control
- Paso 6: corte la tubería
- Paso 7: bisel
- Paso 8: prueba de la batería
- Paso 9: Prueba de ajuste
- Paso 10: agregar controles y detalles
- Paso 11: reconstrucción del bisel n. ° 3
- Paso 12: Prototipado de la electrónica
- Paso 13: Transposición de la electrónica al cuerpo
- Paso 14: Ajuste fino del ajuste
- Paso 15: Retroceda el codificador rotatorio
- Paso 16: revestimiento interior
- Paso 17: Agregar detalles
- Paso 18: Pintura y acabado de la carrocería
- Paso 19: codificación
- Paso 20: Pantalla de estadísticas
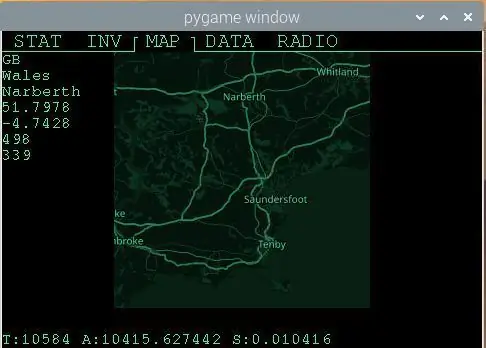
- Paso 21: Pantalla de inventario
- Paso 22: Pantalla de mapa
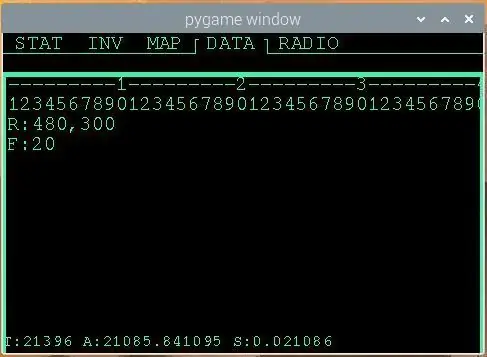
- Paso 23: Pantalla de datos
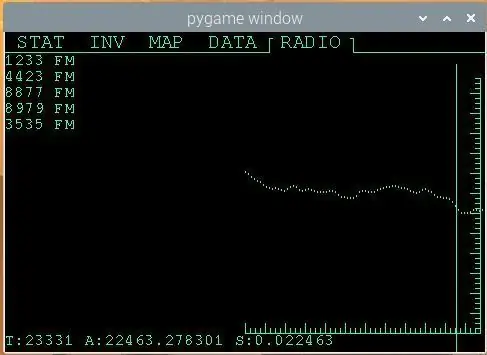
- Paso 24: Pantalla de radio
- Paso 25: Pensamientos finales
- Paso 26: Código abierto en Github
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



Este es mi Pipboy de trabajo, construido a partir de chatarra aleatoria del garaje y una redada de mis existencias de componentes electrónicos. Encontré esta construcción desafiante y me tomó varios meses de trabajo, por lo que no lo catalogaría como un proyecto completo para principiantes. Las habilidades necesarias incluyen trabajo en plástico y madera, electrónica y codificación. El cuerpo está construido a partir de varias piezas de plástico de desecho cortadas y soldadas entre sí. Usé una Raspberry Pi 0 como microcontrolador, con un encabezado de pantalla montado en parte de los pines GPIO. Los pines restantes se utilizan para impulsar los LED y conectar botones / controles. Escribí una interfaz de usuario estilo "Pipboy" con algunas pantallas de demostración en Python para completar el proyecto.
Mis objetivos para el proyecto eran:
- Tenía que estar funcionando, es decir, necesitaba tener una pantalla que hiciera cosas
- Quería que tuviera un "dial" para seleccionar las diferentes pantallas, ya que eso siempre se destacó para mí como una parte icónica de la interfaz de usuario en Fallout.
- Toda la construcción tuvo que completarse usando cosas que ya tenía en el garaje o en mi oficina (esto no se logró del todo, pero me acerqué; más del 90% de esto fueron artículos encontrados o cosas que ya tenía por ahí)
- Necesitaba ser usable
Un objetivo que no tenía era convertirlo en una réplica exacta de uno de los modelos del juego; prefiero construir cosas "al estilo" de una cosa, ya que me da espacio para adaptar la basura aleatoria que encuentro y déjame ser un poco más creativo. Finalmente, sí, sé que puedes comprar estos, pero ese tampoco era el punto;)
Suministros
Suministros
- Tubería de diámetro ancho (como un trozo de tubería de drenaje)
- Plásticos de desecho (tanto para la creación del cuerpo como para fines decorativos)
- Contenedor pequeño
- Alfombrilla de espuma
- Frambuesa pi
- Pantalla de 3,5"
- Codificador rotatorio KY040
- LED 3x
- 2x pulsadores
- Banco de energía
- Alambrado
- Tornillos, pegamentos, pinturas, masillas, etc.
Instrumentos
- Dremmel
- Multiherramienta con cortador y accesorios de lijado
- Taladro
- Archivos
- Soldador
- Pistola de silicona
- Destornillador (s)
- Cuchillo afilado
- Vio
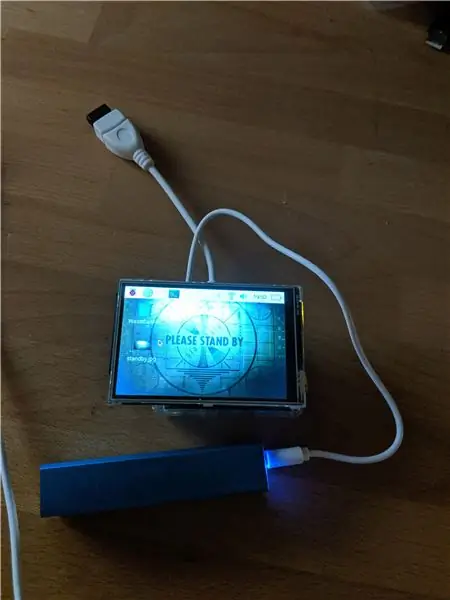
Paso 1: Construyendo el corazón de Pipboy

