
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-31 10:18.
- Última modificación 2025-01-23 14:39.


Su desafío, querido lector, es averiguar qué mensaje está oculto en la imagen output-p.webp
Las dos imágenes aquí parecen idénticas pero no lo son. Estas son las imágenes greenman-p.webp
Este instructivo está inspirado en un gran video de youtube. Después de ver este video a altas horas de la noche un día y luchar para pensar en una buena conferencia y un examen de mitad de período para una clase avanzada de programación Java, nació este proyecto. Las imágenes de arriba, junto con el código descrito en este instructivo, son gratuitas en Github.
Suministros
Necesitará una computadora y tendrá que saber cómo compilar y ejecutar un programa Java. Este programa es solo dos archivos cortos y deberá ejecutarlo en la línea de comando.
Paso 1: ¿Qué es la esteganografía?
Deberías ver el video de youtube que vinculé en el paso anterior, pero aquí está el resumen:
Si necesita ocultar un mensaje secreto a un amigo, una forma genial de hacerlo es con la esteganografía. La idea de la esteganografía de imágenes es simple; Las imágenes de computadora están hechas de píxeles, y cada píxel es una combinación de rojo, verde y azul. En muchos formatos de imágenes de computadora, las cantidades de rojo, verde y azul en cada píxel se expresan como valores de 0-127. Entonces, por ejemplo, un píxel muy rojo tendría un valor rojo de 127 y valores verdes y azules de cero. El truco es el siguiente: una intensidad de rojo de 126 es indistinguible de una intensidad de rojo de 127 (para un ojo humano). Y así, jugando con más o menos uno en cada píxel rojo, podemos ocultar bits en píxeles. Si encontramos una forma furtiva de recopilar los bits, ¡podemos recuperar los datos que introdujimos en la imagen!
¡Ser creativo! ¡La esteganografía se puede realizar con cualquier medio digital! Puede jugar con bits en archivos de música o video, por ejemplo, pero eso requiere que investigue más fuera del alcance de este instructable.
Paso 2: cómo se codifica el texto en las computadoras

Lo que sigue aquí podría requerir un título en informática o mucha pasión por los aficionados para comprenderlo. Las computadoras almacenan datos en bits como 1 y 0. Estos 1 y 0 se agrupan normalmente en grupos de 8 y se denominan "bytes". Como se explica aquí y aquí, hay algunas formas en que podemos decirle a una computadora que interprete bytes como texto. Para aprovechar al máximo esta lección / instructable de esteganografía, debe comprender más o menos ASCII y UTF8. Estas son dos formas comunes de codificar datos de idioma en una serie de bytes.
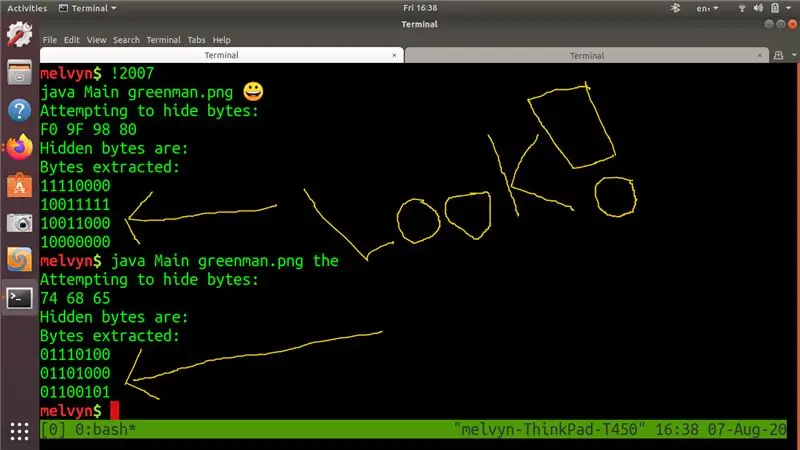
Una vez que tenga una idea sobre este tema, entenderá esto: En ASCII y UTF8, la palabra "the" está representada por los siguientes bytes (en hexadecimal) 0x74 0x68 0x65. En binario, estos bytes son: 01110100b 01101000b 01101101b
Además, comprenderá que en UTF8 un Emoji de cara sonriente está representado por los siguientes bytes (en hexadecimal) 0xF0 0x9F 0x98 0x80. En binario, estos bytes son 11110000b 10011111b 10011000b 10000000b.
En cualquier caso, verá en la captura de pantalla adjunta que mi computadora está haciendo algo con estos bytes. Los he resaltado en la salida del programa con flechas y un gran "¡MIRAR!".
Paso 3: cómo funciona el programa
Compilar el programa desde github es fácil. Obtenga el repositorio que se muestra en la página principal aquí y luego
El programa se ejecuta así desde la línea de comando: java Main input-p.webp
en los ejemplos adjuntos, verá que he ejecutado java Main greenman-p.webp
Harás lo mismo.
Si miras Main.java, verás que esto es lo que sucede:
- El programa lee la imagen en una matriz 2D
- El programa convierte el mensaje que proporcionó en una matriz de bytes (byte )
- Luego, el programa usa una clase MessageHider para ocultar los bytes del mensaje en la matriz de imágenes.
- Luego, el programa escribe la matriz de imagen 2d en un archivo (output.png) con los datos ocultos en su interior. Si miras esta imagen, es indistinguible del original.
- Luego, el programa lee output-p.webp" />
Así que prácticamente el código funciona como esperamos.
Paso 4: Conclusión
Así que les he dado un código de trabajo, una prueba de que funciona en forma de imagen y algunas notas de clase que les doy a mis estudiantes universitarios. ¡También te di un desafío! Pasé algunas horas escribiendo el código y preparando notas de clase, así que lamento que este instructivo no tenga muchas imágenes. Si cree que la esteganografía es interesante, ¡acepte mi desafío!
Recomendado:
Cómo hacer un comunicador secreto usando Micro Bit: 9 pasos