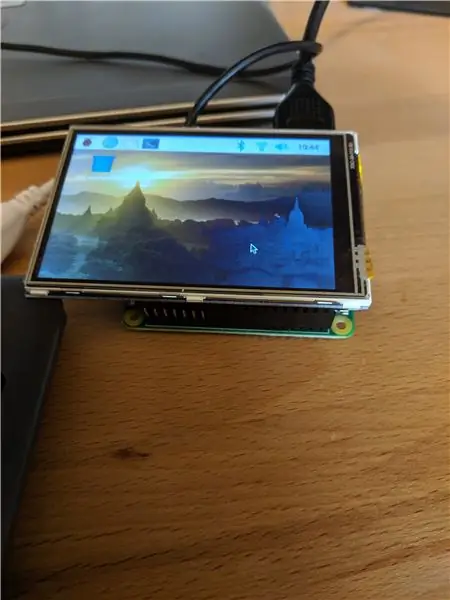
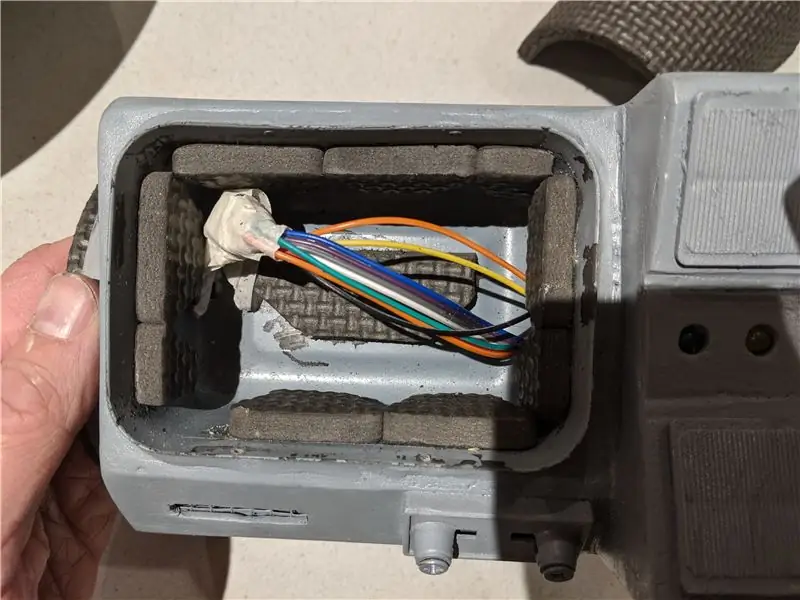
Lo primero que tenía que hacer era asegurarme de poder obtener una pantalla y un microcontrolador en un factor de forma con el que pudiera trabajar. Sucedió que tenía una pantalla de 3.5 dando vueltas que se asienta como un SOMBRERO en los pines GPIO de una Raspberry PI, así que decidí usar esto. Lo emparejé con una Raspberry Pi 0 y me aseguré de que funcionara bien, hay un algunos pasos para hacer que Linux reconozca la pantalla que tiene que ejecutar.
Como puede ver en la segunda imagen, agregué una pequeña plataforma de cartón / espuma que pegué a la caja para ayudar a sostener la pantalla. Hice esto porque sabía que manejaría mucho esta parte y no quería romper los pines o la pantalla por falta de soporte. Eventualmente esto fue reemplazado, pero fue una buena protección adicional durante el proceso de compilación.
También vale la pena señalar en este punto, que más adelante en la compilación encontré problemas de rendimiento con esta configuración, predominantemente la frecuencia de actualización en la interfaz entre la Pi y la pantalla, profundizaré en esto más adelante en la compilación, pero si Hice esto de nuevo, podría considerar hardware diferente aquí.
Aquí hay algunos enlaces útiles para esto:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
También incluiré en el github asociado con esto algunas notas sobre lo que realmente hice para que esto funcione (aunque, según mi lectura del tema, hay mucha variabilidad en cómo funciona esto para instancias / controladores específicos, por lo que su millage puede variar).
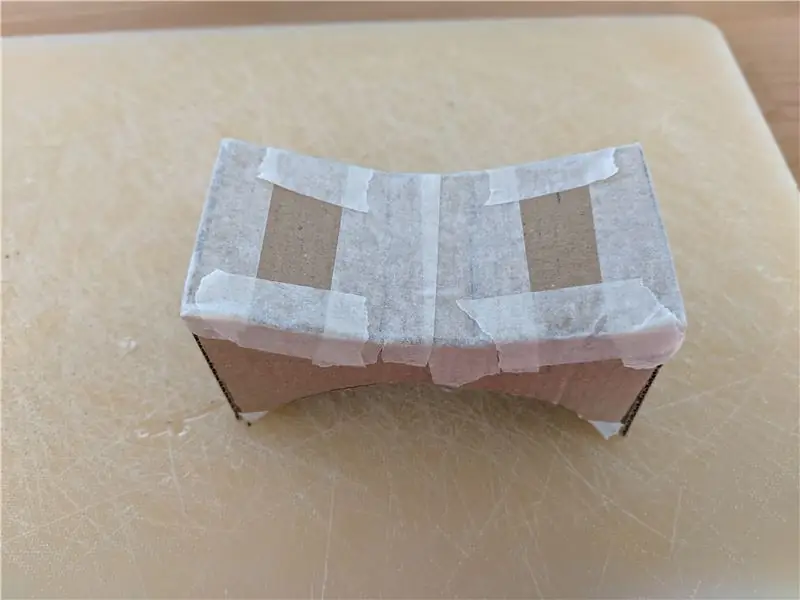
Paso 2: Prototipo de cartón



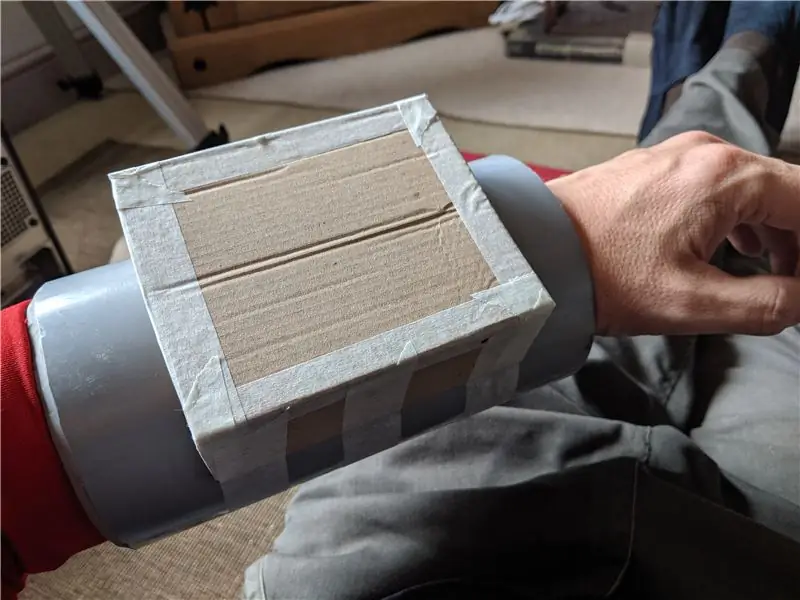
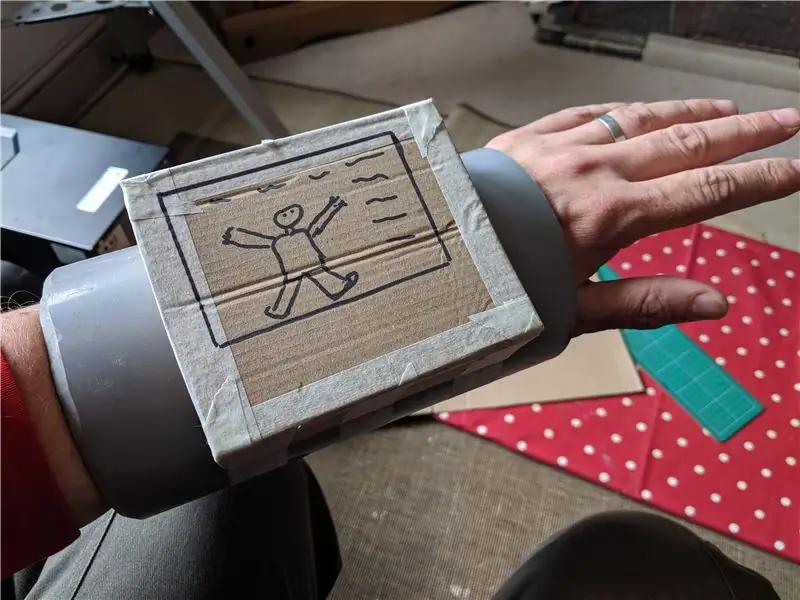
Encontré algunas canaletas / tuberías viejas que podría usar para el cuerpo, pero necesitaba idear un diseño para el área real de la pantalla y el panel de control. Para esto, solo hice maquetas de cartón y usé cinta adhesiva para fijarlas a la tubería. El primero era un "cuadro" simple, pero se sentía demasiado simple, así que lo modifiqué para hacer el área de la pantalla más interesante y agregué un área de panel de control separada. Este más o menos se convirtió en el diseño final (hubo algunos ajustes como verás, pero está cerca).
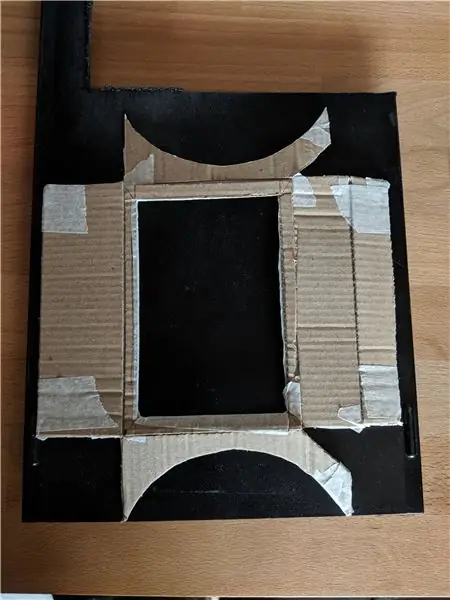
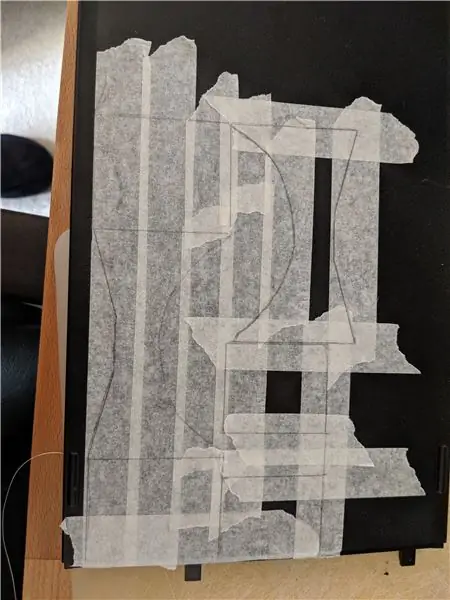
Paso 3: del prototipo a la plantilla



Ahora que tenía un prototipo con el que estaba contento, podía aplanar el cartón y convertirlo en una plantilla que luego traspuse a parte de una vieja carcasa de PC que tenía dando vueltas. Cualquier plástico resistente similar funcionaría, solo estaba usando basura que tenía a mano. Una vez marcado, pude cortar las piezas para poder comenzar a ensamblar el cuerpo principal. Un consejo útil aquí, para que sea más fácil marcar y luego cortar el plástico, cubrí las áreas que necesitaría cortar con cinta adhesiva primero, esto me dio una manera más fácil de dibujar la plantilla sobre el plástico, y algo para ayudar a evitar que el disco de corte se deslice cuando hice los primeros cortes.
Paso 4: agregar estuche para pantalla y Pi


Quería que las esquinas del área de la pantalla fueran curvas, y necesitaba algo para sostener el Pi y mostrarlo; mi solución fue usar un pequeño recipiente de plástico que tenía. Corté un agujero en la parte superior del cuerpo y pegué el recipiente a través de este. Luego pegué todos los lados juntos. Usé pegamento aquí con abundante bicarbonato de sodio para ayudar a fortalecer las soldaduras. Más tarde rellené y limpié / lijé todo para ordenarlo todo y darle una sensación más "moldeada".
Paso 5: Repita para el Panel de control



A continuación, hice exactamente la misma plantilla transponiendo, cortando y pegando para construir la carcasa del panel de control.
Paso 6: corte la tubería

Como puede ver, el contenedor que planeo usar para albergar los componentes electrónicos principales ahora se encuentra orgulloso dentro del borde de plástico negro, esto significa que necesito hacer una abertura en la tubería para que se ubique. Usé cinta de enmascarar nuevamente para alinear donde quería cortar y corté un cuadrado de la tubería para que las partes encajaran.
Paso 7: bisel