Cómo hacer un comunicador secreto usando Micro Bit: Me inspiré en 'otras máquinas', canal de you tube. Aquí lo que obtuve de él -https: //youtu.be/mqlMo4LbfKQ para otros micro bits- power banks- código extra para ello
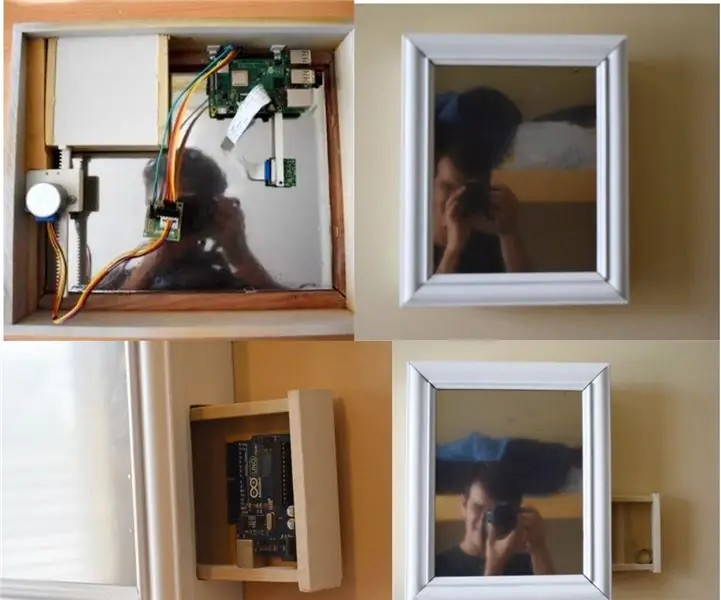
Espejo de reconocimiento facial con compartimento secreto: 15 pasos (con imágenes)

Espejo de reconocimiento facial con compartimento secreto: siempre me han intrigado los compartimentos secretos siempre creativos que se utilizan en historias, películas y cosas por el estilo. Entonces, cuando vi el Concurso de Compartimiento Secreto, decidí experimentar yo mismo con la idea y hacer un espejo de aspecto ordinario que abre una s
Cómo conseguir un MUNDO SECRETO !!!!!! (Modo de depuración): 3 pasos

Cómo conseguir un MUNDO SECRETO !!!!!! (Modo de depuración): ¡En este instructivo, te mostraré cómo llegar a un modo de mundo secreto en Minecraft
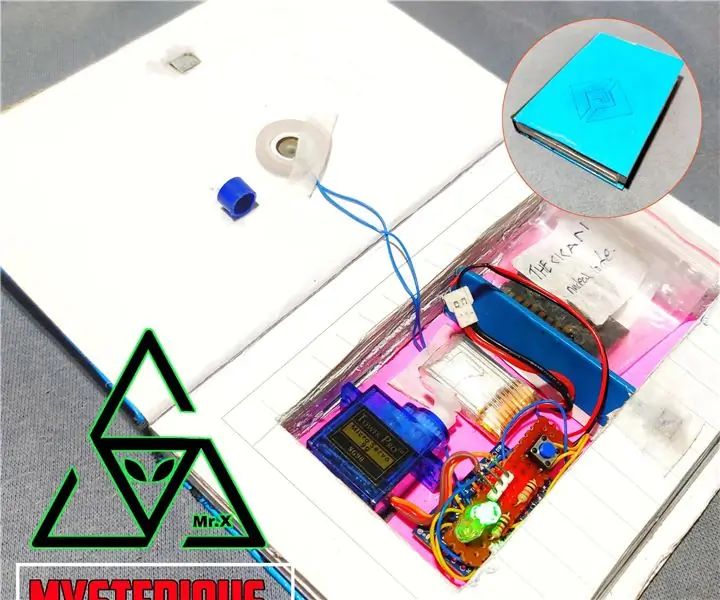
Libro misterioso con bloqueo secreto: 11 pasos (con imágenes)

Libro misterioso con bloqueo secreto: cuando se trata de ocultar nuestras cosas secretas, normalmente nos escondemos dentro de una botella o en una caja, eso está bien. Pero no siempre está bien, al menos para los geeks, porque eso no es 100% seguro y tampoco hay nada interesante. piensa en eso, así que en este tutorial estoy mostrando h
Mini cajón con compartimento secreto: 5 pasos

Mini cajón con compartimento secreto: este instructivo le mostrará cómo hice un armario con cajones con un compartimento secreto. Utilizaré principalmente pequeños detalles para describir las acciones que hice