Un desafío que accidentalmente me forcé a mí mismo fue tratar de crear un bisel que llenara el área alrededor de la pantalla hasta los bordes del contenedor. Desafortunadamente, la forma en que está hecha la pantalla tampoco tiene nada útil en su diseño (como agujeros o cualquier cosa) para ayudar a montarla, por lo que el bisel también tenía que mantener la pantalla en su lugar. Mi primer intento (visto aquí) fue una mezcla de plástico y espuma. Finalmente terminé repitiendo esto varias veces y terminó siendo una de las partes más desafiantes de la construcción. Empeorado por las pequeñas tolerancias y la naturaleza delicada tanto del bisel como de la pantalla.
Paso 8: prueba de la batería



En este punto, pensé en cómo hacer que esto funcionara independientemente de un USB con suministro de red. Probé varias baterías y descubrí que la pantalla Raspberry Pi + en realidad no consumía tanta energía y estaba perfectamente feliz funcionando incluso con uno de mis paquetes de baterías más pequeños (un obsequio de una feria comercial). Esto fue realmente una suerte ya que el paquete encajó perfectamente en un espacio dentro de la construcción (fotos más adelante). ¡Ahora podemos pegar temporalmente los componentes principales del cuerpo y obtener nuestra primera prueba de funcionamiento en mi brazo!
Paso 9: Prueba de ajuste



Aquí puede ver dónde modifiqué aún más la tubería central para permitir el acceso a la parte inferior de los componentes. También puede ver cómo tuve suerte con la batería bien encajada en una cavidad a un lado del contenedor Pi. Finalmente comencé el proceso de limpieza de las uniones, relleno, lijado e hice una capa de prueba de imprimación para tener una idea del aspecto final (sabía que en esta etapa estaría lijando esto muchas más veces y casi toda esa imprimación desaparecería, pero quería tener una idea de cómo se vería).
Paso 10: agregar controles y detalles



Quería una serie de LED rojos / amarillos / verdes para formar un indicador, así como un dial giratorio y al menos 2 botones pulsadores. Todos estos se instalaron en la sección del panel de control, simplemente un caso de taladrar todos los orificios correctos. También comencé a agregar pequeños trozos de componentes de plástico de desecho (básicamente kit bashing) para agregar detalles y más interés al cuerpo y al panel de control.
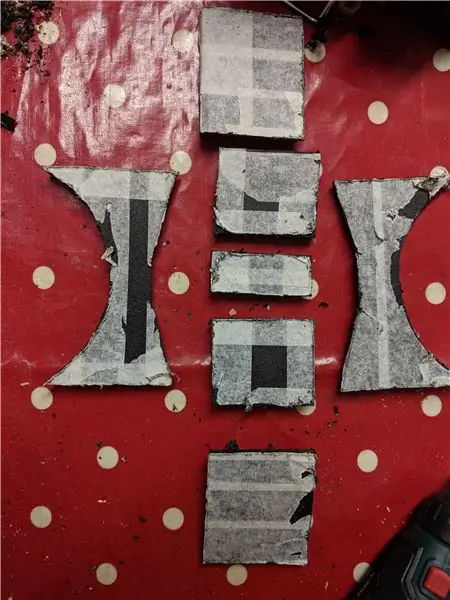
Paso 11: reconstrucción del bisel n. ° 3



Como mencioné anteriormente, luché con el bisel para esta construcción y lo reconstruí varias veces. Esta es la tercera iteración con la que me quedé. Mi enfoque aquí es usar tableros duros y cortar 2 formas diferentes, una pensadora que la otra y luego pegarlas (y sujetarlas) juntas para formar la imagen del medio. Estas formas permitieron que la pantalla cuadrada se sentara dentro de esto y luego mantuvo la pantalla en su lugar dentro del contenedor (como en la imagen 3). Esto me dio suficiente material para usar 4 tornillos muy pequeños como accesorios, que usé para fijar esto firmemente en su lugar dentro de la carcasa, y a su vez mantendría la pantalla estable y segura. En retrospectiva, encontraría una pantalla que venía con algunas opciones de montaje decentes (o usar una impresora 3D, que no tenía en ese momento).
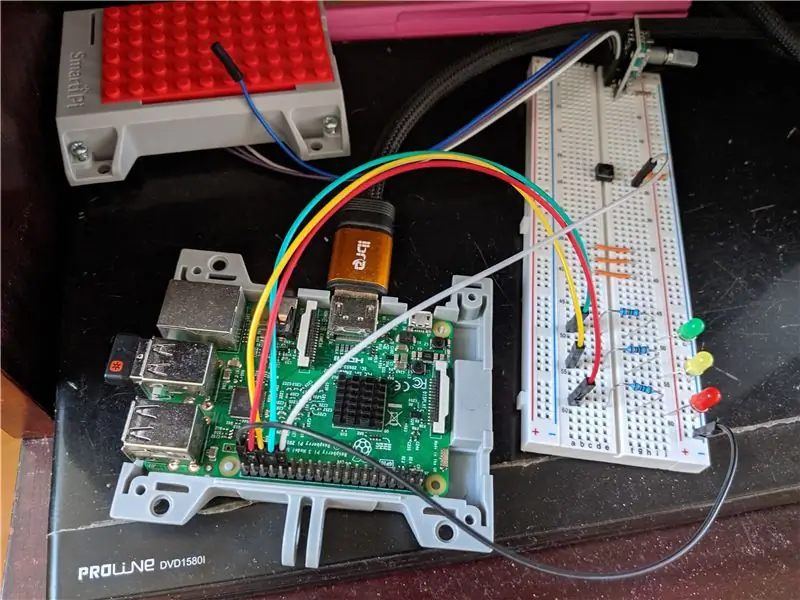
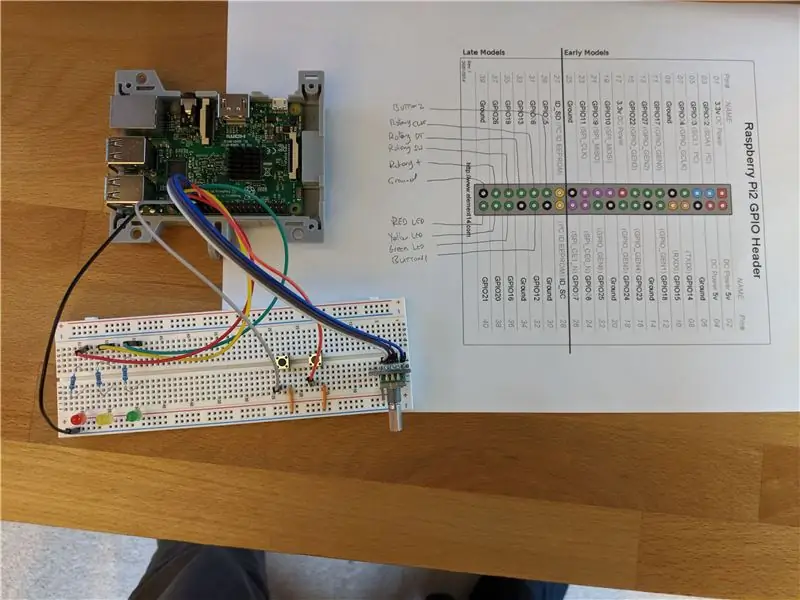
Paso 12: Prototipado de la electrónica


Utilizo una placa de pruebas para diseñar mis circuitos simples de esta manera, y como a menudo hago esta parte del proyecto en un espacio diferente al de la construcción del cuerpo principal, también lo combiné con una Raspberry PI diferente. Aquí utilicé un modelo 3, que me dio un poco más de poder para conectarme directamente y ejecutar un IDE a bordo. Esto hizo que la creación de prototipos de código rápido fuera un poco más fácil para mí. Hay muchas otras formas de conectarse / codificar / depurar de forma remota, esto es solo lo que preferí hacer aquí.
El diseño aquí es bastante sencillo, tenemos;
- Codificador rotatorio: utiliza una tierra y un montón de pines GPIO para lidiar con la dirección del clic y el botón pulsador.
- Par de botones pulsadores, estos simplemente usan un solo pin GPIO cada uno y una tierra común
- 3 LED, cada uno con una resistencia en línea para evitar que estallen, todos van a un terreno común, pero con un pin GPIO individual cada uno para que cada uno pueda direccionarse individualmente.
Esto me dio 3 LED para mi medidor, un codificador rotatorio para rotar a través de las pantallas en el pipboy y 3 botones para impulsar acciones (uno en el codificador rotatorio y 2 cableados por separado). Esto era todo lo que podía caber, y con la pantalla ocupando un montón de pines, prácticamente consume lo que tiene en un diseño Pi GPIO estándar. Sin embargo, estuvo bien para mis propósitos.
La segunda imagen muestra prácticamente el diseño interno final con el que elegí. Pasé un tiempo aquí probando formas de conducir los componentes y verificar que todo funcionara antes de trasponer esto al cuerpo de la compilación. Todo el código está en github.
Una nota sobre los codificadores rotatorios. Pasé un montón de tiempo escribiendo mi propia máquina de estado del codificador rotatorio para rastrear los cambios altos / bajos de GPIO y mapearlos en posiciones rotativas. Tuve un éxito mixto aquí, lo hice funcionar para "la mayoría" de los casos, pero siempre hay casos extremos y (des) rebote, etc. con los que lidiar. Es mucho, mucho más fácil usar una biblioteca lista para usar y hay una excelente disponible para instalar en Python. Usé eso al final, ya que me permitió concentrarme en la parte divertida de la construcción, en lugar de pasar años depurando problemas. Todos los detalles para eso están incluidos en el código fuente.
Si es nuevo en Raspberry Pi, GPIO y electrónica, le recomiendo los siguientes tutoriales que lo guiarán a través de todo lo que necesita para hacer el diseño anterior;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Paso 13: Transposición de la electrónica al cuerpo



Después de completar el diseño con una placa de pruebas, llegó el momento de comenzar a pensar en cómo montarlos en el cuerpo del pipboy. Decidí que quería hacerlo para poder desmontar y quitar todos los componentes electrónicos en caso de que tuviera que reparar o cambiar algo en el futuro. Para lograr esto, decidí hacer que todas las partes secundarias se pudieran enchufar usando conectores dupont.
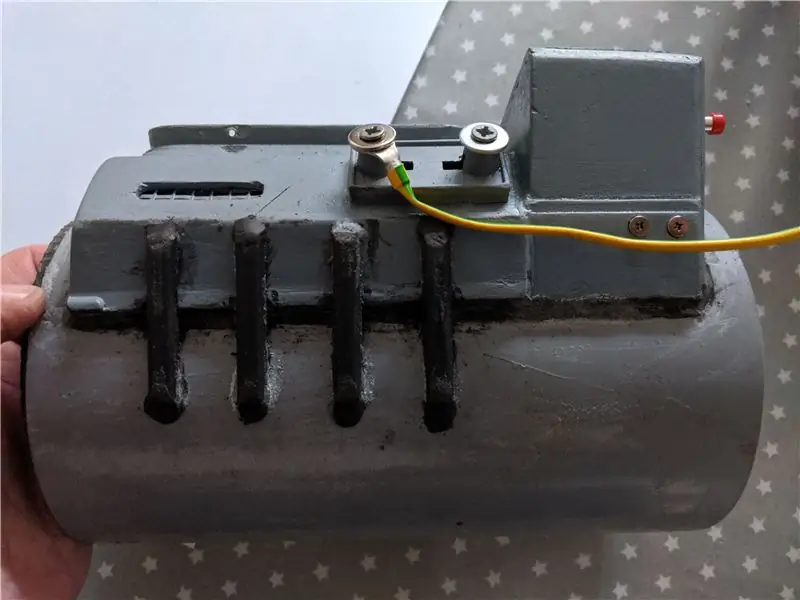
Para los botones, soldé algunos cables de extensión y usé una envoltura de alambre para aislar los extremos, esto me permitió ensamblarlos y desmontarlos del cuerpo (por ejemplo, para probar, luego pintar, etc.). El codificador rotatorio ya tenía pines que podían aceptar conectores dupont, por lo que solo necesitaba hacer algunos cables de la longitud correcta.
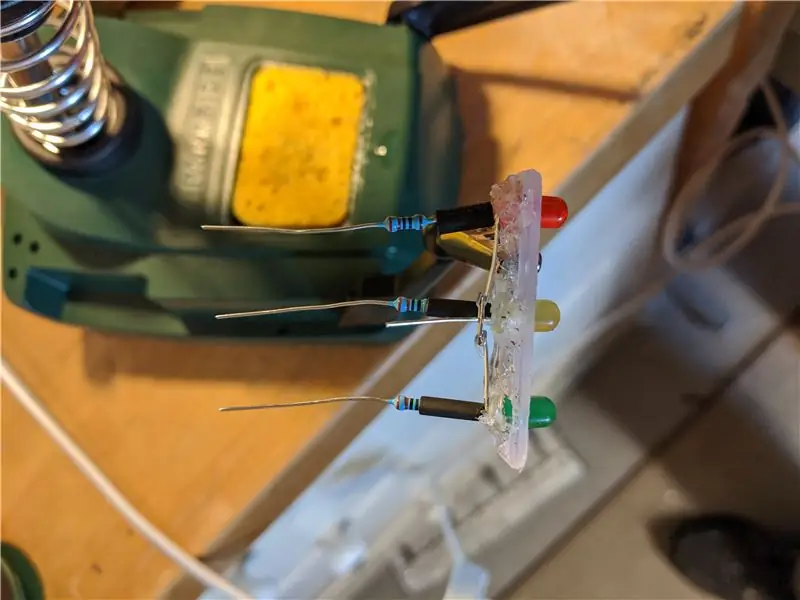
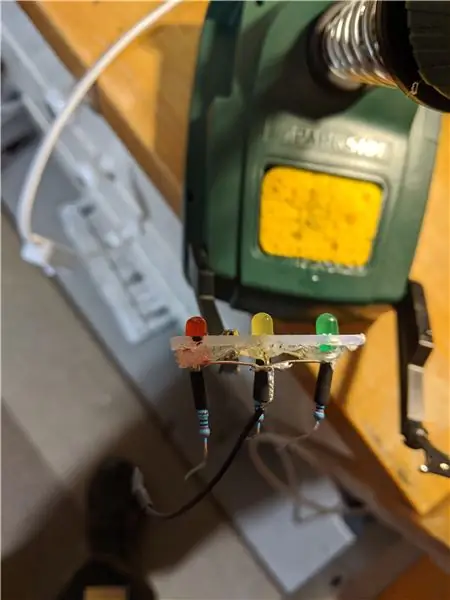
Los LED tomaron un poco más de trabajo; para esto, decidí usar un poco de plástico de desecho que tenía (cortado a medida) para hacer un panel extraíble en el que montar los LED. Luego los pegué en caliente en su lugar y soldé las resistencias y los cables. Esto hizo una unidad de remoción que pude colocar y remover y facilitó la pintura y el acabado.
Tenga en cuenta que mi soldadura es terrible, así que mantuve esto simple y evité cualquier cosa demasiado detallada / fina. En la imagen final, pueden ver que también tenía algunas placas de ancho muy pequeñas (5x5), usé una de estas montadas en el interior para proporcionar un panel para conectar todo hacia / desde el GPIO. En particular, esto fue útil para crear un riel de tierra común que podría usar y evitar tener muchos cables de tierra serpenteando hacia el Pi.
Luego corté varios agujeros en el contenedor para pasar los cables a través del Pi y conectarlos al GPIO. Este diseño me permitió completar la eliminación de todo si lo necesitaba (algo que hice varias veces mientras finalizaba la compilación).
Paso 14: Ajuste fino del ajuste


En este punto me encontré con algunos problemas de "ajuste". En primer lugar, el uso de conectores dupont para el cableado significó que era difícil lograr que encajaran en los pines con el sombrero de pantalla en su lugar, ya que no había suficiente espacio libre de altura. Resolví esto comprando (esta es una de las pocas cosas que realmente compré para este proyecto) un pequeño extensor de pines GPIO para poder tener la pantalla más alta y dejar espacio para acceder a los pines GPIO restantes usando conectores dupont.
También corté algunos trozos pequeños de alfombrilla de espuma para hacer un acolchado lateral dentro del contenedor, esto ayudó a colocar la pantalla Pi + en el lugar correcto y evitar que se mueva.
Paso 15: Retroceda el codificador rotatorio

Los codificadores rotatorios a menudo vienen (como el mío) con una perilla de estilo moderno y brillante de alta fidelidad. Esto estaba totalmente fuera de lugar para la construcción, así que tuve que pensar en algo más. En mi caja aleatoria de piezas me encontré con un viejo engranaje de un taladro que rompí hace mucho tiempo. Esto se veía bien, pero no encajaba con el codificador rotatorio. Mi solución aquí fue probar varios tacos de pared hasta que encontré uno que se ajustara al dial giratorio, y luego cortarlo para darle forma para poder usarlo como un "collar interno" para asentar el engranaje del taladro en el codificador giratorio como un tema más apropiado. control.
Paso 16: revestimiento interior


¡Más baldosas de espuma! Esta vez, los usé para construir un forro suave para que se ajustara más cómodamente (sin que quede demasiado suelto). Al cortar un agujero en la espuma, también pude absorber parte del "bulto" que hace el recipiente para el Pi. En general, esto lo hizo mucho más portátil. No se muestra en estas fotos, pero lo hice un poco más grande que el cuerpo principal para que sea visible en los extremos, que luego pinté y todo ayudó a agregar un poco de contraste e interés al artículo terminado.
Paso 17: Agregar detalles


Es hora de empezar a añadir algo de decoración y hacerlo más interesante. En primer lugar, agregué algunas tiras de plástico a lo largo de una cara para darle un poco de interés visual. Luego agregué algunos cables falsos a algunos terminales y los empujé en un agujero que perforé en el cuerpo. Todo esto fue posteriormente pintado de diferentes colores.
Paso 18: Pintura y acabado de la carrocería



No estaba muy preocupado por un acabado impecable, ya que se supone que es viejo y está bien usado de todos modos (de hecho, puede que vuelva y le haga aún más desgaste en algún momento). Pero quería que se viera como un objeto consistente y completo que no estuviera cojeando por basura aleatoria (aunque eso es exactamente lo que era). Pasé por numerosas iteraciones de lijado, relleno (milliput es mi relleno de elección para plástico) y repetí. Luego, varias capas de imprimación y pintura para ayudar a suavizar aún más todas las uniones. Luego más lijado y más relleno, y más pintura.
Una vez que pude ver y sentir el cuerpo con el que estaba feliz, comencé a agregar algunos detalles. Usé frotar y pulir las parrillas de los controles para darles una sensación más de malla de alambre. También agregué pequeños detalles de pintura aquí y allá usando acrílicos.
Busqué en mi colección de pegatinas al azar y agregué algunas para terminar el efecto. Luego hice un lavado de intemperie con algunas pinturas mezcladas para agregar algo de mugre y suciedad en las áreas difíciles de alcanzar que serían difíciles de limpiar. Esto tal vez sea un poco sutil en este momento, y puede que vuelva y agregue algo más más adelante.
Paso 19: codificación

Parte de mi ambición para este proyecto era hacerlo reaccionar como un pipboy real, y para mí, la parte más icónica de ese juego es girar el dial para cambiar entre diferentes pantallas. Para lograr esto, decidí escribir una interfaz de usuario pipboy que pudiera mostrar una serie de pantallas y permitirle desplazarse entre ellas. Quería hacer que el contenido de las pantallas fuera algo que pudiera cambiar fácilmente y, de hecho, poder agregar / eliminar pantallas.
Elegí escribir esto en Python debido al excelente soporte para Raspberry Pi, GPIO, etc. Python está bastante abajo en mi lista de lenguajes con los que estoy familiarizado, así que esta fue una gran curva de aprendizaje para mí, y gran parte del código es desordenado como resultado. Lo actualizaré con el tiempo, ya que no he terminado por completo todo lo que quería hacer aquí, pero está lo suficientemente cerca como para compartirlo ahora, ya que todos los conceptos principales están ahí.
Mi diseño para el código de la interfaz de usuario es razonablemente sencillo, hay un script principal de Python que configura la pantalla, configura el GPIO, carga las pantallas y entra en un ciclo de actualización infinito, esperando los eventos del usuario y actualizando la pantalla según sea necesario. Además, hay varios scripts de soporte que ayudan a generar las pantallas de la interfaz de usuario con anticipación.
Bibliotecas principales utilizadas:
- pygame: uso esto como motor para ejecutar la interfaz de usuario, ya que me permitió dibujar gráficos arbitrarios, manipular imágenes, fuentes, ir a pantalla completa, etc.
- pyky040: Esto proporciona el manejo del dial giratorio y me ahorró mucho tiempo (muchas gracias a Raphael Yancey por publicar esto.
- RPi. GPIO: Para una buena conducción GPIO, jugué con algunas opciones aquí, pero esto me dio el nivel correcto de flexibilidad que quería, particularmente con cosas como usar un GPIO de repuesto como otro 3.3v para conducir el codificador rotatorio, etc.
- ruido: para generar ruido perlin, para permitirme crear una forma de onda aleatoria para la pantalla de radio que se vea más natural
- cola: me encontré con un error frustrante con la sincronización de los eventos del codificador rotatorio al girar y la frecuencia de actualización (muy) lenta de la pantalla LCD. Al final, la forma en que resolví esto fue poner en cola los eventos entrantes del codificador rotatorio y seleccionarlos uno a la vez a medida que se actualizaba la pantalla.
- os, sys, threading, time: todos usados para funciones estándar de Python
Una nota sobre el diseño del manejo de la pantalla. Las pantallas se definen como una lista de nombres dentro del código. Cada entrada en la lista puede tener asociado un archivo-p.webp
El contenido de esos archivos se genera en otro lugar (a mano o mediante otros scripts), cuya salida se guarda como archivos-p.webp
Hay raras excepciones en las que se codifican algunas cosas, como la forma de onda para la pantalla de radio aleatoria, ya que se calcula en tiempo real y se anima.
Si una analogía ayuda, piense en el diseño de la interfaz de usuario como un navegador web extremadamente tosco y simple: cada "pantalla" es como una página web realmente simple que solo puede constar de un archivo png, un archivo txt o una combinación de los dos. Los contenidos de esos son independientes y simplemente se dibujan mediante la interfaz de usuario como un navegador dibujaría una página web.
Aquí hay enlaces a las principales bibliotecas que utilicé aquí:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
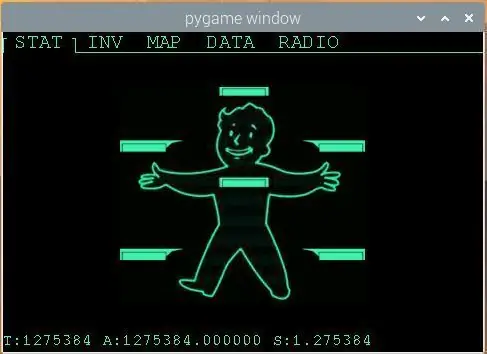
Paso 20: Pantalla de estadísticas

Ningún pipboy estaría completo sin la clásica pantalla de estadísticas de silueta de pipboy. Para esto, un amigo mío creó un-p.webp
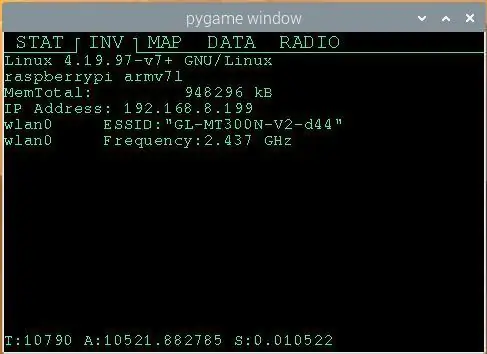
Paso 21: Pantalla de inventario

Algo que siempre es útil con los proyectos Pi es tener una forma de mostrar información básica como la dirección IP, su DHCP, etc. Decidí sobrecargar la pantalla de Inventario como una visualización del "inventario" de Pi: qué CPU, memoria, dirección IP, etc. Escribí una pequeña secuencia de comandos de Linux para recopilar esta información y simplemente redirigirla a un archivo de texto (.txt) con el nombre apropiado que luego el sistema de interfaz de usuario recoge y muestra. De esta manera, si alguna vez estoy en una ubicación diferente, puedo activar el script y elegir un archivo.txt nuevo con la dirección IP actualizada, etc.
Paso 22: Pantalla de mapa

Esta pantalla fue una de las más complejas para trabajar. La Raspberry Pi 0 no viene con un módulo GPS, pero quería que el Mapa tuviera cierta validez en el lugar donde estaba la Pi. Mi solución a esto es un script separado que extrae la dirección IP de Pi, usa https://ipinfo.io para buscar una ubicación aproximada. Se captura la respuesta JSON y luego convierto las coordenadas para poder desplegar un mosaico de openstreetmap.org para la ubicación aproximada.
Los mosaicos vienen en varios colores, pero quería una imagen en escala verde que coincidiera con la apariencia del Pipboy y no pude encontrar una exactamente así, así que escribí un filtro de escala verde en Python para reasignar los colores. del mosaico openstreetmap y luego almacenar en caché la nueva imagen en un archivo png.
Durante el proceso anterior, se genera un archivo de texto con la ubicación aproximada y las coordenadas, y el mosaico del mapa se crea como png. La interfaz de usuario de pipboy extrae ambos archivos y superpone el contenido para crear una pantalla de mapa que funciona (dentro de la precisión de la resolución de la dirección IP de una ubicación).
Paso 23: Pantalla de datos

Esta es solo una tarjeta de prueba (generada por otro script de Python y salida a un archivo png) que se muestra para ayudar a probar el tamaño / diseño. Lo dejé porque todavía es útil para verificar la cantidad de bienes raíces con los que tengo que jugar cuando me burlo de las pantallas.
Paso 24: Pantalla de radio

Junto con la pantalla del mapa, esta es la otra pantalla que realmente me causó mucho trabajo. Esta es la única pantalla en la que jugué con la animación, y en su mayoría funciona según lo previsto, pero el rendimiento sigue siendo un problema con las frecuencias de actualización de la pantalla LCD. La estructura de la pantalla es un archivo de texto que contiene algunos nombres de radio elegidos al azar (estos son solo cadenas arbitrarias y no hacen nada más que presentar una lista en la pantalla), un archivo-p.webp
Esta es la única pantalla en la que el bucle de pygame hace un trabajo real en cada ciclo, tiene que calcular la nueva forma de onda, borrar la parte de la pantalla en la que vive y volver a dibujar.
Paso 25: Pensamientos finales



Esta es posiblemente la construcción más desafiante que he hecho, con muchos conceptos y habilidades diferentes, pero también es una de las más agradables con cosas reales que funcionan como resultado. Todavía estoy en el proceso de ordenar algunas de mis notas más técnicas, así como el repositorio de github para el código. Todo lo cual pondré a disposición en breve, así que vuelva pronto para obtener más detalles e información a medida que tenga tiempo de agregarlos al artículo.
Si llega a hacer algo como esto, me encantaría ver los resultados y, si tiene alguna pregunta, no dude en ponerse en contacto y me esforzaré por agregar más información en los pasos en los que desee ayudar.
Paso 26: Código abierto en Github

Finalmente logré abrir el código en Github. Está disponible en este enlace:
Recomendado:
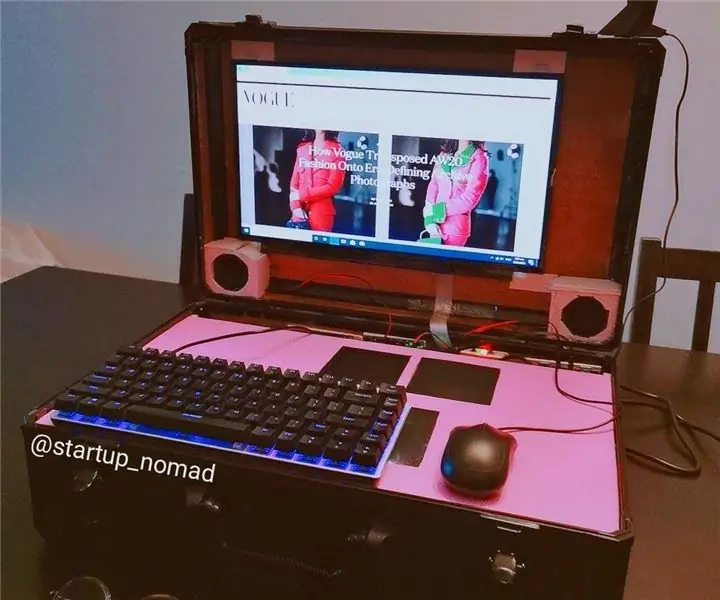
Maletín para PC construido por una mujer: 14 pasos (con imágenes)

Maletín PC construido por una mujer .: PASO 1: Anote los materiales a utilizar: Monitor de pantalla de madera de balsa de 3”AMD RYZEN 5 3500X 3.6GHZ 35MB AMD CPU (6C / 6T) GIGABYTE B550 AORUS PRO A WIFI AM4 ATX DDR4 CORSAIR VENGEANCE LPX3600416GB (2X8GB) KIT CL18 DDR4 (RYZEN) ADATA XPG SX8200 2TB PRO 2 P
RC V.E.P. Plano muy fácil, construido con bandejas de poliestireno para pizza: 5 pasos

RC V.E.P. Plano muy fácil, construido con bandejas de poliestireno para pizza: participé en el concurso Epilog VIII, si te gusta este proyecto, ¡vota! Https: //www.instructables.com/contest/epilog8/Después de construir 9 prototipos del X- 37ABC, sin poder diseñar un fuselaje que genere suficiente sustentación, he decidido t
Sistema de jardín automatizado construido en Raspberry Pi para exteriores o interiores - MudPi: 16 pasos (con imágenes)

Sistema de jardín automatizado construido en Raspberry Pi para exteriores o interiores - MudPi: ¿Te gusta la jardinería pero no puedes encontrar el tiempo para mantenerla? ¿Quizás tiene algunas plantas de interior que parecen un poco sedientas o buscan una manera de automatizar su cultivo hidropónico? En este proyecto resolveremos esos problemas y aprenderemos los conceptos básicos de
Control deslizante de la cámara de seguimiento de objetos con eje de rotación. Impreso en 3D y construido en el controlador de motor de CC RoboClaw y Arduino: 5 pasos (con imágenes

Control deslizante de la cámara de seguimiento de objetos con eje de rotación. Impreso en 3D y construido en el controlador de motor de CC RoboClaw y Arduino: este proyecto ha sido uno de mis proyectos favoritos desde que combiné mi interés por la creación de videos con el bricolaje. Siempre he mirado y he querido emular esas tomas cinematográficas en películas en las que una cámara se mueve a través de una pantalla mientras se desplaza para seguir el
Soldador de batería de litio construido por el usuario: 8 pasos (con imágenes)

Soldador alimentado por batería de litio construido por el usuario: Recientemente, encontré una fuente excedente para puntas de soldadura alimentadas por batería Weller (r) BP1. A menudo construyo mis propias herramientas, encontrando soluciones listas para usar que cuestan demasiado
